MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Module 1 - Ma première page HTML
Module 1 - Ma première page HTML
Jeu 30 Avr 2020 - 15:37
Module 1
A la découverte du HTML
Coucou !
Te voilà donc dans ce premier module où nous allons parler de HTML (la CSS viendra dans le module suivant). Ici, nous allons découvrir le code de base d’une page HTML et les balises pour structurer et mettre en page nos textes.
A la fin de ce module, tu seras capable de réaliser ceci :
Mais pas de panique ! Nous allons y aller étape par étape. Voici notre programme :
Pour ne pas t’effrayer dès le début, les tutoriels ne seront pas postés ici, mais nous te les mettrons en avant dans chacun des exercices intermédiaires.
 Même si tu ne veux pas réaliser tous les exos, il va quand même falloir les parcourir pour découvrir les tutoriels conseillés.
Même si tu ne veux pas réaliser tous les exos, il va quand même falloir les parcourir pour découvrir les tutoriels conseillés.
Nous ne pouvons pas coder sans avoir un outil adéquate (parce que oui, faire du code sans un vrai logiciel, ça n’est pas pratique). Pour faciliter la gestion des formations, nous avons décidé d’imposer un outil : SublimeText.
Disponible aussi bien sur Windows, que sur Mac ou Linux, cet outil est gratuit et assez simple d'utilisation. En plus, on peut lui ajouter pas mal de modules utiles et sympa, mais pour nos bidouilles dans cette auto-formations, ça ne sera pas forcément utile :p
Tu peux le télécharger ici.
Quand on ouvre SublimeText on arrive sur une interface très très simple :
Et là : on peut déjà coder ! Mais on va d'abord découvrir les menus qui vont nous servir le plus.
Dans ce menu, on aura besoin de
> New file : pour créer un fichier. Ca ouvre alors un onglet dans la barre du haut :
Globalement, c'est tout ce qu'on va utiliser ici.
> Une petite traduction mais rien de très nouveau ici : cut = couper, copy = copier, paste = coller.
> Line : ici on va se servir surtout de "Indent" ou "Reindent". Ca va nous permettre d'indenter automatiquement le code (nous parlerons de l'indentation dans quelques minutes mais au moins tu sais qu'il y a cette possibilité). Pour que ça fonctionne, il faut sélectionner tout le texte à indenter.
> Comment : Ici on va pouvoir ajouter des commentaires liés au format de notre fichier.
C'est à peu prés tout ce qu'on va utiliser ici : on verra en temps et en heure si quelque chose d'autre nous est nécessaire.
Ici on va beaucoup s'intéresser à la partie Syntax qui va nous permettre de sélectionner le langage utiliser dans notre fichier. Quand on copie / colle un code entier sur un nouveau fichier, souvent il trouve tout seul le langage, mais on peut lui changer ici.
Les autres menus ne nous serviront pas, ou vraiment très peu, ici. Mais n'hésite surtout pas à être un peu curieux et à faire des tests ! Et s'il y a quelque chose que tu ne comprends pas : dis le nous et nous te l'expliquerons.
Si tu as le moindre souci lors de l'installation ou quand tu fais le tour de cet outil, n'hésite surtout pas à venir nous en parler ici (il te suffit d'ouvrir un nouveau topic qui te servira pour toute la suite de ton auto-formation).
Tu vas te servir de ce logiciel à chaque étape, pour chaque module et exercices. Il est donc indispensable que tout soit ok ici
Maintenant que tout est prêt, entrons dans le vif du sujet Je t’invite sans plus attendre à aller jeter un oeil au premier exercice pour apprendre le code de base d’une page HTML.
Je t’invite sans plus attendre à aller jeter un oeil au premier exercice pour apprendre le code de base d’une page HTML.
Te voilà donc dans ce premier module où nous allons parler de HTML (la CSS viendra dans le module suivant). Ici, nous allons découvrir le code de base d’une page HTML et les balises pour structurer et mettre en page nos textes.
A la fin de ce module, tu seras capable de réaliser ceci :
Mais pas de panique ! Nous allons y aller étape par étape. Voici notre programme :
- La structure d’une page HTML
- Les types de balises
- Mise en page de texte
- D’autres balises de mise en page
- Exercice final
Pour ne pas t’effrayer dès le début, les tutoriels ne seront pas postés ici, mais nous te les mettrons en avant dans chacun des exercices intermédiaires.
Avant de commencer
Nous ne pouvons pas coder sans avoir un outil adéquate (parce que oui, faire du code sans un vrai logiciel, ça n’est pas pratique). Pour faciliter la gestion des formations, nous avons décidé d’imposer un outil : SublimeText.
Disponible aussi bien sur Windows, que sur Mac ou Linux, cet outil est gratuit et assez simple d'utilisation. En plus, on peut lui ajouter pas mal de modules utiles et sympa, mais pour nos bidouilles dans cette auto-formations, ça ne sera pas forcément utile :p
Tu peux le télécharger ici.
Découvrons-le ensemble
Quand on ouvre SublimeText on arrive sur une interface très très simple :
- Interface:
Et là : on peut déjà coder ! Mais on va d'abord découvrir les menus qui vont nous servir le plus.
Menu "file"
Dans ce menu, on aura besoin de
> New file : pour créer un fichier. Ca ouvre alors un onglet dans la barre du haut :
- Spoiler:
- Spoiler:
- Spoiler:
Globalement, c'est tout ce qu'on va utiliser ici.
Menu "Edit"
> Une petite traduction mais rien de très nouveau ici : cut = couper, copy = copier, paste = coller.
> Line : ici on va se servir surtout de "Indent" ou "Reindent". Ca va nous permettre d'indenter automatiquement le code (nous parlerons de l'indentation dans quelques minutes mais au moins tu sais qu'il y a cette possibilité). Pour que ça fonctionne, il faut sélectionner tout le texte à indenter.
> Comment : Ici on va pouvoir ajouter des commentaires liés au format de notre fichier.
C'est à peu prés tout ce qu'on va utiliser ici : on verra en temps et en heure si quelque chose d'autre nous est nécessaire.
Menu "View"
Ici on va beaucoup s'intéresser à la partie Syntax qui va nous permettre de sélectionner le langage utiliser dans notre fichier. Quand on copie / colle un code entier sur un nouveau fichier, souvent il trouve tout seul le langage, mais on peut lui changer ici.
Les autres menus ne nous serviront pas, ou vraiment très peu, ici. Mais n'hésite surtout pas à être un peu curieux et à faire des tests ! Et s'il y a quelque chose que tu ne comprends pas : dis le nous et nous te l'expliquerons.
Un souci ? Une question ?
Si tu as le moindre souci lors de l'installation ou quand tu fais le tour de cet outil, n'hésite surtout pas à venir nous en parler ici (il te suffit d'ouvrir un nouveau topic qui te servira pour toute la suite de ton auto-formation).
Tu vas te servir de ce logiciel à chaque étape, pour chaque module et exercices. Il est donc indispensable que tout soit ok ici
Maintenant que tout est prêt, entrons dans le vif du sujet
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Module 1 - Ma première page HTML
Re: Module 1 - Ma première page HTML
Jeu 30 Avr 2020 - 15:38
Module 1
Le code de base d'une page HTML
Bon ! Ton logiciel est ouvert ? Tu es concentré(e) à 100 % ? Parfait ! Il est temps de se mettre au travail :p
La structure d'une page html basique se compose en 3 blocs principaux :
Je te propose d'aller lire ce tutoriel qui te présentera la structure de base d'une page HTML mais aussi les 2 types de balises qui existent
 Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans un sujet à ton nom ici.
Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans un sujet à ton nom ici.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Si tout est clair, allons-y pour quelques manipulations.
Dans notre dossier "Module 1", on va donc créer une page HTML qui va s'appeller "ma-premier-page-manip.html". Pour cela, dans le logiciel, on va cliquer sur File > New file puis File > Save with encoding > utf-8 et là tu choisis où l'enregistrer.
Dans cette page HTML, nous allons copier la structure de base disponible dans le tutoriel, à savoir :
Si tu ouvres la page dans ton navigateur (il te suffit d'aller dans le dossier et de double-cliquer sur fichier, il va automatiquement s'ouvrir dans ton navigateurs web), tu as une page qui ne contient que des points de suspension . Mais tu as aussi ça :
. Mais tu as aussi ça :
L'onglet de ta page s'appelle "titre de la page".
Pour commencer, nous allons changer le titre de l'onglet et nous allons le remplacer par "La première page HTML de Invité".
J'aimerai que tu supprimes les choses qui ne sont pas utiles pour le moment, à savoir l'appel à une page CSS et l'appel du Javascript.
Pour finir, on va supprimer le contenu de la page (ce qui est dans le body) et à la place j'aimerai que tu mettes le commentaire suivant : "Ici se trouvera le contenu de l'exercice de Invité".
Logiquement, tu dois avoir ce rendu au final :
Visuellement, la seule différence que tu vois, c'est le titre de ton onglet
 Pour nous rendre l'exercice, il va te falloir créer (si ce n'est pas déjà fait) un topic à ton nom ici, nous donner le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il va te falloir créer (si ce n'est pas déjà fait) un topic à ton nom ici, nous donner le lien de cet exercice, à savoir :
Ensuite, tu peux choisir de nous rendre les 3 exercices en même temps ou faire un exercice à la fois
En cas de question ou blocage, n'hésite pas à nous le dire Ce n'est pas toujours évident de se lancer ^^
Ce n'est pas toujours évident de se lancer ^^
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
Bon courage
La structure de base d'une page html
La structure d'une page html basique se compose en 3 blocs principaux :
- La doctype
- Le head
- Le body
Je te propose d'aller lire ce tutoriel qui te présentera la structure de base d'une page HTML mais aussi les 2 types de balises qui existent
Quelques manipulations
Si tout est clair, allons-y pour quelques manipulations.
Dans notre dossier "Module 1", on va donc créer une page HTML qui va s'appeller "ma-premier-page-manip.html". Pour cela, dans le logiciel, on va cliquer sur File > New file puis File > Save with encoding > utf-8 et là tu choisis où l'enregistrer.
- Spoiler:
Dans cette page HTML, nous allons copier la structure de base disponible dans le tutoriel, à savoir :
- Code:
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Titre de la page</title>
<link rel="stylesheet" href="style.css" />
<script type="text/javascript" src="monscript.js"></script>
</head>
<body>
...
<!-- Le reste du contenu -->
...
</body>
</html>
Si tu ouvres la page dans ton navigateur (il te suffit d'aller dans le dossier et de double-cliquer sur fichier, il va automatiquement s'ouvrir dans ton navigateurs web), tu as une page qui ne contient que des points de suspension
- Spoiler:
L'onglet de ta page s'appelle "titre de la page".
Exercice n°1
Pour commencer, nous allons changer le titre de l'onglet et nous allons le remplacer par "La première page HTML de Invité".
Exercice n°2
J'aimerai que tu supprimes les choses qui ne sont pas utiles pour le moment, à savoir l'appel à une page CSS et l'appel du Javascript.
Exercice n°3
Pour finir, on va supprimer le contenu de la page (ce qui est dans le body) et à la place j'aimerai que tu mettes le commentaire suivant : "Ici se trouvera le contenu de l'exercice de Invité".
Logiquement, tu dois avoir ce rendu au final :
- Spoiler:
Visuellement, la seule différence que tu vois, c'est le titre de ton onglet
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1154-module-1-ma-premiere-page-html#19481]Module 1 - Manipulation 1[/url]
Ensuite, tu peux choisir de nous rendre les 3 exercices en même temps ou faire un exercice à la fois
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Module 1 - Ma première page HTML
Re: Module 1 - Ma première page HTML
Jeu 30 Avr 2020 - 15:42
Module 1
Nos premières balises
Félicitations, tu as créé ta première page HTML :p Bon cela dit, elle est bien vide... Et si on essayait de mettre notre premier contenu visible ? :p
C'est parti !
Dans une page HTML, on ne va jamais mettre de texte comme ça, sans l'entourer de balises. Comme tu l'as vu dans le tutoriel précédent, il existe des balises paires (une balise qui s'ouvre et une qui se ferme) et des balises orphelines (une seule balise qui s'ouvre et qui se ferme).
Ici, nous allons découvrir quelques balises de structure et de mise en page. Je t'invite donc à lire ce tutoriel.
 Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Si tout est clair, allons-y pour quelques manipulations.
Ici, nous allons travailler dans la même page que précédemment, c'est-à-dire "ma-premier-page-manip.html".
 Si tu n'as pas fait l'exercice précédent, je te mets rapidement ici ce que doit contenir ta page html :
Si tu n'as pas fait l'exercice précédent, je te mets rapidement ici ce que doit contenir ta page html :
Pour commencer, j'aimerai que tu ajoutes un titre général à ta page qui sera "Page HTML de Invité".
Maintenant, nous allons ajouter un bloc qui contiendra un sous-titre et 2 paragraphes.
 Pour générer du faux texte, tu peux te servir du site Lorem Ipseum (il te suffit d'indiquer en bas à droite combien de paragraphe tu veux générer).
Pour générer du faux texte, tu peux te servir du site Lorem Ipseum (il te suffit d'indiquer en bas à droite combien de paragraphe tu veux générer).
 Profitons-en pour parler indentation. Eh oui, pour que ton code soit facilement lisible et que tu t'y retrouves facilement dans l'ouverture et fermeture de tes balises, pense à jeter un oeil à ce tutoriel et surtout, à le respecter
Profitons-en pour parler indentation. Eh oui, pour que ton code soit facilement lisible et que tu t'y retrouves facilement dans l'ouverture et fermeture de tes balises, pense à jeter un oeil à ce tutoriel et surtout, à le respecter 
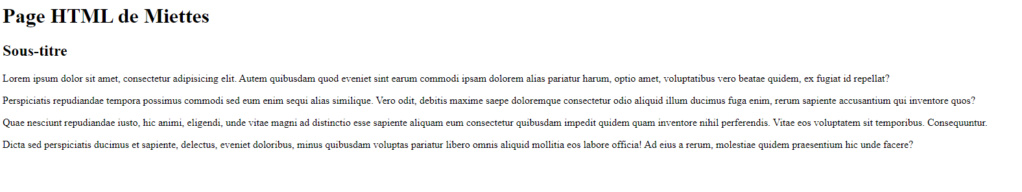
 Tu devrais arriver à ce rendu pour le moment :
Tu devrais arriver à ce rendu pour le moment :
Nous allons maintenant compléter notre page en ajoutant encore des titres et du texte après notre balise bloc. J'aimerai que tu ajoutes dans cet ordre :
- 1 sous-titre
- 1 paragraphe
- 1 sous-sous-titre
- 2 paragraphes
- 1 sous-sous-titre
- 1 paragraphe
- 1 sous-titre
- 3 paragraphes
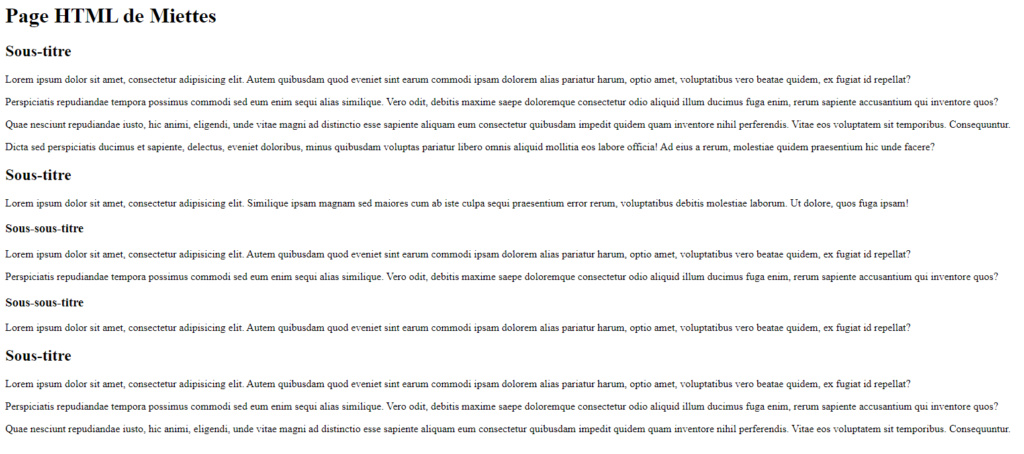
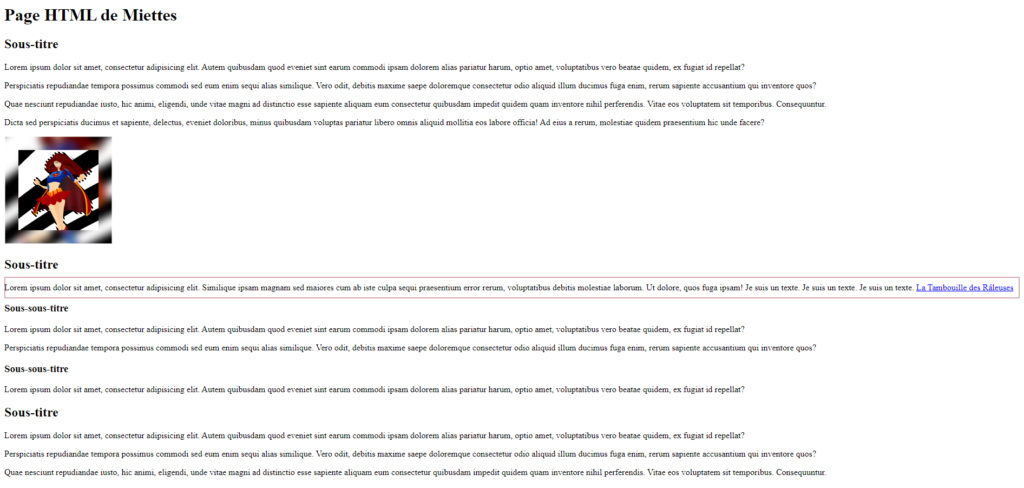
 Ta page doit ressembler à ça :
Ta page doit ressembler à ça :
Nous allons maintenant ajouter 3 élements en ligne contenant chacun le texte suivant "Je suis un texte." dans le paragraphe indiqué sur ma capture :
 Il faut ajouter 3 fois la même balise contenant le même contenu
Il faut ajouter 3 fois la même balise contenant le même contenu 
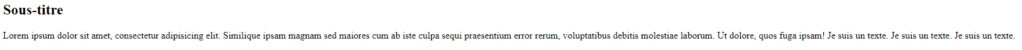
 Cette partie doit ressembler à ça :
Cette partie doit ressembler à ça :
Toujours dans le même paragraphe, j'aimerai que tu ajoutes un texte cliquable "La Tambouille des Râleuses" qui, au clic, ouvrira le forum (https://tambouille-raleuses.forumactif.com/) dans un nouvel onglet.
Et pour finir en beauté, nous allons ajouter dans la div (créée dans l'exercice 2) notre avatar
Logiquement, tu dois avoir ce rendu au final :
 Pour nous rendre l'exercice, il va te falloir créer (si ce n'est pas déjà fait) un topic à ton nom ici, nous donner le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il va te falloir créer (si ce n'est pas déjà fait) un topic à ton nom ici, nous donner le lien de cet exercice, à savoir :
Ensuite, tu peux choisir de nous rendre les 6 exercices en même temps ou faire un exercice à la fois
En cas de question ou blocage, n'hésite pas à nous le dire Ce n'est pas toujours évident de se lancer ^^
Ce n'est pas toujours évident de se lancer ^^
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
Bon courage
C'est parti !
Des balises structurantes
Dans une page HTML, on ne va jamais mettre de texte comme ça, sans l'entourer de balises. Comme tu l'as vu dans le tutoriel précédent, il existe des balises paires (une balise qui s'ouvre et une qui se ferme) et des balises orphelines (une seule balise qui s'ouvre et qui se ferme).
Ici, nous allons découvrir quelques balises de structure et de mise en page. Je t'invite donc à lire ce tutoriel.
Quelques manipulations
Si tout est clair, allons-y pour quelques manipulations.
Ici, nous allons travailler dans la même page que précédemment, c'est-à-dire "ma-premier-page-manip.html".
- Spoiler:
- - un titre de page html personnalisé
Exercice n°1
Pour commencer, j'aimerai que tu ajoutes un titre général à ta page qui sera "Page HTML de Invité".
- A n'ouvrir que si tu es bloqué(e):
- Le titre général d'une page HTML correspond à une balise h1
Exercice n°2
Maintenant, nous allons ajouter un bloc qui contiendra un sous-titre et 2 paragraphes.
- A n'ouvrir que si tu es bloqué(e):
- Quand on parle de "bloc", il s'agit d'une balise div.
Un sous-titre est un élement de hiérarchie. Par défaut :
> titre = h1
> sous-titre = h2
> sous-sous-titre = h3
> sous-sous-sous-titre = h4
Un paragraphe doit être mis entre des balises p.
- Spoiler:
Exercice n°3
Nous allons maintenant compléter notre page en ajoutant encore des titres et du texte après notre balise bloc. J'aimerai que tu ajoutes dans cet ordre :
- 1 sous-titre
- 1 paragraphe
- 1 sous-sous-titre
- 2 paragraphes
- 1 sous-sous-titre
- 1 paragraphe
- 1 sous-titre
- 3 paragraphes
- A n'ouvrir que si tu es bloqué(e):
Tout le contenu de cet exercice se trouve après la balise "div".
Un sous-titre est un élement de hiérarchie. Par défaut :
> titre = h1
> sous-titre = h2
> sous-sous-titre = h3
> sous-sous-sous-titre = h4
Un paragraphe doit être mis entre des balises p.
- Spoiler:
Exercice n°4
Nous allons maintenant ajouter 3 élements en ligne contenant chacun le texte suivant "Je suis un texte." dans le paragraphe indiqué sur ma capture :
- Spoiler:
- A n'ouvrir que si tu es bloqué(e):
- Spoiler:
Exercice n°5
Toujours dans le même paragraphe, j'aimerai que tu ajoutes un texte cliquable "La Tambouille des Râleuses" qui, au clic, ouvrira le forum (https://tambouille-raleuses.forumactif.com/) dans un nouvel onglet.
- A n'ouvrir que si tu es bloqué(e):
- Un texte cliquable est tout simplement un lien, donc une balise a.
Le fait d'ouvrir le lien dans un nouvel onglet se gère via l'attribut target.
Exercice n°6
Et pour finir en beauté, nous allons ajouter dans la div (créée dans l'exercice 2) notre avatar
- A n'ouvrir que si tu es bloqué(e):
- Ici, tu vas donc devoir ajouter une balise img. N'oublie pas les attributs obligatoires

Logiquement, tu dois avoir ce rendu au final :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1154-module-1-ma-premiere-page-html#19484]Module 1 - Manipulation 2[/url]
Ensuite, tu peux choisir de nous rendre les 6 exercices en même temps ou faire un exercice à la fois
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Module 1 - Ma première page HTML
Re: Module 1 - Ma première page HTML
Jeu 30 Avr 2020 - 15:45
Module 1
Quelques balises de mise en page
Coucou 
Maintenant que tu as structuré ta page HTML, découvrons ensemble des balises pour "habiller" un peu nos textes.
Pour commencer, un peu de lecture Je t'invite à lire le tutoriel qui nous servira de support : des balises de mise en page.
Je t'invite à lire le tutoriel qui nous servira de support : des balises de mise en page.
 Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
Est-ce que c'est clair pour toi ? Tu as des questions ? Des choses que tu veux éclaircir ? N'hésite surtout pas à nous dire tout ce qui te passe par la tête dans ton sujet ici.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Si tout est clair, allons-y pour quelques manipulations.
Ici, nous allons travailler dans la même page que précédemment, c'est-à-dire "ma-premier-page-manip.html" et plus précisément dans le paragraphe qui contient les spans et le lien, c'est-à-dire celui-ci :
 Si tu n'as pas fait l'exercice précédent, je te mets rapidement ici ce que doit contenir ta page html pour pouvoir réaliser l'exercice :
Si tu n'as pas fait l'exercice précédent, je te mets rapidement ici ce que doit contenir ta page html pour pouvoir réaliser l'exercice :
Pour commencer, j'aimerai que tu mettes le le lien en gras et en italique.
Le contenu du premier span sera souligné.
Tout le contenu du paragraphe sera écrit en vert (avec ce code couleur : #248c48 ) et en 13px.
Le premier mot du paragraphe sera suivi d'un exposant contenant (1). Le second mot du paragraphe sera suivi d'un indice contenant (a).
Nous allons ensuite barrer le mot "suis" du second span du paragraphe.
Pour finir, nous allons surligner le texte "texte" du second span du paragraphe.
Logiquement, tu dois avoir ce rendu au final :
 Pour nous rendre l'exercice, il va te falloir créer (si ce n'est pas déjà fait) un topic à ton nom ici, nous donner le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il va te falloir créer (si ce n'est pas déjà fait) un topic à ton nom ici, nous donner le lien de cet exercice, à savoir :
Ensuite, tu peux choisir de nous rendre les 6 exercices en même temps ou faire un exercice à la fois
En cas de question ou blocage, n'hésite pas à nous le dire
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
Bon courage
Maintenant que tu as structuré ta page HTML, découvrons ensemble des balises pour "habiller" un peu nos textes.
Des balises de mises en page
Pour commencer, un peu de lecture
Quelques manipulations
Si tout est clair, allons-y pour quelques manipulations.
Ici, nous allons travailler dans la même page que précédemment, c'est-à-dire "ma-premier-page-manip.html" et plus précisément dans le paragraphe qui contient les spans et le lien, c'est-à-dire celui-ci :
- Spoiler:
- Spoiler:
- • une balise paragraphe contenant :
- 3 balises span avec le texte "Je suis un texte."
- un lien cliquable dont le texte est "La Tambouille des Râleuses" et dont le lien s'ouvre dans un nouvel onglet vers "https://tambouille-raleuses.forumactif.com/"
Exercice n°1
Pour commencer, j'aimerai que tu mettes le le lien en gras et en italique.
- A n'ouvrir que si tu es bloqué(e):
- Tout comme en bbcode, n'oublie pas le sens d'ouverture et de fermeture des balises.
Pour t'y retrouver plus facilement, je te conseille de mettre ces nouvelles balises à l'intérieur de la balise "a".
Ici, nous voulons mettre en gras et italique "visuellement" par "sémantiquement", nous utiliserons donc les balises "b" pour le gras et "i" pour l'italique.
Exercice n°2
Le contenu du premier span sera souligné.
- A n'ouvrir que si tu es bloqué(e):
- Tout comme en bbcode, n'oublie pas le sens d'ouverture et de fermeture des balises.
Pour t'y retrouver plus facilement, je te conseille de mettre cette nouvelle balise à l'intérieur de la balise "span".
Exercice n°3
Tout le contenu du paragraphe sera écrit en vert (avec ce code couleur : #248c48 ) et en 13px.
- A n'ouvrir que si tu es bloqué(e):
- Tout comme en bbcode, n'oublie pas le sens d'ouverture et de fermeture des balises.
La balise font étant de type "inline", elle est à mettre à l'intérieur de la balise "p".
Exercice n°4
Le premier mot du paragraphe sera suivi d'un exposant contenant (1). Le second mot du paragraphe sera suivi d'un indice contenant (a).
- A n'ouvrir que si tu es bloqué(e):
- Pour rappel, un exposant est représenté par la balise sup et un indice par la balise sub.
Exercice n°5
Nous allons ensuite barrer le mot "suis" du second span du paragraphe.
- A n'ouvrir que si tu es bloqué(e):
- Ici, on veut barrer "visuellement" et pas "sémantiquement" ; on utilisera donc la balise "s".
Exercice n°6
Pour finir, nous allons surligner le texte "texte" du second span du paragraphe.
Logiquement, tu dois avoir ce rendu au final :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1154-module-1-ma-premiere-page-html#19485]Module 1 - Manipulation 3[/url]
Ensuite, tu peux choisir de nous rendre les 6 exercices en même temps ou faire un exercice à la fois
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Module 1 - Ma première page HTML
Re: Module 1 - Ma première page HTML
Jeu 30 Avr 2020 - 15:47
Module 1
L'exercice final
Hello 
Eh bien, mine de rien, tu sais déjà pas mal de choses en HTML. Eh si on faisait un point sur tout ce que tu as vu pour vérifier que tu as bien tout compris et retenu ?
Prêt(e) ? Alors c'est parti !
 Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Nous voilà donc dans l'exercice final de ce premier module. Rassure-toi, tout ce que tu vas devoir faire ici, nous l'avons fait ensemble pas à pas dans les points précédents ; tu vas voir, c'est hyper simple ^^
Voilà donc ce que tu dois faire sur une nouvelle page HTML qui s'appellera "exercices-finaux.html" qui sera dans ton dossier d'auto-formation :
Voici les informations concernant la page que tu dois coder :
• l'onglet du navigateur qui s'appelle "Mon premier exercice de codage" ;
• un titre de page (= titre de niveau I) ;
• des titres de section (= titres de niveau II) ;
• des sous-titres (= titres de niveau III) ;
• des sous-sous titres (= titres de niveau IV) ;
• un lien ;
• une image ;
• 9 paragraphes ;
• du gras ;
• de l'italique ;
• du texte barré ;
• du texte souligné ;
• du texte "fluoté" ;
• du texte avec une taille et couleur différentes ;
• des sub & des sup.
 Noublie pas que tu peux utiliser [Lorem Ipseum] pour générer du faux texte
Noublie pas que tu peux utiliser [Lorem Ipseum] pour générer du faux texte 
Ton rendu final doit ressembler à ça :
 Pour nous rendre l'exercice, il va te falloir créer (si ce n'est pas déjà fait) un topic à ton nom ici, nous donner le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il va te falloir créer (si ce n'est pas déjà fait) un topic à ton nom ici, nous donner le lien de cet exercice, à savoir :
En cas de question ou blocage, n'hésite pas à nous le dire
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
Bon courage
Eh bien, mine de rien, tu sais déjà pas mal de choses en HTML. Eh si on faisait un point sur tout ce que tu as vu pour vérifier que tu as bien tout compris et retenu ?
Prêt(e) ? Alors c'est parti !
Ton exercice
Nous voilà donc dans l'exercice final de ce premier module. Rassure-toi, tout ce que tu vas devoir faire ici, nous l'avons fait ensemble pas à pas dans les points précédents ; tu vas voir, c'est hyper simple ^^
Voilà donc ce que tu dois faire sur une nouvelle page HTML qui s'appellera "exercices-finaux.html" qui sera dans ton dossier d'auto-formation :
- Spoiler:
Que contient la page ?
Voici les informations concernant la page que tu dois coder :
• l'onglet du navigateur qui s'appelle "Mon premier exercice de codage" ;
• un titre de page (= titre de niveau I) ;
• des titres de section (= titres de niveau II) ;
• des sous-titres (= titres de niveau III) ;
• des sous-sous titres (= titres de niveau IV) ;
• un lien ;
• une image ;
• 9 paragraphes ;
• du gras ;
• de l'italique ;
• du texte barré ;
• du texte souligné ;
• du texte "fluoté" ;
• du texte avec une taille et couleur différentes ;
• des sub & des sup.
Ton rendu final doit ressembler à ça :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1154-module-1-ma-premiere-page-html#19486]Module 1 - Exercice final[/url]
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|