MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Bien comprendre le template "index_body"
Bien comprendre le template "index_body"
Jeu 9 Avr 2020 - 15:24
Bien comprendre le template "index_body"
Bonjour 
Dans ce tutoriel, nous allons essayer de décrypter et comprendre ensemble le template index_body.
 Pour pouvoir suivre les explications, il est indispensable d'être le fondateur du forum.
Pour pouvoir suivre les explications, il est indispensable d'être le fondateur du forum.
 Ici, je ne m'attarderai pas sur les structures HTML. Il est donc indispensable que tu aies des connaissances de base. Si ce n'est pas le cas, je t'invite à (re)lire les tutoriels suivants :
Ici, je ne m'attarderai pas sur les structures HTML. Il est donc indispensable que tu aies des connaissances de base. Si ce n'est pas le cas, je t'invite à (re)lire les tutoriels suivants :
• Les bases du HTML
• Les principales balises
• Des balises de mise en page
• Les tableaux
• Les listes
• Comment appeler de la CSS dans une page web ?
• Les propriétés les plus courantes
• Des propriétés structurantes
• [Intermédiaire] Les display ? Kesako ?
Pour simplifier le tutoriel, j'ai décidé de le diviser en 6 parties, chacune correspondant à une version de forum. Même si les variables utilisées sont les mêmes, les structures sont parfois différentes. Cela rendra donc la compréhension plus simple (en tout cas, je l'espère )
)
Pour commencer, ouvre le template index_body qui se trouve dans Panneau d'administration (en mode avancé) > Affichage > Templates > Général.
 Je me base sur les templates par défaut pour chaque version, si tu as modifié tes templates tu auras des différences avec ce que j'explique ici.
Je me base sur les templates par défaut pour chaque version, si tu as modifié tes templates tu auras des différences avec ce que j'explique ici.
Ensuite, clique sur le lien de ta version :
• phpBB2
• phpBB3
• PunBB
• Invision
• ModernBB
• AwesomeBB
 Si tu as la moindre question à propos de ce tutoriel, d'une variable mal expliquée ou oubliée, ou encore sur la structure, n'hésite pas à poster à la suite de ce tutoriel, en précisant bien la version
Si tu as la moindre question à propos de ce tutoriel, d'une variable mal expliquée ou oubliée, ou encore sur la structure, n'hésite pas à poster à la suite de ce tutoriel, en précisant bien la version 
Dans ce tutoriel, nous allons essayer de décrypter et comprendre ensemble le template index_body.
HTML
• Les bases du HTML
• Les principales balises
• Des balises de mise en page
• Les tableaux
• Les listes
CSS
• Comment appeler de la CSS dans une page web ?
• Les propriétés les plus courantes
• Des propriétés structurantes
• [Intermédiaire] Les display ? Kesako ?
Pour simplifier le tutoriel, j'ai décidé de le diviser en 6 parties, chacune correspondant à une version de forum. Même si les variables utilisées sont les mêmes, les structures sont parfois différentes. Cela rendra donc la compréhension plus simple (en tout cas, je l'espère
Pour commencer, ouvre le template index_body qui se trouve dans Panneau d'administration (en mode avancé) > Affichage > Templates > Général.
Ensuite, clique sur le lien de ta version :
• phpBB2
• phpBB3
• PunBB
• Invision
• ModernBB
• AwesomeBB
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "index_body"
Re: Bien comprendre le template "index_body"
Jeu 9 Avr 2020 - 15:25
Version phpBB2
Ce template sert à afficher plusieurs parties de l'index :
> Le message d'accueil :
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
L'appel des javascript ajoutés
Le template commence directement par :
- Code:
{JAVASCRIPT}
Ceci sert à appeler tous les javascripts qui sont installés dans Modules > Gestion des codes javascript
Le message d'accueil
Le template continue par ce code, qui correspond au message d'accueil (par défaut à remplir dans le panneau d'administration > Affichage > Page d'accueil > Généralités ) :
- Code:
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc du message paramétré dans panneau d'administration > Affichage > Page d'accueil > Généralités
- Code:
<!-- BEGIN message_admin_index -->
Le code
<!-- END message_admin_index -->
• Afficher le contenu du bloc (correspond à la partie "Titre du message :"):
- Code:
<!-- BEGIN message_admin_titre -->
Le code
<!-- END message_admin_titre -->
• {message_admin_index.message_admin_titre.MES_TITRE} : correspond au contenu du titre (paramétré dans l'espace "Titre du message :").
• Afficher le contenu du message (correspond à la partie "Contenu du message:") :
- Code:
<!-- BEGIN message_admin_txt -->
Le code
<!-- END message_admin_txt -->
• {message_admin_index.message_admin_txt.MES_TXT} : correspond au contenu du message (paramétré dans l'espace "Contenu du message:").
Connexion rapide en haut du forum
Nous retrouvons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
Il correspond à la connexion rapide affichée en haut du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en haut" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en haut" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_header -->
Le code
<!-- END switch_user_login_form_header -->
• {S_LOGIN_ACTION} : indique au formulaire à quoi il sert
• {L_USERNAME} : correspond au texte "Nom d'utilisateur"
• {AUTOLOGIN_CHECKED} : correspond à la case cochée par défaut pour la connexion automatique
• {L_AUTO_LOGIN} : correspond au texte "Connexion automatique"
• {L_PASSWORD} : correspond au texte "Mot de passe"
• {S_HIDDEN_FIELDS} : contient des champs cachés pour l'envoi du formulaire. A ne pas supprimer
• Afficher la connexion par les réseaux sociaux et / ou topic'it :
- Code:
<!-- BEGIN switch_social_login -->
Le code
<!-- END switch_social_login -->
• {switch_user_login_form_header.switch_social_login.L_OR} : le mot "OU" entre les méthodes de connexion
• Afficher la connexion via facebook (à paramétrer dans : Panneau d'Administration > Modules > Réseaux sociaux > Facebook > Activer le module Facebook Connect" à oui) :
- Code:
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
• Afficher la connexion via topic'it (à paramétrer dans : Panneau d'Administration > Utilisateurs et groupes > Utilisateurs > Option des utilisateurs > Activer le bouton Topic'it Connect sur le forum à oui ) :
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
Chatbox en haut du forum
La chatbox se place en haut, en bas ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en haut :
- Code:
{CHATBOX_TOP}
Le corps du forum
On retrouve ensuite ce petit code :
- Code:
{BOARD_INDEX}
Les liens sous les catégories
On trouve ensuite le code qui fait apparaitre les liens en dessous des catégories :
- Spoiler:
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
Ce qu'il faut comprendre
• Afficher si le visiteur est connecté :
- Code:
<!-- BEGIN switch_user_logged_in -->
Le code
<!-- END switch_user_logged_in -->
• {U_MARK_READ} : URL qui permet de tout marque en "lu"
• {L_MARK_FORUMS_READ} : Correspond au texte "Marquer tous les forums comme lus"
• Afficher si la suppression des cookies est autorisée
- Code:
<!-- BEGIN switch_delete_cookies -->
Le code
<!-- END switch_delete_cookies -->
• {switch_delete_cookies.U_DELETE_COOKIES} : URL qui permet de supprimer les cookies
• {switch_delete_cookies.L_DELETE_COOKIES} : Correspond au texte "Supprimer les cookies du forum"
• {U_TODAY_ACTIVE} : URL menant à la page des sujets actifs du jour
• {L_TODAY_ACTIVE} : correspond au texte "Sujets actifs du jour".
• {U_TODAY_POSTERS} : URL menant à la page des meilleurs posteurs du jour
• {L_TODAY_POSTERS} : correspond au texte "Top 20 des posteurs du jour"
• {U_OVERALL_POSTERS} : URL menant à la page des meilleurs posteurs du forum
• {L_OVERALL_POSTERS} : correspond au texte "Top 20 des posteurs du forum"
Connexion rapide en bas du forum
Nous avons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
Il correspond à la connexion rapide affichée en bas du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en bas" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en bas" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
Le code
<!-- END switch_user_login_form_footer -->
Pour tout le reste, c'est exactement le même bloc que pour la connexion en haut (voir plus haut dans le tutoriel)
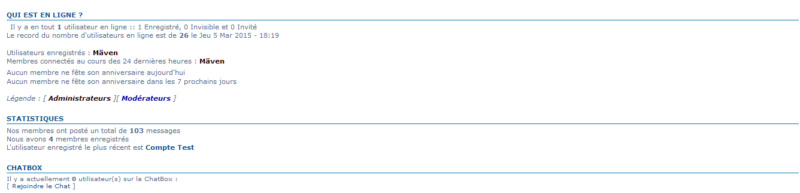
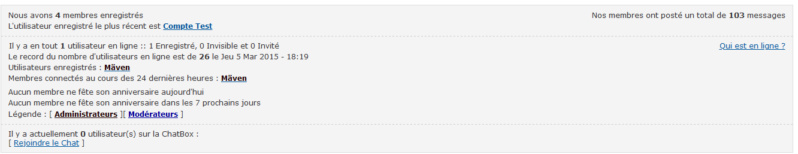
Le "Qui est en ligne"
La grosse partie de code suivante correspond au Qui est en Ligne :
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
- Spoiler:
Ce qu'il faut comprendre
• le contenu du QEEL est entre ces balises
- Code:
<!-- BEGIN disable_viewonline -->
Le code
<!-- END disable_viewonline -->
• Si le titre du QEEL est sous forme de lien :
- Code:
<!-- BEGIN switch_viewonline_link -->
Le code
<!-- END switch_viewonline_link -->
• {U_VIEWONLINE} : URL qui mène à la page de "qui est en ligne".
• {L_WHO_IS_ONLINE} : correspond au texte "Qui est en ligne ?"
• Affiche le titre du QEEL sans le lien :
- Code:
<!-- BEGIN switch_viewonline_nolink -->
Le code
<!-- END switch_viewonline_nolink -->
• {L_ONLINE_IMG} : URL de l'image du QEEL (mise dans Affichage > Images )
• {TOTAL_POSTS} : correspond au texte par défaut "Nos membres ont posté un total de X messages"
• {TOTAL_USERS} : correspond au texte par défaut "Nous avons X membres enregistrés"
• {NEWEST_USER} : correspond au texte par défaut "L'utilisateur enregistré le plus récent est PSEUDO"
• {TOTAL_USERS_ONLINE} : correspond au texte par défaut "Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité "
• {RECORD_USERS} : correspond au texte par défaut "Le record du nombre d'utilisateurs en ligne est de 26 le Jeu 5 Mar 2015 - 18:19"
• {LOGGED_IN_USER_LIST} : correspond au texte par défaut "Utilisateurs enregistrés : Mäven"
• {L_CONNECTED_MEMBERS} : correspond au texte par défaut "Membres connectés au cours des 24 dernières heures : Mäven"
- Code:
<table></table>
• {L_WHOSBIRTHDAY_TODAY} : correspond au texte par défaut "Aucun membre ne fête son anniversaire aujourd'hui"
- Code:
<table></table>
• {L_WHOSBIRTHDAY_WEEK} : correspond au texte par défaut "Aucun membre ne fête son anniversaire dans les 7 prochains jours"
- Code:
<table></table>
•{LEGEND} : correspond au texte "Légende "
•{GROUP_LEGEND} : Correspond à la liste des groupes paramétrés en visible dans le PA
• Afficher si la chatbox est activée sur le forum :
- Code:
<!-- BEGIN switch_chatbox_activate -->
Le code
<!-- END switch_chatbox_activate -->
• {TOTAL_CHATTERS_ONLINE} : correspond au texte par défaut "Il y a actuellement 0 utilisateur(s) sur la ChatBox : "
• {CHATTERS_LIST} : correspond à la liste des personnes connectées sur la CB.
• On affiche l'url vers la CB en pop-up : correspond au texte "[ Rejoindre le Chat ]"
- Code:
<!-- BEGIN switch_chatbox_popup -->
Le code
<!-- END switch_chatbox_popup -->
Chatbox en bas du forum
La chatbox se place en bas, en haut ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en bas:
- Code:
{CHATBOX_BOTTOM}
La légende des images de l'index
Enfin, on termine par ce qui est affiché tout en bas du forum : la légende pour savoir à quelle image correspond quel état de section.
- Code:
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
- Spoiler:
Ce qu'il faut comprendre
• On affiche la légende (elle peut être retiré via Panneau d'administration > Général > Messages et Emails > cofiguration > " Afficher la légende des statuts des messages :") :
- Code:
<!-- BEGIN switch_legend -->
Le code
<!-- END switch_legend -->
• {FORUM_NEW_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Nouveau
• {L_NEW_POSTS} : correspond au texte par défaut "Nouveaux messages"
• {FORUM_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums >
• {L_NO_NEW_POSTS} : correspond au texte par défaut "Pas de nouveaux messages " > Forum
• {FORUM_LOCKED_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Verrouillé
• {L_FORUM_LOCKED} : correspond au texte par défaut "Forum Verrouillé"
La fin du template
Le template se termine par ce code :
- Code:
{AUTO_DST}
Cette variable sert à gérer automatiquement le changement d'heure été / hiver
Remarque
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "index_body"
Re: Bien comprendre le template "index_body"
Jeu 9 Avr 2020 - 15:26
Version phpBB3
Ce template sert à afficher plusieurs parties de l'index :
> La date de dernière visite et l'heure actuelle :
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
L'appel des javascript ajoutés
Le template commence directement par :
- Code:
{JAVASCRIPT}
Ceci sert à appeler tous les javascripts qui sont installés dans Modules > Gestion des codes javascript
La date de dernière visite et date actuelle
L'appel du javascript est suivi par l'affichage de la date actuelle ainsi que de la date de dernière visite.
- Code:
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
{CAT_NAME}
<br class="clear" />
- Spoiler:
Ce qu'il faut comprendre
• Affiche uniquement si l'utilisateur est connecté :
- Code:
<!-- BEGIN switch_user_logged_in -->
Le code
<!-- END switch_user_logged_in -->
• {LAST_VISIT_DATE} : Date de la dernière visite. Correspond au texte par défaut "Dernière visite le Mar 24 Mar 2020 - 18:41"
• {CURRENT_TIME} : correspond à la date et l'heure actuelle
• {CAT_NAME} : je n'ai pas trouvé l'utilité de ce code..
Connexion rapide en haut du forum
Nous retrouvons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
Il correspond à la connexion rapide affichée en haut du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en haut" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en haut" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_header -->
Le code
<!-- END switch_user_login_form_header -->
• {S_LOGIN_ACTION} : indique au formulaire à quoi il sert
• {L_USERNAME} : correspond au texte "Nom d'utilisateur"
• {L_PASSWORD} : correspond au texte "Mot de passe"
• {L_AUTO_LOGIN} : correspond au texte "Connexion automatique"
• {AUTOLOGIN_CHECKED} : correspond à la case cochée par défaut pour la connexion automatique
• {S_HIDDEN_FIELDS} : contient des champs cachés pour l'envoi du formulaire. A ne pas supprimer
• Afficher la connexion par les réseaux sociaux et / ou topic'it :
- Code:
<!-- BEGIN switch_social_login -->
Le code
<!-- END switch_social_login -->
• Afficher la connexion via facebook (à paramétrer dans : Panneau d'Administration > Modules > Réseaux sociaux > Facebook > Activer le module Facebook Connect" à oui) :
- Code:
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
• Afficher la connexion via topic'it (à paramétrer dans : Panneau d'Administration > Utilisateurs et groupes > Utilisateurs > Option des utilisateurs > Activer le bouton Topic'it Connect sur le forum à oui ) :
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
Le message d'accueil
Le template continue par ce code, qui correspond au message d'accueil (par défaut à remplir dans le panneau d'administration > Affichage > Page d'accueil > Généralités ) :
- Code:
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc du message paramétré dans panneau d'administration > Affichage > Page d'accueil > Généralités
- Code:
<!-- BEGIN message_admin_index -->
Le code
<!-- END message_admin_index -->
• Afficher le contenu du bloc (correspond à la partie "Titre du message :"):
- Code:
<!-- BEGIN message_admin_titre -->
Le code
<!-- END message_admin_titre -->
• {message_admin_index.message_admin_titre.MES_TITRE} : correspond au contenu du titre (paramétré dans l'espace "Titre du message :").
• Afficher le contenu du message (correspond à la partie "Contenu du message:") :
- Code:
<!-- BEGIN message_admin_txt -->
Le code
<!-- END message_admin_txt -->
• {message_admin_index.message_admin_txt.MES_TXT} : correspond au contenu du message (paramétré dans l'espace "Contenu du message:").
Chatbox en haut du forum
La chatbox se place en haut, en bas ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en haut :
- Code:
{CHATBOX_TOP}
Le corps du forum
On retrouve ensuite ce petit code :
- Code:
{BOARD_INDEX}
Le "Qui est en ligne"
La grosse partie de code suivante correspond au Qui est en Ligne :
- Code:
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
- Spoiler:
Ce qu'il faut comprendre
• le contenu du QEEL est entre ces balises
- Code:
<!-- BEGIN disable_viewonline -->
Le code
<!-- END disable_viewonline -->
• Si le titre du QEEL est sous forme de lien :
- Code:
<!-- BEGIN switch_viewonline_link -->
Le code
<!-- END switch_viewonline_link -->
• {U_VIEWONLINE} : URL qui mène à la page de "qui est en ligne".
• {L_WHO_IS_ONLINE} : correspond au texte "Qui est en ligne ?"
• Affiche le titre du QEEL sans le lien :
- Code:
<!-- BEGIN switch_viewonline_nolink -->
Le code
<!-- END switch_viewonline_nolink -->
• {L_ONLINE_IMG} : URL de l'image du QEEL (mise dans Affichage > Images )
• {TOTAL_USERS_ONLINE} : correspond au texte par défaut "Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité "
• {RECORD_USERS} : correspond au texte par défaut "Le record du nombre d'utilisateurs en ligne est de 26 le Jeu 5 Mar 2015 - 18:19"
• {LOGGED_IN_USER_LIST} : correspond au texte par défaut "Utilisateurs enregistrés : Mäven"
• {L_CONNECTED_MEMBERS} : correspond au texte par défaut "Membres connectés au cours des 24 dernières heures : Mäven"
• {L_WHOSBIRTHDAY_TODAY} : correspond au texte par défaut "Aucun membre ne fête son anniversaire aujourd'hui"
• {L_WHOSBIRTHDAY_WEEK} : correspond au texte par défaut "Aucun membre ne fête son anniversaire dans les 7 prochains jours"
•{LEGEND} : correspond au texte "Légende "
•{GROUP_LEGEND} : Correspond à la liste des groupes paramétrés en visible dans le PA
•Affiche le titre "statistiques" avec un lien :
- Code:
<!-- BEGIN switch_statistics_link -->
Le code
<!-- END switch_statistics_link -->
• {U_STATISTICS} : URL vers la page de statistiques
• {L_STATISTICS} : correspond au texte par défaut "Statistiques"
•Affiche le titre "statistiques" avec sans lien :
- Code:
<!-- BEGIN switch_statistics_nolink -->
Le code
<!-- END switch_statistics_nolink -->
• {TOTAL_POSTS} : correspond au texte par défaut "Nos membres ont posté un total de X messages"
• {TOTAL_USERS} : correspond au texte par défaut "Nous avons X membres enregistrés"
• {NEWEST_USER} : correspond au texte par défaut "L'utilisateur enregistré le plus récent est PSEUDO"
• Afficher si la chatbox est activée sur le forum :
- Code:
<!-- BEGIN switch_chatbox_activate -->
Le code
<!-- END switch_chatbox_activate -->
• {TOTAL_CHATTERS_ONLINE} : correspond au texte par défaut "Il y a actuellement 0 utilisateur(s) sur la ChatBox : "
• {CHATTERS_LIST} : correspond à la liste des personnes connectées sur la CB.
• On affiche l'url vers la CB en pop-up : correspond au texte "[ Rejoindre le Chat ]"
- Code:
<!-- BEGIN switch_chatbox_popup -->
Le code
<!-- END switch_chatbox_popup -->
Chatbox en bas du forum
La chatbox se place en bas, en haut ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en bas:
- Code:
{CHATBOX_BOTTOM}
Connexion rapide en bas du forum
Nous avons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
Il correspond à la connexion rapide affichée en bas du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en bas" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en bas" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
Le code
<!-- END switch_user_login_form_footer -->
Pour tout le reste, c'est exactement le même bloc que pour la connexion en haut (voir plus haut dans le tutoriel)
La légende des images de l'index
Enfin, on termine par ce qui est affiché tout en bas du forum : la légende pour savoir à quelle image correspond quel état de section.
- Code:
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
- Spoiler:
Ce qu'il faut comprendre
• On affiche la légende (elle peut être retiré via Panneau d'administration > Général > Messages et Emails > cofiguration > " Afficher la légende des statuts des messages :") :
- Code:
<!-- BEGIN switch_legend -->
Le code
<!-- END switch_legend -->
• {FORUM_NEW_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Nouveau
• {L_NEW_POSTS} : correspond au texte par défaut "Nouveaux messages"
• {FORUM_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums >
• {L_NO_NEW_POSTS} : correspond au texte par défaut "Pas de nouveaux messages " > Forum
• {FORUM_LOCKED_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Verrouillé
• {L_FORUM_LOCKED} : correspond au texte par défaut "Forum Verrouillé"
La fin du template
Le template se termine par ce code :
- Code:
{AUTO_DST}
Cette variable sert à gérer automatiquement le changement d'heure été / hiver
Remarque
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "index_body"
Re: Bien comprendre le template "index_body"
Jeu 9 Avr 2020 - 15:26
Version punBB
Ce template sert à afficher plusieurs parties de l'index :
> La date de dernière visite ou l'invitation à se connecter selon si on est connecté ou non, ainsi que des liens :
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
L'appel des javascript ajoutés
Le template commence directement par :
- Code:
{JAVASCRIPT}
Ceci sert à appeler tous les javascripts qui sont installés dans Modules > Gestion des codes javascript
La date de dernière visite et liens
L'appel du javascript est suivi par l'affichage de la date actuelle ainsi que l'information sur le nom d'utilisateur connecté, suivi des liens pour voir les messages sans réponse, ou encore les nouveaux messages depuis la dernière visite.
En mode "non connecté", se sont des liens de connexion qui sont affichés.
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
- Spoiler:
Ce qu'il faut comprendre
• Affiche uniquement si l'utilisateur est connecté :
- Code:
<!-- BEGIN switch_user_logged_in -->
Le code
<!-- END switch_user_logged_in -->
• {U_SEARCH_NEW} : URL qui mène à la page des nouveaux messages depuis la dernière visite
• {L_SEARCH_NEW} : correspond au texte par défaut "Voir les nouveaux messages depuis votre dernière visite ".
• {U_SEARCH_SELF} : URL qui mène à la page des messages de l'utilisateur connecté
• {L_SEARCH_SELF} : correspond au texte par défaut "Voir ses messages".
• {U_SEARCH_UNANSWERED} : URL qui mène à la page des messages sans réponses
• {L_SEARCH_UNANSWERED} : correspond au texte par défaut "Voir les messages sans réponses".
• {U_MARK_READ} : URL pour que tous les messages soient marqué en "lu"
• {L_MARK_READ} : correspond au texte par défaut "Marquer tous les forums comme lus".
• {LOGGED_AS} : correspond au texte par défaut : "Connecté en tant que PSEUDO"
• {LAST_VISIT_DATE} : Date de la dernière visite. Correspond au texte par défaut "Dernière visite le Mar 24 Mar 2020 - 18:41"
• Affiche le contenu de la boucle uniquement si l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_logged_out -->
Le code
<!-- END switch_user_logged_out -->
• {L_NOT_CONNECTED} : correspond au texte par défaut "Vous n'êtes pas connecté"
• {L_LOGIN_REGISTER} : correspond aux liens "Connectez-vous ou enregistrez-vous"
Le message d'accueil
Le template continue par ce code, qui correspond au message d'accueil (par défaut à remplir dans le panneau d'administration > Affichage > Page d'accueil > Généralités ) :
- Code:
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc du message paramétré dans panneau d'administration > Affichage > Page d'accueil > Généralités
- Code:
<!-- BEGIN message_admin_index -->
Le code
<!-- END message_admin_index -->
• Afficher le contenu du bloc (correspond à la partie "Titre du message :"):
- Code:
<!-- BEGIN message_admin_titre -->
Le code
<!-- END message_admin_titre -->
• {message_admin_index.message_admin_titre.MES_TITRE} : correspond au contenu du titre (paramétré dans l'espace "Titre du message :").
• Afficher le contenu du message (correspond à la partie "Contenu du message:") :
- Code:
<!-- BEGIN message_admin_txt -->
Le code
<!-- END message_admin_txt -->
• {message_admin_index.message_admin_txt.MES_TXT} : correspond au contenu du message (paramétré dans l'espace "Contenu du message:").
Connexion rapide en haut du forum
Nous retrouvons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
Il correspond à la connexion rapide affichée en haut du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en haut" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en haut" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_header -->
Le code
<!-- END switch_user_login_form_header -->
• {S_LOGIN_ACTION} : indique au formulaire à quoi il sert
• {L_USERNAME} : correspond au texte "Nom d'utilisateur"
• {L_PASSWORD} : correspond au texte "Mot de passe"
• {L_AUTO_LOGIN} : correspond au texte "Connexion automatique"
• {AUTOLOGIN_CHECKED} : correspond à la case cochée par défaut pour la connexion automatique
• {S_HIDDEN_FIELDS} : contient des champs cachés pour l'envoi du formulaire. A ne pas supprimer
• Afficher la connexion par les réseaux sociaux et / ou topic'it :
- Code:
<!-- BEGIN switch_social_login -->
Le code
<!-- END switch_social_login -->
• Afficher la connexion via facebook (à paramétrer dans : Panneau d'Administration > Modules > Réseaux sociaux > Facebook > Activer le module Facebook Connect" à oui) :
- Code:
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
• Afficher la connexion via topic'it (à paramétrer dans : Panneau d'Administration > Utilisateurs et groupes > Utilisateurs > Option des utilisateurs > Activer le bouton Topic'it Connect sur le forum à oui ) :
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
Chatbox en haut du forum
La chatbox se place en haut, en bas ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en haut :
- Code:
{CHATBOX_TOP}
Le corps du forum
On retrouve ensuite ce petit code :
- Code:
{BOARD_INDEX}
Le "Qui est en ligne"
La grosse partie de code suivante correspond au Qui est en Ligne :
- Code:
<!-- BEGIN disable_viewonline -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
- Spoiler:
Ce qu'il faut comprendre
• le contenu du QEEL est entre ces balises
- Code:
<!-- BEGIN disable_viewonline -->
Le code
<!-- END disable_viewonline -->
• {TOTAL_POSTS} : correspond au texte par défaut "Nos membres ont posté un total de X messages"
• {TOTAL_USERS} : correspond au texte par défaut "Nous avons X membres enregistrés"
• {NEWEST_USER} : correspond au texte par défaut "L'utilisateur enregistré le plus récent est PSEUDO"
• {L_ONLINE_IMG} : URL de l'image du QEEL (mise dans Affichage > Images )
• Si le titre du QEEL est sous forme de lien :
- Code:
<!-- BEGIN switch_viewonline_link -->
Le code
<!-- END switch_viewonline_link -->
• {U_VIEWONLINE} : URL qui mène à la page de "qui est en ligne".
• {L_WHO_IS_ONLINE} : correspond au texte "Qui est en ligne ?"
• Affiche le titre du QEEL sans le lien :
- Code:
<!-- BEGIN switch_viewonline_nolink -->
Le code
<!-- END switch_viewonline_nolink -->
• {TOTAL_USERS_ONLINE} : correspond au texte par défaut "Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité "
• {RECORD_USERS} : correspond au texte par défaut "Le record du nombre d'utilisateurs en ligne est de 26 le Jeu 5 Mar 2015 - 18:19"
• {LOGGED_IN_USER_LIST} : correspond au texte par défaut "Utilisateurs enregistrés : Mäven"
• {L_CONNECTED_MEMBERS} : correspond au texte par défaut "Membres connectés au cours des 24 dernières heures : Mäven"
• {L_WHOSBIRTHDAY_TODAY} : correspond au texte par défaut "Aucun membre ne fête son anniversaire aujourd'hui"
• {L_WHOSBIRTHDAY_WEEK} : correspond au texte par défaut "Aucun membre ne fête son anniversaire dans les 7 prochains jours"
•{LEGEND} : correspond au texte "Légende "
•{GROUP_LEGEND} : Correspond à la liste des groupes paramétrés en visible dans le PA
• Afficher si la chatbox est activée sur le forum :
- Code:
<!-- BEGIN switch_chatbox_activate -->
Le code
<!-- END switch_chatbox_activate -->
• {TOTAL_CHATTERS_ONLINE} : correspond au texte par défaut "Il y a actuellement 0 utilisateur(s) sur la ChatBox : "
• {CHATTERS_LIST} : correspond à la liste des personnes connectées sur la CB.
• On affiche l'url vers la CB en pop-up : correspond au texte "[ Rejoindre le Chat ]"
- Code:
<!-- BEGIN switch_chatbox_popup -->
Le code
<!-- END switch_chatbox_popup -->
Connexion rapide en bas du forum
Nous avons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</div>
<!-- END switch_social_login -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
Il correspond à la connexion rapide affichée en bas du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en bas" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en bas" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
Le code
<!-- END switch_user_login_form_footer -->
Pour tout le reste, c'est exactement le même bloc que pour la connexion en haut (voir plus haut dans le tutoriel)
Chatbox en bas du forum
La chatbox se place en bas, en haut ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en bas:
- Code:
{CHATBOX_BOTTOM}
La légende des images de l'index
Enfin, on termine par ce qui est affiché tout en bas du forum : la légende pour savoir à quelle image correspond quel état de section.
- Code:
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
- Spoiler:
Ce qu'il faut comprendre
• On affiche la légende (elle peut être retiré via Panneau d'administration > Général > Messages et Emails > cofiguration > " Afficher la légende des statuts des messages :") :
- Code:
<!-- BEGIN switch_legend -->
Le code
<!-- END switch_legend -->
• {FORUM_NEW_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Nouveau
• {L_NEW_POSTS} : correspond au texte par défaut "Nouveaux messages"
• {FORUM_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums >
• {L_NO_NEW_POSTS} : correspond au texte par défaut "Pas de nouveaux messages " > Forum
• {FORUM_LOCKED_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Verrouillé
• {L_FORUM_LOCKED} : correspond au texte par défaut "Forum Verrouillé"
La fin du template
Le template se termine par ce code :
- Code:
{AUTO_DST}
Cette variable sert à gérer automatiquement le changement d'heure été / hiver
Remarque
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "index_body"
Re: Bien comprendre le template "index_body"
Jeu 9 Avr 2020 - 15:27
Version Invision
Ce template sert à afficher plusieurs parties de l'index :
> Le fil d'ariane :
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
L'appel des javascript ajoutés
Le template commence directement par :
- Code:
{JAVASCRIPT}
Ceci sert à appeler tous les javascripts qui sont installés dans Modules > Gestion des codes javascript
Le nom du forum et le fil d'ariane
On retrouve en premier lieu l'url du forum et le fil d'ariane afin de savoir "où" on se trouve sur le forum.
- Code:
<ul id="navstrip" class="clearfix">
<li class="begin"><a href="{U_INDEX}"><span>{L_INDEX}</span></a></li>
{NAV_CAT_DESC}
</ul>
- Spoiler:
Ce qu'il faut comprendre
• {U_INDEX} : URL du forum
• {L_INDEX} : Nom du forum
• {NAV_CAT_DESC} : c'est le fil d'ariane du forum pour savoir où on se trouve. Je n'ai pas trouvé l'utilité ici puisqu'on est forcément sur l'index.
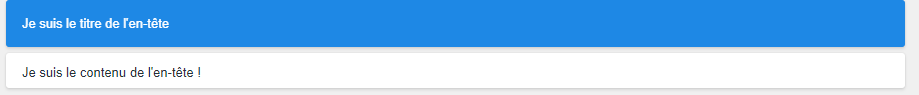
La date de dernière visite panneau d'accueil
Le code suivant concerne le "message d'accueil" (par défaut à remplir dans le panneau d'administration > Affichage > Page d'accueil > Généralités ) :
- Code:
<!-- BEGIN message_admin_index -->
<div class="newslink">
<p class="date">{LAST_VISIT_DATE}</p>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc du message paramétré dans panneau d'administration > Affichage > Page d'accueil > Généralités
- Code:
<!-- BEGIN message_admin_index -->
Le code
<!-- END message_admin_index -->
• {LAST_VISIT_DATE} : Date de la dernière visite. Correspond au texte par défaut "Dernière visite le Mar 24 Mar 2020 - 18:41"
• Afficher le contenu du bloc (correspond à la partie "Titre du message :"):
- Code:
<!-- BEGIN message_admin_titre -->
Le code
<!-- END message_admin_titre -->
• {message_admin_index.message_admin_titre.MES_TITRE} : correspond au contenu du titre (paramétré dans l'espace "Titre du message :").
• Afficher le contenu du message (correspond à la partie "Contenu du message:") :
- Code:
<!-- BEGIN message_admin_txt -->
Le code
<!-- END message_admin_txt -->
• {message_admin_index.message_admin_txt.MES_TXT} : correspond au contenu du message (paramétré dans l'espace "Contenu du message:").
Connexion rapide en haut du forum
Nous retrouvons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<div class="borderwrap module">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="box-content ipbform user_login_form center" style="padding:5px 0;">
<label><span class="genmed">{L_USERNAME}:</span> <input class="" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<br />
<!-- END switch_user_login_form_header -->
Il correspond à la connexion rapide affichée en haut du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en haut" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en haut" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_header -->
Le code
<!-- END switch_user_login_form_header -->
• {S_LOGIN_ACTION} : indique au formulaire à quoi il sert
• {L_USERNAME} : correspond au texte "Nom d'utilisateur"
• {L_PASSWORD} : correspond au texte "Mot de passe"
• {L_AUTO_LOGIN} : correspond au texte "Connexion automatique"
• {AUTOLOGIN_CHECKED} : correspond à la case cochée par défaut pour la connexion automatique
• {S_HIDDEN_FIELDS} : contient des champs cachés pour l'envoi du formulaire. A ne pas supprimer
• Afficher la connexion par les réseaux sociaux et / ou topic'it :
- Code:
<!-- BEGIN switch_social_login -->
Le code
<!-- END switch_social_login -->
• Afficher la connexion via facebook (à paramétrer dans : Panneau d'Administration > Modules > Réseaux sociaux > Facebook > Activer le module Facebook Connect" à oui) :
- Code:
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
• Afficher la connexion via topic'it (à paramétrer dans : Panneau d'Administration > Utilisateurs et groupes > Utilisateurs > Option des utilisateurs > Activer le bouton Topic'it Connect sur le forum à oui ) :
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
Chatbox en haut du forum
La chatbox se place en haut, en bas ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en haut :
- Code:
{CHATBOX_TOP}
Le corps du forum
On retrouve ensuite ce petit code :
- Code:
{BOARD_INDEX}
qui appelle en réalité le template index_box (qui est détaillé juste ici )
Le "Qui est en ligne"
La grosse partie de code suivante correspond au Qui est en Ligne :
- Code:
<!-- BEGIN disable_viewonline -->
<div id="fo_stat" class="borderwrap">
<div class="maintitle floated">
<h3>{L_STATISTICS}</h3>
<div class="contract" id="bs0" onclick="toggleCategory('s0');">
</div>
</div>
<table cellpadding="0" cellspacing="0" class="ipbtable">
<thead>
<tr>
<th colspan="2">
<div class="linklist clearfix statlinks">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
</div>
</th>
</tr>
</thead>
<tfoot>
<tr><td colspan="2"></td></tr>
</tfoot>
<tbody id="s0">
<tr>
<th colspan="2" class="formsubtitle">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</th>
</tr>
<tr>
<td class="row1" width="1%"><a href="{U_VIEWONLINE}" rel="nofollow"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" /></a></td>
<td class="row2">
<div class="clearfix"><div class="left">{TOTAL_USERS_ONLINE}</div> <a href="{U_VIEWONLINE}" rel="nofollow" class="viewonline right">{L_VIEW_COMPLETE_LIST}</a></div>
<div class="thin">{LOGGED_IN_USER_LIST}{L_CONNECTED_MEMBERS}</div>
<div>{LEGEND} : {GROUP_LEGEND}</div>
</td>
</tr>
<!-- BEGIN switch_birthday -->
<tr>
<th colspan="2" class="formsubtitle">{L_BIRTHDAY}</th>
</tr>
<tr>
<td class="row1" width="1%"><img src="{L_BIRTHDAY_IMG}" alt="{L_BIRTHDAY}" /></td>
<td class="row2">
<p>{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
</td>
</tr>
<!-- END switch_birthday -->
<!-- BEGIN switch_calendar_5days -->
<tr>
<th colspan="2" class="formsubtitle">{L_CALENDAR_5DAYS}</th>
</tr>
<tr>
<td class="row1" width="1%"><img src="{L_CALENDAR_IMG}" alt="{L_CALENDAR}" /></td>
<td class="row2">
{CALENDAR_EVENTS_5DAYS}
</td>
</tr>
<!-- END switch_calendar_5days -->
<tr>
<th colspan="2" class="formsubtitle">
<!-- BEGIN switch_statistics_link -->
<a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
{L_STATISTICS}
<!-- END switch_statistics_nolink -->
</th>
</tr>
<tr>
<td class="row1"><img src="{L_STATISTICS_IMG}" alt="{L_STATISTICS}" /></td>
<td class="row2">
<p>{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
<p>{RECORD_USERS}</p>
</td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<th colspan="2" class="formsubtitle">{CHATBOX_NAME}</th>
</tr>
<tr>
<td class="row1"><img src="{CHATBOX_IMG}" alt="{CHATBOX_NAME}" /></td>
<td class="row2">
<p>{TOTAL_CHATTERS_ONLINE}</p>
<p>{CHATTERS_LIST}</p>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</td>
</tr>
<!-- END switch_chatbox_activate -->
</tbody>
</table>
</div>
<!-- END disable_viewonline -->
- Spoiler:
Ce qu'il faut comprendre
• le contenu du QEEL est entre ces balises
- Code:
<!-- BEGIN disable_viewonline -->
Le code
<!-- END disable_viewonline -->
• {L_STATISTICS} : correspond au texte "Statistiques"
• {L_TODAY_ACTIVE} : correspond au texte "Sujets actifs du jour".
• {U_TODAY_POSTERS} : URL menant à la page des meilleurs posteurs du jour
• {L_TODAY_POSTERS} : correspond au texte "Top 20 des posteurs du jour"
• Si le titre du QEEL est sous forme de lien :
- Code:
<!-- BEGIN switch_viewonline_link -->
Le code
<!-- END switch_viewonline_link -->
• {U_VIEWONLINE} : URL qui mène à la page de "qui est en ligne".
• {L_WHO_IS_ONLINE} : correspond au texte "Qui est en ligne ?"
• Affiche le titre du QEEL sans le lien :
- Code:
<!-- BEGIN switch_viewonline_nolink -->
Le code
<!-- END switch_viewonline_nolink -->
• {L_ONLINE_IMG} : URL de l'image du QEEL (mise dans Affichage > Images )
• {TOTAL_USERS_ONLINE} : correspond au texte par défaut "Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité "
• {U_VIEWONLINE} : URL menant à la page avec l'ensemble des connectés
• {LOGGED_IN_USER_LIST} : correspond au texte par défaut "Utilisateurs enregistrés : Mäven"
• {L_CONNECTED_MEMBERS} : correspond au texte par défaut "Membres connectés au cours des 24 dernières heures : Mäven"
•{LEGEND} : correspond au texte "Légende "
•{GROUP_LEGEND} : Correspond à la liste des groupes paramétrés en visible dans le PA
• Afficher uniquement si les anniversaires doivent être affichés :
- Code:
<!-- BEGIN switch_birthday -->
Le code
<!-- END switch_birthday -->
• {L_BIRTHDAY} : correspond au texte par défaut "Anniversaires"
• {L_WHOSBIRTHDAY_TODAY} : correspond au texte par défaut "Aucun membre ne fête son anniversaire aujourd'hui"
• {L_WHOSBIRTHDAY_WEEK} : correspond au texte par défaut "Aucun membre ne fête son anniversaire dans les 7 prochains jours"
• Afficher uniquement si le calendrier est activé :
- Code:
<!-- BEGIN switch_calendar_5days -->
<!-- END switch_calendar_5days -->
• {L_CALENDAR_5DAYS} : correspond au texte par défaut "Sujets liés aux 5 prochains jours à venir dans le calendrier"
• {L_CALENDAR_IMG} : URL de l'image du calendrier
• {L_CALENDAR} : correspond au texte par défaut "calendrier"
• {CALENDAR_EVENTS_5DAYS} : correspond à la liste des sujets du calendrier
&bull: Afficher le texte "statistiques" avec un lien menant à la page des statistiques
- Code:
<!-- BEGIN switch_statistics_link -->
<!-- END switch_statistics_link -->
&bull: Afficher le texte "statistiques" sans lien
- Code:
<!-- BEGIN switch_statistics_nolink -->
<!-- END switch_statistics_nolink -->
• {TOTAL_POSTS} : correspond au texte par défaut "Nos membres ont posté un total de X messages"
• {TOTAL_USERS} : correspond au texte par défaut "Nous avons X membres enregistrés"
• {NEWEST_USER} : correspond au texte par défaut "L'utilisateur enregistré le plus récent est PSEUDO"
• {RECORD_USERS} : correspond au texte par défaut "Le record du nombre d'utilisateurs en ligne est de 26 le Jeu 5 Mar 2015 - 18:19"
• Afficher si la chatbox est activée sur le forum :
- Code:
<!-- BEGIN switch_chatbox_activate -->
Le code
<!-- END switch_chatbox_activate -->
• {TOTAL_CHATTERS_ONLINE} : correspond au texte par défaut "Il y a actuellement 0 utilisateur(s) sur la ChatBox : "
• {CHATTERS_LIST} : correspond à la liste des personnes connectées sur la CB.
• On affiche l'url vers la CB en pop-up : correspond au texte "[ Rejoindre le Chat ]"
- Code:
<!-- BEGIN switch_chatbox_popup -->
Le code
<!-- END switch_chatbox_popup -->
Chatbox en bas du forum
La chatbox se place en bas, en haut ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en bas:
- Code:
{CHATBOX_BOTTOM}
La légende des images de l'index
Enfin, on termine par ce qui est affiché tout en bas du forum : la légende pour savoir à quelle image correspond quel état de section.
- Code:
<!-- BEGIN switch_legend -->
<br />
<div class="activeusers clearfix">
<ul class="ul-icons-home">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}</li>
</ul>
</div>
<!-- END switch_legend -->
- Spoiler:
Ce qu'il faut comprendre
• On affiche la légende (elle peut être retiré via Panneau d'administration > Général > Messages et Emails > cofiguration > " Afficher la légende des statuts des messages :") :
- Code:
<!-- BEGIN switch_legend -->
Le code
<!-- END switch_legend -->
• {FORUM_NEW_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Nouveau
• {L_NEW_POSTS} : correspond au texte par défaut "Nouveaux messages"
• {FORUM_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums >
• {L_NO_NEW_POSTS} : correspond au texte par défaut "Pas de nouveaux messages " > Forum
• {FORUM_LOCKED_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Verrouillé
• {L_FORUM_LOCKED} : correspond au texte par défaut "Forum Verrouillé"
Connexion rapide en bas du forum
Nous avons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<div class="borderwrap module">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="box-content ipbform user_login_form center" style="padding:5px 0;">
<label><span class="genmed">{L_USERNAME}:</span> <input class="" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
Il correspond à la connexion rapide affichée en bas du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en bas" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en bas" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
Le code
<!-- END switch_user_login_form_footer -->
Pour tout le reste, c'est exactement le même bloc que pour la connexion en haut (voir plus haut dans le tutoriel)
La fin du template
Le template se termine par ce code :
- Code:
{AUTO_DST}
Cette variable sert à gérer automatiquement le changement d'heure été / hiver
Remarque
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "index_body"
Re: Bien comprendre le template "index_body"
Jeu 9 Avr 2020 - 15:29
Version ModernBB
Ce template sert à afficher plusieurs parties de l'index :
> L'espace de connexion rapide en haut
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
L'appel des javascript ajoutés
Le template commence directement par :
- Code:
{JAVASCRIPT}
Ceci sert à appeler tous les javascripts qui sont installés dans Modules > Gestion des codes javascript
Connexion rapide en haut du forum
Nous retrouvons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
Il correspond à la connexion rapide affichée en haut du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en haut" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en haut" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_header -->
Le code
<!-- END switch_user_login_form_header -->
• {S_LOGIN_ACTION} : indique au formulaire à quoi il sert
• {L_USERNAME} : correspond au texte "Nom d'utilisateur"
• {L_PASSWORD} : correspond au texte "Mot de passe"
• {L_AUTO_LOGIN} : correspond au texte "Connexion automatique"
• {AUTOLOGIN_CHECKED} : correspond à la case cochée par défaut pour la connexion automatique
• {S_HIDDEN_FIELDS} : contient des champs cachés pour l'envoi du formulaire. A ne pas supprimer
• Afficher la connexion par les réseaux sociaux et / ou topic'it :
- Code:
<!-- BEGIN switch_social_login -->
Le code
<!-- END switch_social_login -->
• Afficher la connexion via facebook (à paramétrer dans : Panneau d'Administration > Modules > Réseaux sociaux > Facebook > Activer le module Facebook Connect" à oui) :
- Code:
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
• Afficher la connexion via topic'it (à paramétrer dans : Panneau d'Administration > Utilisateurs et groupes > Utilisateurs > Option des utilisateurs > Activer le bouton Topic'it Connect sur le forum à oui ) :
- Code:
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
Le message d'accueil
Le code suivant concerne le "message d'accueil" (par défaut à remplir dans le panneau d'administration > Affichage > Page d'accueil > Généralités ) :
- Code:
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc du message paramétré dans panneau d'administration > Affichage > Page d'accueil > Généralités
- Code:
<!-- BEGIN message_admin_index -->
Le code
<!-- END message_admin_index -->
• Afficher le contenu du bloc (correspond à la partie "Titre du message :"):
- Code:
<!-- BEGIN message_admin_titre -->
Le code
<!-- END message_admin_titre -->
• {message_admin_index.message_admin_titre.MES_TITRE} : correspond au contenu du titre (paramétré dans l'espace "Titre du message :").
• Afficher le contenu du message (correspond à la partie "Contenu du message:") :
- Code:
<!-- BEGIN message_admin_txt -->
Le code
<!-- END message_admin_txt -->
• {message_admin_index.message_admin_txt.MES_TXT} : correspond au contenu du message (paramétré dans l'espace "Contenu du message:").
Chatbox en haut du forum
La chatbox se place en haut, en bas ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en haut :
- Code:
{CHATBOX_TOP}
Le corps du forum
On retrouve ensuite ce petit code :
- Code:
{BOARD_INDEX}
qui appelle en réalité le template index_box (qui est détaillé juste ici )
Le "Qui est en ligne"
La grosse partie de code suivante correspond au Qui est en Ligne :
- Code:
<!-- BEGIN disable_viewonline -->
<div class="block">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<div class="block-footer"><strong>{LEGEND}:</strong> {GROUP_LEGEND}</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
- Spoiler:
Ce qu'il faut comprendre
• le contenu du QEEL est entre ces balises
- Code:
<!-- BEGIN disable_viewonline -->
Le code
<!-- END disable_viewonline -->
• Si le titre du QEEL est sous forme de lien :
- Code:
<!-- BEGIN switch_viewonline_link -->
Le code
<!-- END switch_viewonline_link -->
• {U_VIEWONLINE} : URL qui mène à la page de "qui est en ligne".
• {L_WHO_IS_ONLINE} : correspond au texte "Qui est en ligne ?"
• Affiche le titre du QEEL sans le lien :
- Code:
<!-- BEGIN switch_viewonline_nolink -->
Le code
<!-- END switch_viewonline_nolink -->
• {TOTAL_USERS_ONLINE} : correspond au texte par défaut "Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité "
• {RECORD_USERS} : correspond au texte par défaut "Le record du nombre d'utilisateurs en ligne est de 26 le Jeu 5 Mar 2015 - 18:19"
• {LOGGED_IN_USER_LIST} : correspond au texte par défaut "Utilisateurs enregistrés : Mäven"
• {L_CONNECTED_MEMBERS} : correspond au texte par défaut "Membres connectés au cours des 24 dernières heures : Mäven"
• {L_WHOSBIRTHDAY_TODAY} : correspond au texte par défaut "Aucun membre ne fête son anniversaire aujourd'hui"
• {L_WHOSBIRTHDAY_WEEK} : correspond au texte par défaut "Aucun membre ne fête son anniversaire dans les 7 prochains jours"
•{LEGEND} : correspond au texte "Légende "
•{GROUP_LEGEND} : Correspond à la liste des groupes paramétrés en visible dans le PA
• Afficher si la chatbox est activée sur le forum :
- Code:
<!-- BEGIN switch_chatbox_activate -->
Le code
<!-- END switch_chatbox_activate -->
• {S_JOIN_CHAT} : Correspond à l'URL vers la CB
• {CHATBOX_NAME} : Correspond au nom de la CB.
• On affiche l'url vers la CB en pop-up : correspond au texte "[ Rejoindre le Chat ]"
- Code:
<!-- BEGIN switch_chatbox_popup -->
Le code
<!-- END switch_chatbox_popup -->
• {TOTAL_CHATTERS_ONLINE} : correspond au texte par défaut "Il y a actuellement 0 utilisateur(s) sur la ChatBox : "
• {CHATTERS_LIST} : correspond à la liste des personnes connectées sur la CB.
Chatbox en bas du forum
La chatbox se place en bas, en haut ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en bas:
- Code:
{CHATBOX_BOTTOM}
Connexion rapide en bas du forum
Nous avons ensuite ce code :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
Il correspond à la connexion rapide affichée en bas du forum (à paramétrer dans le Panneau d'Administration > Affichage > Page d'accueil > Généralités > Affichage de la connexion rapide). Si tu choisis "Sur la page d'accueil en bas" ou "sur la page d'accueil en haut et en bas" alors ce code sera activé.
Ce qu'il faut comprendre
• Afficher le bloc si la configuration est mise sur "en bas" ou "en haut et en bas" et que l'utilisateur n'est pas connecté :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
Le code
<!-- END switch_user_login_form_footer -->
Pour tout le reste, c'est exactement le même bloc que pour la connexion en haut (voir plus haut dans le tutoriel)
La légende des images de l'index
Enfin, on termine par ce qui est affiché tout en bas du forum : la légende pour savoir à quelle image correspond quel état de section.
- Code:
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
- Spoiler:
Ce qu'il faut comprendre
• On affiche la légende (elle peut être retiré via Panneau d'administration > Général > Messages et Emails > cofiguration > " Afficher la légende des statuts des messages :") :
- Code:
<!-- BEGIN switch_legend -->
Le code
<!-- END switch_legend -->
• {FORUM_NEW_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Nouveau
• {L_NEW_POSTS} : correspond au texte par défaut "Nouveaux messages"
• {FORUM_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum
• {L_NO_NEW_POSTS} : correspond au texte par défaut "Pas de nouveaux messages " > Forum
• {FORUM_LOCKED_IMG} : URL de l'image installée dans Affichage > gestion des images > avancé > icônes du forums > Forum - Verrouillé
• {L_FORUM_LOCKED} : correspond au texte par défaut "Forum Verrouillé"
La fin du template
Le template se termine par ce code :
- Code:
{AUTO_DST}
Cette variable sert à gérer automatiquement le changement d'heure été / hiver
Remarque
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Bien comprendre le template "index_body"
Re: Bien comprendre le template "index_body"
Jeu 9 Avr 2020 - 15:30
Version AwesomeBB
Ce template sert à afficher plusieurs parties de l'index :
> Le message d'accueil :
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
Le message d'accueil
Le code suivant concerne le "message d'accueil" (par défaut à remplir dans le panneau d'administration > Affichage > Page d'accueil > Généralités ) :
- Code:
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
- Spoiler:
Ce qu'il faut comprendre
• Afficher le bloc du message paramétré dans panneau d'administration > Affichage > Page d'accueil > Généralités
- Code:
<!-- BEGIN message_admin_index -->
Le code
<!-- END message_admin_index -->
• Afficher le contenu du bloc (correspond à la partie "Titre du message :"):
- Code:
<!-- BEGIN message_admin_titre -->
Le code
<!-- END message_admin_titre -->
• {message_admin_index.message_admin_titre.MES_TITRE} : correspond au contenu du titre (paramétré dans l'espace "Titre du message :").
• Afficher le contenu du message (correspond à la partie "Contenu du message:") :
- Code:
<!-- BEGIN message_admin_txt -->
Le code
<!-- END message_admin_txt -->
• {message_admin_index.message_admin_txt.MES_TXT} : correspond au contenu du message (paramétré dans l'espace "Contenu du message:").
Chatbox en haut du forum
La chatbox se place en haut, en bas ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en haut :
- Code:
{CHATBOX_TOP}
Le corps du forum
On retrouve ensuite ce petit code :
- Code:
{BOARD_INDEX}
qui appelle en réalité le template index_box (qui est détaillé juste ici )
Chatbox en bas du forum
La chatbox se place en bas, en haut ou nul part sur le forum selon ce qui est configuré dans Panneau d'Administration > Modules > Chatbox > Configuration > Affichage de la chatbox
Dans le template, elle est appelée comme ceci si elle est paramétrée en bas:
- Code:
{CHATBOX_BOTTOM}
Le "Qui est en ligne"
La grosse partie de code suivante correspond au Qui est en Ligne :
- Code:
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
- Spoiler:
Ce qu'il faut comprendre
• le contenu du QEEL est entre ces balises
- Code:
<!-- BEGIN disable_viewonline -->
Le code
<!-- END disable_viewonline -->
• {L_WHO_IS_ONLINE} : correspond au texte "Qui est en ligne ?"
• {TOTAL_USERS_ONLINE} : correspond au texte par défaut "Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité "
• {RECORD_USERS} : correspond au texte par défaut "Le record du nombre d'utilisateurs en ligne est de 26 le Jeu 5 Mar 2015 - 18:19"
• {LOGGED_IN_USER_LIST} : correspond au texte par défaut "Utilisateurs enregistrés : Mäven"
• {L_CONNECTED_MEMBERS} : correspond au texte par défaut "Membres connectés au cours des 24 dernières heures : Mäven"
• {L_WHOSBIRTHDAY_TODAY} : correspond au texte par défaut "Aucun membre ne fête son anniversaire aujourd'hui"
• {L_WHOSBIRTHDAY_WEEK} : correspond au texte par défaut "Aucun membre ne fête son anniversaire dans les 7 prochains jours"
•{LEGEND} : correspond au texte "Légende "
•{GROUP_LEGEND} : Correspond à la liste des groupes paramétrés en visible dans le PA
La fin du template
Le template se termine par ce code :
- Code:
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
Ici c'est un script qui permet de placer le QEEL à droite du contenu ou tout en bas du forum, selon la taille de l'écran.
Remarque
Même si tu ne veux pas afficher certains élements, tu es obligé d'afficher les
- Code:
<!-- BEGIN blabla -->
- Code:
<!-- END blabla -->
Pour le reste, tu es libre de tout changer à ta guise
En cas de souci, n'hésite pas à nous demander un coup de pouce ou à passer une commande.
En espérant que ces explications t'auront été utiles
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|