MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 CSS - sélecteurs, pseudo-classes et pseudo-éléments
CSS - sélecteurs, pseudo-classes et pseudo-éléments
Lun 29 Avr 2019 - 17:22
CSS - sélecteurs, pseudo-classes et pseudo-éléments
Bonjour à toi !
Aujourd'hui, nous allons voir les sélecteurs en CSS ainsi que les pseudo-class et les pseudo éléments. On va essayer d'y aller doucement et avec beaucoup d'exemples pour que ça soit bien clair pour tout le monde. Le tutoriel est très très long, mais pas de panique si tu ne comprends pas tout tout de suite
Tout d'abord, pour pouvoir comprendre ce tutoriel assez avancé, tu dois avoir lu et compris ces tutoriels au minimum :
• Les bases du HTML
• Les principales balises
• Lier CSS et HTML
Les sélecteurs
Un sélecteur en CSS nous permet d'appliquer un ensemble de propriétés CSS à un élément. Par exemple, lorsqu'on utilise .maClasse on utilise un sélecteur simple : le sélecteur de classe. C'est la même chose avec les sélecteurs d'identifiant : #monId.
Mais il en existe bien d'autres et je vais vous lister les principaux.
Les sélecteurs simples
Dans les sélecteurs simples, nous avons donc :
• les sélecteurs de classe et d'identifiant qui sont détaillés ici
• les sélecteurs de type : ici on va sélectionner toutes les éléments qui ont le nom ciblé
Par exemple : ici on va appliquer une couleur rouge à toutes les balises paragraphe
- Code:
p{
color:red;
}
• le sélecteur universel : * . Ce sélecteur nous permet d'appliquer un style à tous les éléments de notre document.
Par exemple : je veux que tous les éléments de mon document aient la police Verdana :
- Code:
* {
font-family : verdana;
}
• Les sélecteurs d'attribut : [attr] Ces sélecteurs permettent de cibler tous les éléments qui ont un attribut donné.
Par exemple : Je veux mettre en rouge toutes les balises qui ont l'attribut "title"
- Code:
[title]{
background:red;
}
- Code:
a[title]{
background:red;
}
- Code:
a[title="formation"]{
background:red;
}
Les combinateurs
On passe à un peu plus compliqué. Dans tous les exemples qui vont suivre, je vais utiliser cette structure :
- Spoiler:
- Code:
<h1>
H1 Titre de la page
</h1>
<div class="cadre">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
</div>
<h2>
H2 Titre de la partie
</h2>
<div class="cadre">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
</div>
<h2>
H2 Titre de la partie
</h2>
<div class="cadre2">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
</div>
<div class="cadre3">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin vestibulum mauris quis lorem pellentesque rhoncus. Curabitur ac erat nulla. Pellentesque dapibus erat sed volutpat laoreet. Praesent lectus leo, tempus nec elit at, maximus gravida justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. In sit amet enim scelerisque, elementum velit ac, lacinia nisi. Aenean laoreet finibus nisi condimentum posuere. Phasellus et libero nec mauris viverra consectetur. Donec sed auctor tortor, ut maximus libero. Proin varius feugiat dignissim.
</p>
</div>

• Le voisin direct : X + Y On sélectionne l'élément qui est juste après un autre élément.
Par exemple : Je sélectionne toutes les div qui suivent directement un h2 et je demande un texte écrit en rouge :
- Code:
h2 + div {
color:red;
}
- Spoiler:
Ou encore toutes les divs qui suivent directement une autre div :
- Code:
div + div {
color:red;
}
- Spoiler:
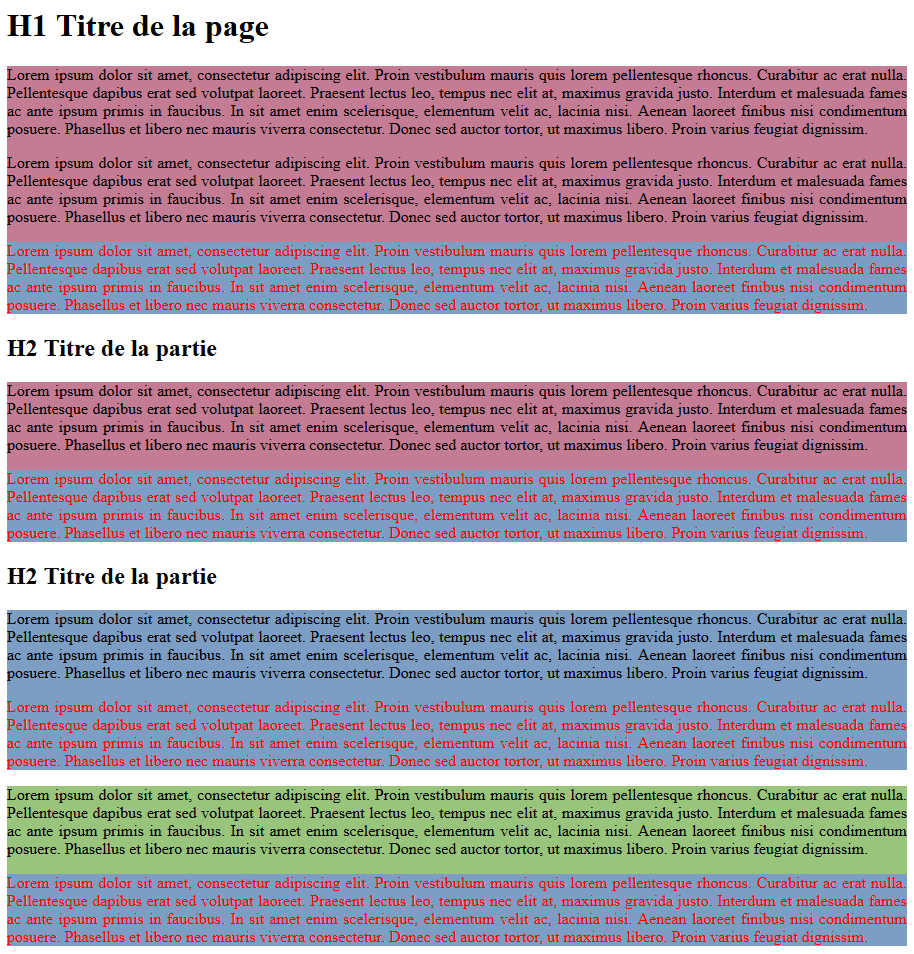
• Le sélecteur de voisins : X ~ Y On sélectionne l'élément qui est après un autre élément et qui a le même père.
Par exemple : Je veux sélectionner tous les p qui suivent un p et qui ont le même parent
- Code:
p ~ p{
color:red;
}
- Spoiler:
• Le sélecteur de fils: X > Y On sélectionne l'élément qui est directement sous l'élément donné.
Par exemple : tous p, fils direct d'une div :
- Code:
div > p{
color:red;
}
- Spoiler:
On peut cumuler un sélecteur simple et ce sélecteur pour dire : je sélectionne tous les p, fils directs des divs qui on la classe "cadre2".
- Code:
div.cadre2 > p{
color:red;
}
- Spoiler:
• Le sélecteur de descendants : X Y On sélectionne tous les éléments qui descendent d'un élément donné.
Par exemple : je mets en rouge tous les "h2" qui descendent de "body"
- Code:
body h2{
color:red;
}
- Spoiler:
Mais les éléments n'ont pas besoin d'être fils direct. Par conséquent on peut sélectionner tous les p qui descendent du body (p est le fils de div qui est le fils de body) :
- Code:
body p{
color:red;
}
- Spoiler:
Tous les sélecteurs et combinateurs peuvent être utilisés les uns avec les autres. Ainsi, on peut dire : je veux sélectionner tous les "p" fils direct de "div" qui suivent un "h2"
- Code:
h2 + div > p{
color:red;
}
- Spoiler:
Les pseudo-classes
Une pseudo-classe est un mot qui peut être ajouté à un sélecteur afin de donner une indication sur l'état de l'élément pour lui appliquer les propriétés qui vont suivre.
Il existe de très très nombreuses pseudo-classes, et nous n'en verrons que 3 ici, mais tu peux aller te renseigner sur le reste [sur cette page]
La syntaxe est celle-ci : element:pseudo-classe.
L'élément peut être : une class, un id, un sélecteur, etc...
• :hover permet d'appliquer les propriétés à un élément au survol
Par exemple : si on reprend la structure des exemples précédent et que je demande que le fond des divs qui ont la classe "cadre" passent bleu au passage de la souris, on obtient ceci (ma souris est sur le premier bloc).
- Code:
.cadre:hover{
background:#7c9ec4;
}
- Spoiler:
• :first-child permet d'appliquer les propriétés seulement au premier élément fils de notre élément
Par exemple : je veux que le premier paragraphe de chaque élément ait un fond bleu et une couleur de police rouge :
- Code:
p:first-child{
background:#7c9ec4;
color:red;
}
- Spoiler:
• :last-child permet d'appliquer les propriétés seulement au dernier élément fils de notre élément
Par exemple : je veux que le dernier paragraphe de chaque élément ait un fond bleu et une couleur de police rouge :
- Code:
p:last-child{
background:#7c9ec4;
color:red;
}
- Spoiler:
Les pseudo-éléments
Un pseudo-élément est un mot ajouté à un sélecteur qui permet d'appliquer les propriétés qui suivent à une partie seulement de l'élément ciblé.
Comme pour les pseudo-classes, il en existe beaucoup et je ne les détaillerai pas tous ici.
La syntaxe est la même que pour les pseudo-classes à la différence que nous allons mettre deux fois ":". element::pseudo-element
L'élément peut être : une class, un id, un sélecteur, etc...
• ::first-letter : permet d'appliquer les propriétés à la première lettre uniquement
Par exemple : Je veux que la première lettre de mon h1 soit bleue :
- Code:
h1::first-letter{
color:blue;
}
- Spoiler:
• ::before : permet d'ajouter quelque chose au début de l'élément
Par exemple : j'ajoute un "carreau" bleu avant les paragraphes
- Code:
p::before{
content : ":diamonds: ";
color:blue;
}
- Spoiler:
• ::after : permet d'ajouter un quelque chose à la fin de l'élément
Par exemple : j'ajoute un "carreau" bleu après les paragraphes
- Code:
p::after{
content : ":diamonds: ";
color:blue;
}
- Spoiler:
• ::first-line : permet d'appliquer les propriétés à la première ligne uniquement
Par exemple : Je met ma première ligne de chaque paragraphe en italique
- Code:
p::first-line{
font-style:italic;
}
- Spoiler:
Pour retrouver tous les pseudo-éléments tu peux te rendre [sur cette page].
Le tutoriel est enfin fini !
Pas de panique si tu n'as pas tout saisi lors de ta lecture, c'est en pratiquant que tu comprendras de mieux en mieux
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum