2 résultats trouvés pour 463017
- le Jeu 7 Jan 2021 - 17:54
- Rechercher dans: Publiques
- Sujet: [Cappuccino] On apprend mieux autour d'une tasse
- Réponses: 35
- Vues: 487
[Cappuccino] On apprend mieux autour d'une tasse
Alors voyons ça !le HTML est ok !
Au niveau de la CSS, je ne vois pas ceci :
• Les titres sont écrits en #463017 et en gras.
Ici je ne vois pas partie en gras
• Le bloc principal aura un fond composé d'une couleur (#a7936c), et d'une image (clic ) qui se répête horizontalement et qui est positionnée en haut à gauche. Il a des bordures pleines de 2px en #463017 et ses coins sont arrondis à 10px. Le bloc est centré dans la page, fait 600px de large et il y a un espace de 10px entre ses bords et son contenu.
Ici tu as moyen de faire plus simple, tu vois quoi ?
- Code:
padding: 5px;
padding-right: 0px;
Ensuite ici :
- Code:
span span{
background-color: #463017;
border-top-left-radius: 15px;
border-bottom-right-radius: 15px;
padding: 5px;
padding-right: 0px;
color: #FDC689;
}
C'est juste ! Je pense que tu avais des doutes là dessus
Mais tu peux encore mieux sélectionner en disant : le span qui est directement dans le span qui est directement dans la classe statistiques. Tu essaies ?
Par contre, le padding right est un mauvais copier / coller je pense
- le Lun 15 Juin 2020 - 10:40
- Rechercher dans: Apprendre les bases du codage
- Sujet: Module 2 - Les bases de la CSS
- Réponses: 4
- Vues: 157
Module 2 - Les bases de la CSS
Module 2
L'exercice final
Coucou 
Eh bien voilà ! Tu connais déjà pas mal de petites choses que ce soit en HTML ou en CSS. Petit à petit, tes connaissances vont s'étoffer et nos exercices finaux seront donc de plus en plus complets Ici, c'est donc une révision totale que nous allons faire, c'est-à-dire un exercice qui reprendra des choses qu'on a vu en HTML et en CSS jusqu'à présent.
Ici, c'est donc une révision totale que nous allons faire, c'est-à-dire un exercice qui reprendra des choses qu'on a vu en HTML et en CSS jusqu'à présent.
Prêt(e) ? Alors c'est parti !
 Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Nous voilà donc dans l'exercice final de ce second module. Une fois encore, pas de panique : tout ce que tu vas devoir faire ici, nous l'avons fait ensemble pas à pas dans les manipulations précédentes ; tu vas voir, au final, ce n'est pas si compliqué
Voilà donc ce que tu dois faire sur une nouvelle page HTML qui s'appellera "exercice-final-mod2.html" et qui sera dans ton dossier d'auto-formation.
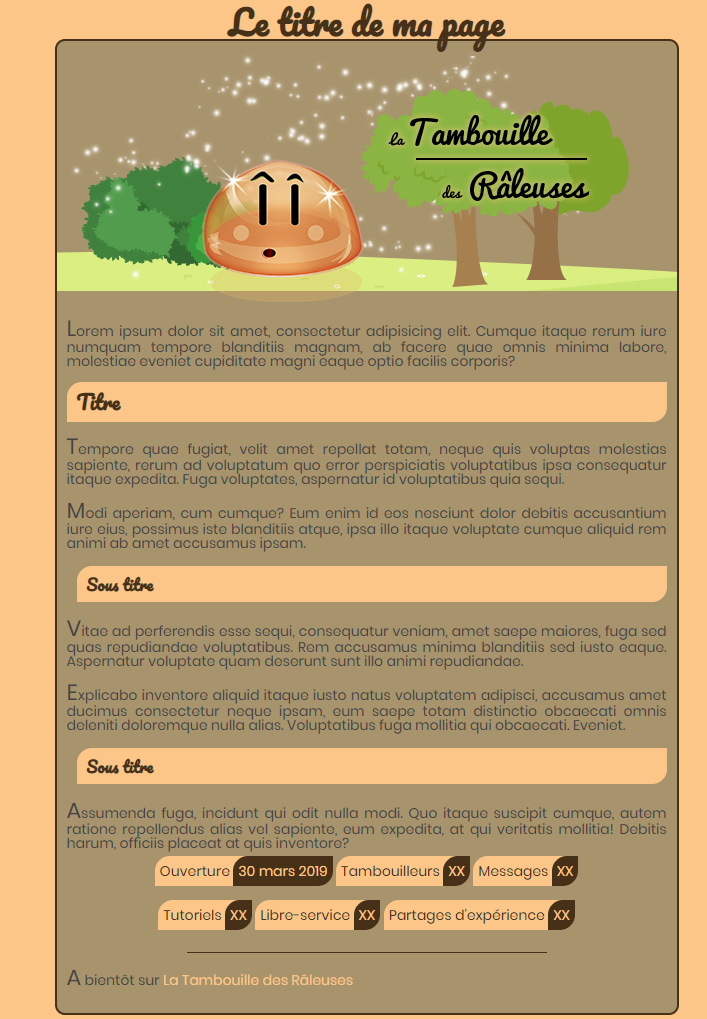
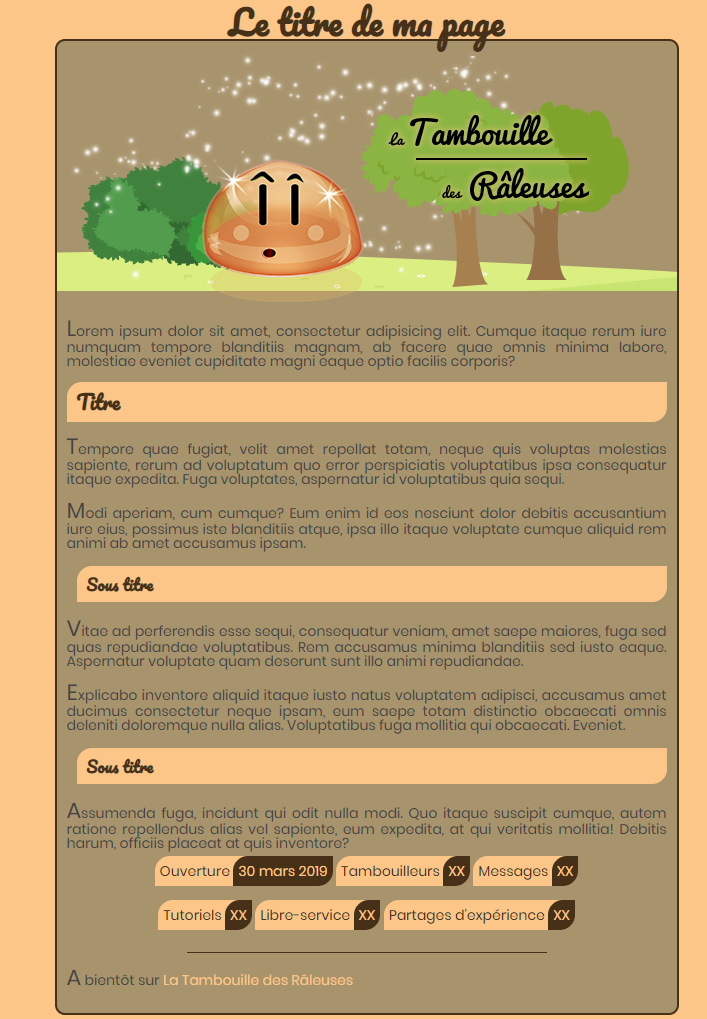
Ton rendu final devra ressembler à ça :

Nous te conseillons de coder d'abord tout le HTML puis de t'occuper de la mise en page CSS.
 Lis bien l'exercice en entier avant de commencer. Des informations sont parfois données à la fin.
Lis bien l'exercice en entier avant de commencer. Des informations sont parfois données à la fin.
Voici les informations HTML concernant la page que tu dois coder :
• l'onglet du navigateur s'appelle "Exo final module 2" ;
• un titre de page (= titre de niveau I) ;
• un bloc qui contient :
--- une image cliquable qui renvoie vers la Tambouille (l'image) ;
--- 1 titre de section (= titre de niveau II) ;
--- 2 sous-titres (= titres de niveau III) ;
--- 7 paragraphes "texte" ;
--- 2 paragraphes "spéciaux" contenant chaque 3 élements en ligne contenant chacun 1 élément en ligne ;
• un bloc de séparation ;
• un lien.
 Noublie pas que tu peux utiliser [Lorem Ipseum] pour générer du faux texte
Noublie pas que tu peux utiliser [Lorem Ipseum] pour générer du faux texte 
Voici maintenant les informations CSS de la page :
• la typographie utilisée pour les titres est Pacifico et celle du reste de la page est Poppins (les typos) ;
• La couleur de fond de la page est #fdc689 ;
• Le texte de la page est écrit en #444, en 14px et à une hauteur de ligne de 14px.
• Les titres sont écrits en #463017 et en gras.
• Le titre de niveau I est écrit en 34px, est centré et n'a pas de marge.
• Le titre de niveau II est écrit en 20px et n'a pas de marge.
• Les titres de niveau III sont écrits en taille 16px et ont une marge à gauche de 10px.
• Les titres de niveau II et III ont une couleur de fond en #fdc689, ont des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), et il y a un espace de 10px entre le texte et les bords.
• Tous les paragraphes "texte" sont justifiés et leur première lettre est écrite en taille 22px.
• Les liens ne sont pas soulignés et sont écrits en #fdc689. Au survol, ils deviennent soulignés et leur couleur passe en #463017.
• Le bloc principal aura un fond composé d'une couleur (#a7936c), et d'une image (clic) qui se répête horizontalement et qui est positionnée en haut à gauche. Il a des bordures pleines de 2px en #463017 et ses coins sont arrondis à 10px. Le bloc est centré dans la page, fait 600px de large et il y a un espace de 10px entre ses bords et son contenu.
• Le bloc de séparation aura une couleur de fond #463017, une taille de 1px de haut et 60% de large et sera centré.
• Parlons des paragraphes "spéciaux" maintenant. Leur contenu est centré et il y a une marge en bas de 30px.
• Leurs élements en ligne "enfants directs" auront une couleur de fond #fdc689, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords sauf à droite où il sera de 0 et le texte sera écrit en #463017.
• L'élement en ligne dans cet élement en ligne (^_^) aura une couleur de fond #463017, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords et le texte sera écrit en #fdc689.
_____________
 Comment ajouter une typographique particulière à sa page ?
Comment ajouter une typographique particulière à sa page ?
Pour cela, nous avons un tutoriel disponible sur le forum.
Une fois que tu es allé(e) sur le lien de la typographie (donné plus haut dans les explications CSS), il te suffit de cliquer sur embed en haut à droite et tu auras les élements à copier/coller
 Pour nous rendre l'exercice, il te suffit d'aller répondre dans le topic à ton nom ici et à bien nous préciser le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il te suffit d'aller répondre dans le topic à ton nom ici et à bien nous préciser le lien de cet exercice, à savoir :
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
 Pour cet exercice, il n'y a pas un seul code, une seule correction. Chacun se sent plus à l'aise avec telle ou telle propriété/balise. Fais comme tu le sens. Fais ce qu'il te plait pour arriver au rendu final.
Pour cet exercice, il n'y a pas un seul code, une seule correction. Chacun se sent plus à l'aise avec telle ou telle propriété/balise. Fais comme tu le sens. Fais ce qu'il te plait pour arriver au rendu final.
Notre but ici est de vérifier que tu as compris les balises HTML & CSS que nous t'avons présentées et qu'avec tout ça, tu sais te débrouiller pour coder quelque chose de propre et de valide par rapport aux normes actuelles.
Nous sommes là pour te guider et vérifier que ton code est bon. Nous ne sommes pas là pour t'imposer une méthode de codage. Fais ce qui te plait
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
Eh bien voilà ! Tu connais déjà pas mal de petites choses que ce soit en HTML ou en CSS. Petit à petit, tes connaissances vont s'étoffer et nos exercices finaux seront donc de plus en plus complets
Prêt(e) ? Alors c'est parti !
Ton exercice
Nous voilà donc dans l'exercice final de ce second module. Une fois encore, pas de panique : tout ce que tu vas devoir faire ici, nous l'avons fait ensemble pas à pas dans les manipulations précédentes ; tu vas voir, au final, ce n'est pas si compliqué
Voilà donc ce que tu dois faire sur une nouvelle page HTML qui s'appellera "exercice-final-mod2.html" et qui sera dans ton dossier d'auto-formation.
Ton rendu final devra ressembler à ça :

Que contient la page ?
Nous te conseillons de coder d'abord tout le HTML puis de t'occuper de la mise en page CSS.
Du HTML
Voici les informations HTML concernant la page que tu dois coder :
• l'onglet du navigateur s'appelle "Exo final module 2" ;
• un titre de page (= titre de niveau I) ;
• un bloc qui contient :
--- une image cliquable qui renvoie vers la Tambouille (l'image) ;
--- 1 titre de section (= titre de niveau II) ;
--- 2 sous-titres (= titres de niveau III) ;
--- 7 paragraphes "texte" ;
--- 2 paragraphes "spéciaux" contenant chaque 3 élements en ligne contenant chacun 1 élément en ligne ;
• un bloc de séparation ;
• un lien.
- A n'ouvrir que si tu es bloqué(e):
• Un bloc correspond à une div.
• Un élement en ligne est un span.- Encore bloqué(e) ?:
• Les 2 paragraphes spéciaux ont cette structure :
- Code:
<p>
<span>Ouverture <span>30 mars 2019</span></span>
<span>Tambouilleurs <span>XX</span></span>
<span>Messages <span>XX</span></span>
</p>
<p>
<span>Tutoriels <span>XX</span></span>
<span>Libre-service <span>XX</span></span>
<span>Partages d'expérience <span>XX</span></span>
</p>
De la CSS
Voici maintenant les informations CSS de la page :
• la typographie utilisée pour les titres est Pacifico et celle du reste de la page est Poppins (les typos) ;
• La couleur de fond de la page est #fdc689 ;
• Le texte de la page est écrit en #444, en 14px et à une hauteur de ligne de 14px.
• Les titres sont écrits en #463017 et en gras.
• Le titre de niveau I est écrit en 34px, est centré et n'a pas de marge.
• Le titre de niveau II est écrit en 20px et n'a pas de marge.
• Les titres de niveau III sont écrits en taille 16px et ont une marge à gauche de 10px.
• Les titres de niveau II et III ont une couleur de fond en #fdc689, ont des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), et il y a un espace de 10px entre le texte et les bords.
• Tous les paragraphes "texte" sont justifiés et leur première lettre est écrite en taille 22px.
• Les liens ne sont pas soulignés et sont écrits en #fdc689. Au survol, ils deviennent soulignés et leur couleur passe en #463017.
• Le bloc principal aura un fond composé d'une couleur (#a7936c), et d'une image (clic) qui se répête horizontalement et qui est positionnée en haut à gauche. Il a des bordures pleines de 2px en #463017 et ses coins sont arrondis à 10px. Le bloc est centré dans la page, fait 600px de large et il y a un espace de 10px entre ses bords et son contenu.
• Le bloc de séparation aura une couleur de fond #463017, une taille de 1px de haut et 60% de large et sera centré.
• Parlons des paragraphes "spéciaux" maintenant. Leur contenu est centré et il y a une marge en bas de 30px.
• Leurs élements en ligne "enfants directs" auront une couleur de fond #fdc689, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords sauf à droite où il sera de 0 et le texte sera écrit en #463017.
• L'élement en ligne dans cet élement en ligne (^_^) aura une couleur de fond #463017, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords et le texte sera écrit en #fdc689.
_____________
Pour cela, nous avons un tutoriel disponible sur le forum.
Une fois que tu es allé(e) sur le lien de la typographie (donné plus haut dans les explications CSS), il te suffit de cliquer sur embed en haut à droite et tu auras les élements à copier/coller
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1196-module-2-les-bases-de-la-css#21096]Module 2 - Exercice final[/url]
Notre but ici est de vérifier que tu as compris les balises HTML & CSS que nous t'avons présentées et qu'avec tout ça, tu sais te débrouiller pour coder quelque chose de propre et de valide par rapport aux normes actuelles.
Nous sommes là pour te guider et vérifier que ton code est bon. Nous ne sommes pas là pour t'imposer une méthode de codage. Fais ce qui te plait
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
