MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 En-tête 6 blocs (presentation, news, services, copyright, gagnants et staff)
En-tête 6 blocs (presentation, news, services, copyright, gagnants et staff)
Dim 9 Juin 2019 - 21:09
En-tête 6 blocs (presentation, news, services, copyright, gagnants et staff)
Hello !
Ça c'est un long titre
 ! Encore et toujours ! Si tu as une idée de nom mieux, n'hésite pas à le dire.
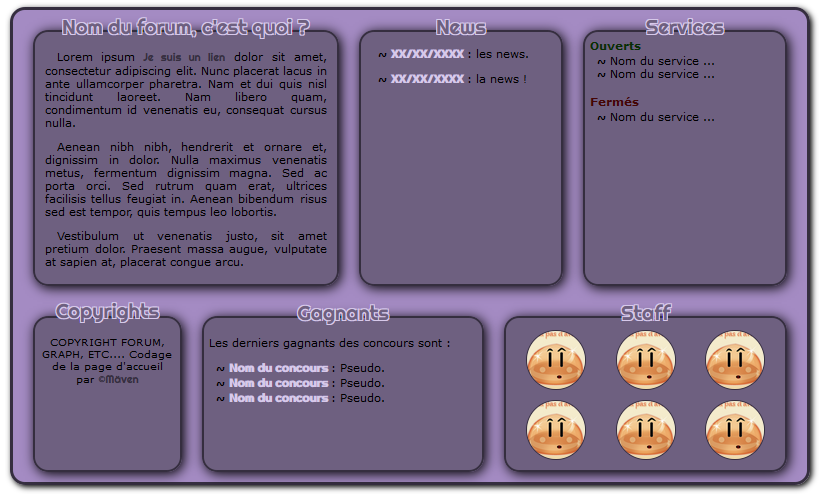
! Encore et toujours ! Si tu as une idée de nom mieux, n'hésite pas à le dire.Bien entendu, les blocs peuvent changer d'utilité ! Voilà donc un aperçu :
Et pour voir les effets sur les avatars, tu peux te rendre ici : [il suffit de cliquer]
Installation
L'installation va se faire en plusieurs étapes : on va créer une page HTML, modifier un template, ajouter un peu de javascript et modifier la CSS du forum.
Etape 1 : Créer notre page HTML
Dans le PA > Modules > Gestion des pages HTML > Créer une nouvelle page en mode avancé
On y met un titre, et on colle ce code :
- Code:
<div id="en_tete">
<div class="d-flex">
<div id="presentation"><div class="titre-blocs">Nom du forum, c'est quoi ?</div>
<p>
Lorem ipsum <a href="http://tambouille-raleuses.forumactif.com/">Je suis un lien</a> dolor sit amet, consectetur adipiscing elit. Nunc placerat lacus in ante ullamcorper pharetra. Nam et dui quis nisl tincidunt laoreet. Nam libero quam, condimentum id venenatis eu, consequat cursus nulla.</p><p> Aenean nibh nibh, hendrerit et ornare et, dignissim in dolor. Nulla maximus venenatis metus, fermentum dignissim magna. Sed ac porta orci. Sed rutrum quam erat, ultrices facilisis tellus feugiat in. Aenean bibendum risus sed est tempor, quis tempus leo lobortis. </p><p>Vestibulum ut venenatis justo, sit amet pretium dolor. Praesent massa augue, vulputate at sapien at, placerat congue arcu.
</p>
</div>
<div id="news">
<div class="titre-blocs">News</div>
<ul>
<li><span class="mea">XX/XX/XXXX </span>: les news.</li>
<li><span class="mea">XX/XX/XXXX </span>: la news !</li>
</ul>
</div>
<div id="services">
<div class="titre-blocs">Services</div>
<span style="color:#092e04; font-weight:bold;">Ouverts</span>
<ul>
<li>Nom du service ...</li>
<li>Nom du service ...</li>
</ul>
<br />
<span style="color:#440505; font-weight:bold;">Fermés</span>
<ul>
<li>Nom du service ...</li>
</ul>
</div>
</div>
<div class="d-flex">
<div id="cp">
<div class="titre-blocs">
Copyrights
</div>
<p>COPYRIGHT FORUM, GRAPH, ETC....
Codage de la page d'accueil par <a href="http://tambouille-raleuses.forumactif.com/">©Mäven</a></p>
</div>
<div id="gagnants">
<div class="titre-blocs">Gagnants</div>
<p>Les derniers gagnants des concours sont :</p>
<ul>
<li><span class="mea">Nom du concours </span>: Pseudo.</li>
<li><span class="mea">Nom du concours </span>: Pseudo.</li>
<li><span class="mea">Nom du concours </span>: Pseudo.</li>
</ul>
</div>
<div id="staff">
<div class="titre-blocs">Staff</div>
<div class="membre-staff">
<div class="avatar-staff">
<img src="http://pvereecken.fr/tambouille/sans_avatar.png" alt="avatar" />
<div class="information-staff d-flex-column">
<span>Pseudo</span>
<br />
<span>Rang</span>
</div>
</div>
<div class="avatar-staff">
<img src="http://pvereecken.fr/tambouille/sans_avatar.png" alt="avatar" />
<div class="information-staff d-flex-column">
<span>Pseudo</span>
<br />
<span>Rang</span>
</div>
</div>
<div class="avatar-staff">
<img src="http://pvereecken.fr/tambouille/sans_avatar.png" alt="avatar" />
<div class="information-staff d-flex-column">
<span>Pseudo</span>
<br />
<span>Rang</span>
</div>
</div>
<div class="avatar-staff">
<img src="http://pvereecken.fr/tambouille/sans_avatar.png" alt="avatar" />
<div class="information-staff d-flex-column">
<span>Pseudo</span>
<br />
<span>Rang</span>
</div>
</div>
<div class="avatar-staff">
<img src="http://pvereecken.fr/tambouille/sans_avatar.png" alt="avatar" />
<div class="information-staff d-flex-column">
<span>Pseudo</span>
<br />
<span>Rang</span>
</div>
</div>
<div class="avatar-staff">
<img src="http://pvereecken.fr/tambouille/sans_avatar.png" alt="avatar" />
<div class="information-staff d-flex-column">
<span>Pseudo</span>
<br />
<span>Rang</span>
</div>
</div>
</div>
</div>
</div>
</div>
Etape 2 : on applique la CSS
Maintenant, dans la CSS de ton forum (PA > Affichage > Couleurs > Feuille de style CSS), on va coller la CSS de notre PA :
- Code:
/***********CSS En-tête***********/
/**** Structure ****/
#en_tete *{
box-sizing:border-box;
}
#en_tete{
box-sizing:border-box;
width:100%;
font-family:verdana;
padding:0 10px;
font-size:11px;
margin:auto;
border : solid 3px #352e3f;
background-color: #a48bc3;
box-shadow: 2px 2px 5px #000;
border-radius:15px;
}
.d-flex{
display:flex;
flex-wrap:nowrap;
justify-content: space-between;
}
.d-flex-column{
display:flex;
flex-wrap:nowrap;
flex-direction:column;
align-items: center;
justify-content: center;
height: 100%;
width: 100%;
}
.d-flex > div{
background:#6e6080;
border:2px #352e3f solid;
box-shadow: 2px 2px 12px #000;
padding:5px;
margin:20px 10px 10px;
border-radius:15px;
}
#presentation{
width:42%;
}
#news, #services{
width:28%;
}
#cp{
width:20%;
}
#gagnants, #staff{
width:38%;
}
/**** Mise en page ****/
a:link {
text-decoration:none !important;
transition:All 1s ease-out;
-webkit-transition:All 1s ease-out;
-moz-transition:All 1s ease-out;
-o-transition:All 1s ease-out;
font-family: 'Righteous', cursive;
font-size:11px;
}
a{
color:#352e3f;
}
a:hover{
color:#d7c9ea;
}
.titre-blocs{
font-family: 'Righteous', cursive;
color: #6e6080;
text-shadow: 1px 1px #d7c9ea, -1px 1px #d7c9ea,-1px -1px #d7c9ea,1px -1px #d7c9ea;
font-size: 20px;
text-align: center;
padding: 0;
margin: -23px 0 0 0 !important;
}
#presentation p{
text-align:justify;
text-indent: 12px;
padding:0 5px;
}
#cp p, #cp{
text-align:center;
font-size: 10px;
padding:3px;
}
.mea{
color: #d7c9ea;
font-family: 'Righteous', cursive;
font-weight:bold;
font-size:12px;
}
/**** Mise en page Liste ****/
ul{
text-align:justify;
margin: 2px;
padding-left: 5px;
}
li {
list-style-type: none;
}
li:before {
content: "~ ";
font-weight:bold;
}
#news ul li{
padding:5px;
}
/**** Partie "staff" ****/
.membre-staff{
display:flex;
align-items:center;
justify-content:space-around;
flex-wrap:wrap;
}
.avatar-staff {
width: 60px;
height: 60px;
overflow: hidden;
border-radius: 300px;
position: relative;
border:1px #352e3f solid;
margin:5px;
}
.avatar-staff img {
width: 65px;
margin: -30% 0 0 -10%;
opacity: 1;
transition-duration:1s;
}
.information-staff {
position: absolute;
top: 0;
text-align: center;
color:#fff;
opacity:0;
transition-duration:1s;
cursor:pointer;
}
.information-staff span:first-child{
font-weight:bold;
}
.avatar-staff:hover img{
opacity: 0.3;
}
.avatar-staff:hover .information-staff{
opacity: 1;
}
/*******FIN DE L'EN-TETE******/
Jusque là, on a pas un visuel terrible, et surtout, ça ne s'affiche nul part... On passe à l'étape 3 !
Etape 3 : on met en place la PA
Eh oui, il faut bien mettre en place tout ça ! Pour cela, on va se servir du tutoriel de Miettes pour éviter les iframes que l'on va adapter un peu.
Dans le template index-body, on va rechercher ceci au tout début :
- Code:
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
- Code:
<div id="page-accueil"> </div>
On enregistre, et on publie.
Ensuite on va aller ajouter un javascript (PA> Modules > Gestion des codes javascript)
On vérifie que la "gestion des codes javascripts" est bien activée. Puis on crée un javascript dans lequel on va écrire :
- Code:
$(document).ready(function(){
$('#page-accueil').load('/h12-');
});
On enregistre.
Et voilà, on a notre visuel qui est bon !
Il n'y a plus qu'à personnaliser la CSS et le HTML
Et voilà le travail
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum