MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Les principales balises
Les principales balises
Lun 15 Avr 2019 - 18:32
Les principales balises
Bonjour !
Nous ne pouvons pas faire le tour de toutes les balises qui existent, mais celles-ci sont les principales qu'on utilisera sur les forums. Ce tutoriel n'a pas vocation de nous rendre tous pro du HTML, alors restons simples !
Nous ne parlerons pas non plus des balises arrivée en HTML5 : très pratique pour des site web ou pages HTML complexes, elle ne servent pas tellement sur les forums pour le moment et ne sont pas indispensables. Elles existent et sont pratiques, mais nous n'en parlerons pas ici
• Avoir lu le tutoriel Les bases du HTML ;
La "div"
La "div" est une balise "en paires" de type "block" : un espace est inséré avant et après automatiquement. Elle sert à créer une "division" dans la page pour regrouper plusieurs informations. Elle n'a pas de sens propre (contrairement aux nouvelles balises HTML5, qu'on ne verra pas ici) et sert juste de conteneur. Les "div" peuvent être imbriquée à l'infinie et contenir tout type de balises : block ou inline.
Voilà comment se code une div :
- Code:
<div> mon contenu </div>
On peut lui mettre un style, lui attribuer une "class" ou un "id" pour la mise en page par CSS. Etant une balise "block", on peut modifier ses dimensions, lui attribuer des marges, etc.
Voilà une div personnalisée en CSS :
- Spoiler:
La hiérarchisation des titres
Les balises "h" sont des balises "en paires" de type "block" qui permettent de hiérarchiser les titres sur une page. Ils permettent de faire la différence entre les titres principaux et des sous-titres, etc.
Voilà comment se code une balise de hiérarchisation (h1, h2, h3, ...):
- Code:
<h1> mon contenu </h1>
Il est possible de totalement personnaliser la mise en page de ces titres, il ne sont pas là pour leur mise en page par défaut, ils sont présents sur la page pour les raisons suivantes :
- Logique : elle doit suivre le schéma d’une table des matières comme pour tout document textuel.
- Continue : elle doit commencer par un H1 et ne pas comporter de sauts de niveau (un H1 ne peut être directement suivi d’un H3, il doit y avoir au moins un H2 entre les deux).
 Contrairement à ce que certains disent, sur ForumActif, il est tout à fait possible d'utiliser un h1. Cependant, il est déjà utilisé pour le titre du forum, parfois affiché en haut de la page.
Contrairement à ce que certains disent, sur ForumActif, il est tout à fait possible d'utiliser un h1. Cependant, il est déjà utilisé pour le titre du forum, parfois affiché en haut de la page. - Sémantique, et non visuelle : un élément Hn doit être utilisé pour sa valeur sémantique (titre de niveau n) et non pour son rendu visuel (totalement personnalisable en CSS comme dit plus haut)
- Ergonomique : Les utilisateurs sont habitués aux titres, ils les aident à se retrouver dans la page, tant papier que virtuelle, et à aller à l’essentiel de l’information. La présence de titres de section rend également le texte plus digeste et lisible et de fait aide à retenir l’attention, très volatile sur Internet, du lecteur.
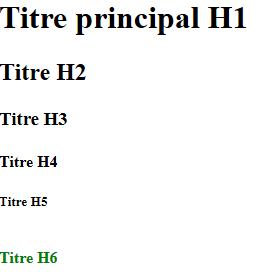
Exemple :
Première : titre sans mise en page persnnalisée.
Deuxième : H6 personnalisé
- Spoiler:
Le paragraphe
On utilise la balise "p" pour encadrer un paragraphe. C'est une balise "en paire" de type "block" Un texte ne peut pas se balader tout seul et les conventions veulent qu'on utilise la balise paragraphe pour encadrer du texte.
Voilà comment se code un paragraphe :
- Code:
<p> mon contenu </p>
La balise "p" nous permet de faire une mise en page de paragraphe réel, bien plus esthétique qu'un simple retour à la ligne. Voyez vous même :
- retour à la ligne (où est-il ? :
- balise p:
Voilà la même div qu'au dessus avec un "p" personnalisé qui nous permet de "justifier" le texte.
- Spoiler:
Le span
La balise "span" est une balise "en paire" de type "inline", elle ne crée aucun espace et peut être répartie sur plusieurs lignes. Elle peut être placée à l'intérieur d'un paragraphe pour délimiter une partie de celui-ci seulement.
Voilà comment se code un span :
- Code:
<span> mon contenu </span>
Par défaut, on ne peut pas lui donner de hauteur ni une largeur ni lui attribuer de marge.
On reprend l'exemple du dessus avec un span qui met en gras le texte et de couleur verte :
- Spoiler:
L'image
Pour insérer une image en HTML on utilise une balise particulière, dite orpheline, la balise img :
- Code:
<img src="LIEN" alt="description" />
Cette balise est accompagnée de deux attributs obligatoires et d'un troisième facultatif :
- src : qui indique le lien de l'image. Ce dernier peut être un chemin, si vous codez un site Web, ou tout simplement le lien d'un hébergeur d'image.
- alt : qui sert de texte alternatif si l'image n'est pas chargée.
- title : permet de créer une infobulle au survol de l'image. C'est un attribut facultatif.
Exemple avec un lien OK :
- Code:
<img src="https://i.servimg.com/u/f11/15/82/71/87/avatar11.png" alt="Oh c'est cassé !" />
- Code:
<img src="#" alt="Oh c'est cassé !" />
Le lien hypertext
Pour insérer un lien, on va utilisé la balise "a" :
- Code:
<a href="lien"> voilà mon lien </a>
Cette balise se compose d'un attribut obligatoire et de bien d'autres facultatifs, dont 3 utiles dont on va parler ici (les autres étant... secondaire on va dire
- href : cible de notre lien. Il s'agit de l'url de la page sur laquelle vous voulez mener.
- title : le titre de notre lien. C'est le texte qui va s'afficher lorsqu'on passe la souris sur le texte du lien.
- target : l'emplacement d'ouverture de lien. Il peut prendre différentes valeurs mais la plus utilisée est "_blank" qui va permettre d'ouvrir le lien dans une nouvelle fenêtre.
 sans cet attribut le lien s'ouvre dans la fenêtre actuelle.
sans cet attribut le lien s'ouvre dans la fenêtre actuelle. - style : permet de changer le style du lien (couleur, soulignement, etc.). Le plus souvent, ces changements se font en CSS.
Voilà un petit exemple : un lien qui s'ouvre dans une nouvelle fenêtre et envoie sur l'index du forum (note : la CSS du forum est prise en compte pour le style) :
- Code:
<a href="http://tambouille-raleuses.forumactif.com" title="Je suis le lien" target="_blank">La Tambouille des râleuses</a>
Le "link"
La balise link est une balise orpheline qui n'a aucune apparence sur les pages. Il sert à insérer des "données" sur la page. Un exemple bien utile pour les forums : l'insertion d'une police non présente par défaut.
- Code:
<link href='https://fonts.googleapis.com/css?family=Slabo+27px' rel='stylesheet' type='text/css' />
- href : lien de la police sur "google font"
- rel : nomme une relation entre le document lié et le document courant
- type : définit le type de document lié
Et voilà !
Encore une fois, on ne parle ici que des balises principales, la liste n'est pas du tout exhaustive et il en existe beaucoup d'autres qui seront utilisées et explorées dans d'autres tutoriels
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Les principales balises
Re: Les principales balises
Ven 27 Déc 2019 - 16:27
Mise à jour du 27/12/19
Le tutoriel a été complété pour l'écriture de certaines balises.
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum