MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Bien comprendre le template "overall_header"
Bien comprendre le template "overall_header"
Sam 1 Fév 2020 - 14:36
Bien comprendre le template "overall_header"
Bonjour 
Dans ce tutoriel, nous allons essayer de décrypter et comprendre ensemble le template overall_header.
 Pour pouvoir suivre les explications, il est indispensable d'être le fondateur du forum.
Pour pouvoir suivre les explications, il est indispensable d'être le fondateur du forum.
 Ici, je ne m'attarderai pas sur les structures HTML. Il est donc indispensable que tu aies des connaissances de base. Si ce n'est pas le cas, je t'invite à (re)lire les tutoriels suivants :
Ici, je ne m'attarderai pas sur les structures HTML. Il est donc indispensable que tu aies des connaissances de base. Si ce n'est pas le cas, je t'invite à (re)lire les tutoriels suivants :
• Les bases du HTML
• Les principales balises
• Des balises de mise en page
• Les tableaux
• Les listes
• Comment appeler de la CSS dans une page web ?
• Les propriétés les plus courantes
• Des propriétés structurantes
• [Intermédiaire] Les display ? Kesako ?
Pour simplifier le tutoriel, j'ai décidé de le diviser en 6 parties, chacune correspondant à une version de forum. Même si les variables utilisées sont les mêmes, les structures sont parfois différentes. Cela rendra donc la compréhension plus simple (en tout cas, je l'espère )
)
Pour commencer, ouvre le template overall_header qui se trouve dans Panneau d'administration (en mode avancé) > Affichage > Templates > Général.
 Je me base sur les templates par défaut pour chaque version, si tu as modifié tes templates tu auras des différences avec ce que j'explique ici.
Je me base sur les templates par défaut pour chaque version, si tu as modifié tes templates tu auras des différences avec ce que j'explique ici.
Ensuite, clique sur le lien de ta version :
• phpBB2
• phpBB3
• PunBB
• Invision
• ModernBB
• AwesomeBB
 Si tu as la moindre question à propos de ce tutoriel, d'une variable mal expliquée ou oubliée, ou encore sur la structure, n'hésite pas à poster à la suite de ce tutoriel, en précisant bien la version
Si tu as la moindre question à propos de ce tutoriel, d'une variable mal expliquée ou oubliée, ou encore sur la structure, n'hésite pas à poster à la suite de ce tutoriel, en précisant bien la version 
Dans ce tutoriel, nous allons essayer de décrypter et comprendre ensemble le template overall_header.
HTML
• Les bases du HTML
• Les principales balises
• Des balises de mise en page
• Les tableaux
• Les listes
CSS
• Comment appeler de la CSS dans une page web ?
• Les propriétés les plus courantes
• Des propriétés structurantes
• [Intermédiaire] Les display ? Kesako ?
Pour simplifier le tutoriel, j'ai décidé de le diviser en 6 parties, chacune correspondant à une version de forum. Même si les variables utilisées sont les mêmes, les structures sont parfois différentes. Cela rendra donc la compréhension plus simple (en tout cas, je l'espère
Pour commencer, ouvre le template overall_header qui se trouve dans Panneau d'administration (en mode avancé) > Affichage > Templates > Général.
Ensuite, clique sur le lien de ta version :
• phpBB2
• phpBB3
• PunBB
• Invision
• ModernBB
• AwesomeBB
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "overall_header"
Re: Bien comprendre le template "overall_header"
Sam 1 Fév 2020 - 14:46
Version phpBB2
Ce template sert à afficher le haut de toutes les pages de ton forum, en dehors de la toolbar :
- Spoiler:
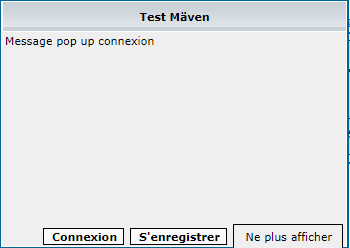
Mais également la pop-up de connexion :
- Spoiler:
Le "head" du template
Je ne vais pas m'attarder sur la structure HTML, mais faisons un point très rapide. C'est ici qu'est géré le "head" de l'intégralité des pages de ton forum. C'est donc ici que sont appelées (ou seront appelées si tu veux en ajouter) :
> Les polices
> Les scripts
Tu peux te pencher dessus si tu le souhaites, mais normalement à part ajouter des polices tu ne toucheras pas à cette partie =)
Corps des pages
Le contenu de la page commence concrètement ici :
- Code:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
Ce qu'il faut comprendre
• {T_BODY_BACKGROUND} : l'image de fond (récupérée d'après ce qu'il y a dans Affichage > Image > image de fond)
• {T_BODY_BGCOLOR} : la couleur de fond : (récupérée d'après ce qu'il y a dans Affichage > Couleurs
- Spoiler:
• {T_BODY_TEXT} : la couleur du texte ;
• {T_BODY_LINK} : la couleur des liens;
• {T_BODY_VLINK} : la couleur des liens visités :
Ces variables récupèrent les données entrées dans Affichage > Couleurs dans le premier cadre :
- Spoiler:
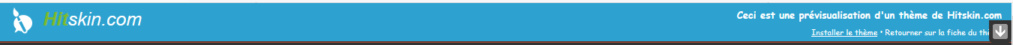
La prévisualisation via hitskin
Cette partie est représentée par ce code :
- Code:
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
- Spoiler:
C'est cette barre :
- Spoiler:
Ce qu'il faut comprendre
• "Ceci est une prévisualisation d'un thème de Hitskin.com" :
- Code:
{hitskin_preview.L_THEME_SITE_PREVIEW}
• "Installer le thème" :
- Code:
{hitskin_preview.U_INSTALL_THEME}
• "Retourner à la fiche du thème" :
- Code:
{hitskin_preview.L_RETURN_THEME}
La pop-up de connexion
La pop-up de connexion correspond à cette partie de code :
- Code:
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
- Spoiler:
Ce qu'il faut comprendre
• {LOGIN_POPUP_WIDTH} et {LOGIN_POPUP_HEIGHT} : la largeur et la hauteur de la pop-up, qui réglé dans Général > Configuration :
- Spoiler:
• {SITENAME} : le nom du forum, c'est la barre du haut de la pop up.
• Cette partie correspond aux 3 boutons du bas de la pop-up :
- Code:
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
• {LOGIN_POPUP_MSG} : Affiche le contenu de la pop-up, paramétré dans Général > Configuration (voir image ci-dessus).
Ancre de haut de page et appel javascript
Nous retrouvons ensuite ces 2 petits bouts de code :
- Code:
<a name="top"></a>
{JAVASCRIPT}
La première ligne sert d'ancre pour pouvoir revenir en haut de la page, pour ne savoir plus tu peux aller lire ce tutoriel
La seconde sert à appeler tous les javascripts qui sont installés dans Modules > Gestion des codes javascript
Haut de la page
Nous arrivons enfin à notre haut de page : la bannière, le nom du forum ainsi que la description du forum et la barre de navigation. Tout se situe dans cette partie :
- Code:
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
Ce qu'il faut comprendre
• {T_BODY_TABLE_WIDTH} : Correspond à la largeur du forum paramétrée Général > Forum> Configuration.
• Ce qu'il y a entre
- Code:
<!-- BEGIN switch_logo_left -->
Le code
<!-- END switch_logo_left -->
- Code:
<!-- BEGIN switch_logo_center -->
<!-- END switch_logo_center -->
- Code:
<!-- BEGIN switch_logo_right -->
<!-- END switch_logo_right -->
• {U_INDEX} : correspond à l'URL de l'index du forum
• {LOGO} : correspond à l'URL du logo installé dans Affichage > Images > Logo du forum
• {MAIN_SITENAME} : correspond au titre du forum paramétré dans Général > Forum > Configuration > Nom du site
• {SITE_DESCRIPTION} : correspond à la description du forum paramétré dans Général > Forum > Configuration > Description du site
• {MENU_POSITION} : correspond à la position de la barre de navigation paramétré dans Affichage > En-tête et Navigation > Position de la barre de navigation
• {MENU_NOWRAP} : correspond au paramétrage pour forcer la barre de navigation sur une seule ligne ou non (Affichage > En-tête et Navigation > Forcer la barre de navigation à rester sur une ligne )
• {GENERATED_NAV_BAR} : correspond à la barre de navigation générée automatiquement selon si l'utilisateur est connecté ou non et selon les paramètres indiqué dans Affichage > En-tête et Navigation
Les annonces (défilantes ou non)
La suite comporte 2 boucles très ressemblantes entre :
- Code:
<!-- BEGIN switch_ticker_new -->
<!-- END switch_ticker_new -->
et aussi
- Code:
<!-- BEGIN switch_ticker -->
<!-- END switch_ticker -->
• La première boucle n'a aucune incidence visuelle, mais il ne faut surtout pas l'enlever : elle sert à conserver des données même suite à une mauvaise saisie.
- Code:
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
• Puis on trouve la seconde boucle qui, elle, correspond au visuel des annonces paramétrées dans Général > Messages et Emails > Annonces.
- Code:
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
Ce qu'il faut comprendre
• {switch_ticker.HEIGHT} : correspond à la hauteur de la zone paramétrée.
• On retrouve ensuite une boucle contenant chacune des annonces :
- Code:
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
Début du contenu des pages
En suivant le code on a ensuite :
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
Ce qu'il faut comprendre
• {ID_CONTENT_CONTAINER} & {CLASS_CONTENT_CONTAINER} : Indique si (et comment) les widgets du forum sont paramétrés ou non ( Modules > Portail & Widgets > Gestion des widgets du forum)
• {C1SIZE} : correspond à la largeur paramétrée des colonnes dans Modules > Portail & Widgets > Gestion des widgets du forum
• {ID_LEFT} : indique l'identifiant de la colonne : left si c'est à gauche, right si c'est à droite.
• Boucle pour afficher chaque widget :
- Code:
<!-- BEGIN giefmod_index1 -->
<!-- END giefmod_index1 -->
• {giefmod_index1.MODVAR} : correspond aux widgets installés dans Modules > Portail & Widgets > Gestion des widgets du forum
• Boucle qui permet de créer les espaces entre les widgets
- Code:
<!-- BEGIN saut -->
<!-- END saut -->
• {SPACE_ROW} : correspond à la hauteur entre chaque widget paramétrée dans Modules > Portail & Widgets > Gestion des widgets du forum
Fin du template
A la fin du template on retrouve cette partie :
- Code:
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Tout ce qu'il y a entre les commentaires
- Code:
<!-- BEGIN html_validation -->
<!-- END html_validation -->
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "overall_header"
Re: Bien comprendre le template "overall_header"
Sam 1 Fév 2020 - 14:49
Version phpBB3
Ce template sert à afficher le haut de toutes les pages de ton forum, en dehors de la toolbar :
- Spoiler:
Mais également la pop-up de connexion :
- Spoiler:
Le "head" du template
Je ne vais pas m'attarder sur la structure HTML, mais faisons un point très rapide. C'est ici qu'est géré le "head" de l'intégralité des pages de ton forum. C'est donc ici que sont appelées (ou seront appelées si tu veux en ajouter) :
> Les polices
> Les scripts
Tu peux te pencher dessus si tu le souhaites, mais normalement à part ajouter des polices tu ne toucheras pas à cette partie =)
Corps des pages
Le contenu de la page commence concrètement ici :
- Code:
<body id="phpbb">
La prévisualisation via hitskin
Cette partie est représentée par ce code :
- Code:
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
- Spoiler:
C'est cette barre :
- Spoiler:
Ce qu'il faut comprendre
• "Ceci est une prévisualisation d'un thème de Hitskin.com" :
- Code:
{hitskin_preview.L_THEME_SITE_PREVIEW}
• "Installer le thème" :
- Code:
{hitskin_preview.U_INSTALL_THEME}
• "Retourner à la fiche du thème" :
- Code:
{hitskin_preview.L_RETURN_THEME}
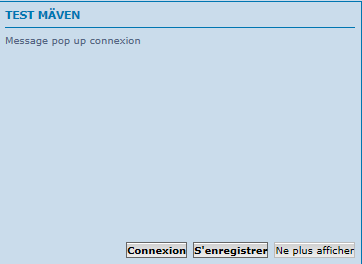
La pop-up de connexion
La pop-up de connexion correspond à cette partie de code :
- Code:
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
Visuellement, c'est la pop-up qui apparait quand nous ne sommes pas connecté :
- Spoiler:
Ce qu'il faut comprendre
• {SITENAME} : le nom du forum, c'est la barre du haut de la pop up.
• {LOGIN_POPUP_MSG} : Affiche le contenu de la pop-up, paramétré dans Général > Configuration (voir image ci-dessus).
• Cette partie correspond aux 3 boutons du bas de la pop-up :
- Code:
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
Ancre de haut de page et appel javascript
Nous retrouvons ensuite ces 2 petits bouts de code :
- Code:
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
La première ligne sert d'ancre pour pouvoir revenir en haut de la page, pour en savoir plus tu peux aller lire ce tutoriel
La seconde sert à appeler tous les javascripts qui sont installés dans Modules > Gestion des codes javascript
Haut de la page
Nous arrivons enfin à notre haut de page : la bannière, le nom du forum ainsi que la description du forum et la barre de navigation. Tout se situe dans cette partie :
- Code:
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<!-- BEGIN switch_search_box -->
<div id="search-box">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords"
maxlength="128" class="inputbox search"
value="{L_SEARCH}..."
onclick="if (this.value == '{L_SEARCH}...') this.value = '';"
onblur="if (this.value == '') this.value = '{L_SEARCH}...';"/>
{JS_SESSION_ID_INPUT}
<input class="button2" type="submit" value="{L_SEARCH}"/></p>
</form>
</div>
<!-- END switch_search_box -->
<span class="corners-bottom"><span></span></span></div>
</div>
Ce qu'il faut comprendre
• {U_INDEX} : correspond à l'URL de l'index du forum
• {LOGO} : correspond à l'URL du logo installé dans Affichage > Images > Logo du forum
• {L_INDEX} : correspond au nom du forum (ici il est dans le "alt" pour que le texte de templacement de l'image en cas de souci soit le nom du forum)
• {switch_h1.MAIN_SITENAME} : correspond au titre du forum paramétré dans Général > Forum > Configuration > Nom du site
• {switch_desc.SITE_DESCRIPTION} : correspond à la description du forum paramétré dans Général > Forum > Configuration > Description du site
• {GENERATED_NAV_BAR} : correspond à la barre de navigation générée automatiquement selon si l'utilisateur est connecté ou non et selon les paramètres indiqué dans Affichage > En-tête et Navigation
• Ce qu'on a entre :
- Code:
<!-- BEGIN switch_search_box -->
- Code:
<!-- END switch_search_box -->
- Spoiler:
Les annonces (défilantes ou non)
La suite comporte 2 boucles très ressemblantes entre :
- Code:
<!-- BEGIN switch_ticker_new -->
<!-- END switch_ticker_new -->
et aussi
- Code:
<!-- BEGIN switch_ticker -->
<!-- END switch_ticker -->
• La première boucle n'a aucune incidence visuelle, mais il ne faut surtout pas l'enlever : elle sert à conserver des données même suite à une mauvaise saisie.
- Code:
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
• Puis on trouve la seconde boucle qui, elle, correspond au visuel des annonces paramétrées dans Général > Messages et Emails > Annonces.
- Code:
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
Ce qu'il faut comprendre
• {switch_ticker.HEIGHT} : correspond à la hauteur de la zone paramétrée.
• On retrouve ensuite une boucle contenant chacune des annonces :
- Code:
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
Début du contenu des pages
On trouve ensuite cette partie :
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
Ce qu'il faut comprendre
• {ID_CONTENT_CONTAINER} & {CLASS_CONTENT_CONTAINER} : Indiquent si (et comment) les widgets du forum sont paramétrés ou non ( Modules > Portail & Widgets > Gestion des widgets du forum)
• {ID_LEFT} : indique l'identifiant de la colonne : left si c'est à gauche, right si c'est à droite.
• {giefmod_index1.MODVAR} : correspond aux widgets installés dans Modules > Portail & Widgets > Gestion des widgets du forum
• Boucle qui permet de créer les espaces entre les widgets
- Code:
<!-- BEGIN saut -->
<!-- END saut -->
• {SPACE_ROW} : correspond à la hauteur entre chaque widget paramétrée dans Modules > Portail & Widgets > Gestion des widgets du forum
Nous voilà arrivé au bout du template !
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "overall_header"
Re: Bien comprendre le template "overall_header"
Sam 1 Fév 2020 - 14:52
Version punBB
Ce template sert à afficher le haut de toutes les pages de ton forum, en dehors de la toolbar :
- Spoiler:
Mais également la pop-up de connexion :
- Spoiler:
Le "head" du template
Je ne vais pas m'attarder sur la structure HTML, mais faisons un point très rapide. C'est ici qu'est géré le "head" de l'intégralité des pages de ton forum. C'est donc ici que sont appelées (ou seront appelées si tu veux en ajouter) :
> Les polices
> Les scripts
Tu peux te pencher dessus si tu le souhaites, mais normalement à part ajouter des polices tu ne toucheras pas à cette partie =)
Corps des pages
Le contenu de la page commence concrètement ici :
- Code:
<body>
Voyons ce qu'on a ensuite..
La prévisualisation via hitskin
Cette partie est représentée par ce code :
- Code:
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
- Spoiler:
C'est cette barre :
- Spoiler:
Ce qu'il faut comprendre
• "Ceci est une prévisualisation d'un thème de Hitskin.com" :
- Code:
{hitskin_preview.L_THEME_SITE_PREVIEW}
• "Installer le thème" :
- Code:
{hitskin_preview.U_INSTALL_THEME}
• "Retourner à la fiche du thème" :
- Code:
{hitskin_preview.L_RETURN_THEME}
La pop-up de connexion
La pop-up de connexion correspond à cette partie de code :
- Code:
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main" style="z-index: 10000 !important;">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}"/>
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
Visuellement, c'est la pop-up qui apparait quand nous ne sommes pas connecté :
- Spoiler:
Ce qu'il faut comprendre
• {SITENAME} : le nom du forum, c'est la barre du haut de la pop up.
• {LOGIN_POPUP_MSG} : Affiche le contenu de la pop-up, paramétré dans Général > Configuration (voir image ci-dessus).
• Cette partie correspond aux 3 boutons du bas de la pop-up :
- Code:
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}"/>
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
Ancre de haut de page
Nous retrouvons ensuite ce bout de code
- Code:
<a id="top" name="top" accesskey="t"></a>
Elle sert d'ancre pour pouvoir revenir en haut de la page, pour en savoir plus tu peux aller lire ce tutoriel
Haut de la page
Nous arrivons enfin à notre haut de page : la bannière, le nom du forum ainsi que la description du forum et la barre de navigation. Tout se situe dans cette partie :
- Code:
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
Ce qu'il faut comprendre
• {U_INDEX} : correspond à l'URL de l'index du forum
• {LOGO} : correspond à l'URL du logo installé dans Affichage > Images > Logo du forum
• {L_INDEX} : correspond au nom du forum (ici il est dans le "alt" pour que le texte de templacement de l'image en cas de souci soit le nom du forum)
• {switch_h1.MAIN_SITENAME} : correspond au titre du forum paramétré dans Général > Forum > Configuration > Nom du site
• {switch_desc.SITE_DESCRIPTION} : correspond à la description du forum paramétré dans Général > Forum > Configuration > Description du site
• {GENERATED_NAV_BAR} : correspond à la barre de navigation générée automatiquement selon si l'utilisateur est connecté ou non et selon les paramètres indiqué dans Affichage > En-tête et Navigation
Les annonces (défilantes ou non)
La suite comporte 2 boucles très ressemblantes entre :
- Code:
<!-- BEGIN switch_ticker_new -->
<!-- END switch_ticker_new -->
et aussi
- Code:
<!-- BEGIN switch_ticker -->
<!-- END switch_ticker -->
• La première boucle n'a aucune incidence visuelle, mais il ne faut surtout pas l'enlever : elle sert à conserver des données même suite à une mauvaise saisie.
- Code:
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango"
style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
• Puis on trouve la seconde boucle qui, elle, correspond au visuel des annonces paramétrées dans Général > Messages et Emails > Annonces.
- Code:
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
Ce qu'il faut comprendre
• {switch_ticker.HEIGHT} : correspond à la hauteur de la zone paramétrée.
• On retrouve ensuite une boucle contenant chacune des annonces :
- Code:
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
Début du contenu des pages
On trouve ensuite cette partie :
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
Ce qu'il faut comprendre
• {ID_CONTENT_CONTAINER} & {CLASS_CONTENT_CONTAINER} : Indiquent si (et comment) les widgets du forum sont paramétrés ou non ( Modules > Portail & Widgets > Gestion des widgets du forum)
• {ID_LEFT} : indique l'identifiant de la colonne : left si c'est à gauche, right si c'est à droite.
• {giefmod_index1.MODVAR} : correspond aux widgets installés dans Modules > Portail & Widgets > Gestion des widgets du forum
• Boucle qui permet de créer les espaces entre les widgets
- Code:
<!-- BEGIN saut -->
<!-- END saut -->
• {SPACE_ROW} : correspond à la hauteur entre chaque widget paramétrée dans Modules > Portail & Widgets > Gestion des widgets du forum
Fin du template
A la fin du template on retrouve cette partie entre commentaires :
- Code:
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
Elle nous permet de pouvoir valider le template sans avoir d'erreur affichées alors que nos balises ne semblent pas fermées. C'est ignoré dans l'affichage de la page parce que les fermetures officielles se trouvent dans un autre template
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "overall_header"
Re: Bien comprendre le template "overall_header"
Sam 1 Fév 2020 - 14:56
Version Invision
Ce template sert à afficher le haut de toutes les pages de ton forum, en dehors de la toolbar :
- Spoiler:
Mais également la pop-up de connexion :
- Spoiler:
Le "head" du template
Je ne vais pas m'attarder sur la structure HTML, mais faisons un point très rapide. C'est ici qu'est géré le "head" de l'intégralité des pages de ton forum. C'est donc ici que sont appelées (ou seront appelées si tu veux en ajouter) :
> Les polices
> Les scripts
Tu peux te pencher dessus si tu le souhaites, mais normalement à part ajouter des polices tu ne toucheras pas à cette partie =)
Corps des pages
Le contenu de la page commence concrètement ici :
- Code:
<body>
Voyons ce qu'on a ensuite..
La prévisualisation via hitskin
Cette partie est représentée par ce code :
- Code:
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
- Spoiler:
C'est cette barre :
- Spoiler:
Ce qu'il faut comprendre
• "Ceci est une prévisualisation d'un thème de Hitskin.com" :
- Code:
{hitskin_preview.L_THEME_SITE_PREVIEW}
• "Installer le thème" :
- Code:
{hitskin_preview.U_INSTALL_THEME}
• "Retourner à la fiche du thème" :
- Code:
{hitskin_preview.L_RETURN_THEME}
La pop-up de connexion
La pop-up de connexion correspond à cette partie de code :
- Code:
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module borderwrap" style="z-index: 10000 !important;">
<div id="login_popup_content">
<div id="login_popup_background">
<div id="login_popup_title" class="maintitle"><h3>{SITENAME}</h3></div>
<div class="box-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get" target="_parent">
<input type="submit" class="button" value="{L_LOGIN}"/>
<input type="button" class="button" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_login_popup -->
Visuellement, c'est la pop-up qui apparait quand nous ne sommes pas connecté :
- Spoiler:
Ce qu'il faut comprendre
• {SITENAME} : le nom du forum, c'est la barre du haut de la pop up.
• {LOGIN_POPUP_MSG} : Affiche le contenu de la pop-up, paramétré dans Général > Configuration (voir image ci-dessus).
• Cette partie correspond aux 3 boutons du bas de la pop-up :
- Code:
<form action="{S_LOGIN_ACTION}" method="get" target="_parent">
<input type="submit" class="button" value="{L_LOGIN}"/>
<input type="button" class="button" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
Ancre de haut de page
Nous retrouvons ensuite ce bout de code
- Code:
<a id="top" name="top" accesskey="t"></a>
Elle sert d'ancre pour pouvoir revenir en haut de la page, pour en savoir plus tu peux aller lire ce tutoriel
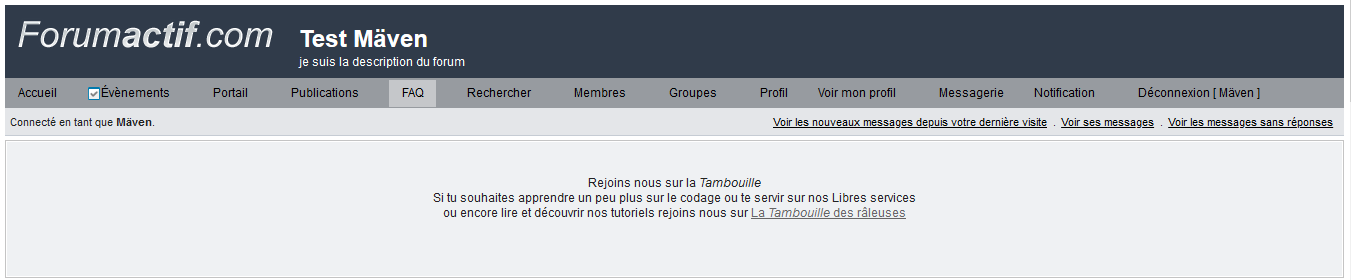
Haut de la page
Nous arrivons enfin à notre haut de page : la bannière, le nom du forum ainsi que la description du forum et la barre de navigation. Tout se situe dans cette partie :
- Code:
<div id="logostrip" class="clearfix">
<a href="{U_INDEX}" id="logo" title="{L_INDEX}"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<!-- BEGIN switch_h1 -->
<div id="main-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="site-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="submenu">
<ul>
<li class="clearfix">{GENERATED_NAV_BAR}</li>
</ul>
</div>
Ce qu'il faut comprendre
• {U_INDEX} : correspond à l'URL de l'index du forum
• {LOGO} : correspond à l'URL du logo installé dans Affichage > Images > Logo du forum
• {L_INDEX} : correspond au nom du forum (ici il est dans le "alt" pour que le texte de templacement de l'image en cas de souci soit le nom du forum)
• {switch_h1.MAIN_SITENAME} : correspond au titre du forum paramétré dans Général > Forum > Configuration > Nom du site
• {switch_desc.SITE_DESCRIPTION} : correspond à la description du forum paramétré dans Général > Forum > Configuration > Description du site
• {GENERATED_NAV_BAR} : correspond à la barre de navigation générée automatiquement selon si l'utilisateur est connecté ou non et selon les paramètres indiqué dans Affichage > En-tête et Navigation
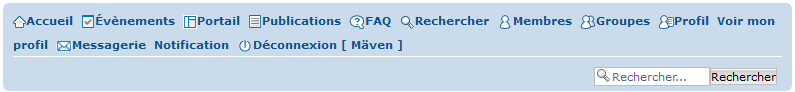
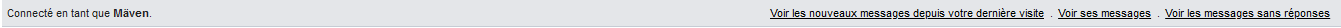
Les liens en tant que connectés
On retrouve ensuite ce code, qui correspond aux liens :
- Spoiler:
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="userlinks" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li class="last"><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
</ul>
<p>{LOGGED_AS}.</p>
</div>
<!-- END switch_user_logged_in -->
Ce qu'il faut comprendre
• Tout ce qu'il y a entre ces commentaire n'est affiché que si le membre est connecté.
- Code:
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
• {U_SEARCH_NEW} : correspond à l'url de la page avec les nouveaux messages depuis la dernière visite
• {L_SEARCH_NEW} : correspond au texte : "Voir les nouveaux messages depuis votre dernière visite"
• {U_SEARCH_SELF} : correspond à l'url de la page avec les messages du membre connecté
• {L_SEARCH_SELF} : correspond au texte : "Voir ses messages"
• {U_SEARCH_UNANSWERED} : correspond à l'url de la page avec les messages sans réponse
• {L_SEARCH_UNANSWERED} : correspond au texte : "Voir les messages sans réponses"
• {LOGGED_AS}. : correspond à la phrase "Connecté en tant que Mäven."
Les liens en tant que non-connectés
Quand c'est un invité qui est présent, c'est ce code qui est pris en compte :
- Code:
<!-- BEGIN switch_user_logged_out -->
<div id="userlinks" class="not-connected clearfix">
<span class="guest">{L_NOT_CONNECTED}</span> <span>{L_LOGIN_REGISTER}</span>
</div>
<!-- END switch_user_logged_out -->
Il correspond à cet affichage :
- Spoiler:
Ce qu'il faut comprendre
• Tout ce qu'il y a entre ces commentaire n'est affiché que si le membre n'est pas connecté.
- Code:
<!-- BEGIN switch_user_logged_out -->
<!-- END switch_user_logged_out -->
• {L_NOT_CONNECTED} : correspond à la phrase "Vous n'êtes pas connecté."
• {L_LOGIN_REGISTER} : correspond aux 2 liens : "Connectez-vous ou enregistrez-vous "
Les annonces (défilantes ou non)
La suite comporte 2 boucles très ressemblantes entre :
- Code:
<!-- BEGIN switch_ticker_new -->
<!-- END switch_ticker_new -->
et aussi
- Code:
<!-- BEGIN switch_ticker -->
<!-- END switch_ticker -->
• La première boucle n'a aucune incidence visuelle, mais il ne faut surtout pas l'enlever : elle sert à conserver des données même suite à une mauvaise saisie.
- Code:
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<div class="module borderwrap">
<div class="box-content">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
• Puis on trouve la seconde boucle qui, elle, correspond au visuel des annonces paramétrées dans Général > Messages et Emails > Annonces.
- Code:
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<div class="module borderwrap">
<div class="box-content">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
Ce qu'il faut comprendre
• {switch_ticker.HEIGHT} : correspond à la hauteur de la zone paramétrée.
• On retrouve ensuite une boucle contenant chacune des annonces :
- Code:
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
Début du contenu des pages
On trouve ensuite cette partie :
- Code:
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
Ce qu'il faut comprendre
• {ID_CONTENT_CONTAINER} & {CLASS_CONTENT_CONTAINER} : Indiquent si (et comment) les widgets du forum sont paramétrés ou non ( Modules > Portail & Widgets > Gestion des widgets du forum)
• {ID_LEFT} : indique l'identifiant de la colonne : left si c'est à gauche, right si c'est à droite.
• {giefmod_index1.MODVAR} : correspond aux widgets installés dans Modules > Portail & Widgets > Gestion des widgets du forum
• Boucle qui permet de créer les espaces entre les widgets
- Code:
<!-- BEGIN saut -->
<!-- END saut -->
• {SPACE_ROW} : correspond à la hauteur entre chaque widget paramétrée dans Modules > Portail & Widgets > Gestion des widgets du forum
Nous avons terminé le template !
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "overall_header"
Re: Bien comprendre le template "overall_header"
Sam 1 Fév 2020 - 14:57
Version ModernBB
Ce template sert à afficher le haut de toutes les pages de ton forum, en dehors de la toolbar :
- Spoiler:
Mais également la pop-up de connexion :
- Spoiler:
Le "head" du template
Je ne vais pas m'attarder sur la structure HTML, mais faisons un point très rapide. C'est ici qu'est géré le "head" de l'intégralité des pages de ton forum. C'est donc ici que sont appelées (ou seront appelées si tu veux en ajouter) :
> Les polices
> Les scripts
Tu peux te pencher dessus si tu le souhaites, mais normalement à part ajouter des polices tu ne toucheras pas à cette partie =)
Corps des pages
Le contenu de la page commence concrètement ici :
- Code:
<body id="modernbb">
Voyons ce qu'on a ensuite..
La prévisualisation via hitskin
Cette partie est représentée par ce code :
- Code:
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
- Spoiler:
C'est cette barre :
- Spoiler:
Ce qu'il faut comprendre
• "Ceci est une prévisualisation d'un thème de Hitskin.com" :
- Code:
{hitskin_preview.L_THEME_SITE_PREVIEW}
• "Installer le thème" :
- Code:
{hitskin_preview.U_INSTALL_THEME}
• "Retourner à la fiche du thème" :
- Code:
{hitskin_preview.L_RETURN_THEME}
La pop-up de connexion
La pop-up de connexion correspond à cette partie de code :
- Code:
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module borderwrap" style="z-index: 10000 !important;">
<div id="login_popup_content">
<div id="login_popup_background">
<div id="login_popup_title" class="maintitle"><h3>{SITENAME}</h3></div>
<div class="box-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get" target="_parent">
<input type="submit" class="button" value="{L_LOGIN}"/>
<input type="button" class="button" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_login_popup -->
Visuellement, c'est la pop-up qui apparait quand nous ne sommes pas connecté :
- Spoiler:
Ce qu'il faut comprendre
• {SITENAME} : le nom du forum, c'est la barre du haut de la pop up.
• {LOGIN_POPUP_MSG} : Affiche le contenu de la pop-up, paramétré dans Général > Configuration (voir image ci-dessus).
• Cette partie correspond aux 3 boutons du bas de la pop-up :
- Code:
<form action="{S_LOGIN_ACTION}" method="get" target="_parent">
<input type="submit" class="button" value="{L_LOGIN}"/>
<input type="button" class="button" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
Ancre de haut de page et appel javascript
Nous retrouvons ensuite ce bout de code
- Code:
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
La première ligne sert d'ancre pour pouvoir revenir en haut de la page, pour en savoir plus tu peux aller lire ce tutoriel
La seconde ligne sert à appeler tous les javascript paramétrés dans Modules > Gestion des codes javascript
Haut de la page
Nous arrivons enfin à notre haut de page : la barre de navigation, la bannière, le nom du forum ainsi que la description du forum. Tout se situe dans cette partie :
- Code:
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
Ce qu'il faut comprendre
• {U_INDEX} : correspond à l'URL de l'index du forum
• {LOGO} : correspond à l'URL du logo installé dans Affichage > Images > Logo du forum
• {L_INDEX} : correspond au nom du forum (ici il est dans le "alt" pour que le texte de templacement de l'image en cas de souci soit le nom du forum)
• {GENERATED_NAV_BAR} : correspond à la barre de navigation générée automatiquement selon si l'utilisateur est connecté ou non et selon les paramètres indiqué dans Affichage > En-tête et Navigation
• {switch_h1.MAIN_SITENAME} : correspond au titre du forum paramétré dans Général > Forum > Configuration > Nom du site
• {switch_desc.SITE_DESCRIPTION} : correspond à la description du forum paramétré dans Général > Forum > Configuration > Description du site
Les annonces (défilantes ou non)
La suite comporte 2 boucles très ressemblantes entre :
- Code:
<!-- BEGIN switch_ticker_new -->
<!-- END switch_ticker_new -->
et aussi
- Code:
<!-- BEGIN switch_ticker -->
<!-- END switch_ticker -->
• La première boucle n'a aucune incidence visuelle, mais il ne faut surtout pas l'enlever : elle sert à conserver des données même suite à une mauvaise saisie.
- Code:
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
• Puis on trouve la seconde boucle un peu plus loin qui, elle, correspond au visuel des annonces paramétrées dans Général > Messages et Emails > Annonces.
- Code:
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
Ce qu'il faut comprendre
• {switch_ticker.HEIGHT} : correspond à la hauteur de la zone paramétrée.
• On retrouve ensuite une boucle contenant chacune des annonces :
- Code:
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
Début du contenu des pages
On trouve ensuite cette partie :
- Code:
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Ce qu'il faut comprendre
• {ID_CONTENT_CONTAINER} & {CLASS_CONTENT_CONTAINER} : Indiquent si (et comment) les widgets du forum sont paramétrés ou non ( Modules > Portail & Widgets > Gestion des widgets du forum)
• {ID_LEFT} : indique l'identifiant de la colonne : left si c'est à gauche, right si c'est à droite.
• {giefmod_index1.MODVAR} : correspond aux widgets installés dans Modules > Portail & Widgets > Gestion des widgets du forum
• Boucle qui permet de créer les espaces entre les widgets
- Code:
<!-- BEGIN saut -->
<!-- END saut -->
• {SPACE_ROW} : correspond à la hauteur entre chaque widget paramétrée dans Modules > Portail & Widgets > Gestion des widgets du forum
Et voilà, nous avons terminé le template !
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "overall_header"
Re: Bien comprendre le template "overall_header"
Sam 1 Fév 2020 - 14:58
Version AwesomeBB
Sur cette version, ce template est vraiment différent des autres. Mais il sert tout de même à afficher le haut de toutes les pages de ton forum :
- Spoiler:
Le "head" du template
Je ne vais pas m'attarder sur la structure HTML, mais faisons un point très rapide. C'est ici qu'est géré le "head" de l'intégralité des pages de ton forum. C'est donc ici que sont appelées (ou seront appelées si tu veux en ajouter) :
> Les polices
> Les scripts
Tu peux te pencher dessus si tu le souhaites, mais normalement à part ajouter des polices tu ne toucheras pas à cette partie =)
Corps des pages
Le contenu de la page commence concrètement ici :
- Code:
<body id="top">
Voyons ce qu'on a ensuite..
La barre du haut
Ici, je parle de cette partie :
- En mode connecté:
- En mode "non connecté":
Le code qui lui correspond est le suivant :
- Code:
<header>
<div id="main-menu-btn">
<i class="material-icons">menu</i>
</div>
<a id="logo-link" href="{U_INDEX}">
<div id="logo">
<!-- BEGIN switch_logo_mob -->
<img src="{switch_logo_mob.LOGO_MOB}" alt="{L_INDEX}" />
<!-- END switch_logo_mob -->
</div>
<!-- BEGIN switch_h1 -->
<span id="logo-text">{switch_h1.MAIN_SITENAME}</span>
<!-- END switch_h1 -->
</a>
<!-- BEGIN switch_user_logged_out -->
<a href="{S_LOGIN_ACTION}" class="button">{L_LOGIN}</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="javascript:void(0)" id="header-user"></a>
<a href="javascript:void(0)" id="header-notif"><i class="material-icons">notifications</i></a>
<!-- END switch_user_logged_in -->
<form method="get" action="{ACTION_SEARCH}" id="search-main">
<input type="text" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}" />
<button type="submit"><i class="material-icons">search</i></button>
</form>
<ul id="header-navigation">
<li><a id="navigation-home" href="{NAVIGATION_HOME}"><i class="material-icons">apps</i>{L_FORUM}</a></li>
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>
</ul>
</header>
Ce qu'il faut comprendre
• Ce qu'il y a à l'intérieur de ces commentaires est en fait le logo du forum paramétré dans Affichage > Gestion des images > Logo du forum et Logo du forum version mobile. Cette boucle sert à savoir quel logo on affiche selon l'appareil sur lequel on se trouve.
- Code:
<!-- BEGIN switch_logo_mob -->
<!-- END switch_logo_mob -->
• {U_INDEX} : correspond à l'URL de l'index du forum
• {switch_logo_mob.LOGO_MOB} : correspond à l'URL du logo installé dans Affichage > Images > Logo du forum
• {L_INDEX} : correspond au nom du forum (ici il est dans le "alt" pour que le texte de templacement de l'image en cas de souci soit le nom du forum)
• {switch_h1.MAIN_SITENAME} : correspond au titre du forum paramétré dans Général > Forum > Configuration > Nom du site
• Ce qu'il y a entre ces 2 commentaires correspond à ce qu'on voit en "non-connecté" : le bouton de connexion tout à droite.
- Code:
<!-- BEGIN switch_user_logged_out -->
<!-- END switch_user_logged_out -->
• Ce qu'il y a entre ces commentaires correspond à ce qu'on voit en mode "connecté" : la partie avec le pseudo + l'avatar ainsi que les notifications :
- Code:
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
• Ensuite on retrouve la partie "zone de recherche" :
- Code:
<form method="get" action="{ACTION_SEARCH}" id="search-main">
<input type="text" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}" />
<button type="submit"><i class="material-icons">search</i></button>
</form>
• Et en dernier dans cette partie de l'en-tête on retrouve ce qui correspond aux 2 boutons "voir l'index du forum" ou "voir les derniers sujets" :
- Code:
<ul id="header-navigation">
<li><a id="navigation-home" href="{NAVIGATION_HOME}"><i class="material-icons">apps</i>{L_FORUM}</a></li>
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>
</ul>
• {NAVIGATION_HOME} : correspond à l'url paramétré en "page d'accueil" (généralement l'index ou le portail mais ça peut aussi être une page HTML)
Le menu "caché" de gauche
Quand on clique sur le bouton "menu" en haut à gauche du forum, on retrouve ce bloc :
- Spoiler:
Cette partie correspond à ce code :
- Code:
<div id="main-menu" class="hidden">
<div class="main-menu-headline">{SITENAME}</div>
</div>
<div id="main-user-menu" class="hidden">
</div>
Ici je ne vais pas détailler tout le fonctionnement (puisque c'est du HTML / CSS / javascript et non lié aux variables FA) mais, en résumé, quand on clique sur le menu, la classe est modifiée en javascript et cette barre apparait : la première div contient le nom du forum ({SITENAME} : configuré comme nom du forum dans le PA). La seconde div contient tous les URL du menu de gauche.
Les notifications
La partie de code suivante correspond aux notifications qui se déroulent quand on clique sur la cloche en haut à droite. Je ne la détaille pas, rien ne concernent les variables FA ici
- Code:
<div id="notif-menu" class="hidden">
<div class="main-menu-headline" data-text="_lang['Notifications']"></div>
<ul id="notif_list">
<li id="notif-view-all"><a href="/profile?mode=editprofile&page_profil=notifications" data-text="_lang['Notif_see_all']"></a></li>
</ul>
<div id="live_notif">
</div>
</div>
La description du forum
On retrouve ensuite cette partie de code :
- Code:
<div id="header-banner">
<div class="wrap">
<!-- BEGIN switch_desc -->
<h2 style="transition: none !important; opacity: 0;">{switch_desc.SITE_DESCRIPTION}</h2>
<!-- END switch_desc -->
</div>
</div>
Ce qu'il faut comprendre
• {switch_desc.SITE_DESCRIPTION} : correspond à la description du forum paramétré dans Général > Forum > Configuration > Description du site
Les widgets du forum
La partie qui vient ensuite correspond aux widgets du forum ( Modules > Portail & Widgets > Gestion des widgets du forum)
- Code:
<div id="site_widgets" style="display: none">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
Ce qu'il faut comprendre
• {giefmod_index1.MODVAR} : correspond aux widgets installés dans Modules > Portail & Widgets > Gestion des widgets du forum
• Boucle qui permet de créer les espaces entre les widgets
- Code:
<!-- BEGIN saut -->
<!-- END saut -->
• {SPACE_ROW} : correspond à la hauteur entre chaque widget paramétrée dans Modules > Portail & Widgets > Gestion des widgets du forum
Début du contenu + Les annonces (défilantes ou non)
La suite du code correspond au début du contenu du forum et donc, dans cette version, les annonces défilantes (ou non).
- Code:
<div id="wrap">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
Ce qu'il faut comprendre
• {switch_ticker.HEIGHT} : correspond à la hauteur de la zone paramétrée.
• On retrouve ensuite une boucle contenant chacune des annonces :
- Code:
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
Fin du template
A la fin du template on retrouve cette partie :
- Code:
<!-- BEGIN html_validation -->
</div><!-- <div id="wrap" /> -->
</body>
</html>
<!-- END html_validation -->
Elle nous permet de pouvoir valider le template sans avoir d'erreur affichées alors que nos balises ne semblent pas fermées. C'est ignoré dans l'affichage de la page, grâce au commentaire, parce que les fermetures officielles se trouvent dans un autre template
Nous voilà arrivés au bout du template !
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|