3 résultats trouvés pour 444
- le Dim 6 Déc 2020 - 16:20
- Rechercher dans: Entraînons-nous
- Sujet: [Tous niveaux] Une PA à 5 colonnes
- Réponses: 0
- Vues: 337
[Tous niveaux] Une PA à 5 colonnes
Tous niveaux
Une PA à 5 colonnes
Coucou !
Dans cet entraînement, nous n'allons travailler qu'en HTML & CSS et nous allons essayer de réaliser ceci :
Clique sur l'image pour la voir en plus grand.
• Niveau évalué : Débutant, intermédiaire
Le but de cet exercice est donc de réaliser une en-tête à 5 colonnes.
La largeur maximale de celle-ci est de 1280px. Les 5 colonnes ont des hauteurs identiques, les informations concernant leur largeur seront données plus bas. Les espaces entre chaque bloc sont de 10px, les espaces entre le bord d'un cadre et le texte est de 10px. Les blocs se trouvent à 20px des bords de l'en-tête.
La couleur de fond de l'en-tête est en #a6abaf.
La couleur des bordures est en #111e62.
La couleur des blocs est #d0dee4.
La couleur du texte est #444 et celle des liens #3d6e8a. Lorsque ceux-ci sont survolés, ils passent en couleur #111e62.
Les titres sont écrits en taille 18px et en #111e62. Leur soulignement est uniquement géré via la CSS (en utilisant les :before et :after). Pour les débutants, une simple bordure sera parfaite.
Pour les débutants, une simple bordure sera parfaite.
Les textes sont écrits en taille 13px.
Concernant les liens rapides, le fond est de couleur #3d6e8a et les textes sont écrits en a6abaf et en gras. Au survol, les 2 couleurs s'inversent.
Les colonnes ont les largeurs suivantes :
• La présentation : s'adapte automatiquement à la place restante ;
• Les liens utiles : 150px
• Nouveautés : 200px
• Derniers livres : 180px
• Thème du mois : 180px
 Pour les intermédiaires : jusqu'à une résolution maximale de 1080px, le bloc des liens rapides ne s'affiche pas.
Pour les intermédiaires : jusqu'à une résolution maximale de 1080px, le bloc des liens rapides ne s'affiche pas.
• La typographie utilisée est Montserrat.
• Le texte du bloc de présentation
• La liste des liens rapides
• Le texte du bloc des nouveautés (sans le titre)
• Le texte du bloc des derniers livres (sans le titre)
• Le texte du bloc des thèmes du mois (sans le titre)
 Ce code provient du widget de FA.
Ce code provient du widget de FA.
 Pour cet exercice, aucun des contenus ne peut être modifié. Ils doivent être dans ton code tel que nous te les donnons ici.
Pour cet exercice, aucun des contenus ne peut être modifié. Ils doivent être dans ton code tel que nous te les donnons ici.
• Les bases du HTML
• Les principales balises
• Des balises de mise en page
• [Conseillé pour les débutants] Les tableaux
• Comment appeler de la CSS dans une page web ?
• Les propriétés les plus courantes
• Des propriétés structurantes
• [Intermédiaire] Les display ? Kesako ?
• [Intermédiaire] Bien comprendre les bases du display:flex
• [Intermédiaire] CSS - sélecteurs, pseudo-classes et pseudo-éléments
• [Intermédiaire] Faire des pages responsives
 Voir tous les tutoriels
Voir tous les tutoriels
 Pour cet exercice, il n'y a pas un seul code, une seule correction. Chacun se sent plus à l'aise avec telle ou telle propriété/balise. Fais comme tu le sens. Fais ce qu'il te plait pour arriver au rendu final.
Pour cet exercice, il n'y a pas un seul code, une seule correction. Chacun se sent plus à l'aise avec telle ou telle propriété/balise. Fais comme tu le sens. Fais ce qu'il te plait pour arriver au rendu final.
Notre but ici est de vérifier que tu sais utiliser les balises HTML & CSS présents dans nos tutoriels et qu'avec tout ça, tu sais te débrouiller pour coder quelques choses de propre et de valide par rapport aux normes actuelles.
Nous sommes là pour te guider et vérifier que ton code est bon. Nous ne sommes pas là pour t'imposer une méthode de codage. Fais ce qu'il te plait et utilise les choses avec lesquelles tu es à l'aise
Il te suffit de venir déposer ta copie en nous fournissant ton code entre balises code. Mäven ou Miettes viendra corriger ton devoir, te guider et te conseiller pour l'améliorer si besoin ou le valider pour que tu puisses passer à un autre exercice.
En cas de problème, n'hésite surtout pas à poser des questions dans ton sujet d'exercices en précisant bien quel exo te pose un souci
Bon courage.
Dans cet entraînement, nous n'allons travailler qu'en HTML & CSS et nous allons essayer de réaliser ceci :
Clique sur l'image pour la voir en plus grand.
• Niveau évalué : Débutant, intermédiaire
La demande
Le but de cet exercice est donc de réaliser une en-tête à 5 colonnes.
La largeur maximale de celle-ci est de 1280px. Les 5 colonnes ont des hauteurs identiques, les informations concernant leur largeur seront données plus bas. Les espaces entre chaque bloc sont de 10px, les espaces entre le bord d'un cadre et le texte est de 10px. Les blocs se trouvent à 20px des bords de l'en-tête.
La couleur de fond de l'en-tête est en #a6abaf.
La couleur des bordures est en #111e62.
La couleur des blocs est #d0dee4.
La couleur du texte est #444 et celle des liens #3d6e8a. Lorsque ceux-ci sont survolés, ils passent en couleur #111e62.
Les titres sont écrits en taille 18px et en #111e62. Leur soulignement est uniquement géré via la CSS (en utilisant les :before et :after).
Les textes sont écrits en taille 13px.
Concernant les liens rapides, le fond est de couleur #3d6e8a et les textes sont écrits en a6abaf et en gras. Au survol, les 2 couleurs s'inversent.
Les colonnes ont les largeurs suivantes :
• La présentation : s'adapte automatiquement à la place restante ;
• Les liens utiles : 150px
• Nouveautés : 200px
• Derniers livres : 180px
• Thème du mois : 180px
Des ressources
• La typographie utilisée est Montserrat.
- Code:
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,400;0,700;0,900;1,400;1,700;1,900&display=swap" rel="stylesheet">
• Le texte du bloc de présentation
- Code:
Bonjour et bienvenue sur <em>Entre2Livres</em> !<br /><br />
Le but de ce forum est de pouvoir <strong>partager nos lectures</strong>, mais aussi <strong>remotiver </strong>les gens qui ont oublié le plaisir que c'était que de se plonger dans un bouquin.<br />
Que tu sois un adepte du format papier, un accroc de la liseuse, un lecteur passionné qui les dévore à vitesse grand V ou quelqu'un qui prend son temps, tu es le bienvenu par ici
• La liste des liens rapides
- Code:
<a href="https://entre2livres.forumactif.com/t7-cohabiter-sur-entre2livres">Règlement</a><!--
--><a href="https://entre2livres.forumactif.com/t46-rejoindre-l-equipe#224">Recrutement</a><!--
--><a href="https://entre2livres.forumactif.com/f4-questions-remarques-et-suggestions">Un peu perdu(e) ?</a><!--
--><a href="https://entre2livres.forumactif.com/t8-les-livres-presentes">Index des fiches</a><!--
--><a href="#https://entre2livres.forumactif.com/t21-le-bonjour-du-jour">Bonjour du jour</a><!--
--><a href="https://entre2livres.forumactif.com/g2-staff">Contacter le staff</a>
• Le texte du bloc des nouveautés (sans le titre)
- Code:
• <strong>25/11/2020</strong> - <strong>Titia</strong> vient d'ouvrir son <a href="https://entre2livres.forumactif.com/t233-journal-de-lecture-de-titia#2659"><strong>journal de lecture</strong></a><br />
• <strong>12/11/2020</strong> - <a href="https://entre2livres.forumactif.com/t191p25-le-tour-d-ecrou#2428"><strong>Ashana</strong></a> et <a href="https://entre2livres.forumactif.com/t191p25-le-tour-d-ecrou#2462"><strong>Miettes</strong></a> ont donné leur avis sur la <a href="https://entre2livres.forumactif.com/t191-le-tour-d-ecrou">lecture commune</a>.<br />
• <strong>10/11/2020</strong> - Les Mots-clés font officiellement leur arrivée (<a href="https://entre2livres.forumactif.com/t222-referencer-un-livre-par-mot-cle#2423"><strong>clic</strong></a>)
• Le texte du bloc des derniers livres (sans le titre)
- Code:
• <a href="https://entre2livres.forumactif.com/t232-ne-la-reveillez-pas#2645">Ne la réveillez pas</a><br />
• <a href="https://entre2livres.forumactif.com/t231-valisar-la-colere-t-3#2621">Valisar - La Colère (T.3)</a><br />
• <a href="https://entre2livres.forumactif.com/t230-riverdale-t1">Riverdale (T.1)</a><br />
• <a href="https://entre2livres.forumactif.com/t228-des-maux-avec-des-mots#2566">Des Maux avec des Mots</a><br />
• <a href="https://entre2livres.forumactif.com/t227-la-nouvelle-meute-ryvenn-t-4#2561">Ryvenn (T.4)</a>
• Le texte du bloc des thèmes du mois (sans le titre)
- Code:
<table summary="Les thèmes du mois"><tbody><tr><td class="row2" style="width:20px" align="center">1</td><td class="row2" style="word-break: break-all;"><a href="/tags/magie" title="Voir tous les sujets tagués avec : #magie">#magie</a></td></tr><tr><td class="row1" style="width:20px" align="center">2</td><td class="row1" style="word-break: break-all;"><a href="/tags/saga" title="Voir tous les sujets tagués avec : #saga">#saga</a></td></tr><tr><td class="row2" style="width:20px" align="center">3</td><td class="row2" style="word-break: break-all;"><a href="/tags/fantastique" title="Voir tous les sujets tagués avec : #fantastique">#fantastique</a></td></tr><tr><td class="row1" style="width:20px" align="center">4</td><td class="row1" style="word-break: break-all;"><a href="/tags/monderéel" title="Voir tous les sujets tagués avec : #monderéel">#monderéel</a></td></tr><tr><td class="row2" style="width:20px" align="center">5</td><td class="row2" style="word-break: break-all;"><a href="/tags/guerre" title="Voir tous les sujets tagués avec : #guerre">#guerre</a></td></tr><tr><td class="row1" style="width:20px" align="center">6</td><td class="row1" style="word-break: break-all;"><a href="/tags/fantasy" title="Voir tous les sujets tagués avec : #fantasy">#fantasy</a></td></tr><tr><td class="row2" style="width:20px" align="center">7</td><td class="row2" style="word-break: break-all;"><a href="/tags/jeunesse" title="Voir tous les sujets tagués avec : #jeunesse">#jeunesse</a></td></tr></tbody></table>
Les tutoriels utiles
HTML
• Les bases du HTML
• Les principales balises
• Des balises de mise en page
• [Conseillé pour les débutants] Les tableaux
CSS
• Comment appeler de la CSS dans une page web ?
• Les propriétés les plus courantes
• Des propriétés structurantes
• [Intermédiaire] Les display ? Kesako ?
• [Intermédiaire] Bien comprendre les bases du display:flex
• [Intermédiaire] CSS - sélecteurs, pseudo-classes et pseudo-éléments
• [Intermédiaire] Faire des pages responsives
Important à retenir
Notre but ici est de vérifier que tu sais utiliser les balises HTML & CSS présents dans nos tutoriels et qu'avec tout ça, tu sais te débrouiller pour coder quelques choses de propre et de valide par rapport aux normes actuelles.
Nous sommes là pour te guider et vérifier que ton code est bon. Nous ne sommes pas là pour t'imposer une méthode de codage. Fais ce qu'il te plait et utilise les choses avec lesquelles tu es à l'aise
Une fois que ta PA est terminée
Il te suffit de venir déposer ta copie en nous fournissant ton code entre balises code. Mäven ou Miettes viendra corriger ton devoir, te guider et te conseiller pour l'améliorer si besoin ou le valider pour que tu puisses passer à un autre exercice.
En cas de problème, n'hésite surtout pas à poser des questions dans ton sujet d'exercices en précisant bien quel exo te pose un souci
Bon courage.
- le Lun 15 Juin 2020 - 10:40
- Rechercher dans: Apprendre les bases du codage
- Sujet: Module 2 - Les bases de la CSS
- Réponses: 4
- Vues: 157
Module 2 - Les bases de la CSS
Module 2
L'exercice final
Coucou 
Eh bien voilà ! Tu connais déjà pas mal de petites choses que ce soit en HTML ou en CSS. Petit à petit, tes connaissances vont s'étoffer et nos exercices finaux seront donc de plus en plus complets Ici, c'est donc une révision totale que nous allons faire, c'est-à-dire un exercice qui reprendra des choses qu'on a vu en HTML et en CSS jusqu'à présent.
Ici, c'est donc une révision totale que nous allons faire, c'est-à-dire un exercice qui reprendra des choses qu'on a vu en HTML et en CSS jusqu'à présent.
Prêt(e) ? Alors c'est parti !
 Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Nous voilà donc dans l'exercice final de ce second module. Une fois encore, pas de panique : tout ce que tu vas devoir faire ici, nous l'avons fait ensemble pas à pas dans les manipulations précédentes ; tu vas voir, au final, ce n'est pas si compliqué
Voilà donc ce que tu dois faire sur une nouvelle page HTML qui s'appellera "exercice-final-mod2.html" et qui sera dans ton dossier d'auto-formation.
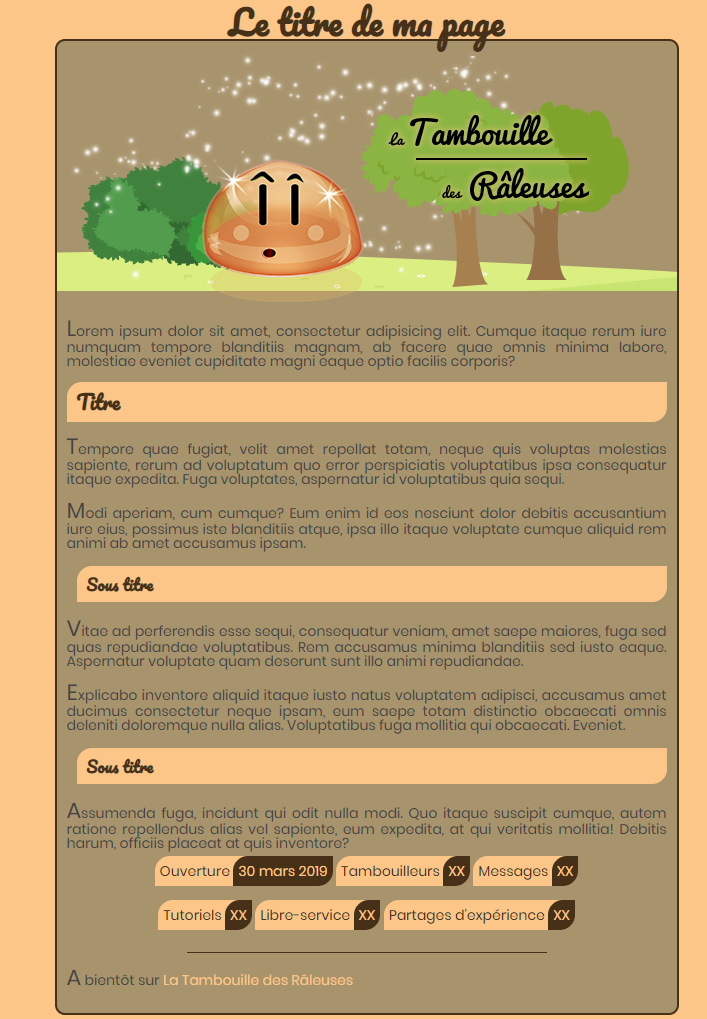
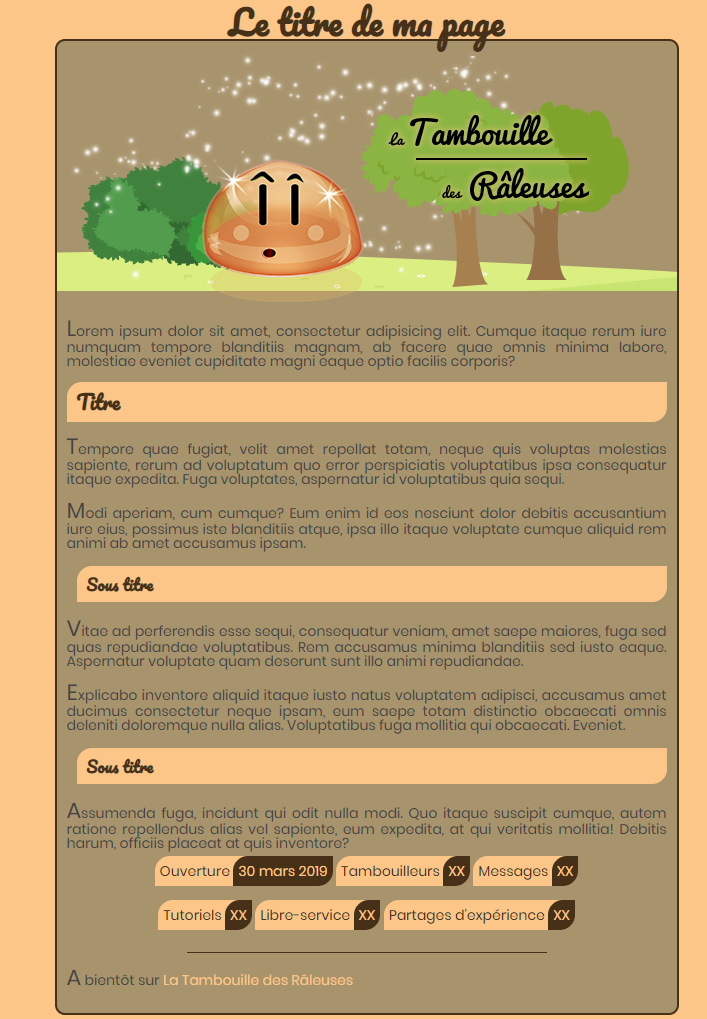
Ton rendu final devra ressembler à ça :

Nous te conseillons de coder d'abord tout le HTML puis de t'occuper de la mise en page CSS.
 Lis bien l'exercice en entier avant de commencer. Des informations sont parfois données à la fin.
Lis bien l'exercice en entier avant de commencer. Des informations sont parfois données à la fin.
Voici les informations HTML concernant la page que tu dois coder :
• l'onglet du navigateur s'appelle "Exo final module 2" ;
• un titre de page (= titre de niveau I) ;
• un bloc qui contient :
--- une image cliquable qui renvoie vers la Tambouille (l'image) ;
--- 1 titre de section (= titre de niveau II) ;
--- 2 sous-titres (= titres de niveau III) ;
--- 7 paragraphes "texte" ;
--- 2 paragraphes "spéciaux" contenant chaque 3 élements en ligne contenant chacun 1 élément en ligne ;
• un bloc de séparation ;
• un lien.
 Noublie pas que tu peux utiliser [Lorem Ipseum] pour générer du faux texte
Noublie pas que tu peux utiliser [Lorem Ipseum] pour générer du faux texte 
Voici maintenant les informations CSS de la page :
• la typographie utilisée pour les titres est Pacifico et celle du reste de la page est Poppins (les typos) ;
• La couleur de fond de la page est #fdc689 ;
• Le texte de la page est écrit en #444, en 14px et à une hauteur de ligne de 14px.
• Les titres sont écrits en #463017 et en gras.
• Le titre de niveau I est écrit en 34px, est centré et n'a pas de marge.
• Le titre de niveau II est écrit en 20px et n'a pas de marge.
• Les titres de niveau III sont écrits en taille 16px et ont une marge à gauche de 10px.
• Les titres de niveau II et III ont une couleur de fond en #fdc689, ont des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), et il y a un espace de 10px entre le texte et les bords.
• Tous les paragraphes "texte" sont justifiés et leur première lettre est écrite en taille 22px.
• Les liens ne sont pas soulignés et sont écrits en #fdc689. Au survol, ils deviennent soulignés et leur couleur passe en #463017.
• Le bloc principal aura un fond composé d'une couleur (#a7936c), et d'une image (clic) qui se répête horizontalement et qui est positionnée en haut à gauche. Il a des bordures pleines de 2px en #463017 et ses coins sont arrondis à 10px. Le bloc est centré dans la page, fait 600px de large et il y a un espace de 10px entre ses bords et son contenu.
• Le bloc de séparation aura une couleur de fond #463017, une taille de 1px de haut et 60% de large et sera centré.
• Parlons des paragraphes "spéciaux" maintenant. Leur contenu est centré et il y a une marge en bas de 30px.
• Leurs élements en ligne "enfants directs" auront une couleur de fond #fdc689, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords sauf à droite où il sera de 0 et le texte sera écrit en #463017.
• L'élement en ligne dans cet élement en ligne (^_^) aura une couleur de fond #463017, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords et le texte sera écrit en #fdc689.
_____________
 Comment ajouter une typographique particulière à sa page ?
Comment ajouter une typographique particulière à sa page ?
Pour cela, nous avons un tutoriel disponible sur le forum.
Une fois que tu es allé(e) sur le lien de la typographie (donné plus haut dans les explications CSS), il te suffit de cliquer sur embed en haut à droite et tu auras les élements à copier/coller
 Pour nous rendre l'exercice, il te suffit d'aller répondre dans le topic à ton nom ici et à bien nous préciser le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il te suffit d'aller répondre dans le topic à ton nom ici et à bien nous préciser le lien de cet exercice, à savoir :
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
 Pour cet exercice, il n'y a pas un seul code, une seule correction. Chacun se sent plus à l'aise avec telle ou telle propriété/balise. Fais comme tu le sens. Fais ce qu'il te plait pour arriver au rendu final.
Pour cet exercice, il n'y a pas un seul code, une seule correction. Chacun se sent plus à l'aise avec telle ou telle propriété/balise. Fais comme tu le sens. Fais ce qu'il te plait pour arriver au rendu final.
Notre but ici est de vérifier que tu as compris les balises HTML & CSS que nous t'avons présentées et qu'avec tout ça, tu sais te débrouiller pour coder quelque chose de propre et de valide par rapport aux normes actuelles.
Nous sommes là pour te guider et vérifier que ton code est bon. Nous ne sommes pas là pour t'imposer une méthode de codage. Fais ce qui te plait
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
Eh bien voilà ! Tu connais déjà pas mal de petites choses que ce soit en HTML ou en CSS. Petit à petit, tes connaissances vont s'étoffer et nos exercices finaux seront donc de plus en plus complets
Prêt(e) ? Alors c'est parti !
Ton exercice
Nous voilà donc dans l'exercice final de ce second module. Une fois encore, pas de panique : tout ce que tu vas devoir faire ici, nous l'avons fait ensemble pas à pas dans les manipulations précédentes ; tu vas voir, au final, ce n'est pas si compliqué
Voilà donc ce que tu dois faire sur une nouvelle page HTML qui s'appellera "exercice-final-mod2.html" et qui sera dans ton dossier d'auto-formation.
Ton rendu final devra ressembler à ça :

Que contient la page ?
Nous te conseillons de coder d'abord tout le HTML puis de t'occuper de la mise en page CSS.
Du HTML
Voici les informations HTML concernant la page que tu dois coder :
• l'onglet du navigateur s'appelle "Exo final module 2" ;
• un titre de page (= titre de niveau I) ;
• un bloc qui contient :
--- une image cliquable qui renvoie vers la Tambouille (l'image) ;
--- 1 titre de section (= titre de niveau II) ;
--- 2 sous-titres (= titres de niveau III) ;
--- 7 paragraphes "texte" ;
--- 2 paragraphes "spéciaux" contenant chaque 3 élements en ligne contenant chacun 1 élément en ligne ;
• un bloc de séparation ;
• un lien.
- A n'ouvrir que si tu es bloqué(e):
• Un bloc correspond à une div.
• Un élement en ligne est un span.- Encore bloqué(e) ?:
• Les 2 paragraphes spéciaux ont cette structure :
- Code:
<p>
<span>Ouverture <span>30 mars 2019</span></span>
<span>Tambouilleurs <span>XX</span></span>
<span>Messages <span>XX</span></span>
</p>
<p>
<span>Tutoriels <span>XX</span></span>
<span>Libre-service <span>XX</span></span>
<span>Partages d'expérience <span>XX</span></span>
</p>
De la CSS
Voici maintenant les informations CSS de la page :
• la typographie utilisée pour les titres est Pacifico et celle du reste de la page est Poppins (les typos) ;
• La couleur de fond de la page est #fdc689 ;
• Le texte de la page est écrit en #444, en 14px et à une hauteur de ligne de 14px.
• Les titres sont écrits en #463017 et en gras.
• Le titre de niveau I est écrit en 34px, est centré et n'a pas de marge.
• Le titre de niveau II est écrit en 20px et n'a pas de marge.
• Les titres de niveau III sont écrits en taille 16px et ont une marge à gauche de 10px.
• Les titres de niveau II et III ont une couleur de fond en #fdc689, ont des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), et il y a un espace de 10px entre le texte et les bords.
• Tous les paragraphes "texte" sont justifiés et leur première lettre est écrite en taille 22px.
• Les liens ne sont pas soulignés et sont écrits en #fdc689. Au survol, ils deviennent soulignés et leur couleur passe en #463017.
• Le bloc principal aura un fond composé d'une couleur (#a7936c), et d'une image (clic) qui se répête horizontalement et qui est positionnée en haut à gauche. Il a des bordures pleines de 2px en #463017 et ses coins sont arrondis à 10px. Le bloc est centré dans la page, fait 600px de large et il y a un espace de 10px entre ses bords et son contenu.
• Le bloc de séparation aura une couleur de fond #463017, une taille de 1px de haut et 60% de large et sera centré.
• Parlons des paragraphes "spéciaux" maintenant. Leur contenu est centré et il y a une marge en bas de 30px.
• Leurs élements en ligne "enfants directs" auront une couleur de fond #fdc689, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords sauf à droite où il sera de 0 et le texte sera écrit en #463017.
• L'élement en ligne dans cet élement en ligne (^_^) aura une couleur de fond #463017, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords et le texte sera écrit en #fdc689.
_____________
Pour cela, nous avons un tutoriel disponible sur le forum.
Une fois que tu es allé(e) sur le lien de la typographie (donné plus haut dans les explications CSS), il te suffit de cliquer sur embed en haut à droite et tu auras les élements à copier/coller
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1196-module-2-les-bases-de-la-css#21096]Module 2 - Exercice final[/url]
Notre but ici est de vérifier que tu as compris les balises HTML & CSS que nous t'avons présentées et qu'avec tout ça, tu sais te débrouiller pour coder quelque chose de propre et de valide par rapport aux normes actuelles.
Nous sommes là pour te guider et vérifier que ton code est bon. Nous ne sommes pas là pour t'imposer une méthode de codage. Fais ce qui te plait
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
- le Jeu 14 Mai 2020 - 15:31
- Rechercher dans: Publiques
- Sujet: [terminé] Personnalisation de la "prévisualisation de message" - Modernbb
- Réponses: 18
- Vues: 305
[terminé] Personnalisation de la "prévisualisation de message" - Modernbb
Ca aurait pu fonctionner de le cibler que .fields1 si on avait pas, dans la CSS de base, ce code :- Code:
label {
color: #444;
cursor: pointer;
margin-right: 18px;
}
Qui applique une couleur #444 à tous les labels
Tu comprends ?
J'ai fait un .h3, h3 tout à l'heure pour mettre un texte en noir n.n et je crois que ça c'est répercuté sur celui là aussi XD mais du coup ça a du le faire surement ailleurs :/
Et oui, ça va l'appliquer à tous les h3 et .h3 de ton forum. C'est pour ça qu'il est important de cibler.
Pour le "prévisualisation" tu peux en effet utiliser
- Code:
#preview .h3
ou encore
- Code:
#preview .postbody .h3
Pour les MP, il faut voir comment le cibler correctement aussi via l'inspecteur.

