MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Créer sa propre typo de pictos en utilisant Icomoon
Créer sa propre typo de pictos en utilisant Icomoon
Sam 9 Jan 2021 - 15:42
Astuce
Créer sa propre typo de pictos en utilisant Icomoon
Hello hello 
Parfois, on a envie d'utiliser des pictos sur nos sites web. Bien souvent, on utilise FontAwesome ou MaterialDesign. Mais la bibliothèque est bien lourde et, on n'a pas toujours ce dont on a envie/besoin. Utiliser des images pour des pictos ? Hum... pas top, surtout quand on a la possibilité de pouvoir se faire une typographie personnalisée ne contenant que nos icons !
C'est ce que propose Icomoon !
Pour commencer, il faut savoir que tu ne pourrais uploader sur ce site que des images au format .svg. Pour cela, je te conseille mon site chouchou en la matière : https://www.flaticon.com/
Ensuite, on va aller ici https://icomoon.io/app/#/projects
 Cette étape n'est à faire que si c'est la première fois que tu crées ton set. Pour cela, on va créer un nouveau projet, par exemple :
Cette étape n'est à faire que si c'est la première fois que tu crées ton set. Pour cela, on va créer un nouveau projet, par exemple :
Une fois ton projet créé, il faut que tu cliques sur load. Tu arrives sur la page de tes icons.
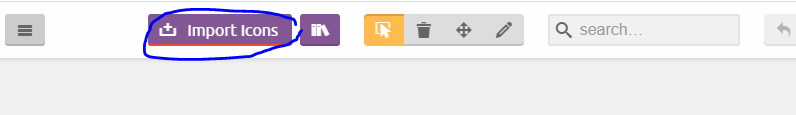
• si elle est vide, tu fais "import icon" et tu choisis tes icons
• si tu as déjà des icons, il faut faire 'import to set'
Une fois que tu as tes icons, sélectionne toutes celles que tu veux dans ta typo (il suffit de cliquer dessus)
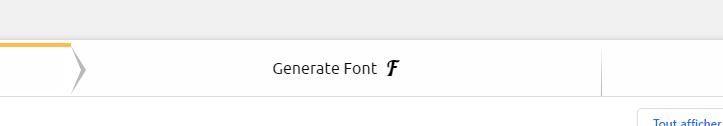
Avant dernière étape : il faut cliquer en bas sur "Generate font"
A présent, tu n'as plus qu'à télécharger le fichier .zip et héberger le dossier "fonts" ainsi que la css qui s'appelle "style.css" (que tu peux renommer)
/!\ il ne faut pas oublier d'appeler la feuille de style dans le head de ta page.
Ensuite, pour utiliser ta nouvelle typo, tu as juste à cliquer sur "get code" (au survol d'un picto)
Remarque 1 : le fichier .zip contient le fichier selection.json ; conserve-le précieusement :p Par défaut, Icomoon garde en mémoire tes différents projets. Mais si tu vides tes cookies de navigateur, tu perdras tout. Grâce à ce fichier json, tu pourras réimporter ton set en quelques clics. Dans "Manage projets", au lieu de faire "new project", il faudra faire "import project" et hop ! ton set sera de nouveau là.
Remarque 2 : ta typo ne contiendra que les pictos que tu as sélectionnés. N'oublie donc pas d'ajouter ceux que tu viens d'uploader.
Remarque 3 : n'oublie pas que pour ton forum, tu peux utiliser dropbox pour héberger ce type de fichiers
Et voilà c'est tout Adieu les bibliothèques de pictos bien lourdes ^^ Si tu as des questions, n'hésite surtout pas ^^
Adieu les bibliothèques de pictos bien lourdes ^^ Si tu as des questions, n'hésite surtout pas ^^
Parfois, on a envie d'utiliser des pictos sur nos sites web. Bien souvent, on utilise FontAwesome ou MaterialDesign. Mais la bibliothèque est bien lourde et, on n'a pas toujours ce dont on a envie/besoin. Utiliser des images pour des pictos ? Hum... pas top, surtout quand on a la possibilité de pouvoir se faire une typographie personnalisée ne contenant que nos icons !
C'est ce que propose Icomoon !
Comment ça marche ?
Pour commencer, il faut savoir que tu ne pourrais uploader sur ce site que des images au format .svg. Pour cela, je te conseille mon site chouchou en la matière : https://www.flaticon.com/
Ensuite, on va aller ici https://icomoon.io/app/#/projects
- Spoiler:
Une fois ton projet créé, il faut que tu cliques sur load. Tu arrives sur la page de tes icons.
• si elle est vide, tu fais "import icon" et tu choisis tes icons
- Spoiler:
• si tu as déjà des icons, il faut faire 'import to set'
- Spoiler:
Une fois que tu as tes icons, sélectionne toutes celles que tu veux dans ta typo (il suffit de cliquer dessus)
- Spoiler:
Avant dernière étape : il faut cliquer en bas sur "Generate font"
- Spoiler:
A présent, tu n'as plus qu'à télécharger le fichier .zip et héberger le dossier "fonts" ainsi que la css qui s'appelle "style.css" (que tu peux renommer)
/!\ il ne faut pas oublier d'appeler la feuille de style dans le head de ta page.
Ensuite, pour utiliser ta nouvelle typo, tu as juste à cliquer sur "get code" (au survol d'un picto)
- Spoiler:
- Code:
<span class="icon-paw"></span>
Quelques remarques.
Remarque 1 : le fichier .zip contient le fichier selection.json ; conserve-le précieusement :p Par défaut, Icomoon garde en mémoire tes différents projets. Mais si tu vides tes cookies de navigateur, tu perdras tout. Grâce à ce fichier json, tu pourras réimporter ton set en quelques clics. Dans "Manage projets", au lieu de faire "new project", il faudra faire "import project" et hop ! ton set sera de nouveau là.
Remarque 2 : ta typo ne contiendra que les pictos que tu as sélectionnés. N'oublie donc pas d'ajouter ceux que tu viens d'uploader.
Remarque 3 : n'oublie pas que pour ton forum, tu peux utiliser dropbox pour héberger ce type de fichiers
Et voilà c'est tout
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|