 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Mise en page de message (en-tête avec titre & sous-titres ; message ; titres de niveau 1, 2, 3)
Mise en page de message (en-tête avec titre & sous-titres ; message ; titres de niveau 1, 2, 3)
Mar 18 Juin 2019 - 11:41
Débutant
Mise en page de message
Hello hello
Dans ce LS, je te propose une mise en page de message avec :
• un header contenant une image de fond et des titres ;
• le contenu du message ;
• des mises en page de titres de niveau 1, 2 et 3.
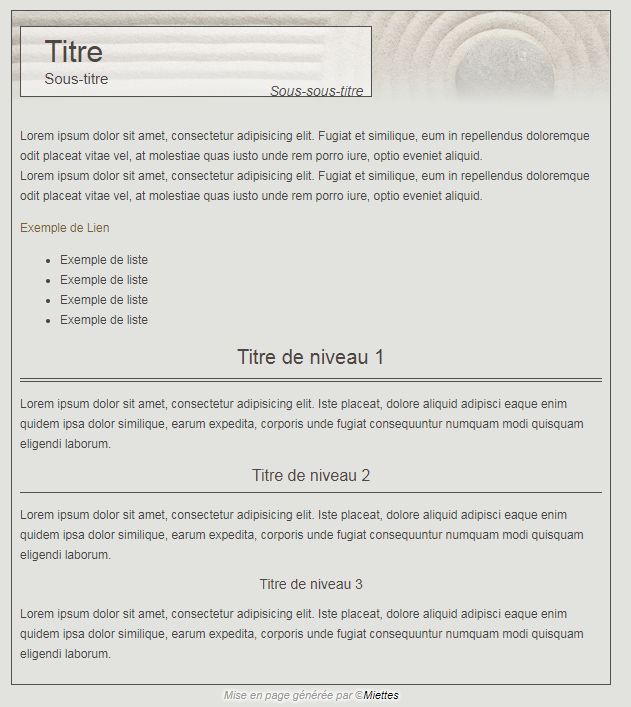
Voici le visuel :
- Spoiler:

• Les couleurs,
• l'image de fond.
Si tu ne sais pas coder...
... il y a un formulaire à remplir pour mettre à jour le code. Tu le trouveras ici.
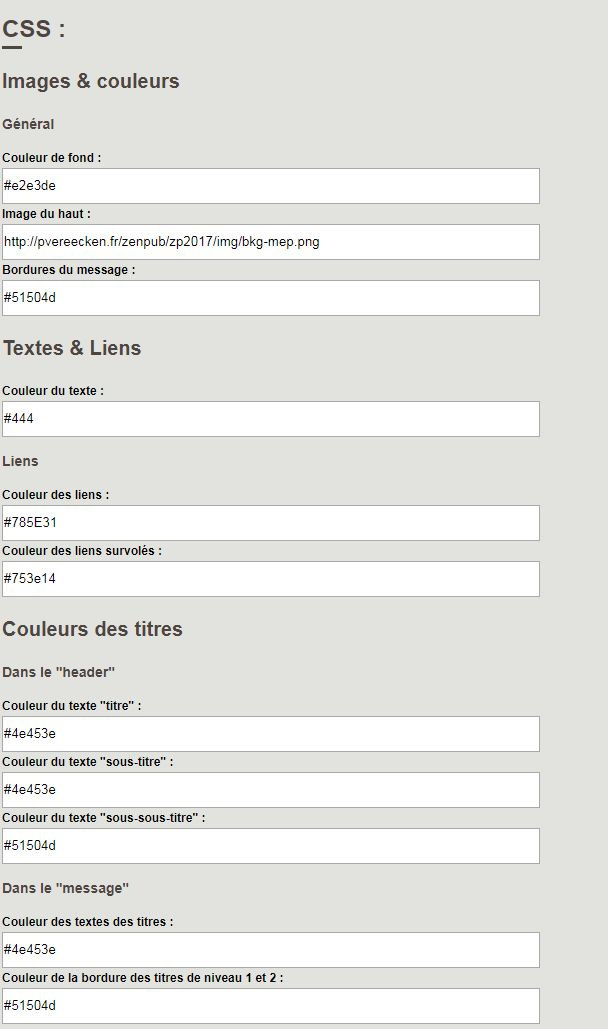
Voici à quoi il ressemble :
- Spoiler:

Ce formulaire te permet :
• d'éditer les couleurs (fond, bordures, texte et lien). Mais pour cela, il faudra indiquer les couleurs hexadecimales de celles-ci. Tu peux utliser ce site.
Tout au long de ton édition, tu peux visualiser le rendu de tes modification en cliquant sur "prévisualiser : oui" (en activant ou non la prévisualisation, tu ne perdras pas tes modifications ; seul le rafraîchissement de la page supprimera tout).
Une fois que tu as terminé, il te suffit de cliquer sur :
• générer la CSS et de copier/coller le code dans la CSS de ton forum ;
• générer le HTML et de copier/coller le code dans un sujet de ton forum (sans oublier de remplir ce message bien sûr
De plus, tu as la possibilité de réutiliser ce formulaire pour mettre à jour la CSS de cette mise en page. Une fois tes modifications faites et avant de fermer la page , clique sur "sauvegarder le code CSS" et copie-colle le code du champ texte. Conserve-le sur ton pc ou sur ton forum (entre balise "code").
Dès que tu veux mettre à jour ta mise en page, reviens sur la page et sélectionne "ancien code : oui" et copie/colle ta sauvegarde. La CSS du message se mettra à jour et tu pourras l'éditer de nouveau et récupérer le code & ta sauvegarde.
Si tu te débrouilles en codage...
... voilà le code de base à modifier comme bon te semble.
• La CSS :
- Code:
/*** --- Mise en page message --- ***/
.ls-mep-1{
background: #e2e3de url("http://pvereecken.fr/zenpub/zp2017/img/bkg-mep.png") no-repeat center top;
background-size: 100% auto;
border: 1px solid #51504d;
box-sizing: border-box;
color: #444;
margin: auto;
padding: 1.2%;
position: relative;
width:96%;
}
.ls-mep-1 .wrapper-titre{
background: rgba(255,255,255, .5);
border: 1px solid #51504d;
display: inline-block;
margin: 1.2% 0 3%;
min-width: 55%;
padding: 1.2% 1.2% 1.2% 4%;
position: relative;
}
.ls-mep-1 .wrapper-titre .titre,
.ls-mep-1 .wrapper-titre .sous-titre,
.ls-mep-1 .wrapper-titre .sous-titre2{
margin: 0;
}
.ls-mep-1 .wrapper-titre .titre{
color : #4e453e;
font-size: 30px;
line-height: 35px;
}
.ls-mep-1 .wrapper-titre .sous-titre{
color: #4e453e;
font-size: 15px;
line-height: 20px;
}
.ls-mep-1 .wrapper-titre .sous-titre2{
bottom: -2px;
color: #51504d;
font-size: 14px;
font-style: italic;
font-weight: normal;
line-height: 1;
position: absolute;
right: 8px;
}
/*** Titres ***/
.ls-mep-1 .titre1,
.ls-mep-1 .titre2,
.ls-mep-1 .titre3{
color: #4e453e;
margin-bottom: 10px;
padding-bottom: 6px;
text-align: center;
}
.ls-mep-1 .titre1{
border-bottom: double 4px #51504d;
font-size: 20px;
line-height: 30px;
}
.ls-mep-1 .titre2{
border-bottom: solid 1px #51504d;
font-size: 16px;
line-height: 20px;
}
.ls-mep-1 .titre3{
font-size: 14px;
line-height: 15px;
padding-bottom: 0;
}
/* Liens */
.ls-mep-1 a{
color: #785E31 ;
text-decoration: none;
}
.ls-mep-1 a:hover{
color: #753e14 ;
text-decoration: underline;
}
/* Copyright */
.ls-ccp{
color: #999;
display: block;
font-size: 11px;
font-style: italic;
margin: auto;
text-shadow: #fff 0 0 4px, #fff 0 0 4px, #fff 0 0 4px, #fff 0 0 4px;
text-align: center;
width: 98%;
}
.ls-ccp a{
color: #000;
text-decoration: none;
}
.ls-ccp a:hover{
color: #999;
text-decoration: underline;
}
• Le HTML :
- Code:
<div class="ls-mep-1"><!--
--><header class="wrapper-titre"><!--
--><div class="titre">Titre</div><!--
--><div class="sous-titre">Sous-titre</div><!--
--><div class="sous-titre2">Sous-sous-titre</div><!--
--></header><!--
--><div class="wrapper-content"><!--
-->Intro
<div class="titre1">Titre de niveau 1</div>
Texte
<div class="titre2">Titre de niveau 2</div>
Texte
<div class="titre3">Titre de niveau 3</div>
Texte
</div><!--
--></div>
En cas de souci avec ce LS, n'hésite pas à poser tes questions à la suite de ce message.
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Mise en page de message #2 (en-tête avec titre & sous-titres ; message ; titres de niveau 1, 2, 3)
Mise en page de message #2 (en-tête avec titre & sous-titres ; message ; titres de niveau 1, 2, 3)
Jeu 3 Oct 2019 - 15:37
Débutant
Mise en page de message
Hello hello
Dans ce LS, je te propose une mise en page de message avec :
• un header contenant une image de fond et un titre ;
• le contenu du message ;
• des mises en page de titres de niveau 1, 2 et 3.
Voici le visuel :
- Spoiler:
• Les couleurs,
• les images.
Si tu ne sais pas coder...
... il y a un formulaire à remplir pour mettre à jour le code. Tu le trouveras ici.
Ce formulaire te permet :
• d'éditer les couleurs (fond, bordures, texte et lien). Mais pour cela, il faudra indiquer les couleurs hexadecimales de celles-ci. Tu peux utliser ce site.
Tout au long de ton édition, tu peux visualiser le rendu de tes modifications en cliquant sur "prévisualiser : oui" (en activant ou non la prévisualisation, tu ne perdras pas tes modifications ; seul le rafraîchissement de la page supprimera tout).
Une fois que tu as terminé, il te suffit de cliquer sur :
• générer la CSS et de copier/coller le code dans la CSS de ton forum ;
• générer le HTML et de copier/coller le code dans un sujet de ton forum (sans oublier de remplir ce message bien sûr
De plus, tu as la possibilité de réutiliser ce formulaire pour mettre à jour la CSS de cette mise en page. Une fois tes modifications faites et avant de fermer la page , clique sur "sauvegarder le code CSS" et copie-colle le code du champ texte. Conserve-le sur ton pc ou sur ton forum (entre balise "code").
Dès que tu veux mettre à jour ta mise en page, reviens sur la page et sélectionne "ancien code : oui" et copie/colle ta sauvegarde. La CSS du message se mettra à jour et tu pourras l'éditer de nouveau et récupérer le code & ta sauvegarde.
Si tu te débrouilles en codage...
... voilà le code de base à modifier comme bon te semble.
• La CSS :
- Code:
/*** --- Mise en page message --- ***/
.lsm-fiche{
background: #000 url("https://media.discordapp.net/attachments/384423219441958922/596800331418173470/unknown989783242ewdsa.jpg") repeat;
border: 2px solid #969393;
color: #969393;
font: normal 11px/1 Roboto, sans-serif;
font-size: 12px;
line-height: 1.2;
margin: auto;
width: 90%;
}
.lsm-fiche .lsm-header{
background: #dacbac url('https://i.servimg.com/u/f71/20/05/19/39/rose-310.png') no-repeat top center;
background-size: auto 224px;
border-bottom: 2px solid #969393;
height: 280px;
min-height: 80px;
position: relative;
}
.lsm-fiche .lsm-header .lsm-titre-fiche{
background: #0f0f0f;
bottom: 0;
color: #dacbac;
font-size: 30px;
font-weight: bold;
padding: 10px 0;
position: absolute;
text-align: center;
text-shadow: 3px 3px 3px #000;
width: 100%;
}
.lsm-fiche .lsm-contenu{
background: rgba(10,10,10,0.6);
padding: 10px 30px;
text-align: justify;
}
.lsm-fiche .lsm-contenu .lsm-sous-titre-fiche{
font-size: 26px;
font-weight: bold;
margin-bottom: 30px;
text-align: center;
}
.lsm-fiche .lsm-contenu .lsm-titre1,
.lsm-fiche .lsm-contenu .lsm-titre2,
.lsm-fiche .lsm-contenu .lsm-titre3{
font-weight: bold;
}
.lsm-fiche .lsm-contenu .lsm-titre1{
border-bottom: 2px solid;
display: inline-block;
font-size: 20px;
line-height: 25px;
}
.lsm-fiche .lsm-contenu .lsm-titre2{
border-bottom: 1px solid;
display: inline-block;
font-size: 16px;
line-height: 20px;
}
.lsm-fiche .lsm-contenu .lsm-titre3{
font-size: 14px;
line-height: 15px;
}
/* Liens */
.lsm-fiche .lsm-contenu a{
color: #785E31 ;
text-decoration: none;
}
.lsm-fiche .lsm-contenu a:hover{
color: #753e14 ;
text-decoration: underline;
}
/* Copyright */
.ls-ccp{
color: #999;
display: block;
font-size: 11px;
font-style: italic;
margin: auto;
text-shadow: #fff 0 0 4px, #fff 0 0 4px, #fff 0 0 4px, #fff 0 0 4px;
text-align: center;
width: 98%;
}
.ls-ccp a{
color: #000;
text-decoration: none;
}
.ls-ccp a:hover{
color: #999;
text-decoration: underline;
}
• Le HTML :
- Code:
<div class="lsm-fiche"><!--
--><div class="lsm-header"><!--
--><div class="lsm-titre-fiche">Le titre</div><!--
--></div><!--
--><div class="lsm-contenu"><!--
--><div class="lsm-sous-titre-fiche">Sous-titre</div>
Texte
<div class="lsm-titre1">Titre de niveau 1</div>
Texte
<div class="lsm-titre2">Titre de niveau 2</div>
Texte
<div class="lsm-titre3">Titre de niveau 3</div>
Texte
</div><!--
--></div>
En cas de souci avec ce LS, n'hésite pas à poser tes questions à la suite de ce message.
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum


