Bien comprendre le template "index_box"
2 participants
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Bien comprendre le template "index_box"
Bien comprendre le template "index_box"
Jeu 12 Déc 2019 - 14:36
Les templates de FA
Bien comprendre le template "index_box"
Bonjour 
Dans ce tutoriel, nous allons essayer de décrypter et comprendre ensemble le template index_box.
 Pour pouvoir suivre les explications, il est indispensable d'être le fondateur du forum.
Pour pouvoir suivre les explications, il est indispensable d'être le fondateur du forum.
 Ici, je ne m'attarderai pas sur les structures HTML. Il est donc indispensable que tu aies des connaissances de base. Si ce n'est pas le cas, je t'invite à (re)lire les tutoriels suivants :
Ici, je ne m'attarderai pas sur les structures HTML. Il est donc indispensable que tu aies des connaissances de base. Si ce n'est pas le cas, je t'invite à (re)lire les tutoriels suivants :
• Les bases du HTML
• Les principales balises
• Des balises de mise en page
• Les tableaux
• Comment appeler de la CSS dans une page web ?
• Les propriétés les plus courantes
• Des propriétés structurantes
• [Intermédiaire] Les display ? Kesako ?
Pour simplifier le tutoriel, j'ai décidé de le diviser en 6 parties, chacune correspondant à une version de forum. Même si les variables utilisées sont les mêmes, les structures sont parfois différentes. Cela rendra donc la compréhension plus simple (en tout cas, je l'espère )
)
Pour commencer, ouvre le template index_box qui se trouve dans Panneau d'administration (en mode avancé) > Affichage > Templates > Général.
 Je me base sur les templates par défaut pour chaque version.
Je me base sur les templates par défaut pour chaque version.
Ensuite, clique sur le lien de ta version :
• phpBB2
• phpBB3
• PunBB
• Invision
• ModernBB
• AwesomeBB
Dans ce tutoriel, nous allons essayer de décrypter et comprendre ensemble le template index_box.
HTML
• Les bases du HTML
• Les principales balises
• Des balises de mise en page
• Les tableaux
CSS
• Comment appeler de la CSS dans une page web ?
• Les propriétés les plus courantes
• Des propriétés structurantes
• [Intermédiaire] Les display ? Kesako ?
Pour simplifier le tutoriel, j'ai décidé de le diviser en 6 parties, chacune correspondant à une version de forum. Même si les variables utilisées sont les mêmes, les structures sont parfois différentes. Cela rendra donc la compréhension plus simple (en tout cas, je l'espère
Pour commencer, ouvre le template index_box qui se trouve dans Panneau d'administration (en mode avancé) > Affichage > Templates > Général.
Ensuite, clique sur le lien de ta version :
• phpBB2
• phpBB3
• PunBB
• Invision
• ModernBB
• AwesomeBB
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Re: Bien comprendre le template "index_box"
Re: Bien comprendre le template "index_box"
Jeu 12 Déc 2019 - 14:40
Template "index_box"
Version phpBB2
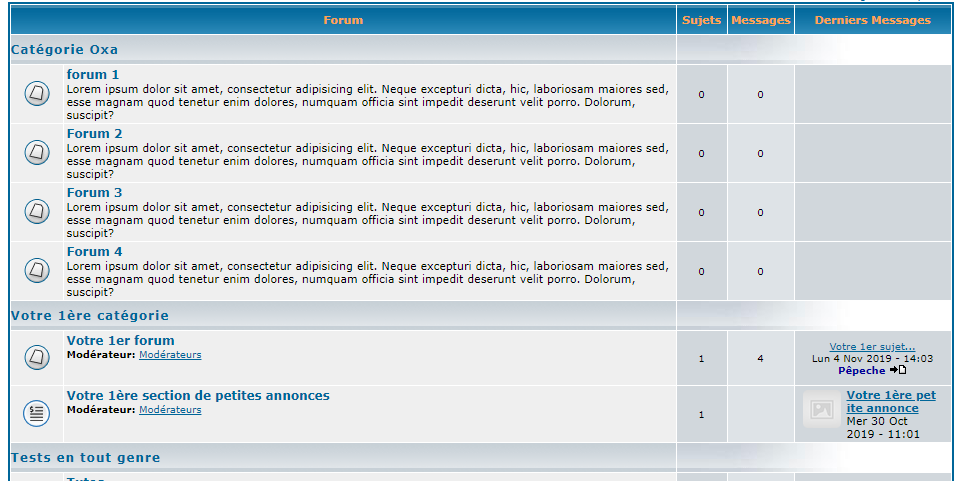
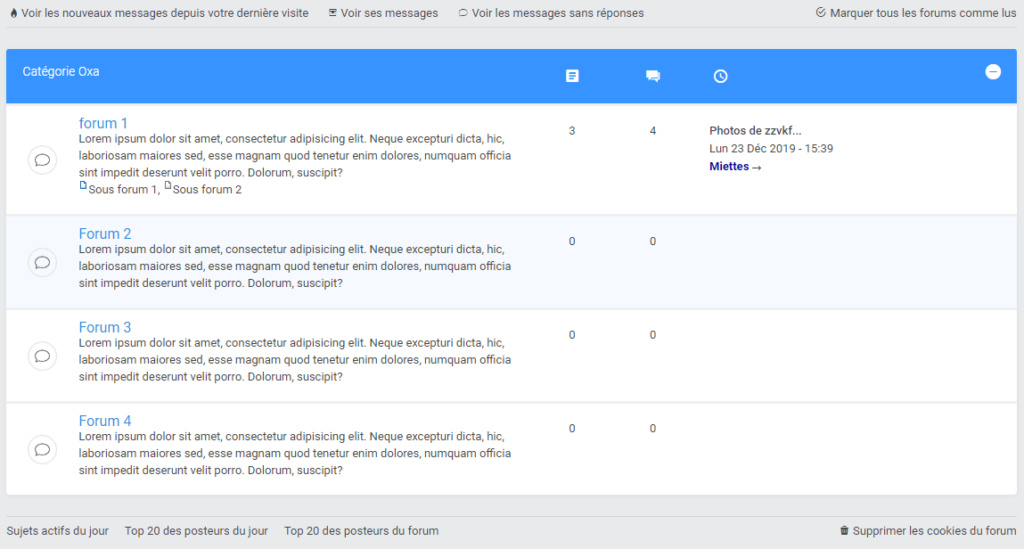
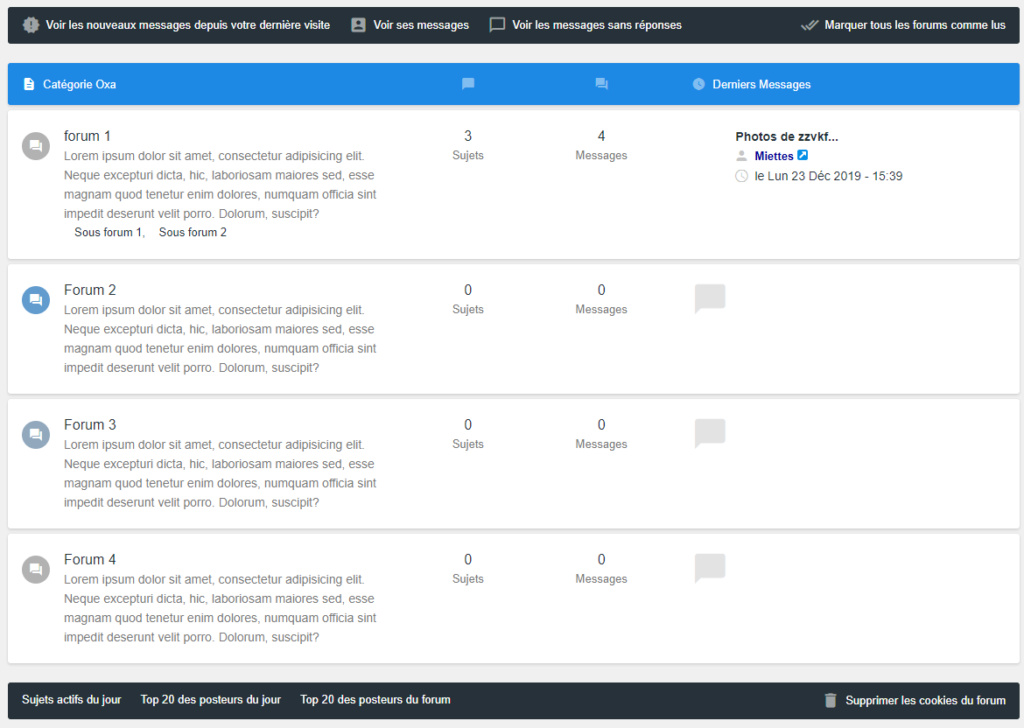
Ce template permet donc d'afficher les catégories sur l'index :
- Spoiler:
mais aussi les forums dans une catégorie :
- Spoiler:
Les liens du haut
Le template commence avec ce code :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>

Ce qu'il faut comprendre
• Afficher des éléments si l'utilisateur est connecté
- Code:
<!-- BEGIN switch_user_logged_in -->
Le code
<!-- END switch_user_logged_in -->
• "Dernière visite le Mer 20 Nov 2019 - 10:00"
- Code:
{LAST_VISIT_DATE}
• "La date/heure actuelle est Mar 3 Déc 2019 - 17:28"
- Code:
{CURRENT_TIME}
• "Bidouille miettes"
- Code:
<a class="nav" href="{U_INDEX}">{L_INDEX}</a>
• ":: Catégorie Oxa" (le nom d'une catégorie)
- Code:
{NAV_CAT_DESC}
• Le lien "Voir les nouveaux messages depuis votre dernière visite"
- Code:
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
• Le lien "Voir ses messages"
- Code:
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
• Le lien "Voir les messages sans réponses"
- Code:
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
Les catégories
Eh bien oui, il est temps qu'on en parle =) C'est quand même le but de ce template =)
Déjà, il faut savoir que l'ensemble de la structure des catégories est située entre :
- Code:
<!-- BEGIN catrow -->
- Code:
<!-- END catrow -->
Voyons tous ça en détail
L'en-tête des catégories
Ici, il va falloir distinguer 2 cas :
• les catégories sur l'index sont conservées :
- Spoiler:
- Spoiler:
Comme tu peux le voir, une ligne "disparaît" dans un cas.
La ligne bleue
Cette ligne est représentée par ce code :
- Code:
<!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
Décryptons tout ça en nous aidant des captures d'écran données plus haut
• {catrow.tablehead.INC_SPAN} : si tu sais un peu comment sont codés les tableaux, tu n'es pas sans savoir que l'on peut fusionner des colonnes. Ici, en fonction du niveau que tu as choisi comme "niveau de compression de l'index", tu peux avoir :
- les catégories, forums et sous-forum (niveau = aucun) ;
- les catégories et sous-forum (niveau = Moyen) ;
- uniquement les catégories (niveau = Complet).
Dans le cas où tu choisis le niveau "aucun", tu as un décalage qui se crée pour afficher les sous-forums. En réalité, c'est une colonne de plus qui est ajouté au tableau. Le colspan sera donc différent des 2 autres niveaux de compression.
Cette variable se met donc à jour automatiquement en fonction du choix fait
• {catrow.tablehead.L_FORUM} : cette variable correspond à "Forum" dans un cas et à "Catégorie Oxa" dans l'autre.
• {L_TOPICS} : cette variable correspond à "Sujets".
• {L_POSTS} : cette variable correspond à "Messages".
• {L_LASTPOST} : cette variable correspond à "Derniers messages".
La ligne grise
Si les catégories sur l'index sont conservées, tu as une ligne grise qui se place juste en-dessous de la ligne bleue. Elle correspond à ce code :
- Code:
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
Allons-y pour l'explication
• {catrow.cathead.CLASS_CAT} permet d'ajouter une classe automatique définie par FA : .cat
• {catrow.cathead.INC_SPAN}} ajoute une valeur de colspan au td. L'explication est la même que pour la variable {catrow.tablehead.INC_SPAN}.
• {catrow.cathead.LEVEL} permet de générer un h* automatiquement géré par FA. Pour le coup, il affichera un h2.
• {catrow.cathead.CAT_DESC} correspond à la description de la catégorie.
• {catrow.cathead.U_VIEWCAT} ajoute le lien de la catégorie (au clic dessus, tu l'afficheras).
• {catrow.cathead.CAT_TITLE} correspond au titre de la catégorie
• {catrow.cathead.CLASS_ROWPIC} permet d'ajouter une classe automatique définie par FA : .rowpic
Les forums et sous-forums
Décryptons ensemble l'affichage des forums & sous-forums
Ceux-ci se trouvent entre :
- Code:
<!-- BEGIN forumrow -->
- Code:
<!-- END forumrow -->
----------
- Code:
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
- Spoiler:
----------
- Code:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
Ce code correspond à la case de "image état du forum".
• {catrow.forumrow.INC_CLASS} génère une classe de manière automatique (row1, row2, row3)
• {catrow.forumrow.L_FORUM_FOLDER_ALT} correspond au nom "par défaut" enregistré par FA (Pas de nouveaux messages ; Nouveaux messages ; Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.).
• {catrow.forumrow.FORUM_FOLDER_IMG} affiche l'url de l'image correspondant à l'état du forum (image définie dans PA > Affichage > Images et Couleurs > Gestion des images > Mode Avancé > Icônes du forum).
----------
- Code:
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
• {catrow.forumrow.LEVEL} permet de générer un h* automatiquement géré par FA. Ici, la valeur dépendra du niveau du forum (forum, sous-forums, sous-sous-forum, etc.)
• {catrow.forumrow.U_VIEWFORUM} correspond au lien du forum.
• {catrow.forumrow.FORUM_NAME} correspond au nom du forum.
• {catrow.forumrow.FORUM_DESC} affiche la description du forum.
• Les modérateurs :
- Code:
<!-- BEGIN switch_moderators_links -->
...
<!-- END switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR} correspond au texte "Modérateur :"
{catrow.forumrow.switch_moderators_links.MODERATORS} indique les liens vers les groupes en charge de la modération du forum.
• {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS} ne s'affichera que si tu as choisi un niveau de compression autre que "aucune".
{catrow.forumrow.L_LINKS} n'affiche rien
{catrow.forumrow.LINKS} affiche le lien vers le sous-forum
----------
- Code:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
• {catrow.forumrow.TOPICS} affiche le nombre de sujets.
• {catrow.forumrow.POSTS} affiche le nombre de messages.
----------
- Code:
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
• De la publicité
- Code:
<!-- BEGIN ads -->
...
<!-- END ads -->
• L'avatar du posteur
- Code:
<!-- BEGIN avatar -->
<!-- END avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR} correspond à l'avatar du dernier posteur.
• {catrow.forumrow.LAST_POST} génère tout ce qui concerne le dernier message, c'est à dire :
- Spoiler:
La fin des catégories
Pour finir, les catégories ont une sorte de bas de page (qui n'est pas très utiles à mon sens... mais bon). Il s'agit de cette partie :
- Code:
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot -->
En gros, ça génère surtout des éléments "vides" pour structurer le tableau et le finir comme il faut
Remarques
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Re: Bien comprendre le template "index_box"
Re: Bien comprendre le template "index_box"
Lun 30 Déc 2019 - 16:48
Template "index_box"
Version phpBB3
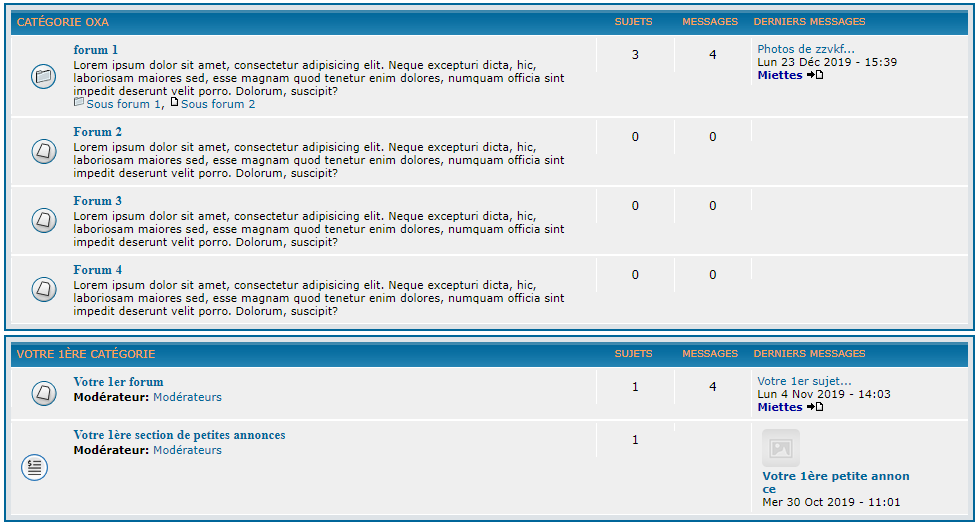
Ce template permet donc d'afficher les catégories sur l'index :
- Spoiler:
mais aussi les forums dans une catégorie :
- Spoiler:
Les liens du haut
Le template commence avec ce code :
- Code:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>

Ce qu'il faut comprendre
• Afficher des éléments si l'utilisateur est connecté
- Code:
<!-- BEGIN switch_user_logged_in -->
Le code
<!-- END switch_user_logged_in -->
• Le lien "Voir les nouveaux messages depuis votre dernière visite"
- Code:
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
• Le lien "Voir ses messages"
- Code:
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
• Le lien "Voir les messages sans réponses"
- Code:
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
Les catégories
Eh bien oui, il est temps qu'on en parle =) C'est quand même le but de ce template =)
Déjà, il faut savoir que l'ensemble de la structure des catégories est située entre :
- Code:
<!-- BEGIN catrow -->
- Code:
<!-- END catrow -->
Voyons tous ça en détail
L'en-tête des catégories
Ici, il va falloir distinguer 2 cas :
• les catégories sur l'index sont conservées :
- Spoiler:
- Spoiler:
La ligne bleue
Cette ligne est représentée par ce code :
- Code:
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics">{L_TOPICS}</dd>
<dd class="posts">{L_POSTS}</dd>
<dd class="lastpost"><span>{L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
Décryptons tout ça
• {catrow.tablehead.L_FORUM} : cette variable correspond à "Forum" dans un cas et au titre des catégories dans l'autre.
• {L_TOPICS} : cette variable correspond à "Sujets".
• {L_POSTS} : cette variable correspond à "Messages".
• {L_LASTPOST} : cette variable correspond à "Derniers messages".
Les forums et sous-forums
Décryptons ensemble l'affichage des forums & sous-forums
Ceux-ci se trouvent entre :
- Code:
<!-- BEGIN forumrow -->
- Code:
<!-- END forumrow -->
Voici le code complet :
- Code:
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
• {catrow.forumrow.FORUM_FOLDER_IMG} affiche l'url de l'image correspondant à l'état du forum (image définie dans PA > Affichage > Images et Couleurs > Gestion des images > Mode Avancé > Icônes du forum).
• {catrow.forumrow.INC_LEVEL} : ici, ça va définir une position horizontal en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...)
• {catrow.forumrow.INC_LEVEL_RIGHT} donne une valeur pour la marge à droite en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...). Il faut garder en tête que l'image de statut est en image de fond. Si nous ne précisions pas cette valeur, le nom du forum et la description seraient collés au bord gauche de la catégorie. Cette valeur va donc permettre de placer comme il faut le bloc.
• {catrow.forumrow.INC_LEVEL_LEFT} donne une valeur pour la marge à gauche en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...). Celle-ci est en général égale à 0.
• {catrow.forumrow.LEVEL} permet de générer un h* automatiquement géré par FA. Ici, la valeur dépendra du niveau du forum (forum, sous-forums, sous-sous-forum, etc.)
• {catrow.forumrow.U_VIEWFORUM} correspond au lien du forum.
• {catrow.forumrow.FORUM_NAME} correspond au nom du forum.
• {catrow.forumrow.FORUM_DESC} affiche la description du forum.
• Les modérateurs :
- Code:
<!-- BEGIN switch_moderators_links -->
...
<!-- END switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR} correspond au texte "Modérateur :"
{catrow.forumrow.switch_moderators_links.MODERATORS} indique les liens vers les groupes en charge de la modération du forum.
• {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS} ne s'affichera que si tu as choisi un niveau de compression autre que "aucune".
{catrow.forumrow.L_LINKS} n'affiche rien
{catrow.forumrow.LINKS} affiche le lien vers le sous-forum
• Code inutile
- Code:
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
• {catrow.forumrow.TOPICS} affiche le nombre de sujets.
• {catrow.forumrow.POSTS} affiche le nombre de messages.
• De la publicité
- Code:
<!-- BEGIN ads -->
...
<!-- END ads -->
• L'avatar du posteur
- Code:
<!-- BEGIN avatar -->
<!-- END avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR} correspond à l'avatar du dernier posteur.
• le lien du dernier message :
- Code:
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.U_LATEST_TOPIC} indique le lien vers le dernier message du sujet
{catrow.forumrow.LATEST_TOPIC_TITLE} indique le titre complet du sujet
{catrow.forumrow.LATEST_TOPIC_NAME} indique le titre "coupé" du sujet (= si le titre est trop long, tu n'auras que les premières lettres suivant de '...').
• {catrow.forumrow.LAST_POST} génère la date du dernier message et le posteur :
- Spoiler:
La fin des catégories
Pour finir, les catégories ont une sorte de bas de page. Il s'agit de cette partie :
- Code:
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Ici, ça ferme proprement la liste et les div et, grâce à une classe CSS, on travaille un peu la mise en page.
Les liens sous les catégories
Le template se termine avec ce code :
- Code:
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->

Ce qu'il faut comprendre
• Afficher des éléments uniquement si on se trouve sur l'index
- Code:
<!-- BEGIN switch_on_index -->
Le code
<!-- END switch_on_index -->
• Le lien "Sujets actifs du jour "
- Code:
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
• Le lien "Top 20 des posteurs du jour "
- Code:
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
• Le lien "Top 20 des posteurs du forum"
- Code:
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
• Si on a autorisé l'affichage du lien de suppression des cookies
- Code:
<!-- BEGIN switch_delete_cookies -->
...
<!-- END switch_delete_cookies -->
• le lien "Supprimer les cookies du forum"
- Code:
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
Remarques
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Bien comprendre le template "index_box"
Re: Bien comprendre le template "index_box"
Jeu 6 Fév 2020 - 11:58
Template "index_box"
Version punBB
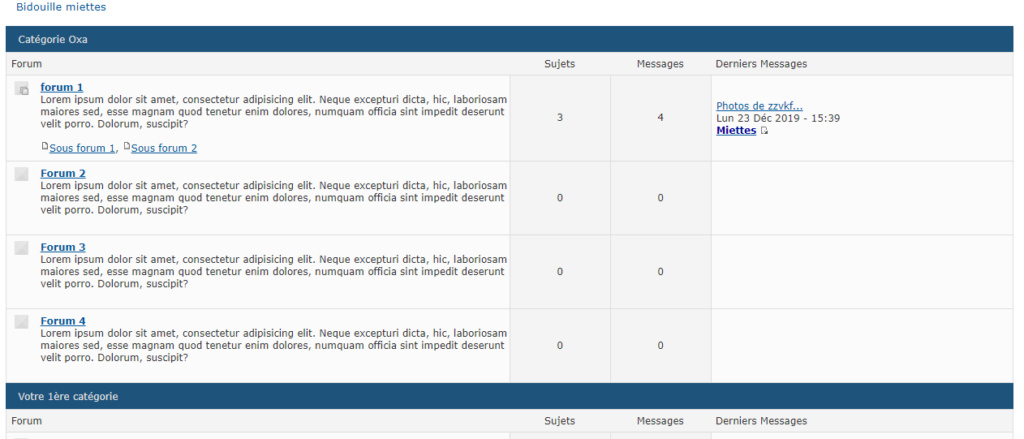
Ce template permet donc d'afficher les catégories sur l'index :
- Spoiler:
mais aussi les forums dans une catégorie :
- Spoiler:
Les liens du haut
Le template commence avec ce code :
- Code:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}"><span>{L_INDEX}</span></a><strong>{NAV_CAT_DESC}</strong></p>
</div>

Ce qu'il faut comprendre
• "Bidouille miettes"
- Code:
<a href="{U_INDEX}"><span>{L_INDEX}</span></a>
• ":: Catégorie Oxa" (le nom d'une catégorie)
- Code:
<strong>{NAV_CAT_DESC}</strong>
Les catégories
Eh bien oui, il est temps qu'on en parle =) C'est quand même le but de ce template =)
Déjà, il faut savoir que l'ensemble de la structure des catégories est située entre :
- Code:
<!-- BEGIN catrow -->
- Code:
<!-- END catrow -->
Voyons tous ça en détail
L'en-tête des catégories
Ici, il va falloir distinguer 2 cas :
• les catégories sur l'index sont conservées :
- Spoiler:
- Spoiler:
Quelque soit le mode choisi, ces lignes se trouvent entre
- Code:
<!-- BEGIN tablehead -->
- Code:
<!-- END tablehead -->
La première ligne
Qu'il s'agisse du texte basique "forum" ou du nom de la catégorie, cette ligne est représentée par ce code :
- Code:
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
La seconde ligne
Ici, il s'agit de la ligne qui contient "forum, sujets, messages, derniers messages". Elle est codée avec ceci :
- Code:
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
Décryptons tout ça
• {L_FORUM} : correspond au texte "Forum".
• {L_TOPICS} : cette variable correspond à "Sujets".
• {L_POSTS} : cette variable correspond à "Messages".
• {L_LASTPOST} : cette variable correspond à "Derniers messages".
Dans le tablehead, tu as l'ouverture du tableau qui contiendra les catégories. Si jamais tu décides de changer l'affichage "tableau" par un affichage en "div" pense à supprimer les balises en trop ici
Les forums et sous-forums
Décryptons ensemble l'affichage des forums & sous-forums
Ceux-ci se trouvent entre :
- Code:
<!-- BEGIN forumrow -->
- Code:
<!-- END forumrow -->
Voici le code complet :
- Code:
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
<td class="tcr">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
• {catrow.forumrow.INC_LEVEL_RIGHT} donne une valeur pour la marge à droite en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...). Il faut garder en tête que l'image de statut est en image de fond. Si nous ne précisions pas cette valeur, le nom du forum et la description seraient collés au bord gauche de la catégorie. Cette valeur va donc permettre de placer comme il faut le bloc.
• {catrow.forumrow.INC_LEVEL_LEFT} donne une valeur pour la marge à gauche en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...). Celle-ci est en général égale à 0.
• {catrow.forumrow.INC_WIDTH_ICON} donne une valeur définie par ForumActif pour décaler vers la droite et la gauche l'icone de statut du message.
• {catrow.forumrow.L_FORUM_FOLDER_ALT} correspond au nom "par défaut" enregistré par FA (Pas de nouveaux messages ; Nouveaux messages ; Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.).
• {catrow.forumrow.FORUM_FOLDER_IMG} affiche l'url de l'image correspondant à l'état du forum (image définie dans PA > Affichage > Images et Couleurs > Gestion des images > Mode Avancé > Icônes du forum).
• {catrow.forumrow.LEVEL} permet de générer un h* automatiquement géré par FA. Ici, la valeur dépendra du niveau du forum (forum, sous-forums, sous-sous-forum, etc.)
• {catrow.forumrow.U_VIEWFORUM} correspond au lien du forum.
• {catrow.forumrow.FORUM_NAME} correspond au nom du forum.
• {catrow.forumrow.FORUM_DESC} affiche la description du forum.
• Les modérateurs :
- Code:
<!-- BEGIN switch_moderators_links -->
...
<!-- END switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR} correspond au texte "Modérateur :"
{catrow.forumrow.switch_moderators_links.MODERATORS} indique les liens vers les groupes en charge de la modération du forum.
• {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS} ne s'affichera que si tu as choisi un niveau de compression autre que "aucune".
{catrow.forumrow.L_LINKS} n'affiche rien
{catrow.forumrow.LINKS} affiche le lien vers le sous-forum
• Code inutile
- Code:
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
• {catrow.forumrow.TOPICS} affiche le nombre de sujets.
• {catrow.forumrow.POSTS} affiche le nombre de messages.
• De la publicité
- Code:
<!-- BEGIN ads -->
...
<!-- END ads -->
• L'avatar du posteur
- Code:
<!-- BEGIN avatar -->
<!-- END avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR} correspond à l'avatar du dernier posteur.
• le lien du dernier message :
- Code:
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.U_LATEST_TOPIC} indique le lien vers le dernier message du sujet
{catrow.forumrow.LATEST_TOPIC_TITLE} indique le titre complet du sujet
{catrow.forumrow.LATEST_TOPIC_NAME} indique le titre "coupé" du sujet (= si le titre est trop long, tu n'auras que les premières lettres suivant de '...').
• {catrow.forumrow.LAST_POST} génère la date du dernier message et le posteur :
- Spoiler:
La fin des catégories
Pour finir, les catégories ont une sorte de bas de page. Il s'agit de cette partie :
- Code:
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Ici, ça ferme proprement le tableau et la div.
Les liens sous les catégories
Le template se termine avec ce code :
- Code:
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->

Ce qu'il faut comprendre
• Afficher des éléments uniquement si on se trouve sur l'index
- Code:
<!-- BEGIN switch_on_index -->
Le code
<!-- END switch_on_index -->
• Le lien "Sujets actifs du jour "
- Code:
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
• Le lien "Top 20 des posteurs du jour "
- Code:
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
• Le lien "Top 20 des posteurs du forum"
- Code:
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
• Si on a autorisé l'affichage du lien de suppression des cookies
- Code:
<!-- BEGIN switch_delete_cookies -->
...
<!-- END switch_delete_cookies -->
• le lien "Supprimer les cookies du forum"
- Code:
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
Remarques
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Bien comprendre le template "index_box"
Re: Bien comprendre le template "index_box"
Jeu 6 Fév 2020 - 14:07
Template "index_box"
Version Invision
Ce template permet donc d'afficher les catégories sur l'index :
- Spoiler:
mais aussi les forums dans une catégorie :
- Spoiler:
Les catégories
Il faut savoir que l'ensemble de la structure des catégories est située entre :
- Code:
<!-- BEGIN catrow -->
- Code:
<!-- END catrow -->
Voyons tous ça en détail
L'en-tête des catégories
Ici, il va falloir distinguer 2 cas :
• les catégories sur l'index sont conservées :
- Spoiler:
- Spoiler:
Quelque soit le mode choisi, ces lignes se trouvent entre
- Code:
<!-- BEGIN tablehead -->
- Code:
<!-- END tablehead -->
Nous parlons donc de ce code :
- Code:
<!-- BEGIN tablehead -->
<div class="borderwrap">
<div class="maintitle floated clearfix">
{catrow.tablehead.L_FORUM}
<div class="contract" id="b{catrow.tablehead.ID}" onclick="toggleCategory('{catrow.tablehead.ID}');">
</div>
</div>
<table cellpadding="0" cellspacing="0" id="{catrow.tablehead.ID}" class="ipbtable index-box">
<thead>
<tr>
<th class="forum">{L_FORUM}</th>
<th class="topics">{L_TOPICS}</th>
<th class="replies">{L_POSTS}</th>
<th class="last post-info">{L_LASTPOST}</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">
</td>
</tr>
</tfoot>
<tbody>
<!-- END tablehead -->
• {catrow.tablehead.ID} ajoute un id de type cX où le X correspond au numéro de la catégorie (= le numéro est automatiquement géré par ForumActif ; il équivaut à l'ordre de création des catégories).
La première ligne
Qu'il s'agisse du texte basique "forum" ou du nom de la catégorie, cette ligne est représentée par ce code :
- Code:
<div class="maintitle floated clearfix">
{catrow.tablehead.L_FORUM}
<div class="contract" id="b{catrow.tablehead.ID}" onclick="toggleCategory('{catrow.tablehead.ID}');">
</div>
</div>
• {catrow.tablehead.L_FORUM} : correspond au texte "Forum" ou au nom de la catégorie[/b].
Ce bout de code :
- Code:
<div class="contract" id="b{catrow.tablehead.ID}" onclick="toggleCategory('{catrow.tablehead.ID}');">
</div>
La seconde ligne
Ici, il s'agit de la ligne qui contient "forum, sujets, messages, derniers messages". Elle est codée avec ceci :
- Code:
<thead>
<tr>
<th class="forum">{L_FORUM}</th>
<th class="topics">{L_TOPICS}</th>
<th class="replies">{L_POSTS}</th>
<th class="last post-info">{L_LASTPOST}</th>
</tr>
</thead>
Décryptons tout ça
• {L_FORUM} : correspond au texte "[i]Forum".
• {L_TOPICS} : cette variable correspond à "Sujets".
• {L_POSTS} : cette variable correspond à "Messages".
• {L_LASTPOST} : cette variable correspond à "Derniers messages".
Dans le tablehead, tu as l'ouverture du tableau qui contiendra les catégories. Si jamais tu décides de changer l'affichage "tableau" par un affichage en "div" pense à supprimer les balises en trop ici
Les forums et sous-forums
Décryptons ensemble l'affichage des forums & sous-forums
Ceux-ci se trouvent entre :
- Code:
<!-- BEGIN forumrow -->
- Code:
<!-- END forumrow -->
Voici le code complet :
- Code:
<tr>
<td class="row2 icon" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status clearfix" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="icon" />
</span>
<div class="par forum-name">
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<p class="forum-desc">{catrow.forumrow.FORUM_DESC}</p>
</div>
<!-- BEGIN switch_moderators_links -->
<div class="mods">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</div>
<!-- END switch_moderators_links -->
<p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</p>
</td>
<td class="row1 centered">{catrow.forumrow.TOPICS}</td>
<td class="row2 centered">{catrow.forumrow.POSTS}</td>
<td class="row1">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
• {catrow.forumrow.INC_LEVEL_RIGHT} donne une valeur pour la marge à droite en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...). Il faut garder en tête que l'image de statut est en image de fond. Si nous ne précisions pas cette valeur, le nom du forum et la description seraient collés au bord gauche de la catégorie. Cette valeur va donc permettre de placer comme il faut le bloc.
• {catrow.forumrow.INC_LEVEL_LEFT} donne une valeur pour la marge à gauche en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...). Celle-ci est en général égale à 0.
• {catrow.forumrow.INC_WIDTH_ICON} donne une valeur définie par ForumActif pour décaler vers la droite et la gauche l'icone de statut du message.
• {catrow.forumrow.L_FORUM_FOLDER_ALT} correspond au nom "par défaut" enregistré par FA (Pas de nouveaux messages ; Nouveaux messages ; Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.).
• {catrow.forumrow.FORUM_FOLDER_IMG} affiche l'url de l'image correspondant à l'état du forum (image définie dans PA > Affichage > Images et Couleurs > Gestion des images > Mode Avancé > Icônes du forum).
• {catrow.forumrow.LEVEL} permet de générer un h* automatiquement géré par FA. Ici, la valeur dépendra du niveau du forum (forum, sous-forums, sous-sous-forum, etc.)
• {catrow.forumrow.U_VIEWFORUM} correspond au lien du forum.
• {catrow.forumrow.FORUM_NAME} correspond au nom du forum.
• {catrow.forumrow.FORUM_DESC} affiche la description du forum.
• Les modérateurs :
- Code:
<!-- BEGIN switch_moderators_links -->
...
<!-- END switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR} correspond au texte "Modérateur :"
{catrow.forumrow.switch_moderators_links.MODERATORS} indique les liens vers les groupes en charge de la modération du forum.
• {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS} ne s'affichera que si tu as choisi un niveau de compression autre que "aucune".
{catrow.forumrow.L_LINKS} n'affiche rien
{catrow.forumrow.LINKS} affiche le lien vers le sous-forum
• Code inutile
- Code:
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
• {catrow.forumrow.TOPICS} affiche le nombre de sujets.
• {catrow.forumrow.POSTS} affiche le nombre de messages.
• De la publicité
- Code:
<!-- BEGIN ads -->
...
<!-- END ads -->
• L'avatar du posteur
- Code:
<!-- BEGIN avatar -->
<!-- END avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR} correspond à l'avatar du dernier posteur.
• le lien du dernier message :
- Code:
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.U_LATEST_TOPIC} indique le lien vers le dernier message du sujet
{catrow.forumrow.LATEST_TOPIC_TITLE} indique le titre complet du sujet
{catrow.forumrow.LATEST_TOPIC_NAME} indique le titre "coupé" du sujet (= si le titre est trop long, tu n'auras que les premières lettres suivant de '...').
• {catrow.forumrow.LAST_POST} génère la date du dernier message et le posteur :
- Spoiler:
La fin des catégories
Pour finir, les catégories ont une sorte de bas de page. Il s'agit de cette partie :
- Code:
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<br />
<!-- END tablefoot -->
<!-- END catrow -->
Ici, ça ferme proprement le tableau et la div. Ça ajoute également un saut de ligne après une catégorie.
Les liens sous les catégories
Le template se termine avec ce code :
- Code:
<!-- BEGIN switch_on_index -->
<div class="toplinks linklist clearfix">
<ul>
<!-- BEGIN switch_delete_cookies -->
<li><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
<!-- BEGIN switch_user_logged_in -->
<li class="last"><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
</div>
<!-- END switch_on_index -->

Ce qu'il faut comprendre
• Afficher des éléments uniquement si on se trouve sur l'index
- Code:
<!-- BEGIN switch_on_index -->
Le code
<!-- END switch_on_index -->
• Si on a autorisé l'affichage du lien de suppression des cookies
- Code:
<!-- BEGIN switch_delete_cookies -->
...
<!-- END switch_delete_cookies -->
• le lien "Supprimer les cookies du forum"
- Code:
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
• Si on est connecté
- Code:
<!-- BEGIN switch_user_logged_in -->
...
<!-- END switch_user_logged_in -->
• le lien "Marquer tous les forums comme lus"
- Code:
<a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a>
Remarques
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Bien comprendre le template "index_box"
Re: Bien comprendre le template "index_box"
Jeu 6 Fév 2020 - 16:45
Template "index_box"
Version ModernBB
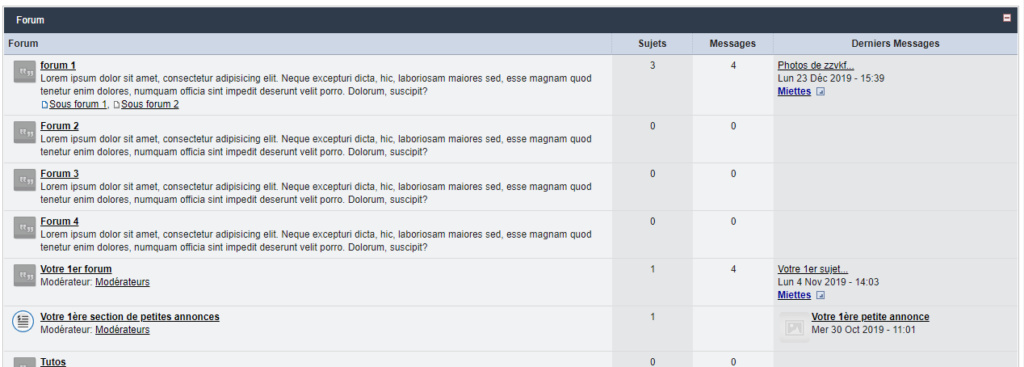
Ce template permet donc d'afficher les catégories sur l'index :
- Spoiler:
mais aussi les forums dans une catégorie :
- Spoiler:
Les liens du haut
Le template commence avec ce code :
- Code:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>

Ce qu'il faut comprendre
• Afficher des éléments si l'utilisateur est connecté
- Code:
<!-- BEGIN switch_user_logged_in -->
Le code
<!-- END switch_user_logged_in -->
• Le lien "Voir les nouveaux messages depuis votre dernière visite" (+ la petite icone de flamme)
- Code:
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
• Le lien "Voir ses messages" (+ la petite icone carré)
- Code:
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
• Le lien "Voir les messages sans réponses" (+ la petite icone bulle)
- Code:
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
• Le lien "Marquer tous les forums comme lus" (+ la petite icone checked)
- Code:
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
Les catégories
Eh bien oui, il est temps qu'on en parle =) C'est quand même le but de ce template =)
Déjà, il faut savoir que l'ensemble de la structure des catégories est située entre :
- Code:
<!-- BEGIN catrow -->
- Code:
<!-- END catrow -->
Voyons tous ça en détail
L'en-tête des catégories
Cette ligne (= la ligne bleue) est représentée par ce code :
- Code:
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics"><i class="ion-android-list" data-tooltip="{L_TOPICS}"></i></dd>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{L_POSTS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
Décryptons tout ça
• {catrow.tablehead.L_FORUM} : cette variable correspond à "Forum" dans un cas et au titre des catégories dans l'autre.
• ion-android-list permet d'afficher l'icone "feuille".
• {L_TOPICS} : cette variable correspond à "Sujets". Ici, mise en "data-tooltip", elle s'affiche grâce à un JS au survol de l'icone.
• ion-android-chat permet d'afficher l'icone "bulle de discussion".
• {L_POSTS} : cette variable correspond à "Messages". Ici, mise en "data-tooltip", elle s'affiche grâce à un JS au survol de l'icone.
• ion-android-time permet d'afficher l'icone "horloge".
• {L_LASTPOST} : cette variable correspond à "Derniers messages". Ici, mise en "data-tooltip", elle s'affiche grâce à un JS au survol de l'icone.
Dans le tablehead, tu as l'ouverture de la liste qui contiendra les catégories. Si jamais tu décides de changer l'affichage "liste" par un affichage en "div" pense à supprimer les balises en trop ici
Les forums et sous-forums
Décryptons ensemble l'affichage des forums & sous-forums
Ceux-ci se trouvent entre :
- Code:
<!-- BEGIN forumrow -->
- Code:
<!-- END forumrow -->
Voici le code complet :
- Code:
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
• {catrow.forumrow.FORUM_FOLDER_IMG} affiche l'url de l'image correspondant à l'état du forum (image définie dans PA > Affichage > Images et Couleurs > Gestion des images > Mode Avancé > Icônes du forum).
• {catrow.forumrow.INC_LEVEL} : ici, ça va définir une position horizontal en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...)
• {catrow.forumrow.INC_LEVEL_RIGHT} donne une valeur pour la marge à droite en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...). Il faut garder en tête que l'image de statut est en image de fond. Si nous ne précisions pas cette valeur, le nom du forum et la description seraient collés au bord gauche de la catégorie. Cette valeur va donc permettre de placer comme il faut le bloc.
• {catrow.forumrow.INC_LEVEL_LEFT} donne une valeur pour la marge à gauche en fonction du niveau du forum (forum, sous-forum, sous-sous forum, ...). Celle-ci est en général égale à 0.
• {catrow.forumrow.LEVEL} permet de générer un h* automatiquement géré par FA. Ici, la valeur dépendra du niveau du forum (forum, sous-forums, sous-sous-forum, etc.)
• {catrow.forumrow.U_VIEWFORUM} correspond au lien du forum.
• {catrow.forumrow.FORUM_NAME} correspond au nom du forum.
• {catrow.forumrow.FORUM_DESC} affiche la description du forum.
• Les modérateurs :
- Code:
<!-- BEGIN switch_moderators_links -->
...
<!-- END switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR} correspond au texte "Modérateur :"
{catrow.forumrow.switch_moderators_links.MODERATORS} indique les liens vers les groupes en charge de la modération du forum.
• {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS} ne s'affichera que si tu as choisi un niveau de compression autre que "aucune".
{catrow.forumrow.L_LINKS} n'affiche rien
{catrow.forumrow.LINKS} affiche le lien vers le sous-forum
• Code inutile
- Code:
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
• {catrow.forumrow.TOPICS} affiche le nombre de sujets.
• {L_TOPICS} affiche le texte "sujets".
- Code:
ul.topiclist dfn {
display: none;
}
• {catrow.forumrow.POSTS} affiche le nombre de messages.
• {L_POSTS} affiche le texte "messages".
- Code:
ul.topiclist dfn {
display: none;
}
• De la publicité
- Code:
<!-- BEGIN ads -->
...
<!-- END ads -->
• L'avatar du posteur
- Code:
<!-- BEGIN avatar -->
<!-- END avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR} correspond à l'avatar du dernier posteur.
• le lien du dernier message :
- Code:
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.U_LATEST_TOPIC} indique le lien vers le dernier message du sujet
{catrow.forumrow.LATEST_TOPIC_TITLE} indique le titre complet du sujet
{catrow.forumrow.LATEST_TOPIC_NAME} indique le titre "coupé" du sujet (= si le titre est trop long, tu n'auras que les premières lettres suivant de '...').
• {catrow.forumrow.LAST_POST} génère la date du dernier message et le posteur :
- Spoiler:
La fin des catégories
Pour finir, les catégories ont une sorte de bas de page. Il s'agit de cette partie :
- Code:
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Ici, ça ferme proprement la liste et les div.
Les liens sous les catégories
Le template se termine avec ce code :
- Code:
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->

Ce qu'il faut comprendre
• Afficher des éléments uniquement si on se trouve sur l'index
- Code:
<!-- BEGIN switch_on_index -->
Le code
<!-- END switch_on_index -->
• Le lien "Sujets actifs du jour "
- Code:
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
• Le lien "Top 20 des posteurs du jour "
- Code:
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
• Le lien "Top 20 des posteurs du forum"
- Code:
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
• Si on a autorisé l'affichage du lien de suppression des cookies
- Code:
<!-- BEGIN switch_delete_cookies -->
...
<!-- END switch_delete_cookies -->
• le lien "Supprimer les cookies du forum"
- Code:
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
La fin du template : du javascript
Oulala ! Le plus compliqué du template : le javascript. Il est long, mais pas compliqué. En gros, il sert à gérer le "ouvrir/fermer" pour les catégories. Le voici commenté pour que tu puisses le comprendre :
- Code:
// Une fois que la page est cherchée
$(document).ready(function() {
// On crée une div virtuelle qui aura la classe "btn-collapse"
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
// On crée un autre bout de code qui aura une class et un texte qui s'affichera au survol de la souris (tooltip)
// On met tout ça dans la div viruelle définie plus haut
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
// On crée un autre bout de code qui aura une class et un texte qui s'affichera au survol de la souris (tooltip)
// On met tout ça dans la div viruelle définie plus haut
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
// On crée un tableau
var collapsed = [];
// On regarde les cookies du forum
// On enregistre dans le tableau les différentes catégories fermées
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
// Quand on clique sur l'élement pour ouvrir/fermer une catégorie
$(document).on('click', '.btn-collapse', function() {
// On ajoute ou supprime des classes pour ouvrir ou fermer la catégorie
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
// Si la catégorie est ouverte
if (!$(this).parents('.forabg').hasClass('hidden')) {
// on supprime la catégorie du tableau
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
// On met à jour le cookie du forum
createCookie('collapsed', collapsed);
} else {
// On ajoute la catégorie dans le tableau
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
// On met à jour le cookie du forum
createCookie('collapsed', collapsed);
}
});
// Pour chaque élément ayant la class "forabg"
$('.forabg').each(function(i) {
// On ajoute un data-cindex qui sera incrémenté automatiquement
$(this).data('cindex', '' + i);
// On ajoute le bouton pour ouvrir/fermer la catégorie
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
// On regarde si la catégorie est ouverte ou fermée dans le tableau
// On ajoute les classes aquéquates en fonction du statut
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
// Fonction qui permet de retirer un élément du tableau
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
// Fonction qui crée/met à jour le cookie
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
// Fonction qui lit le cookie
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
Remarques
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Bien comprendre le template "index_box"
Re: Bien comprendre le template "index_box"
Lun 10 Fév 2020 - 15:57
Template "index_box"
Version AwesomeBB
Ce template permet donc d'afficher les catégories sur l'index :
- Spoiler:
mais aussi les forums dans une catégorie :
- Spoiler:
Les liens du haut
Le template commence avec ce code :
- Code:
<ul class="action-bar action-bar-top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}">
<i class="material-icons">new_releases</i> {L_SEARCH_NEW}
</a>
</li>
<li>
<a href="{U_SEARCH_SELF}">
<i class="material-icons">account_box</i> {L_SEARCH_SELF}
</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">chat_bubble_outline</i> {L_SEARCH_UNANSWERED}
</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">done_all</i> {L_MARK_FORUMS_READ}
</a>
</li>
<!-- END switch_user_logged_in -->
</ul>

Ce qu'il faut comprendre
• Afficher des éléments si l'utilisateur est connecté
- Code:
<!-- BEGIN switch_user_logged_in -->
Le code
<!-- END switch_user_logged_in -->
• Le lien "Voir les nouveaux messages depuis votre dernière visite" (+ la petite icone "!")
- Code:
<a href="{U_SEARCH_NEW}">
<i class="material-icons">new_releases</i> {L_SEARCH_NEW}
</a>
• Le lien "Voir ses messages" (+ la petite icone carré avec un "user")
- Code:
<a href="{U_SEARCH_SELF}">
<i class="material-icons">account_box</i> {L_SEARCH_SELF}
</a>
• Le lien "Voir les messages sans réponses" (+ la petite icone "dialogue")
- Code:
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">chat_bubble_outline</i> {L_SEARCH_UNANSWERED}
</a>
• Le lien "Marquer tous les forums comme lus" (+ la petite icone checked)
- Code:
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">done_all</i> {L_MARK_FORUMS_READ}
</a>
Les catégories
Eh bien oui, il est temps qu'on en parle =) C'est quand même le but de ce template =)
Déjà, il faut savoir que l'ensemble de la structure des catégories est située entre :
- Code:
<!-- BEGIN catrow -->
- Code:
<!-- END catrow -->
Voyons tous ça en détail
L'en-tête des catégories
Cette ligne (= la ligne bleue) est représentée par ce code :
- Code:
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION}">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">description</i>
<span>{catrow.tablehead.L_FORUM}</span>
</div>
<div class="forum-statistics-header">
<span class="forum-statistics-header-topics">
<i class="material-icons" data-tooltip="{L_TOPICS}">chat_bubble</i>
</span>
<span class="forum-statistics-header-posts">
<i class="material-icons" data-tooltip="{L_POSTS}">forum</i>
</span>
</div>
<div class="forum-lastpost-header">
<i class="material-icons" data-tooltip="{L_LASTPOST}">watch_later</i>
<span>{L_LASTPOST}</span>
</div>
</div>
<!-- END tablehead -->
Décryptons tout ça
• {catrow.tablehead.TYPE_TABLE_SECTION} : cette variable ajoute une classe générée automatiquement par FA. Ici, ça affiche la classe type-table-forum.
• {catrow.tablehead.L_FORUM} : cette variable correspond à "Forum" dans un cas et au titre des catégories dans l'autre.
• chat_bubble permet d'afficher l'icone "dialogue".
• {L_TOPICS} : cette variable correspond à "Sujets". Ici, mise en "data-tooltip", elle s'affiche grâce à un JS au survol de l'icone.
• forum permet d'afficher l'icone "dialogue entre 2 personnes".
• {L_POSTS} : cette variable correspond à "Messages". Ici, mise en "data-tooltip", elle s'affiche grâce à un JS au survol de l'icone.
• watch_later permet d'afficher l'icone "horloge".
• {L_LASTPOST} : cette variable correspond à "Derniers messages". Ici, mise en "data-tooltip", elle s'affiche grâce à un JS au survol de l'icone.
Dans le tablehead, tu as l'ouverture de la div qui contiendra les catégories. Si jamais tu décides de changer l'affichage "div" par un autre type d'affichage, pense à supprimer les balises en trop ici
Les forums et sous-forums
Décryptons ensemble l'affichage des forums & sous-forums
Ceux-ci se trouvent entre :
- Code:
<!-- BEGIN forumrow -->
- Code:
<!-- END forumrow -->
Voici le code complet :
- Code:
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<i class="material-icons">forum</i>
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}"
title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a
href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
• {catrow.forumrow.FOLDER_CLASSNAME} : ici, en fonction du statut du forum, on aura différentes classes ajoutées automatiquement :
> forum_no_new ou cat_no_new (si le forum a des sous forums) quand il n'y a pas de nouveau message
> forum_new ou cat_new (si le forum a des sous forums) quand il y a un nouveau message
> forum_locked ou cat_locked (si le forum a des sous forums) quand le forum est verrouillé
&bull: {catrow.forumrow.TYPE_SECTION} : cette variable ajoute une classe générée automatiquement par FA.
> class="type-forum" pour un forum
> class="type-classified" pour un forum de type "petite annonce"
• {catrow.forumrow.L_FORUM_FOLDER_ALT} correspond au nom "par défaut" enregistré par FA (Pas de nouveaux messages ; Nouveaux messages ; Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.).
• {catrow.forumrow.U_VIEWFORUM} correspond au lien du forum.
• {catrow.forumrow.FORUM_NAME} correspond au nom du forum.
• {catrow.forumrow.FORUM_DESC} affiche la description du forum.
• {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS} ne s'affichera que si tu as choisi un niveau de compression autre que "aucune".
{catrow.forumrow.L_LINKS} n'affiche rien
{catrow.forumrow.LINKS} affiche le lien vers le sous-forum
• {catrow.forumrow.TOPICS} affiche le nombre de sujets.
• {L_TOPICS} affiche le texte "sujets".
• {catrow.forumrow.POSTS} affiche le nombre de messages.
• {L_POSTS} affiche le texte "messages".
• L'avatar du posteur
- Code:
<!-- BEGIN avatar -->
<!-- END avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR} correspond à l'avatar du dernier posteur.
• De la publicité
- Code:
<!-- BEGIN ads -->
...
<!-- END ads -->
• le lien du dernier message :
- Code:
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.U_LATEST_TOPIC} indique le lien vers le dernier message du sujet
{catrow.forumrow.LATEST_TOPIC_TITLE} indique le titre complet du sujet
{catrow.forumrow.LATEST_TOPIC_NAME} indique le titre "coupé" du sujet (= si le titre est trop long, tu n'auras que les premières lettres suivant de '...').
• {catrow.forumrow.USER_LAST_POST} affiche le pseudo du posteur.
• {catrow.forumrow.U_LATEST_TOPIC_POST} correspond au lien du dernier message.
• {catrow.forumrow.LAST_POST_HOUR} affichage la date (jour + heure) du dernier message.
La fin des catégories
Pour finir, les catégories ont une sorte de bas de page. Il s'agit de cette partie :
- Code:
<!-- BEGIN tablefoot -->
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
Ici, ça ferme proprement les div.
Les liens sous les catégories
Le template se termine avec ce code :
- Code:
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>

Ce qu'il faut comprendre
• Afficher des éléments uniquement si on se trouve sur l'index
- Code:
<!-- BEGIN switch_on_index -->
Le code
<!-- END switch_on_index -->
• Le lien "Sujets actifs du jour "
- Code:
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
• Le lien "Top 20 des posteurs du jour "
- Code:
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
• Le lien "Top 20 des posteurs du forum"
- Code:
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
• Si on a autorisé l'affichage du lien de suppression des cookies
- Code:
<!-- BEGIN switch_delete_cookies -->
...
<!-- END switch_delete_cookies -->
• le lien "Supprimer les cookies du forum" + l'icone "poubelle"
- Code:
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
La fin du template : du javascript
Oulala ! Eh bien, figure toi que tout ce code ne sert à rien si on ne fait pas un petit changement dans le template. En effet, il sert à gérer le "ouvrir/fermer" pour les catégories mais pour que cela fonctionne, il faut remplacer ceci :
- Code:
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION}">
- Code:
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION} php">
Sauvegarder et publier le template, et pouf !

Du coup, voici le javascript commenté pour que tu puisses le comprendre :
- Code:
// Une fois que la page est cherchée
$(document).ready(function () {
// On crée une div virtuelle qui aura la classe "btn-collapse"
// et qui contient le code html mis dans "html"
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
// On crée un tableau
var collapsed = [];
// On regarde les cookies du forum
// On enregistre dans le tableau les différentes catégories fermées
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
// Quand on clique sur l'élement pour ouvrir/fermer une catégorie
$(document).on('click', '.forum-hide', function () {
// On ajoute ou supprime des classes pour ouvrir ou fermer la catégorie
$(this).toggleClass('forum-show');
$(this).parents('.php').toggleClass('forum-hidden');
// On remet à jour le cookie pour savoir quelle catégorie est ouverte/fermée
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
// Si la catégorie est ouverte
if (!$(this).parents('.php').hasClass('forum-hidden')) {
// on supprime la catégorie du tableau
removeFromArray('' + $(this).parents('.php').data('cindex'), collapsed);
// On met à jour le cookie du forum
createCookie('collapsed', collapsed);
} else {
// On ajoute la catégorie dans le tableau
collapsed.push('' + $(this).parents('.php').data('cindex'));
// On met à jour le cookie du forum
createCookie('collapsed', collapsed);
}
});
// Pour chaque élément ayant la class "php"
$('.php').each(function (i) {
// On ajoute un data-cindex qui sera incrémenté automatiquement
$(this).data('cindex', '' + i);
// On ajoute le bouton pour ouvrir/fermer la catégorie
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
// On regarde si la catégorie est ouverte ou fermée dans le tableau
// On ajoute les classes aquéquates en fonction du statut
if ($.inArray('' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.forum-statistics-header-posts, .forum-statistics-posts').remove();
}
});
});
// Fonction qui permet de retirer un élément du tableau
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
// Fonction qui crée/met à jour le cookie
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
// Fonction qui lit le cookie
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
Remarques
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|