PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Modifier l'affichage des champs de profil
Modifier l'affichage des champs de profil
Dim 2 Juin 2019 - 22:16
Toutes versions
Modifier l'affichage des champs de profil
Bonjour !
Cette fois, nous allons voir comment modifier les labels des champs de profil en supprimant les ":" ou encore en remplaçant les libellés par des icons Font Awesome dans les messages.
 Pré-requis :
Pré-requis :
• avoir installé Font Awesome sur son forum.
 Ce tutoriel fonctionne pour toutes les versions.
Ce tutoriel fonctionne pour toutes les versions.
 Je considére que les templates utilisés sont ceux par défaut de la version.
Je considére que les templates utilisés sont ceux par défaut de la version.
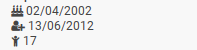
Tout d'abord, tu vas devoir éditer dans les profils des membres, les labels que tu veux personnaliser en y ajoutant un "tag". Par exemple, j'ai décidé d'en changer 3 :
1) La date de naissance :
2) L'âge :
3) La date d'inscription :
 Par "tag", j'entends "un mot entre crochet" et ici, pour les repérer facilement, on va ajouter "lbl-"
Par "tag", j'entends "un mot entre crochet" et ici, pour les repérer facilement, on va ajouter "lbl-" 
Ensuite, on va créer un nouveau javascript qu'on va afficher sur toutes les pages. Voilà le JS commenté :
En gros, on fait 2 choses ici :
- Si le label contient un tag : on regarde le tag et on remplace le html du label avec celui définit dans le js ;
- Si le label ne contient pas de tag : dans ce cas, on supprime les ":".
 au moins 2 élements sont à changer :
au moins 2 élements sont à changer :
• La version de ton forum : les valeurs possibles sont : phpbb2, phpbb3, punbb, invision, modernbb, awesomebb
tag = le tag que tu mets ici : [lbl-birthdate] ;
html = le html que tu veux afficher dans les messages (par exemple, une petite icon) ;
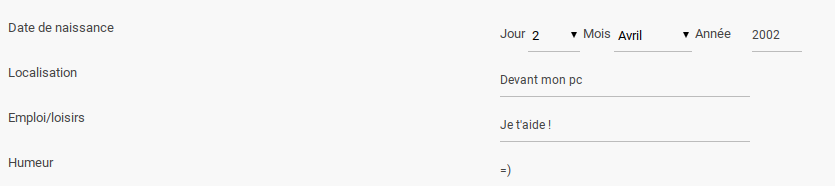
contenuProfil = le texte à afficher sur le profil d'un membre ou dans l'édition de celui-ci.
Et c'est tout
Si tu rencontres un souci avec ce tutoriel, n'hésite pas à nous le dire et nous volerons à ton secours
Cette fois, nous allons voir comment modifier les labels des champs de profil en supprimant les ":" ou encore en remplaçant les libellés par des icons Font Awesome dans les messages.
- Exemples:
• avoir installé Font Awesome sur son forum.
Paramètrage du profil
Tout d'abord, tu vas devoir éditer dans les profils des membres, les labels que tu veux personnaliser en y ajoutant un "tag". Par exemple, j'ai décidé d'en changer 3 :
1) La date de naissance :
- Code:
Date de naissance [lbl-birthdate]
2) L'âge :
- Code:
Age [lbl-age]
3) La date d'inscription :
- Code:
Date d'inscription [lbl-inscription]
Du javascript pour gérer tout ça
Ensuite, on va créer un nouveau javascript qu'on va afficher sur toutes les pages. Voilà le JS commenté :
- Code:
; (function(){
// Version du forum ?
// phpbb2, phpbb3, punbb, invision, modernbb, awesomebb
var version = 'phpbb2';
// On définit les cibles en fonction de la version du forum
var verifCibleMessage,
cibleMessage,
verifCibleProfil,
cibleProfil,
verifCibleEditionProfil,
cibleEditionProfil;
switch (version) {
case 'phpbb3':
verifCibleMessage = '.postprofile';
cibleMessage = '.postprofile .label';
verifCibleProfil = ' #profile-advanced-details';
cibleProfil = '#profile-advanced-details #cp-main .middleline dl > dt';
verifCibleEditionProfil = 'form[action$=profile]';
cibleEditionProfil = 'form[action$=profile] .panel .inner > fieldset > dl > dt';
break;
case 'punbb':
verifCibleMessage = '.user-info';
cibleMessage = '.user-info .label';
verifCibleProfil = ' #profile-advanced-details';
cibleProfil = '#profile-advanced-details .main-content .middleline dl > dt';
verifCibleEditionProfil = 'form[action$=profile]';
cibleEditionProfil = 'form[action$=profile] .main-content > fieldset > dl > dt';
break;
case 'invision':
verifCibleMessage = '.postprofile-details.postdetails';
cibleMessage = '.postprofile-details.postdetails .label';
verifCibleProfil = '#profile-advanced-details';
cibleProfil = '#profile-advanced-details .box-content .middleline dl > dt';
verifCibleEditionProfil = 'form[action$=profile]';
cibleEditionProfil = 'form[action$=profile] .box-content > fieldset > dl > dt';
break;
case 'modernbb':
verifCibleMessage = '.postprofile';
cibleMessage = '.postprofile .postprofile-info .label';
verifCibleProfil = '#profile-tab-field-profil';
cibleProfil = '#profile-tab-field-profil > dl > dt';
verifCibleEditionProfil = 'form[action$=profile]';
cibleEditionProfil = 'form[action$=profile] .panel .inner > fieldset > dl > dt';
break;
case 'awesomebb':
verifCibleMessage = '.post-body .post-aside';
cibleMessage = '.post-body .post-aside .label';
verifCibleProfil = '#profile-tab-field-profil';
cibleProfil = '#profile-tab-field-profil > dl > dt';
verifCibleEditionProfil = 'form[action$=profile]';
cibleEditionProfil = 'form[action$=profile] .block-content.profile-field > label > span';
break;
default:
verifCibleMessage = '.postdetails.poster-profile';
cibleMessage = '.postdetails.poster-profile .label';
verifCibleProfil = '#profile-advanced-details';
cibleProfil = '#profile-advanced-details > dl > dt';
verifCibleEditionProfil = 'form[action$=profile]';
cibleEditionProfil = 'form[action$=profile] .forumline .row1.gen > span';
break;
}
// On définit les différents tag et par quoi on remplace les labels
var tagLabel = [{
tag: 'birthdate',
html: '<span class="fa fa-birthday-cake"> </span>',
contenuProfil: 'Date de naissance'
},
{
tag: 'age',
html: '<span class="fa fa-child"> </span>',
contenuProfil: 'Age'
},
{
tag: 'inscription',
html: '<span class="fa fa-user-plus"> </span>',
contenuProfil: 'Inscription'
}];
// Fonction qui supprime les :
function remplacerLabel( txtLabel ){
var nvTxt = txtLabel.replace(/:/i, '');
// On renvoie le texte sans les :
return nvTxt;
}
// On change les label par des icones
function labelFontAwesome( txtLabel ){
var newLabel;
// On parcourt le tableau de tag
for( var i = 0 ; i < tagLabel.length ; i++){
// Si on trouve un tag correspondant
if(txtLabel.indexOf(tagLabel[i].tag) != -1){
// On récupére le nouveau code html correspondant
newLabel = tagLabel[i].html;
// On envoie le nouveau contenu du label
return newLabel;
}
}
}
// On supprime les tag
function labelProfil( txtLabel ){
var newLabel;
// On parcourt le tableau de tag
for( var i = 0 ; i < tagLabel.length ; i++){
// Si on trouve un tag correspondant
if(txtLabel.indexOf(tagLabel[i].tag) != -1){
// On récupére le wording correspondant
newLabel = tagLabel[i].contenuProfil;
// On envoie le nouveau contenu du label
return newLabel;
}
}
}
// Au chargement de la page
$(window).ready( function(){
// Si on est dans un message
if($(verifCibleMessage).length){
// On parcourt chaque label
$(cibleMessage).each( function(){
var $label = $(this),
// On récupére le contenu "texte" du label
txtLabel = $label.text(),
txtLabelModif;
// On vérifie si le label contient un tag
if(txtLabel.indexOf('[lbl-') != -1){
// Si c'est le cas, on change le html pour le remplacer par un icon
txtLabelModif = labelFontAwesome(txtLabel);
// On remplace le code html du label par le nouveau
$label.html(txtLabelModif);
}else{
// On exécute la fonction pour supprimer les :
txtLabelModif = remplacerLabel(txtLabel);
// On remplace le texte du label sans les :
$label.text(txtLabelModif);
}
});
}
// Si on est sur une page "profil"
if($(verifCibleProfil).length){
// On parcourt chaque label
$(cibleProfil).each( function(){
var $label = $(this),
// On récupére le contenu "texte" du label
txtLabel = $label.text(),
txtLabelModif;
// On vérifie si le label contient un tag
if(txtLabel.indexOf('[lbl-') != -1){
// Si c'est le cas, on change le html pour supprimer le tag
txtLabelModif = labelProfil(txtLabel);
// On remplace le code html du label par le nouveau
$label.html(txtLabelModif);
}else{
// On exécute la fonction pour supprimer les :
txtLabelModif = remplacerLabel(txtLabel);
// On remplace le texte du label sans les :
$label.text(txtLabelModif);
}
});
}
// Si on est sur une page "Edition profil"
if($(verifCibleEditionProfil).length){
// On parcourt chaque label
$(cibleEditionProfil).each( function(){
var $label = $(this),
// On récupére le contenu "texte" du label
txtLabel = $label.text(),
txtLabelModif;
// On vérifie si le label contient un tag
if(txtLabel.indexOf('[lbl-') != -1){
// Si c'est le cas, on change le html pour supprimer le tag
txtLabelModif = labelProfil(txtLabel);
// On remplace le code html du label par le nouveau
$label.html(txtLabelModif);
}else{
// On exécute la fonction pour supprimer les :
txtLabelModif = remplacerLabel(txtLabel);
// On remplace le texte du label sans les :
$label.text(txtLabelModif);
}
});
}
});
})();
En gros, on fait 2 choses ici :
- Si le label contient un tag : on regarde le tag et on remplace le html du label avec celui définit dans le js ;
- Si le label ne contient pas de tag : dans ce cas, on supprime les ":".
• La version de ton forum : les valeurs possibles sont : phpbb2, phpbb3, punbb, invision, modernbb, awesomebb
- Code:
var version = 'phpbb2';
- Code:
// On définit les différents tag et par quoi on remplace les labels
var tagLabel = [{
tag: 'birthdate',
html: '<span class="fa fa-birthday-cake"> </span>',
contenuProfil: 'Date de naissance'
},
{
tag: 'age',
html: '<span class="fa fa-child"> </span>',
contenuProfil: 'Age'
},
{
tag: 'inscription',
html: '<span class="fa fa-user-plus"> </span>',
contenuProfil: 'Inscription'
}];
tag = le tag que tu mets ici : [lbl-birthdate] ;
html = le html que tu veux afficher dans les messages (par exemple, une petite icon) ;
contenuProfil = le texte à afficher sur le profil d'un membre ou dans l'édition de celui-ci.
Et c'est tout
Si tu rencontres un souci avec ce tutoriel, n'hésite pas à nous le dire et nous volerons à ton secours
 Re: Modifier l'affichage des champs de profil
Re: Modifier l'affichage des champs de profil
Lun 3 Juin 2019 - 11:18
Miettes ah c'est sympa, un petit changement mais qui fait une différence.
mais tu nous as pas dit quel est le template à modifier.
merci
mais tu nous as pas dit quel est le template à modifier.
merci
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Re: Modifier l'affichage des champs de profil
Re: Modifier l'affichage des champs de profil
Lun 3 Juin 2019 - 14:19
Coucou 
Il n'y a pas de template à modifier pour une fois (sauf lors de la manip' pour installer Font Awesome mais c'est indiquer dans le tuto de FA )
)
Pour éditer les profils, c'est dans : Panneau d’administration > Utilisateurs & groupes > Utilisateurs > Profils.
Il n'y a pas de template à modifier pour une fois (sauf lors de la manip' pour installer Font Awesome mais c'est indiquer dans le tuto de FA
Pour éditer les profils, c'est dans : Panneau d’administration > Utilisateurs & groupes > Utilisateurs > Profils.
 Re: Modifier l'affichage des champs de profil
Re: Modifier l'affichage des champs de profil
Lun 3 Juin 2019 - 16:49
Re, ah D'accord
si seulement j'avais cliquer sur le lien du tuto de FA....
je suis un peu naze parfois.
merci M'dame
si seulement j'avais cliquer sur le lien du tuto de FA....
je suis un peu naze parfois.
merci M'dame
 Yue
Yue- Messages : 114
 Re: Modifier l'affichage des champs de profil
Re: Modifier l'affichage des champs de profil
Sam 12 Oct 2019 - 17:57
Ce tuto je l'ai cherché TELLEMENT longtemps omg *A* Merciii d'avoir été ma lanterne 
Bon par contre c'est là où j'ai un soucis parce que ça marche pas mais ça doit être parce que j'ai mes templates modifiés. Le problème c'est que je ne trouve pas la solution moi-même malgré mes nombreuses tentatives :c
Je vais aller poster une demande d'aide dans le section adéquate !
Bon par contre c'est là où j'ai un soucis parce que ça marche pas mais ça doit être parce que j'ai mes templates modifiés. Le problème c'est que je ne trouve pas la solution moi-même malgré mes nombreuses tentatives :c
Je vais aller poster une demande d'aide dans le section adéquate !
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|