Utiliser des icônes de FontAwesome
2 participants
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Utiliser des icônes de FontAwesome
Utiliser des icônes de FontAwesome
Lun 18 Nov 2019 - 11:04
Astuce
Utiliser des icônes de FontAwesome
Hello 
Comme ça fait déjà plusieurs fois qu'on m'en parle, je me suis dit qu'un tutoriel pour t'expliquer comment utiliser FontAwesome aussi bien sur ton forum que sur d'autres page html serait utile.
Fontawesome est un site qui te met à disposition un package de js, CSS et typographies à utiliser aussi bien coté HTML que CSS et qui te permet d'afficher des icônes. Tu peux soit télécharger le package et tout ré-uploader sur ton propre hébergeur, soit appeler un js externe qui fera la même chose mais sans avoir besoin d'hébergeur. C'est cette dernière méthode que nous allons utiliser.
Avant d'entrer dans le vif du sujet, voici ce que tu peux faire avec FontAwesome :
Tasse
Diamant
Chat
Nous allons donc avoir comme référence le site de FontAwesome.
Ici, tu as 2 possibilités :
• soit tu te crées un compte sur le site et comme ça tu auras ton propre JS que tu mettras à jour toi-même.
• soit tu utilises celui indiqué dans ce tuto que je mettrai à jour le plus régulièrement possible.
 FontAwesome met régulièrement à jour ses listes d'icônes. Comme tu t'en doutes, toutes les icônes d'une version antérieure sont disponibles sur une version supérieure, mais pas l'inverse
FontAwesome met régulièrement à jour ses listes d'icônes. Comme tu t'en doutes, toutes les icônes d'une version antérieure sont disponibles sur une version supérieure, mais pas l'inverse  voilà pourquoi il faut toujours être à jour
voilà pourquoi il faut toujours être à jour 
Quand tu choisis une icône, vérifie bien qu'elle est disponible avec ta version
On va donc commencer par appeler la CSS générée en utilisant ce code :
On l'appellera juste avant la balise fermante
On l'ajoutera à juste avant la balise fermante
Eh bien on l'ajoutera directement au début du message.
Ici, tu vas voir, c'est super simple. Dès que tu as choisi l'icône qui te plait, il te suffit de cliquer dessus. Une page de ce type va s'ouvrir :
Eh bien il te suffit de cliquer sur la partie "html"
Ça se met automatiquement dans le presse-papier et il ne te reste plus qu'à le coller à l'endroit voulu
Ici, c'est un chouilla plus compliqué Pour pouvoir utiliser ça en CSS, par exemple dans des listes, on va devoir utiliser les pseudo-éléments :after ou :before.
Pour pouvoir utiliser ça en CSS, par exemple dans des listes, on va devoir utiliser les pseudo-éléments :after ou :before.
On va donc avoir quelque chose de ce type :
Ensuite, il va falloir mettre ce sélecteur en display inline-block et lui ajouter le "content" (= l'icône qu'il contiendra). Pour récupérer ce content, il suffit de cliquer sur le code unicode :
Si on s'arrête là, on a ce rendu :

Un carré. Celui-ci signifie que le navigateur ne trouve pas cet icône. Il faut donc lui préciser la typographie où la trouver. Chaque icône fait partie d'une typographie particulière. Pour savoir laquelle correspond à ton icône, voici la démarche à suivre :
Du coup, il nous suffit d'ajouter cette typographie à notre CSS :
Et là, ça devrait fonctionner :

Voilà, tu sais à présent comment ajouter de chouettes icônes à tes pages web En cas de souci, n'hésite surtout pas à te manifester à la suite de ce message.
En cas de souci, n'hésite surtout pas à te manifester à la suite de ce message.
Comme ça fait déjà plusieurs fois qu'on m'en parle, je me suis dit qu'un tutoriel pour t'expliquer comment utiliser FontAwesome aussi bien sur ton forum que sur d'autres page html serait utile.
Fontawesome, qu'est-ce que c'est ?
Fontawesome est un site qui te met à disposition un package de js, CSS et typographies à utiliser aussi bien coté HTML que CSS et qui te permet d'afficher des icônes. Tu peux soit télécharger le package et tout ré-uploader sur ton propre hébergeur, soit appeler un js externe qui fera la même chose mais sans avoir besoin d'hébergeur. C'est cette dernière méthode que nous allons utiliser.
Un exemple pour commencer
Avant d'entrer dans le vif du sujet, voici ce que tu peux faire avec FontAwesome :
Tasse
Diamant
Chat
- Code:
<i class="fa fa-coffee"></i> Tasse
<i class="fa fa-diamond"></i> Diamant
<i class="fas fa-cat"></i> Chat
- Item 1
- Item 2
- Item 3
- Code:
<style>.liste-miettes{list-style: none !important;}.liste-miettes li:before{content: '\f39a'; display:inline-block; font-family: "Font Awesome 5 Brands"; margin-right: 5px;}</style><!--
--><ul class="liste-miettes"><!--
--><li>Item 1</li><!--
--><li>Item 2</li><!--
--><li>Item 3</li><!--
--></ul>
Comment ça marche ?
Nous allons donc avoir comme référence le site de FontAwesome.
Appeler la CSS
Ici, tu as 2 possibilités :
• soit tu te crées un compte sur le site et comme ça tu auras ton propre JS que tu mettras à jour toi-même.
- Spoiler:
- Quand tu es sur la page d'accueil de FontAwesome, clique sur Start for Free.
Renseigne ensuite ton adresse mail et clique sur Sent Kit Code.
Va ensuite jeter un oeil à ta boîte mail et clique sur Click to Confirm Your Email Address + Set Things Up.
Te voilà de retour sur le site. Choisis ton mot de passe & renseigne les informations demandées. Ne donne pas ton vrai nom
Ne donne pas ton vrai nom 
Tu as maintenant accès à un espace perso qui te permettra de générer si besoin la nouvelle version du JavaScript
Le code à copier est celui-ci :
Il te suffit de cliquer sur Copy Kit Code et d'aller le coller où il faut.
Si par la suite, tu veux générer un nouveau "kit" pour avoir la dernière version, une fois connectée, il te suffit de cliquer sur kits
De vérifier si tu as ou non la dernière version (il doit être écrit Latest)
si ce n'est pas le cas, clique sur ton kit, puis va dans Settings
Et au niveau de la version, choisis "Latest".
Sauvegarde et ensuite, tu peux copier l'url de ton nouveau kit et aller le mettre à jour sur tes sites/forums
• soit tu utilises celui indiqué dans ce tuto que je mettrai à jour le plus régulièrement possible.
Quand tu choisis une icône, vérifie bien qu'elle est disponible avec ta version
- Spoiler:
On va donc commencer par appeler la CSS générée en utilisant ce code :
- Code:
<!-- version 5.11.2 -->
<script src="https://kit.fontawesome.com/e5846bc56f.js" crossorigin="anonymous"></script>
Sur une page HTML
On l'appellera juste avant la balise fermante
- Code:
</head>
Sur le forum
On l'ajoutera à juste avant la balise fermante
- Code:
</head>
Dans un message
Eh bien on l'ajoutera directement au début du message.
- Code:
<!-- version 5.11.2 --><script src="https://kit.fontawesome.com/c7ee274ba4.js" crossorigin="anonymous"></script>
<i class="fa fa-coffee"></i> Tasse
<i class="fa fa-diamond"></i> Diamant
<i class="fas fa-cat"></i> Chat
Utiliser FontAwesome dans le HTML
Ici, tu vas voir, c'est super simple. Dès que tu as choisi l'icône qui te plait, il te suffit de cliquer dessus. Une page de ce type va s'ouvrir :
- Spoiler:
Eh bien il te suffit de cliquer sur la partie "html"
- Spoiler:
Ça se met automatiquement dans le presse-papier et il ne te reste plus qu'à le coller à l'endroit voulu
Utiliser FontAwesome dans la CSS
Ici, c'est un chouilla plus compliqué
On va donc avoir quelque chose de ce type :
- Code:
.span-miettes-fontawesome:before{
}
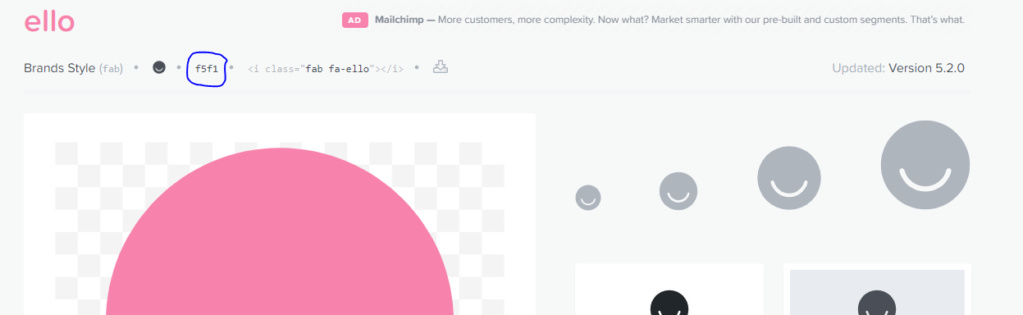
Ensuite, il va falloir mettre ce sélecteur en display inline-block et lui ajouter le "content" (= l'icône qu'il contiendra). Pour récupérer ce content, il suffit de cliquer sur le code unicode :
- Spoiler:
- Code:
.span-miettes-fontawesome:before{
content: '\f5f1';
display:inline-block;
}
Si on s'arrête là, on a ce rendu :

Un carré. Celui-ci signifie que le navigateur ne trouve pas cet icône. Il faut donc lui préciser la typographie où la trouver. Chaque icône fait partie d'une typographie particulière. Pour savoir laquelle correspond à ton icône, voici la démarche à suivre :
- Spoiler:
- 1) On copie la version HTML de l'icône et on l'affiche

2) On inspecte l'élément (clique sur F12 et on va chercher notre icône dans le code)
3) Ensuite, on va cliquer sur son élément parent (la balise i). Logiquement, dans la partie "CSS", tu as la typographie utilisée. C'est ça qui va nous être utile :
Du coup, il nous suffit d'ajouter cette typographie à notre CSS :
- Code:
.span-miettes-fontawesome:before{
content: '\f5f1';
display:inline-block;
font-family: "Font Awesome 5 Brands";
}
Et là, ça devrait fonctionner :

Voilà, tu sais à présent comment ajouter de chouettes icônes à tes pages web
 Cerise
Cerise- Informations : Présente les week-end seulement.
Messages : 702
 Re: Utiliser des icônes de FontAwesome
Re: Utiliser des icônes de FontAwesome
Lun 18 Nov 2019 - 14:06
Coucou, super, merci pour le tuto.
Attention le lien qui mène sur le site FontAwesome est diriger vers une page erronée. (sauf celui qui est spoiler)
Attention le lien qui mène sur le site FontAwesome est diriger vers une page erronée. (sauf celui qui est spoiler)
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Re: Utiliser des icônes de FontAwesome
Re: Utiliser des icônes de FontAwesome
Lun 18 Nov 2019 - 14:14
Ah qu'est ce que j'ai fait encore...
*** regarde le tuto ***
C'est corrigé =)
Merci !
*** regarde le tuto ***
C'est corrigé =)
Merci !
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum