PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Tirage au sort de plusieurs chiffres
Tirage au sort de plusieurs chiffres
Mar 4 Juin 2019 - 10:11
Simplifie-toi la vie
Tirage au sort de plusieurs chiffres
Hello hello 
Les codeurs ont la réputation d'être des fénéants... Je pense que je ne fais pas exception à la règle... Je déteste passer trop de temps sur des choses récurrentes sur les forums, comme par exemple des tirages au sort de numéro de loterie =) Du coup, j'ai fait un formulaire qui fait le travail pour moi et qui fait en sorte que chaque nombre ne puisse être tiré au sort qu'une seule fois (ce que ne propose pas la balise rand).
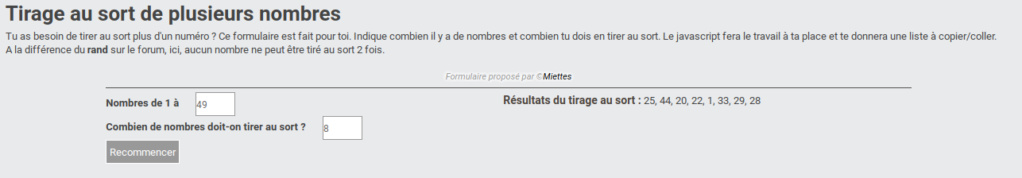
Voici à quoi ressemble le formulaire :
Tu peux le voir "en vrai" juste ici.
Et voici le code à copier/coller dans une page HTML de ton forum. N'oublie pas de cocher "oui" à "Voulez-vous utiliser le haut et le bas de page de votre forum ?".
 Merci de ne pas retirer le
Merci de ne pas retirer le  .
.
Si tu as un souci avec ce code, n'hésite pas à nous demander un coup de pouce
A bientôt pour d'autres astuces pour te simplifier la vie
Les codeurs ont la réputation d'être des fénéants... Je pense que je ne fais pas exception à la règle... Je déteste passer trop de temps sur des choses récurrentes sur les forums, comme par exemple des tirages au sort de numéro de loterie =) Du coup, j'ai fait un formulaire qui fait le travail pour moi et qui fait en sorte que chaque nombre ne puisse être tiré au sort qu'une seule fois (ce que ne propose pas la balise rand).
Le formulaire
Voici à quoi ressemble le formulaire :
Tu peux le voir "en vrai" juste ici.
Le code
Et voici le code à copier/coller dans une page HTML de ton forum. N'oublie pas de cocher "oui" à "Voulez-vous utiliser le haut et le bas de page de votre forum ?".
- Code:
<style type="text/css">
/*** --- Mise en page formulaire --- ***/
.miettes-formulaire .lead{
color : #4e453e;
font-size: 14px;
font-weight: bold;
line-height: 20px;
}
.miettes-formulaire .flex{
display: flex;
align-items: flex-start;
align-content: space-between;
margin:auto;
width: 80%;
}
.miettes-formulaire .flex > div {
flex: 0 0 49.333%;
max-width: 49.333%;
}
.miettes-formulaire hr {
border: 0 none #51504d;
border-top: 1px solid #51504d;
clear: both;
display: block;
height: 1px;
margin: 5px auto;
width: 80%
}
.miettes-formulaire a{
color: #a01a3d;
text-decoration: none;
}
.miettes-formulaire a:hover {
color: #24060e;
cursor: pointer;
text-decoration: underline;
}
.miettes-formulaire .form-elt{
width: 95%;
}
.miettes-formulaire .form-elt label{
font-weight: bold;
}
.miettes-formulaire .form-elt.xsmall input{
background: #fff;
border: 1px solid #999;
color: #666;
height: 30px;
line-height: 30px;
width: 50px;
}
.miettes-formulaire input[type="button"]{
background: #999;
border: 1px solid #fff;
color: #fff;
height: 30px;
line-height: 30px;
padding: 0 4px;
text-align: center;
}
.miettes-formulaire .form-elt.xsmall label,
.miettes-formulaire .form-elt.xsmall input{
display: inline-block;
}
/* Copyright */
.ls-ccp{
color: #999;
display: block;
font-size: 11px;
font-style: italic;
margin: auto;
text-shadow: #fff 0 0 4px, #fff 0 0 4px, #fff 0 0 4px, #fff 0 0 4px;
text-align: center;
width: 98%;
}
.ls-ccp a{
color: #000;
text-decoration: none;
}
.ls-ccp a:hover{
color: #999;
text-decoration: underline;
}
</style>
<div class="miettes-formulaire" ng-app="angularApp" ng-controller="appController as app" ng-cloak>
<h1>Tirage au sort de plusieurs nombres</h1>
<p>Tu as besoin de tirer au sort plus d'un numéro ? Ce formulaire est fait pour toi. Indique combien il y a de nombres et combien tu dois en tirer au sort. Le javascript fera le travail à ta place et te donnera une liste à copier/coller.<br />
A la différence du <b>rand</b> sur le forum, ici, aucun nombre ne peut être tiré au sort 2 fois.</p>
<span class="ls-ccp">Formulaire proposé par :copyright:<a href="http://tambouille-raleuses.forumactif.com/u1" target="_blank">Miettes</a></span>
<hr />
<div class="flex">
<div>
<div class="form-elt xsmall">
<label for="nb">Nombres de 1 à </label>
<input type="text" ng-model="nb" id="nb" />
</div>
<div class="form-elt xsmall">
<label for="nbTirage">Combien de nombres doit-on tirer au sort ? </label>
<input type="text" ng-model="nbTirage" id="nbTirage" />
</div>
<input data-ng-show="nb && nbTirage && !afficherResultats" type="button" value="Effectuer le tirage au sort" data-ng-click="tirage(nb, nbTirage);"/>
<input data-ng-show="nb && nbTirage && afficherResultats" type="button" value="Recommencer" data-ng-click="tirage(nb, nbTirage);"/>
</div>
<div>
<p><span class="lead">Résultats du tirage au sort :</span> <span data-ng-if="nb && nbTirage && afficherResultats"><span data-ng-repeat="nb in resultats" select-on-click>{{nb}}<span data-ng-if="!$last">, </span></span></span></p>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js" language="Javascript" type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
var app = angular.module("angularApp", []);
app.controller("appController", function($scope, $sce){
$scope.afficherResultats = false;
$scope.tirage = function(nbMax, nbTirage){
$scope.afficherResultats = false;
$scope.resultats = "";
var nbChiffre = nbMax*1,
nbRand = nbTirage*1,
resultats = [];
for(var i = 0 ; i < nbRand ; i++){
tirageNbRandom(nbChiffre, resultats);
}
$scope.resultats = resultats;
$scope.afficherResultats = true;
};
function tirageNbRandom(nbTotal, tabResultats){
var nbHasard = Math.floor( nbTotal * Math.random()) + 1;
testExistence(nbHasard, nbTotal, tabResultats);
}
function testExistence(nombre, nbTotal, tabResultats){
if(tabResultats.indexOf(nombre) == -1){
tabResultats.push(nombre);
}else{
tirageNbRandom(nbTotal, tabResultats);
}
}
});
// Sélectionner tout
app.directive('selectOnClick', ['$window', function ($window) {
return {
restrict: 'A',
link: function (scope, element, attrs) {
element.on('click', function () {
if (!$window.getSelection().toString()) {
// Required for mobile Safari
this.setSelectionRange(0, this.value.length)
}
});
}
};
}]);
</script>
Si tu as un souci avec ce code, n'hésite pas à nous demander un coup de pouce
A bientôt pour d'autres astuces pour te simplifier la vie
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum