MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2205 
 Sass, une autre façon de faire du style
Sass, une autre façon de faire du style
Mar 22 Déc 2020 - 10:35
Astuce
Sass, une autre façon de faire du style
Coucou les loulous 
Cette fois, je vais vous parler d'un langage qui permet de générer de la CSS : Sass.
Sass est ce qu'on appelle un préprocesseur de CSS. Pour faire simple : tu vas écrire ton code d'une certaine façon et d'un coup de baguette magique, le Sass va transformer ce que tu as écrit en feuille CSS. Voici un exemple tout simple :
 A gauche : le Sass // A droite : la CSS générée
A gauche : le Sass // A droite : la CSS générée
 Ici, je ne vais pas entrer dans le détail de l'utilisation de Sass, déjà parce qu'a titre personnel il y a beaucoup de choses que je n'utilise pas, puis parce que d'autres sites le font déjà très bien.
Ici, je ne vais pas entrer dans le détail de l'utilisation de Sass, déjà parce qu'a titre personnel il y a beaucoup de choses que je n'utilise pas, puis parce que d'autres sites le font déjà très bien.
Dans ce tutoriel, nous allons surtout voir ce qui peut être utile pour nos forums ou encore nos sites/pages web
Tout d'abord, il faut savoir que les fichier Sass ont l'extension suivante .scss .
Leur écriture fonctionne en "cascade" ; je m'explique :p En CSS "classique", tu vas cibler l'élément que tu veux styliser de cette façon :
Eh bien en Sass, c'est la même chose, sauf qu'on va l'écrire de cette façon :
Cette façon d'écrire le code permet d'ajouter du style à un élément entre les 2 sans avoir à cibler de nouveau, ou encore de changer une des classes dans devoir tout réécrire.
• Dans cette exemple, j'ai ajoute du style à .tuto-miettes :
Quand on va générer la CSS, on aura ceci :
 Je parle de style en cascade ici parce que du coup, pour chaque élément on ouvre des accolade dans lesquels on peut ajouter des propriétés CSS pour l'élément en question et dans lesquelles on peut aussi ajouter un enfant qui aura ces propres propriétés CSS.
Je parle de style en cascade ici parce que du coup, pour chaque élément on ouvre des accolade dans lesquels on peut ajouter des propriétés CSS pour l'élément en question et dans lesquelles on peut aussi ajouter un enfant qui aura ces propres propriétés CSS.
Il arrive parfois qu'un élément ait plusieurs classes, qu'il ait une class et un id, ou encore qu'on veuille utiliser des sélecteurs ou pseudo-éléments sur celui-ci. Dans ce cas, ce n'est pas un enfant de l'élément mais bien le même élément de manière plus ciblée. Dans ce cas on va utiliser &.
Imaginons que j'ai ce code HTML :
Et que je veux cibler .lm-ul mais uniquement s'il a également la class lm-d-flex.
Idem pour le lien. Je peux oui ajouter du style comme ça :
Et pour cibler son état hover :
 A chaque fois je n'édite que le fichier .scss
A chaque fois je n'édite que le fichier .scss  C'est ensuite une outil qui permet de générer la CSS modifiée
C'est ensuite une outil qui permet de générer la CSS modifiée 
En Sass, tu peux utiliser les mêmes commentaires qu'en CSS "classique", c'est-à-dire :
Tu as également les commentaires Sass qui eux ne seront visibles que dans ton fichier Sass. On les écrit de cette façon :
Pour mieux comprendre :
En CSS "classique", tu peux créer des variables, notamment pour les couleurs. Je ne vais pas revenir dessus ici, je t'invite à jeter un oeil à ce tuto si tu veux te rafraichir la mémoire ou en savoir plus.
Eh bien les variables existent en Sass également et on les utile quasiment de la même façon. Pour le coup, pas besoin de les déclarer dans le :root. On va juste les mettre dans notre fichier Sass (en général au début) :
Et dans le code, on va les utiliser comme ça :
 A noter : en Sass, les couleurs sont automatiquement récupérées en rgb. Du coup, tu peux sans souci écrire ceci :
A noter : en Sass, les couleurs sont automatiquement récupérées en rgb. Du coup, tu peux sans souci écrire ceci :
contraitrement à la CSS "classique" où tu saurais obligé d'enregistrer ta variable en rgb au préalable :/
Si tu bosses sur des pages responsives, il peut arriver que tu aies besoin d'utiliser les media-query. En Sass, c'est super simple : on va les indiquer dans l'élement qu'on veut cibler :
Evidemment, même si l'écriture de notre style est simplifiée avec cette méthode, on ne va pas se mentir, nos fichiers peuvent être très très longs ! Ici, tu peux découper ta feuille de style en plusieurs fichiers et les importer dans une CSS principale. Voici le découpage que j'ai sur un projet pro :
Ici, tous les fichiers qui commencent par _ sont ce qu'on appelle des partials. Ici, ce ne sont pas des CSS complète mais bien des bouts de CSS qu'on va importer là où en a a besoin En règle générale, j'ai toujours au moins 3 fichiers quand j'utilise Sass :
En règle générale, j'ai toujours au moins 3 fichiers quand j'utilise Sass :
• _variables.scss
• _helpers.scss
• styles.scss
J'ai ça dans chaque fichier par exemple :
Et dans mon fichier styles.scss qui contient le tout, je vais appeler mes fichiers partiels (comme il commence par le "_", je n'ai pas besoin d'indiquer ni le underscore ni l'extention") :
 Plus d'infos ici.
Plus d'infos ici.
Une chose à savoir également, c'est qu'en Sass, tu peux écrire des mixin et des fonctions. Chacune d'elles sera un bout de code dans lequel tu passera un ou plusieurs paramètres et qui te retournera quelque chose. Les mixin pourront te générer un bout de CSS d'une ou plusieurs lignes et les fonctions te donneront seulement une valeur
Je pense qu'il faudrait un tuto complet pour les expliquer et, personnellement, je n'ai pas encore eu besoin de les utiliser. Du coup, si ça t'intéresse (parce que mine de rien les mixin et les fonctions c'est super chouette), tu peux aller jeter un coup d'oeil ici pour les mixin et là pour les fonctions où tout est bien expliqué.
Dernier point de cette partie, il faut savoir que Sass contient déjà un certain nombre de mixin et fonctions prédéfinies. Comme ce topic est un sujet de présentation, je ne vais pas trop entrer dans les détails. Du coup, tu peux aller voir sur ce site si ça t'intéresse (attention tout est en anglais :p)
Evidemment, tu ne peux pas utiliser un fichier tel quel dans tes pages html sur FA. Du coup, il va falloir utiliser des outils qui te permettent de convertir ton fichier .scss en .css et là, tu as plusieurs cas de figure :
Si tu ne veux pas te casser la tête, tu peux utiliser un de ces outils en ligne : tu copies/colles ton Sass et hop ! Il le convertir en CSS. Idéal s'il s'agit d'un petit bout de code par exemple. Tu peux utiliser :
• https://www.Sassmeister.com/
• https://www.cssportal.com/scss-to-css/
• https://www.safetoconvert.com/scss-to-css-converter
Tu as une extension (celle que j'utilise) qui s'apppelle Live Sass Compiler.
 Tu as d'autres outils ? Donne-les nous à la suite de ce topic
Tu as d'autres outils ? Donne-les nous à la suite de ce topic 
Personnellement, j'ai été amènée à utiliser Sass une fois pour un projet. J'ai ensuite voulu mieux le comprendre , du coup je l'ai utilisé sur un petit projet perso. Maintenant, quand je dois faire de la CSS "classique" eh bien j'ai les réflexes Sass (qui te permet d'écrire ton style carrément plus vite). Bref, une fois que tu y a goûté, tu as bien du mal à t'en passer
 Si tu veux en savoir plus sur Sass et sur tout ce qu'il peut faire, n'hésite pas à faire un tour sur mon site chouchou :p
Si tu veux en savoir plus sur Sass et sur tout ce qu'il peut faire, n'hésite pas à faire un tour sur mon site chouchou :p
En tout cas, n'hésite pas a faire tes propres essaies et à nous poser des questions si tu en as.
Si tu connais Sass et que tu as des précisions à ajouter, n'hésite pas également à poster à la suite de ce message (même si je l'utilise, je ne suis pas une experte dans le domaine, et, comme je l'ai dit un chouille plus haut, je ne suis même pas sûre d'utiliser 50% des possibilités du langage).
(même si je l'utilise, je ne suis pas une experte dans le domaine, et, comme je l'ai dit un chouille plus haut, je ne suis même pas sûre d'utiliser 50% des possibilités du langage).
Cette fois, je vais vous parler d'un langage qui permet de générer de la CSS : Sass.
Mais qu'est ce que c'est ?
Sass est ce qu'on appelle un préprocesseur de CSS. Pour faire simple : tu vas écrire ton code d'une certaine façon et d'un coup de baguette magique, le Sass va transformer ce que tu as écrit en feuille CSS. Voici un exemple tout simple :
Dans ce tutoriel, nous allons surtout voir ce qui peut être utile pour nos forums ou encore nos sites/pages web
Le principe
Tout d'abord, il faut savoir que les fichier Sass ont l'extension suivante .scss .
Du style en cascade
Leur écriture fonctionne en "cascade" ; je m'explique :p En CSS "classique", tu vas cibler l'élément que tu veux styliser de cette façon :
- Code:
.tuto-miettes .content a {
text-decoration: none;
}
Eh bien en Sass, c'est la même chose, sauf qu'on va l'écrire de cette façon :
- Code:
.tuto-miettes {
.content{
a {
text-decoration: none;
}
}
}
Cette façon d'écrire le code permet d'ajouter du style à un élément entre les 2 sans avoir à cibler de nouveau, ou encore de changer une des classes dans devoir tout réécrire.
• Dans cette exemple, j'ai ajoute du style à .tuto-miettes :
- Code:
.tuto-miettes {
margin: auto;
width: 96%;
.content{
a {
text-decoration: none;
}
}
}
- Code:
.tuto-miettes {
margin: auto;
width: 96%;
.mon-contenu{
a {
text-decoration: none;
}
}
}
Quand on va générer la CSS, on aura ceci :
- Code:
.tuto-miettes {
margin: auto;
width: 96%;
}
.tuto-miettes .mon-contenu a {
text-decoration: none;
}
Comment cibler un élément avec plusieurs attributs ou des sélecteurs ?
Il arrive parfois qu'un élément ait plusieurs classes, qu'il ait une class et un id, ou encore qu'on veuille utiliser des sélecteurs ou pseudo-éléments sur celui-ci. Dans ce cas, ce n'est pas un enfant de l'élément mais bien le même élément de manière plus ciblée. Dans ce cas on va utiliser &.
Imaginons que j'ai ce code HTML :
- Code:
<section class="lm-pub"><!--
--><nav class="m-menu-principal"><!--
--><ul class="lm-d-flex lm-ul"><!--
--><li><a href="#">Le blog</a></li><!--
--><li><a href="#">Mes lectures de 2020</a></li><!--
--><li><a href="#">Les autres articles</a></li><!--
--><li><a href="#">S'abonner à la newsletter</a></li><!--
--></ul><!--
--></nav><!--
--></section>
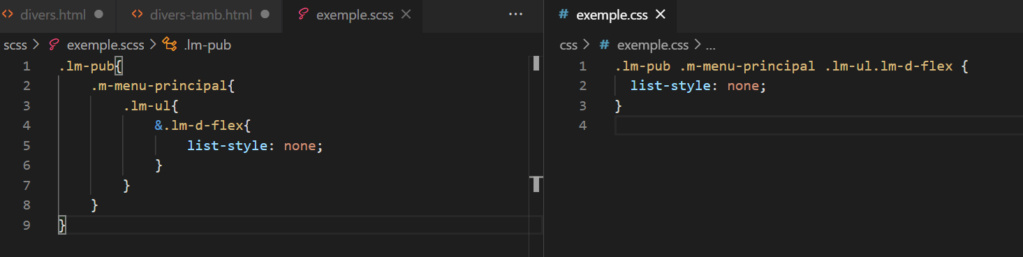
Et que je veux cibler .lm-ul mais uniquement s'il a également la class lm-d-flex.
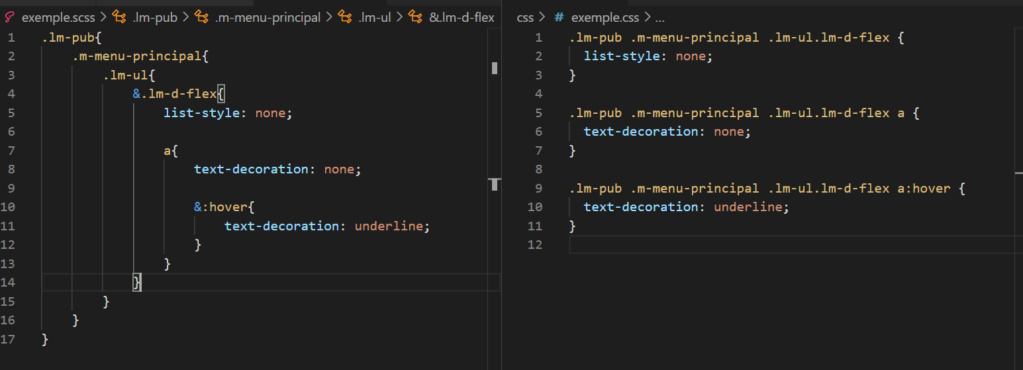
Idem pour le lien. Je peux oui ajouter du style comme ça :
Et pour cibler son état hover :
Les commentaires en Sass
En Sass, tu peux utiliser les mêmes commentaires qu'en CSS "classique", c'est-à-dire :
- Code:
/* Mon commentaire CSS */
Tu as également les commentaires Sass qui eux ne seront visibles que dans ton fichier Sass. On les écrit de cette façon :
- Code:
// Mon commentaire Sass
Pour mieux comprendre :
Des variables pour nous simplifier la vie
En CSS "classique", tu peux créer des variables, notamment pour les couleurs. Je ne vais pas revenir dessus ici, je t'invite à jeter un oeil à ce tuto si tu veux te rafraichir la mémoire ou en savoir plus.
Eh bien les variables existent en Sass également et on les utile quasiment de la même façon. Pour le coup, pas besoin de les déclarer dans le :root. On va juste les mettre dans notre fichier Sass (en général au début) :
Et dans le code, on va les utiliser comme ça :
contraitrement à la CSS "classique" où tu saurais obligé d'enregistrer ta variable en rgb au préalable :/
- Code:
:root{
--color1: rgb(199, 218, 221);
}
.navbar{
background: rgba( var(--color1), 0.8);
}
Et les médias query dans tout ça ?
Si tu bosses sur des pages responsives, il peut arriver que tu aies besoin d'utiliser les media-query. En Sass, c'est super simple : on va les indiquer dans l'élement qu'on veut cibler :
De la visibilité dans notre code
Evidemment, même si l'écriture de notre style est simplifiée avec cette méthode, on ne va pas se mentir, nos fichiers peuvent être très très longs ! Ici, tu peux découper ta feuille de style en plusieurs fichiers et les importer dans une CSS principale. Voici le découpage que j'ai sur un projet pro :
Ici, tous les fichiers qui commencent par _ sont ce qu'on appelle des partials. Ici, ce ne sont pas des CSS complète mais bien des bouts de CSS qu'on va importer là où en a a besoin
• _variables.scss
• _helpers.scss
• styles.scss
J'ai ça dans chaque fichier par exemple :
- _variables.scss:
- Code:
$lp-yellow: #fecf44;
$lp-blue: #003da5;
$lp-grey: #e2e2e2;
$lp-white: #fff;
$lp-grey-dark: #424241;
$lp-orange: #ee7203;
- _helpers.scss:
- Code:
.mx-auto {
margin-left: auto;
margin-right: auto;
}
Et dans mon fichier styles.scss qui contient le tout, je vais appeler mes fichiers partiels (comme il commence par le "_", je n'ai pas besoin d'indiquer ni le underscore ni l'extention") :
- Code:
@import "variables";
@import "helpers";
/*** --- MAIN PAGE --- ***/
html {
overflow: hidden;
}
body {
background: $lp-white;
color: $lp-grey-dark;
}
a {
color: $lp-blue;
}
h2 {
align-items: center;
color: $lp-grey-dark;
font-weight: bold;
display: flex;
&:before {
background: $lp-yellow;
content: "";
height: 6px;
margin-right: 4px;
width: 20px;
}
}
.main-wrapper {
height: 100vh;
margin: 0;
padding: 0;
& > .column {
position: relative;
transition: all ease-in-out 0.8s;
&.is-close {
transition: all ease-in-out 0.8s;
}
.close {
background: $lp-yellow;
color: $lp-blue;
//cursor: pointer;
display: block;
height: 100%;
position: absolute;
text-align: center;
top: 0;
width: 20px;
.fas {
display: none;
}
}
}
}
.slide-wrapper,
.seq-wrapper {
height: 100vh;
}
Des fonctions possibles en Sass ?
Une chose à savoir également, c'est qu'en Sass, tu peux écrire des mixin et des fonctions. Chacune d'elles sera un bout de code dans lequel tu passera un ou plusieurs paramètres et qui te retournera quelque chose. Les mixin pourront te générer un bout de CSS d'une ou plusieurs lignes et les fonctions te donneront seulement une valeur
Je pense qu'il faudrait un tuto complet pour les expliquer et, personnellement, je n'ai pas encore eu besoin de les utiliser. Du coup, si ça t'intéresse (parce que mine de rien les mixin et les fonctions c'est super chouette), tu peux aller jeter un coup d'oeil ici pour les mixin et là pour les fonctions où tout est bien expliqué.
Dernier point de cette partie, il faut savoir que Sass contient déjà un certain nombre de mixin et fonctions prédéfinies. Comme ce topic est un sujet de présentation, je ne vais pas trop entrer dans les détails. Du coup, tu peux aller voir sur ce site si ça t'intéresse (attention tout est en anglais :p)
Comment "transformer" le Sass en CSS ?
Evidemment, tu ne peux pas utiliser un fichier tel quel dans tes pages html sur FA. Du coup, il va falloir utiliser des outils qui te permettent de convertir ton fichier .scss en .css et là, tu as plusieurs cas de figure :
Un outil en ligne
Si tu ne veux pas te casser la tête, tu peux utiliser un de ces outils en ligne : tu copies/colles ton Sass et hop ! Il le convertir en CSS. Idéal s'il s'agit d'un petit bout de code par exemple. Tu peux utiliser :
• https://www.Sassmeister.com/
• https://www.cssportal.com/scss-to-css/
• https://www.safetoconvert.com/scss-to-css-converter
Avec Visual Studio Code
Tu as une extension (celle que j'utilise) qui s'apppelle Live Sass Compiler.
En conclusion
Personnellement, j'ai été amènée à utiliser Sass une fois pour un projet. J'ai ensuite voulu mieux le comprendre , du coup je l'ai utilisé sur un petit projet perso. Maintenant, quand je dois faire de la CSS "classique" eh bien j'ai les réflexes Sass (qui te permet d'écrire ton style carrément plus vite). Bref, une fois que tu y a goûté, tu as bien du mal à t'en passer
En tout cas, n'hésite pas a faire tes propres essaies et à nous poser des questions si tu en as.
Si tu connais Sass et que tu as des précisions à ajouter, n'hésite pas également à poster à la suite de ce message
Mäven aime ce message
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum