PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Module 2 - Les bases de la CSS
Module 2 - Les bases de la CSS
Lun 15 Juin 2020 - 10:40
Module 2
Les bases de la CSS
Coucou !
Maintenant que tu as structuré ta page HTML, découvrons ensemble des balises de mise en page pour travailler un peu notre rendu. Voilà, à la fin de ce module, ce que tu seras capable de faire :
Comme pour le module précédent, nous allons y aller étape par étape. Voici notre programme :
Pour ne pas t’effrayer dès le début, les tutoriels ne seront pas postés ici, mais nous te les mettrons en avant dans chacun des exercices intermédiaires.
 Même si tu ne veux pas réaliser tous les exos, il va quand même falloir les parcourir pour découvrir les tutoriels conseillés.
Même si tu ne veux pas réaliser tous les exos, il va quand même falloir les parcourir pour découvrir les tutoriels conseillés.
Eh bien oui, avant de nous lancer à corps perdu dans la mise en beauté de notre page, il va falloir commencer par comprendre comment relier le HTML avec la CSS. Pour cela, je te propose d'aller lire ce tutoriel qui t'expliquera les 3 méthodes possibles.
 Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Si la communication entre le HTML et la CSS n'a plus de secret pour toi (ou que ce point est au moins plus clair), entrons dans le vif du sujet Je t’invite sans plus attendre à aller jeter un oeil au premier exercice pour mettre en page des textes.
Je t’invite sans plus attendre à aller jeter un oeil au premier exercice pour mettre en page des textes.
Maintenant que tu as structuré ta page HTML, découvrons ensemble des balises de mise en page pour travailler un peu notre rendu. Voilà, à la fin de ce module, ce que tu seras capable de faire :
- Spoiler:
Comme pour le module précédent, nous allons y aller étape par étape. Voici notre programme :
- Comment relier le HTML & la CSS ?
- Mettre en page du texte
- Mettre en page des blocs
- Découvrons quelques sélecteurs supplémentaires
- Exercice final
Pour ne pas t’effrayer dès le début, les tutoriels ne seront pas postés ici, mais nous te les mettrons en avant dans chacun des exercices intermédiaires.
Avant de commencer
Eh bien oui, avant de nous lancer à corps perdu dans la mise en beauté de notre page, il va falloir commencer par comprendre comment relier le HTML avec la CSS. Pour cela, je te propose d'aller lire ce tutoriel qui t'expliquera les 3 méthodes possibles.
Si la communication entre le HTML et la CSS n'a plus de secret pour toi (ou que ce point est au moins plus clair), entrons dans le vif du sujet
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Re: Module 2 - Les bases de la CSS
Re: Module 2 - Les bases de la CSS
Lun 15 Juin 2020 - 10:40
Module 2
Mettre en page du texte
Ça y est ? Tu as lu les différentes manières de lier CSS et HTML ?
Pour notre exercice, on va éviter de mettre directement le style dans les balises, donc on va essayer de ne pas trop utiliser l'attribut "style". Tu vas pouvoir, au choix, utiliser une feuille de style externe ou le haut de la page HTML. C'est toi qui choisis ce que tu préfères
La première chose que l'on va faire en CSS, c'est de mettre en page notre texte : couleur, taille, espacement entre les lignes, etc.
Tu trouveras dans la première partie de ce tutoriel quelques propriétés courantes pour la mise en page du texte.
 N'oublie pas que Google est ton ami, et qu'il peut te donner plein de propriétés utiles selon ce que tu veux faire
N'oublie pas que Google est ton ami, et qu'il peut te donner plein de propriétés utiles selon ce que tu veux faire 
 Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
 Si ce n'est pas clair jusqu'ici, n'hésite pas à nous le dire dans ton sujet de formation avant de continuer, nous sommes là pour répondre à toutes tes questions
Si ce n'est pas clair jusqu'ici, n'hésite pas à nous le dire dans ton sujet de formation avant de continuer, nous sommes là pour répondre à toutes tes questions 
On va créer une nouvelle page HTML, que l'on va appeler : mise-en-page-css.html . Celle-ci contiendra (oui, on révise tout en même temps ) :
) :
> Un titre principal
> 2 paragraphes, l'un d'eux contiendra un lien
> Un sous titre
> Un bloc qui contient 3 paragraphes. Un de ces paragraphe contiendra 3 "span" différents
> Un autre sous-titre
> Une image
> 1 paragraphe
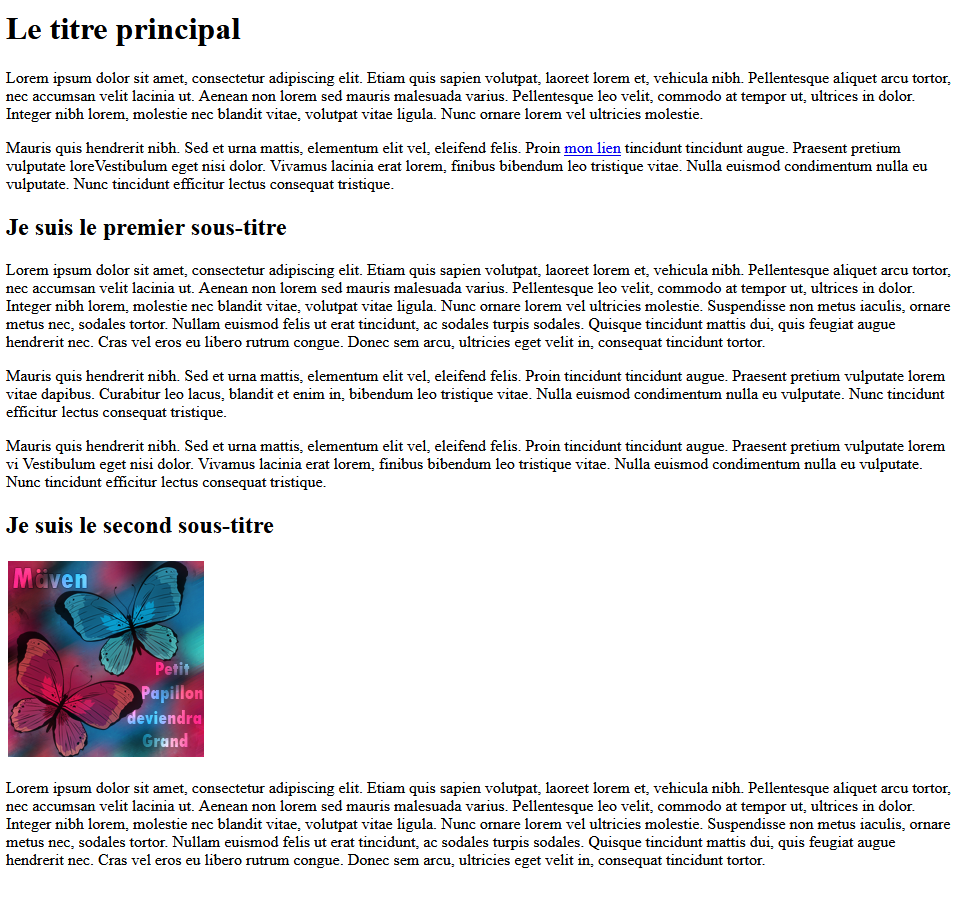
Voilà le rendu sans mise en page :
Place aux exercices maintenant !
J'aimerai qu'un paragraphe (celui de ton choix) soit écrit en vert.
J'aimerai que le texte d'un des "span" que tu as mis soit écrit en 18px, avec la police Verdana.
J'aimerai qu'un des titres (le principal ou un autre, peu importe) soit centré et en italique.
J'aimerai que ton lien ne soit pas souligné, qu'il soit en gras et en petite capitale.
J'aimerai que 3 paragraphes présentent un alinéa de 15px.
Enfin, j'aimerai que le texte d'un des span (celui de ton choix) soit souligné.
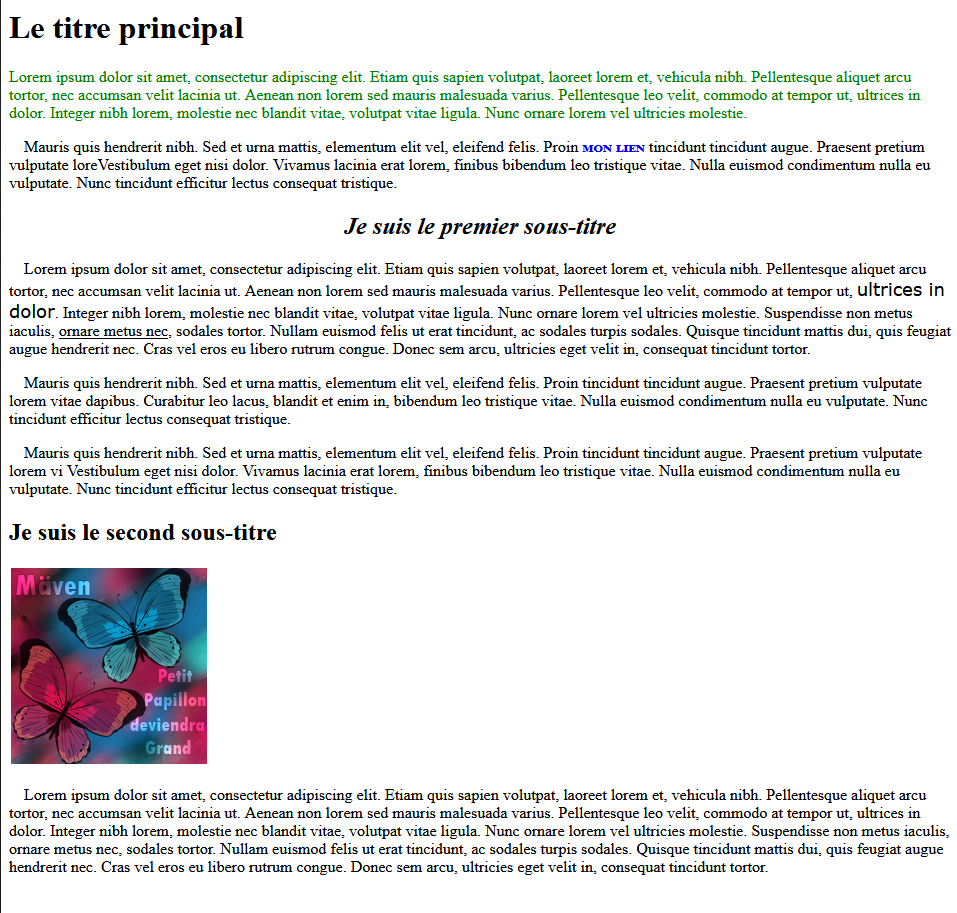
Normalement, tu devrais avoir ce rendu final :
 Pour nous rendre l'exercice, il va falloir te rendre dans ton sujet de rendu ici, nous donner le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il va falloir te rendre dans ton sujet de rendu ici, nous donner le lien de cet exercice, à savoir :
Ensuite, tu peux choisir de nous rendre les 6 exercices en même temps ou faire un exercice à la fois En cas de question ou blocage, n'hésite pas à nous le dire
En cas de question ou blocage, n'hésite pas à nous le dire 
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
Bon courage
Pour notre exercice, on va éviter de mettre directement le style dans les balises, donc on va essayer de ne pas trop utiliser l'attribut "style". Tu vas pouvoir, au choix, utiliser une feuille de style externe ou le haut de la page HTML. C'est toi qui choisis ce que tu préfères
C'est parti pour la mise en page du texte !
La première chose que l'on va faire en CSS, c'est de mettre en page notre texte : couleur, taille, espacement entre les lignes, etc.
Tu trouveras dans la première partie de ce tutoriel quelques propriétés courantes pour la mise en page du texte.
Quelques manipulations
On va créer une nouvelle page HTML, que l'on va appeler : mise-en-page-css.html . Celle-ci contiendra (oui, on révise tout en même temps
> Un titre principal
> 2 paragraphes, l'un d'eux contiendra un lien
> Un sous titre
> Un bloc qui contient 3 paragraphes. Un de ces paragraphe contiendra 3 "span" différents
> Un autre sous-titre
> Une image
> 1 paragraphe
Voilà le rendu sans mise en page :
- Spoiler:
Place aux exercices maintenant !
Exercice N°1 :
J'aimerai qu'un paragraphe (celui de ton choix) soit écrit en vert.
Exercice N°2 :
J'aimerai que le texte d'un des "span" que tu as mis soit écrit en 18px, avec la police Verdana.
Exercice N°3 :
J'aimerai qu'un des titres (le principal ou un autre, peu importe) soit centré et en italique.
Exercice N°4 :
J'aimerai que ton lien ne soit pas souligné, qu'il soit en gras et en petite capitale.
Exercice N°5 :
J'aimerai que 3 paragraphes présentent un alinéa de 15px.
Exercice N°6 :
Enfin, j'aimerai que le texte d'un des span (celui de ton choix) soit souligné.
Normalement, tu devrais avoir ce rendu final :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1196-module-2-les-bases-de-la-css#21093]Module 2 - Manipulation 1[/url]
Ensuite, tu peux choisir de nous rendre les 6 exercices en même temps ou faire un exercice à la fois
Bon courage
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Re: Module 2 - Les bases de la CSS
Re: Module 2 - Les bases de la CSS
Lun 15 Juin 2020 - 10:40
Module 2
Mettre en page des blocs
Maintenant qu'on sait mettre en page du texte, mettons en page des blocs. Ben oui, c'est quand même l'une des bases aussi 
Tu trouveras dans la seconde partie de ce tutoriel quelques propriétés courantes pour la mise en page de blocs. Et tu trouveras dans ce second tutoriel des propriétés structurantes, qui vont également nous servir à mettre en page nos blocs.
 N'oublies pas que Google est ton ami, et qu'il peut te donner plein de propriétés utiles selon ce que tu veux faire
N'oublies pas que Google est ton ami, et qu'il peut te donner plein de propriétés utiles selon ce que tu veux faire 
 Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
 Si ce n'est pas clair jusqu'ici, n'hésite pas à nous le dire dans ton sujet de formation avant de continuer, nous sommes là pour répondre à toutes tes questions
Si ce n'est pas clair jusqu'ici, n'hésite pas à nous le dire dans ton sujet de formation avant de continuer, nous sommes là pour répondre à toutes tes questions 
On reprend le même fichier que pour les exercices précédents : mise-en-page-css.html . Pour rappel, voilà à quoi ressemble la page après nos précédentes manipulations :
Place aux exercices sur les blocs maintenant !
J'aimerai que la largeur totale de notre corps de page soit de 850px et qu'il soit centré.
J'aimerai que le fond de la page soit une image de ton choix, qu'elle se répète horizontalement et verticalement.
J'aimerai que la "div" après le premier sous titre ait un fond de couleur claire (par exemple beige), une bordure de 6px, double, marron, et que le texte ne soit pas collé aux bords.
J'aimerai qu'un des titres (peu importe lequel) soit encadré de la couleur de ton choix, en pointillé, avec des bords arrondis.
J'aimerai que le titre principal de la page fasse 60px de haut, que le texte y soit centré verticalement. Sa largeur doit être de 400px.
Le texte ainsi que le bloc doivent être alignés à droite.
Normalement, tu devrais avoir ce rendu final :
 Pour nous rendre l'exercice, il va falloir te rendre dans ton sujet de rendu ici, nous donner le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il va falloir te rendre dans ton sujet de rendu ici, nous donner le lien de cet exercice, à savoir :
Ensuite, tu peux choisir de nous rendre les 5 exercices en même temps ou faire un exercice à la fois En cas de question ou blocage, n'hésite pas à nous le dire
En cas de question ou blocage, n'hésite pas à nous le dire 
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
Bon courage
C'est parti pour la mise en page de blocs !
Tu trouveras dans la seconde partie de ce tutoriel quelques propriétés courantes pour la mise en page de blocs. Et tu trouveras dans ce second tutoriel des propriétés structurantes, qui vont également nous servir à mettre en page nos blocs.
Quelques manipulations
On reprend le même fichier que pour les exercices précédents : mise-en-page-css.html . Pour rappel, voilà à quoi ressemble la page après nos précédentes manipulations :
- Spoiler:
Place aux exercices sur les blocs maintenant !
Exercice N°1 :
J'aimerai que la largeur totale de notre corps de page soit de 850px et qu'il soit centré.
- A n'ouvrir que si tu es bloqué(e):
- Pour appliquer des propriétés au corps de la page, on peut les appliquer directement sur le "body".
Exercice N°2 :
J'aimerai que le fond de la page soit une image de ton choix, qu'elle se répète horizontalement et verticalement.
- A n'ouvrir que si tu es bloqué(e):
- Pour appliquer des propriétés à la page elle-même, on peut les appliquer directement sur le "body".
Exercice N°3 :
J'aimerai que la "div" après le premier sous titre ait un fond de couleur claire (par exemple beige), une bordure de 6px, double, marron, et que le texte ne soit pas collé aux bords.
Exercice N°4 :
J'aimerai qu'un des titres (peu importe lequel) soit encadré de la couleur de ton choix, en pointillé, avec des bords arrondis.
Exercice N°5 :
J'aimerai que le titre principal de la page fasse 60px de haut, que le texte y soit centré verticalement. Sa largeur doit être de 400px.
Le texte ainsi que le bloc doivent être alignés à droite.
- A n'ouvrir que si tu es bloqué(e):
- Pour coller le bloc à droite, on peut lui appliquer une marge automatique à gauche, et nulle à droite.
Normalement, tu devrais avoir ce rendu final :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1196-module-2-les-bases-de-la-css#21094]Module 2 - Manipulation 2[/url]
Ensuite, tu peux choisir de nous rendre les 5 exercices en même temps ou faire un exercice à la fois
Bon courage
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Re: Module 2 - Les bases de la CSS
Re: Module 2 - Les bases de la CSS
Lun 15 Juin 2020 - 10:40
Module 2
Découvrons les sélecteurs
On va passer à une partie qui fait beaucoup moins rire généralement... Les sélecteurs ! Mais pas de panique, on ne va pas tous les travailler à fond et on va y aller pas à pas.
On va se baser sur ce tutoriel, mais attention pas l'ensemble ! Enfin tu peux tout lire si tu le souhaite hein, sans souci, mais ici nous allons travailler surtout ceux-ci :
• Le sélecteur de type ;
• Le combinateur ">" ;
• Le combinateur " " (espace) ;
• Les pseudos-classes hover et first-child ;
• Le pseudo-élément first-letter ;
• la combinaison de plusieurs sélecteurs.
 Ne panique pas, tout vas bien se passer. Et tu verras qu'avec de l'entrainement tu n'en auras plus peur du tout !
Ne panique pas, tout vas bien se passer. Et tu verras qu'avec de l'entrainement tu n'en auras plus peur du tout !
 Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
 Si ce n'est pas clair jusqu'ici, n'hésite pas à nous le dire dans ton sujet de formation avant de continuer, nous sommes là pour répondre à toutes tes questions
Si ce n'est pas clair jusqu'ici, n'hésite pas à nous le dire dans ton sujet de formation avant de continuer, nous sommes là pour répondre à toutes tes questions 
On reprend le même fichier que pour les exercices précédents : mise-en-page-css.html . Pour rappel, voilà à quoi la page ressemble après les précédentes manipulations :
Place aux exercices maintenant !
Tous les paragraphes doivent avoir l'alignement du texte en "justifié"
Tous les paragraphes, qui sont les fils directs d'une div, auront le texte aligné à droite.
Les span qui descendent d'une div seront écrits en gras et en rouge.
Les liens au survol ne seront plus en gras et passeront en italique
Le premier paragraphe de la div aura un fond de la couleur de ton choix.
La première lettre de chaque paragraphe sera écrite dans la couleur de ton choix et en 30px.
Maintenant, j'aimerai que le premier "span" qui est fils direct d'un paragraphe, qui descend lui-même d'une div soit écrit en italique.
Normalement, tu devrais avoir ce rendu final :
 Pour nous rendre l'exercice, il va falloir te rendre dans ton sujet de rendu ici, nous donner le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il va falloir te rendre dans ton sujet de rendu ici, nous donner le lien de cet exercice, à savoir :
Ensuite, tu peux choisir de nous rendre les 7 exercices en même temps ou faire un exercice à la fois En cas de question ou blocage, n'hésite pas à nous le dire
En cas de question ou blocage, n'hésite pas à nous le dire 
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
Bon courage
A la découverte des sélecteurs
On va se baser sur ce tutoriel, mais attention pas l'ensemble ! Enfin tu peux tout lire si tu le souhaite hein, sans souci, mais ici nous allons travailler surtout ceux-ci :
• Le sélecteur de type ;
• Le combinateur ">" ;
• Le combinateur " " (espace) ;
• Les pseudos-classes hover et first-child ;
• Le pseudo-élément first-letter ;
• la combinaison de plusieurs sélecteurs.
Quelques manipulations
On reprend le même fichier que pour les exercices précédents : mise-en-page-css.html . Pour rappel, voilà à quoi la page ressemble après les précédentes manipulations :
- Spoiler:
Place aux exercices maintenant !
Exercice N°1 :
Tous les paragraphes doivent avoir l'alignement du texte en "justifié"
- A n'ouvrir que si tu es bloqué(e):
- On utilise ici un sélecteur de "type".
Exercice N°2 :
Tous les paragraphes, qui sont les fils directs d'une div, auront le texte aligné à droite.
- A n'ouvrir que si tu es bloqué(e):
- On utilise ici un combinateur appelé "sélecteur de fils".
Exercice N°3 :
Les span qui descendent d'une div seront écrits en gras et en rouge.
- A n'ouvrir que si tu es bloqué(e):
- On utilise ici un combinateur appelé "sélecteur de descendant".
Exercice N°4 :
Les liens au survol ne seront plus en gras et passeront en italique
- A n'ouvrir que si tu es bloqué(e):
- On utilise ici une pseudo classe.
Exercice N°5 :
Le premier paragraphe de la div aura un fond de la couleur de ton choix.
- A n'ouvrir que si tu es bloqué(e):
- On utilise ici une pseudo classe.
Exercice N°6 :
La première lettre de chaque paragraphe sera écrite dans la couleur de ton choix et en 30px.
- A n'ouvrir que si tu es bloqué(e):
- On utilise ici un pseudo-élément.
Exercice N°7 :
Maintenant, j'aimerai que le premier "span" qui est fils direct d'un paragraphe, qui descend lui-même d'une div soit écrit en italique.
- A n'ouvrir que si tu es bloqué(e):
- On va utiliser plusieurs combinateur à la suite ici. N'oublie pas : l'élément le plus précis est celui qui se trouve le plus à droite.
Normalement, tu devrais avoir ce rendu final :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1196-module-2-les-bases-de-la-css#21095]Module 2 - Manipulation 3[/url]
Ensuite, tu peux choisir de nous rendre les 7 exercices en même temps ou faire un exercice à la fois
Bon courage
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Re: Module 2 - Les bases de la CSS
Re: Module 2 - Les bases de la CSS
Lun 15 Juin 2020 - 10:40
Module 2
L'exercice final
Coucou 
Eh bien voilà ! Tu connais déjà pas mal de petites choses que ce soit en HTML ou en CSS. Petit à petit, tes connaissances vont s'étoffer et nos exercices finaux seront donc de plus en plus complets Ici, c'est donc une révision totale que nous allons faire, c'est-à-dire un exercice qui reprendra des choses qu'on a vu en HTML et en CSS jusqu'à présent.
Ici, c'est donc une révision totale que nous allons faire, c'est-à-dire un exercice qui reprendra des choses qu'on a vu en HTML et en CSS jusqu'à présent.
Prêt(e) ? Alors c'est parti !
 Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Nous voilà donc dans l'exercice final de ce second module. Une fois encore, pas de panique : tout ce que tu vas devoir faire ici, nous l'avons fait ensemble pas à pas dans les manipulations précédentes ; tu vas voir, au final, ce n'est pas si compliqué
Voilà donc ce que tu dois faire sur une nouvelle page HTML qui s'appellera "exercice-final-mod2.html" et qui sera dans ton dossier d'auto-formation.
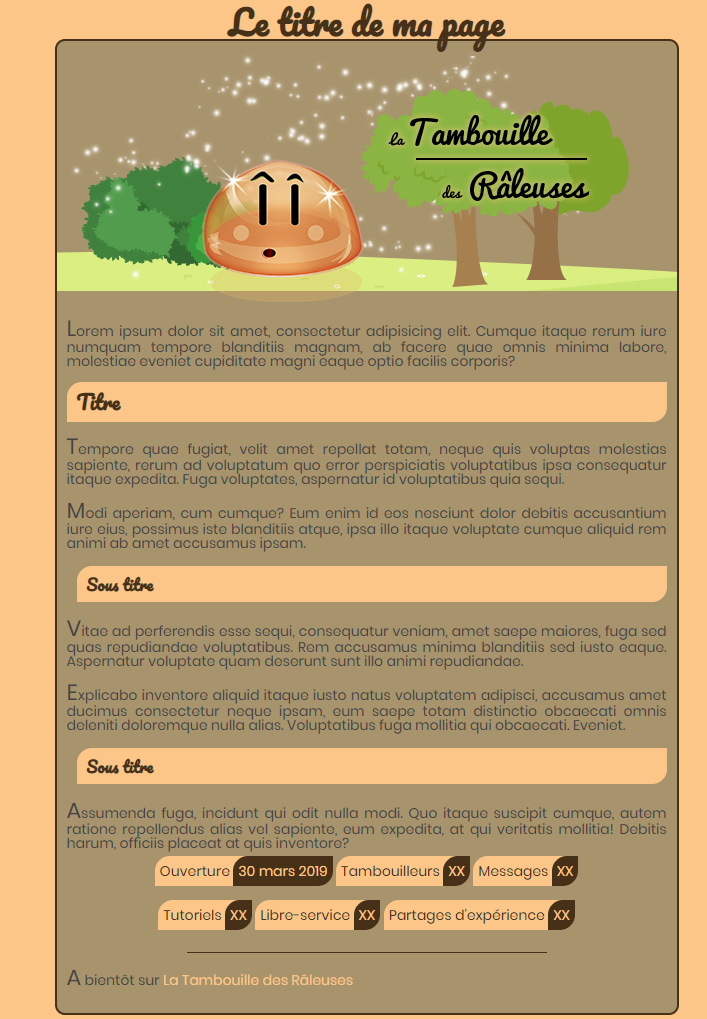
Ton rendu final devra ressembler à ça :
Nous te conseillons de coder d'abord tout le HTML puis de t'occuper de la mise en page CSS.
 Lis bien l'exercice en entier avant de commencer. Des informations sont parfois données à la fin.
Lis bien l'exercice en entier avant de commencer. Des informations sont parfois données à la fin.
Voici les informations HTML concernant la page que tu dois coder :
• l'onglet du navigateur s'appelle "Exo final module 2" ;
• un titre de page (= titre de niveau I) ;
• un bloc qui contient :
--- une image cliquable qui renvoie vers la Tambouille (l'image) ;
--- 1 titre de section (= titre de niveau II) ;
--- 2 sous-titres (= titres de niveau III) ;
--- 7 paragraphes "texte" ;
--- 2 paragraphes "spéciaux" contenant chaque 3 élements en ligne contenant chacun 1 élément en ligne ;
• un bloc de séparation ;
• un lien.
 Noublie pas que tu peux utiliser [Lorem Ipseum] pour générer du faux texte
Noublie pas que tu peux utiliser [Lorem Ipseum] pour générer du faux texte 
Voici maintenant les informations CSS de la page :
• la typographie utilisée pour les titres est Pacifico et celle du reste de la page est Poppins (les typos) ;
• La couleur de fond de la page est #fdc689 ;
• Le texte de la page est écrit en #444, en 14px et à une hauteur de ligne de 14px.
• Les titres sont écrits en #463017 et en gras.
• Le titre de niveau I est écrit en 34px, est centré et n'a pas de marge.
• Le titre de niveau II est écrit en 20px et n'a pas de marge.
• Les titres de niveau III sont écrits en taille 16px et ont une marge à gauche de 10px.
• Les titres de niveau II et III ont une couleur de fond en #fdc689, ont des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), et il y a un espace de 10px entre le texte et les bords.
• Tous les paragraphes "texte" sont justifiés et leur première lettre est écrite en taille 22px.
• Les liens ne sont pas soulignés et sont écrits en #fdc689. Au survol, ils deviennent soulignés et leur couleur passe en #463017.
• Le bloc principal aura un fond composé d'une couleur (#a7936c), et d'une image (clic) qui se répête horizontalement et qui est positionnée en haut à gauche. Il a des bordures pleines de 2px en #463017 et ses coins sont arrondis à 10px. Le bloc est centré dans la page, fait 600px de large et il y a un espace de 10px entre ses bords et son contenu.
• Le bloc de séparation aura une couleur de fond #463017, une taille de 1px de haut et 60% de large et sera centré.
• Parlons des paragraphes "spéciaux" maintenant. Leur contenu est centré et il y a une marge en bas de 30px.
• Leurs élements en ligne "enfants directs" auront une couleur de fond #fdc689, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords sauf à droite où il sera de 0 et le texte sera écrit en #463017.
• L'élement en ligne dans cet élement en ligne (^_^) aura une couleur de fond #463017, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords et le texte sera écrit en #fdc689.
_____________
 Comment ajouter une typographique particulière à sa page ?
Comment ajouter une typographique particulière à sa page ?
Pour cela, nous avons un tutoriel disponible sur le forum.
Une fois que tu es allé(e) sur le lien de la typographie (donné plus haut dans les explications CSS), il te suffit de cliquer sur embed en haut à droite et tu auras les élements à copier/coller
 Pour nous rendre l'exercice, il te suffit d'aller répondre dans le topic à ton nom ici et à bien nous préciser le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il te suffit d'aller répondre dans le topic à ton nom ici et à bien nous préciser le lien de cet exercice, à savoir :
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
 Pour cet exercice, il n'y a pas un seul code, une seule correction. Chacun se sent plus à l'aise avec telle ou telle propriété/balise. Fais comme tu le sens. Fais ce qu'il te plait pour arriver au rendu final.
Pour cet exercice, il n'y a pas un seul code, une seule correction. Chacun se sent plus à l'aise avec telle ou telle propriété/balise. Fais comme tu le sens. Fais ce qu'il te plait pour arriver au rendu final.
Notre but ici est de vérifier que tu as compris les balises HTML & CSS que nous t'avons présentées et qu'avec tout ça, tu sais te débrouiller pour coder quelque chose de propre et de valide par rapport aux normes actuelles.
Nous sommes là pour te guider et vérifier que ton code est bon. Nous ne sommes pas là pour t'imposer une méthode de codage. Fais ce qui te plait
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
Eh bien voilà ! Tu connais déjà pas mal de petites choses que ce soit en HTML ou en CSS. Petit à petit, tes connaissances vont s'étoffer et nos exercices finaux seront donc de plus en plus complets
Prêt(e) ? Alors c'est parti !
Ton exercice
Nous voilà donc dans l'exercice final de ce second module. Une fois encore, pas de panique : tout ce que tu vas devoir faire ici, nous l'avons fait ensemble pas à pas dans les manipulations précédentes ; tu vas voir, au final, ce n'est pas si compliqué
Voilà donc ce que tu dois faire sur une nouvelle page HTML qui s'appellera "exercice-final-mod2.html" et qui sera dans ton dossier d'auto-formation.
Ton rendu final devra ressembler à ça :
Que contient la page ?
Nous te conseillons de coder d'abord tout le HTML puis de t'occuper de la mise en page CSS.
Du HTML
Voici les informations HTML concernant la page que tu dois coder :
• l'onglet du navigateur s'appelle "Exo final module 2" ;
• un titre de page (= titre de niveau I) ;
• un bloc qui contient :
--- une image cliquable qui renvoie vers la Tambouille (l'image) ;
--- 1 titre de section (= titre de niveau II) ;
--- 2 sous-titres (= titres de niveau III) ;
--- 7 paragraphes "texte" ;
--- 2 paragraphes "spéciaux" contenant chaque 3 élements en ligne contenant chacun 1 élément en ligne ;
• un bloc de séparation ;
• un lien.
- A n'ouvrir que si tu es bloqué(e):
• Un bloc correspond à une div.
• Un élement en ligne est un span.- Encore bloqué(e) ?:
• Les 2 paragraphes spéciaux ont cette structure :
- Code:
<p>
<span>Ouverture <span>30 mars 2019</span></span>
<span>Tambouilleurs <span>XX</span></span>
<span>Messages <span>XX</span></span>
</p>
<p>
<span>Tutoriels <span>XX</span></span>
<span>Libre-service <span>XX</span></span>
<span>Partages d'expérience <span>XX</span></span>
</p>
De la CSS
Voici maintenant les informations CSS de la page :
• la typographie utilisée pour les titres est Pacifico et celle du reste de la page est Poppins (les typos) ;
• La couleur de fond de la page est #fdc689 ;
• Le texte de la page est écrit en #444, en 14px et à une hauteur de ligne de 14px.
• Les titres sont écrits en #463017 et en gras.
• Le titre de niveau I est écrit en 34px, est centré et n'a pas de marge.
• Le titre de niveau II est écrit en 20px et n'a pas de marge.
• Les titres de niveau III sont écrits en taille 16px et ont une marge à gauche de 10px.
• Les titres de niveau II et III ont une couleur de fond en #fdc689, ont des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), et il y a un espace de 10px entre le texte et les bords.
• Tous les paragraphes "texte" sont justifiés et leur première lettre est écrite en taille 22px.
• Les liens ne sont pas soulignés et sont écrits en #fdc689. Au survol, ils deviennent soulignés et leur couleur passe en #463017.
• Le bloc principal aura un fond composé d'une couleur (#a7936c), et d'une image (clic) qui se répête horizontalement et qui est positionnée en haut à gauche. Il a des bordures pleines de 2px en #463017 et ses coins sont arrondis à 10px. Le bloc est centré dans la page, fait 600px de large et il y a un espace de 10px entre ses bords et son contenu.
• Le bloc de séparation aura une couleur de fond #463017, une taille de 1px de haut et 60% de large et sera centré.
• Parlons des paragraphes "spéciaux" maintenant. Leur contenu est centré et il y a une marge en bas de 30px.
• Leurs élements en ligne "enfants directs" auront une couleur de fond #fdc689, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords sauf à droite où il sera de 0 et le texte sera écrit en #463017.
• L'élement en ligne dans cet élement en ligne (^_^) aura une couleur de fond #463017, des coins de bordures arrondis (15px en haut à gauche et en bas à droite et 0 pour les 2 autres coins), un espace de 5px entre le texte et les bords et le texte sera écrit en #fdc689.
_____________
Pour cela, nous avons un tutoriel disponible sur le forum.
Une fois que tu es allé(e) sur le lien de la typographie (donné plus haut dans les explications CSS), il te suffit de cliquer sur embed en haut à droite et tu auras les élements à copier/coller
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1196-module-2-les-bases-de-la-css#21096]Module 2 - Exercice final[/url]
Notre but ici est de vérifier que tu as compris les balises HTML & CSS que nous t'avons présentées et qu'avec tout ça, tu sais te débrouiller pour coder quelque chose de propre et de valide par rapport aux normes actuelles.
Nous sommes là pour te guider et vérifier que ton code est bon. Nous ne sommes pas là pour t'imposer une méthode de codage. Fais ce qui te plait
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|