Diviser/Séparer les champs du profil
+2
Mäven
Pêpêche
6 participants
 PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Diviser/Séparer les champs du profil
Diviser/Séparer les champs du profil
Mer 27 Mar 2019 - 12:03
Toutes versions
Diviser/Séparer les champs du profil
Bonjour bonjour
Dans ce tutoriel, nous allons voir comme séparer les informations du profil dans les messages, c'est-à-dire passer de ça :
- Spoiler:

- Spoiler:


• Avoir accès aux templates ;
• Avoir des connaissances de base en html & CSS ;
• Ce tutoriel peut s'adapter à toutes les versions.
Pour ce tutoriel, je pars des templates de base de chaque version
Concept
Dans chacun de mes exemples, je vais déplacer certains champs d'informations du profil dans un bloc qui s'ouvrira / se fermera au clic sur un lien.
Voici le js utilisé pour cet effet (à utiliser sur les "sujets") :
- Code:
$( function(){
$('body')
.on('click', '.elt-declencheur', function(){
if($(this).next(".afficher-masquer").is(":hidden")){
$(this).text("Masquer le profil");
$(".afficher-masquer").slideUp();
$(this).next(".afficher-masquer").slideDown();
}else{
$(this).text("Afficher le profil");
$(this).next(".afficher-masquer").slideUp();
}
});
});
Modification du template
Quelle que soit la version de ton forum (sauf AwesomeBB), la modification sera la même et sera à faire dans le template "viewtopic_body".
On va commencer par entourer les champs du profil avec une balise ayant une classe spécifique. On va donc remplacer ça :
- Code:
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
- Code:
<!-- BEGIN profile_field -->
<div class="infos-posteur">
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
Si tu es sous AwesomeBB, voici la modification à faire :
- Code:
<dl class="post-author-details">
<!-- BEGIN profile_field -->
<div class="infos-posteur">
<dt>{postrow.displayed.profile_field.LABEL}</dt>
<dd>{postrow.displayed.profile_field.CONTENT}</dd>
</div>
<!-- END profile_field -->
</dl>
Ensuite, on va aller placer où on le veut le "réceptacle" des infos à bouger. Ce code se présentera sous cette forme :
- Code:
<div class="elt-declencheur">
Afficher le profil
</div>
<div class="afficher-masquer infos-supp" style="display: none;"></div>
- Code:
<!-- BEGIN profile_field -->
<div class="infos-posteur">
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
<div class="elt-declencheur">
Afficher le profil
</div>
<div class="afficher-masquer infos-supp" style="display: none;"></div>
On enregistre et on publie.
C'est tout pour les templates ^^
Le Javascript
C'est ici que ça va différer en fonction de la version
Au chargement de la page :
- Code:
jQuery(function () {});
On va définir quelle version de forum on utilise, on initialise une variable (= une sorte de case mémoire) pour le chemin de l'élement qui contient les champs de profil et on définie la variable qui correspond à l'élement html qui contient notre élement déclencheur :
- Code:
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post';
et on va indiquer, pour chacune des versions, le chemin vers la balise qui contient les champs des profils (et dans le cas de AwesomeBB, on va mettre à jour la balise qui contient notre élement déclencheur) :
- Code:
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur invision
case 'invision':
$chemin = ".post .postbody .user-info .infos-posteur";
break;
// Si on est sur phpbb2
case 'phpbb2':
$chemin = ".post .postdetails.poster-profile .infos-posteur";
break;
// Si on est sur punbb
case 'punbb':
$chemin = ".post .postbody .user-info .infos-posteur";
break;
// Si on est sur AwesomeBB
case 'AwesomeBB':
$chemin = ".post-wrap .post-body .post-aside .infos-posteur";
$eltParent = ".post-aside";
break;
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post .postprofile .infos-posteur";
break;
};
- Code:
chemin = "ton chemin";
Une fenêtre s'ouvre avec la structure de ta page. Il ne te reste plus qu'à repérer le chemin à suivre. Par exemple, pour moi :
- Spoiler:

On va ensuite parcourir chaque champs des profils :
- Code:
$( $chemin ).each(function( index ) {});
Ensuite, on récupère le contenu des champs :
- Code:
var champs = $(this).find('.label > span:first-child').html() ;
On teste ensuite si le texte du champs correspond ou non à l'élement qu'on veut isoler. Pour cela, on va devoir noter "à la main" chaque intitulé de champs à déplacer :
- Code:
if( champs == "TEXTE 1" || champs == "TEXTE 2"){ };
- Code:
if( champs == "Localisation" || champs == "Emploi/loisirs"){ };
Enfin, on va déplacer ça dans notre bloc "infos-supp" :
- Code:
$(this).parents('.post').find('.infos-supp').append(this);
Et c'est tout ^^ Du coup, on a un js qui ressemble à ça à la fin :
- Code:
jQuery(function () {
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'AwesomeBB',
$chemin,
$eltParent = '.post';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur invision
case 'invision':
$chemin = ".post .postbody .user-info .infos-posteur";
break;
// Si on est sur phpbb2
case 'phpbb2':
$chemin = ".post .postdetails.poster-profile .infos-posteur";
break;
// Si on est sur punbb
case 'punbb':
$chemin = ".post .postbody .user-info .infos-posteur";
break;
// Si on est sur AwesomeBB
case 'AwesomeBB':
$chemin = ".post-wrap .post-body .post-aside .infos-posteur";
$eltParent = ".post-aside";
break;
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post .postprofile .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Localisation" || champs == "Emploi/loisirs"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.infos-supp').append(this);
}
});
});
Et qu'on va afficher sur les sujets.
Zioup là ! Le tour est joué ^^
 bigbadwolf
bigbadwolf- Messages : 5
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Dim 24 Jan 2021 - 18:07
Bonjour 
Merci pour ce tutoriel, je sais qu'il a aidé pas mal de gens !
En ce qui me concerne, je n'ai pas réussi à le faire fonctionner. Je crois que j'ai un soucis avec le chemin, je n'ai pas compris ce que je devais faire je pense aha.
EDIT : finalement j'ai réussi, j'ai utilisé une autre manière de faire.

Merci pour ce tutoriel, je sais qu'il a aidé pas mal de gens !
En ce qui me concerne, je n'ai pas réussi à le faire fonctionner. Je crois que j'ai un soucis avec le chemin, je n'ai pas compris ce que je devais faire je pense aha.
EDIT : finalement j'ai réussi, j'ai utilisé une autre manière de faire.

 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Dim 24 Jan 2021 - 19:13
Hello !
Ah oui il y a un souci avec le script
Quand tu as retiré le switch/case, tu as retiré l'accolade fermante. De plus, tu n'as plus de switch/case là, et ton "chemin" n'a pas le bon nom de variable.
Déjà corrigeons ça
Ensuite je pense qu'il y a un soucis dans la boucle "if" mais pour le vérifier j'aurai besoin de ton URL, puisque sur mon forum je ne peux pas tester je n'ai pas tes champs
Ah oui il y a un souci avec le script
Quand tu as retiré le switch/case, tu as retiré l'accolade fermante. De plus, tu n'as plus de switch/case là, et ton "chemin" n'a pas le bon nom de variable.
Déjà corrigeons ça
- Code:
jQuery(function () {
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post';
// On indique le chemin vers la balise qui contient les champs du profil
$chemin = ".post .postprofile .postprofile-info .int .contenu.cover.visible .cover1";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "• Pronom" || champs == "• Âge" || champs == "• Race" || champs == "• Nation" || champs == "• Âme soeur" || champs == "• Allégeance" || champs == "• Poste"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.inside1').append(this);
}
});
});
Ensuite je pense qu'il y a un soucis dans la boucle "if" mais pour le vérifier j'aurai besoin de ton URL, puisque sur mon forum je ne peux pas tester je n'ai pas tes champs
 bigbadwolf
bigbadwolf- Messages : 5
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Lun 25 Jan 2021 - 11:03
Je te remercie énormément pour ton aide, et surtout d'avoir pris le temps !! 


Du coup je crois que mon edit et ton message se sont croisés J'ai testé une méthode qu'une amie avait utilisé sur notre précédent forum et ça a fonctionné (j'osais pas la tester parce que je n'avais pas le tuto, mais du coup votre tuto m'a aidé à comprendre sa manière et à comprendre le js
J'ai testé une méthode qu'une amie avait utilisé sur notre précédent forum et ça a fonctionné (j'osais pas la tester parce que je n'avais pas le tuto, mais du coup votre tuto m'a aidé à comprendre sa manière et à comprendre le js  ).
).
Je testerai quand même sur mon forum test, parce que ça m'a trop pris la tête pour que je n'essaie pas de résoudre le problème !! (puis j'ai vraiment envie de commencer à mettre les mains dans JS, après autant d'années à coder des fos ça serait bien
(puis j'ai vraiment envie de commencer à mettre les mains dans JS, après autant d'années à coder des fos ça serait bien  ).
).



Du coup je crois que mon edit et ton message se sont croisés
 J'ai testé une méthode qu'une amie avait utilisé sur notre précédent forum et ça a fonctionné (j'osais pas la tester parce que je n'avais pas le tuto, mais du coup votre tuto m'a aidé à comprendre sa manière et à comprendre le js
J'ai testé une méthode qu'une amie avait utilisé sur notre précédent forum et ça a fonctionné (j'osais pas la tester parce que je n'avais pas le tuto, mais du coup votre tuto m'a aidé à comprendre sa manière et à comprendre le js Je testerai quand même sur mon forum test, parce que ça m'a trop pris la tête pour que je n'essaie pas de résoudre le problème !!
 ).
).Miettes aime ce message
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Sam 2 Oct 2021 - 0:41
Bonsoir, je viens à mon tour demander à l'aide sur ce tutoriel, codant pour la première fois sous ModernBB, je crois que j'ai un peu tout cassé le chemin, et j'ai beau essayé de le bidouiller, pas moyen de m'en sortir ( le lien du forum où j'essaye de l'utiliser est dans mon profil)
En tout cas, merci encore infiniment pour votre travail et ce tutoriel
En tout cas, merci encore infiniment pour votre travail et ce tutoriel

 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Dim 3 Oct 2021 - 10:10
Hello !
Alors, je suis allée voir sur ton forum, mais il va me falloir au minimum ton script modifié.
Je vois aussi que tu as un script en erreur sur ton forum, peut-être que le chemin est bon mais que c'est ce script qui empêche de passer au suivant. peux-tu me montrer la liste de tes scripts ?
Alors, je suis allée voir sur ton forum, mais il va me falloir au minimum ton script modifié.
Je vois aussi que tu as un script en erreur sur ton forum, peut-être que le chemin est bon mais que c'est ce script qui empêche de passer au suivant. peux-tu me montrer la liste de tes scripts ?
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Dim 3 Oct 2021 - 13:53
Bonjour bonjour,
Voilà tout ça du coup, merci encore de bien vouloir m'aider


du coup
j'espère avoir mis tout ce dont tu avais besoin, encore infiniment merci et un bon excellent dimanche à toi
Voilà tout ça du coup, merci encore de bien vouloir m'aider



du coup
- liste des scripts:

- script de séparation des champs de profil:
- vu sur le forum

en entier
- les deux autres scripts au cas où ça aide?:

le deuxième vu sur le forum
et en entier
j'espère avoir mis tout ce dont tu avais besoin, encore infiniment merci et un bon excellent dimanche à toi

 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Dim 3 Oct 2021 - 14:32
Je vais être chiante, mais je ne vais pas tout retaper :/
Il faudrait que tu me copie/ colle le code directement en balise code stp =)
Il faudrait que tu me copie/ colle le code directement en balise code stp =)
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Dim 3 Oct 2021 - 14:37
non non c'est pas chiant du tout, j'avais peur que en code ça "casse" le code mais bien sûr

- Code:
jQuery(function () {
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.voilaunpost';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".voilaunpost .profilv .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "univers" || champs == "birthday" || champs == "occupation" || champs == "love boat"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
}
});
});

 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Mar 5 Oct 2021 - 21:04
Hello !
Alors, le souci ne vient pas que du chemin
D'abord, ton code n'est pas du tout le même que celui de base, du coup ici :
Ensuite, quand tu récupères comme ça, tu récupères aussi les " : " donc le test est celui ci :
Ton code devient ceci =)
Et comme y a pas mal de chose qui ne te serve plus, je te le nettoie =)
oilààà
Alors, le souci ne vient pas que du chemin
D'abord, ton code n'est pas du tout le même que celui de base, du coup ici :
- Code:
var champs = $(this).find('.label > span:first-child').html() ;
- Code:
var champs = $(this).find('.label').html() ;
Ensuite, quand tu récupères comme ça, tu récupères aussi les " : " donc le test est celui ci :
- Code:
if( champs == "univers : " || champs == "birthday : " || champs == "occupation : " || champs == "love boat : ")
Ton code devient ceci =)
- Code:
jQuery(function () {
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.voilaunpost';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".voilaunpost .profilv .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "univers : " || champs == "birthday : " || champs == "occupation : " || champs == "love boat : "){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
}
});
});
Et comme y a pas mal de chose qui ne te serve plus, je te le nettoie =)
- Code:
jQuery(function () {
var $chemin,
$eltParent = '.voilaunpost';
$chemin = ".voilaunpost .profilv .infos-posteur";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "univers : " || champs == "birthday : " || champs == "occupation : " || champs == "love boat : "){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
}
});
});
oilààà
skvwalkcrs aime ce message
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Ven 4 Mar 2022 - 10:54
Bonjour bonjour 
J'espère que ça va bien ! Je me permets de poster ici pour solliciter de l'aide, car malgré tous mes efforts, je ne parviens pas à localiser mes erreurs qui font que la division des champs ne fonctionne pas
Je suis en train de retravailler entièrement mon forum afin de le passer en ModernBB. J'ai suivi le tutoriel de Velunes pour séparer le profil des posteur-euses en onglets. Seulement, au moment de diviser les champs, j'y parviens sur Phbb2 et Phbb3, mais pas sur ModernBB. J'ai un template entièrement modifié et je n'arrive pas à savoir si le problème vient de mon champ ou non
Si d'aventure, Mäven, tu passes dans le coin et que tu as le temps de m'aider, je suis preneuse mais je ne suis pas pressée (c'est pour la prochaine MAJ et elle est dans longtemps )
)
Voici mon Javascript (sachant que je l'ai trituré dans tous les sens par désespoir, et pas remodifié depuis ma dernière tentative )
)
Voici mon template (avec seulement le profil du posteur-euse et le message) :
Merci beaucoup par avance et mille merci pour tout le travail sur la Tambouille


J'espère que ça va bien ! Je me permets de poster ici pour solliciter de l'aide, car malgré tous mes efforts, je ne parviens pas à localiser mes erreurs qui font que la division des champs ne fonctionne pas

Je suis en train de retravailler entièrement mon forum afin de le passer en ModernBB. J'ai suivi le tutoriel de Velunes pour séparer le profil des posteur-euses en onglets. Seulement, au moment de diviser les champs, j'y parviens sur Phbb2 et Phbb3, mais pas sur ModernBB. J'ai un template entièrement modifié et je n'arrive pas à savoir si le problème vient de mon champ ou non
Si d'aventure, Mäven, tu passes dans le coin et que tu as le temps de m'aider, je suis preneuse mais je ne suis pas pressée (c'est pour la prochaine MAJ et elle est dans longtemps
Voici mon Javascript (sachant que je l'ai trituré dans tous les sens par désespoir, et pas remodifié depuis ma dernière tentative
- Code:
jQuery(function () {
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.HA_post';
default:
$chemin = ".HA_post .HA_postcontent .HA_posterprofile .infos-posteur";
break;
};
$( $chemin ).each(function( index ) {
var champs = $(this).find('.label > span:first-child').html() ;
if( champs == "Pseudo : " || champs == "Pronoms : " || champs == "Messages : " || champs == "Crédits : " || champs == "Faceclaim : " || champs == "Multicomptes : "){
$(this).parents($eltParent).find('.rpg').append(this);
}
});
});
Voici mon template (avec seulement le profil du posteur-euse et le message) :
- Code:
<div class="HA_topicttle"><h1>{TOPIC_TITLE}</h1></div>
<!-- BEGIN switch_twitter_btn -->
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<!-- END switch_fb_likebtn -->
<!-- BEGIN switch_plus_menu -->
<!-- END switch_plus_menu -->
<div class="HA_post">
<div class="HA_topicparts">
{POSTERS_LIST}
<div class="HA_pagination">
<!-- BEGIN topicpagination -->
<div class="pagination">
Aller à la page {PAGINATION}
</div>
<!-- END topicpagination -->
</div>
</div>
<!-- BEGIN switch_isconnect -->
<!-- END switch_isconnect -->
<!-- BEGIN switch_isconnect -->
<!-- END switch_isconnect -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="HA_postcontent">
<div class="HA_posterprofile">
<div class="HA_posteravatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="HA_posterrank">
{postrow.displayed.POSTER_RANK_NEW}
</div>
<div class="systab">
<div class="selected">
<span>Census</span>
<span class="profil"><!-- BEGIN profile_field -->
<div class="infos-posteur">
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
</span>
</div>
<div>
<span>Vagabond</span>
<div class="rpg"></div>
</div>
<!-- <div>
<span>Onglet 3</span>
<div class="other">{postrow.displayed.POSTER_RPG}</div>
</div> -->
</div>
<div class="HA_contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
<div class="HA_postmessage">
<div class="HA_posterid">
<div class="namePOST">{postrow.displayed.POSTER_NAME}</div>
<div class="HA_imgrank">
{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="HA_postinfo">
<div id="postdate_content">
<div class="HA_postdate">{postrow.displayed.POST_DATE_NEW}</div>
<div class="HA_postoptions">
<a href="{postrow.displayed.QUOTE_URL}"><i class="ion-quote"></i></a>
<a href="{postrow.displayed.EDIT_URL}"><i class="ion-edit"></i></a>
<a href="{postrow.displayed.DELETE_URL}"><i class="ion-trash-a"></i></a>
</div>
</div>
</div>
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
</div>
</div>
Merci beaucoup par avance et mille merci pour tout le travail sur la Tambouille


 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Sam 5 Mar 2022 - 14:16
Hello !
Alors, tout d'abord sache que j'ai en horreur ce tutoriel qui copie/colle sans aucun scrupule le code de base de Miettes. Les gens n'ont absolument aucun respect c'est dingue... Même si elle met un lien en rikiki en bas... Bref
Pour que ça soit plus simple pour moi, et aussi plus rapide, est-ce que tu pourrais me donner (en privé si tu le veux hein) le lien de ton forum avec un compte test (un compte sans aucune permission hein, juste que je puisse me connecter en tant que membre si j'en ai besoin).
A bientôt =)
Alors, tout d'abord sache que j'ai en horreur ce tutoriel qui copie/colle sans aucun scrupule le code de base de Miettes. Les gens n'ont absolument aucun respect c'est dingue... Même si elle met un lien en rikiki en bas... Bref
Pour que ça soit plus simple pour moi, et aussi plus rapide, est-ce que tu pourrais me donner (en privé si tu le veux hein) le lien de ton forum avec un compte test (un compte sans aucune permission hein, juste que je puisse me connecter en tant que membre si j'en ai besoin).
A bientôt =)
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Dim 6 Mar 2022 - 15:49
Hello @lyveesaivin !
J'ai bien reçu ton MP et les accès
Alors il y a 2 soucis dans ton code, je t'explique pour que tu comprennes, et je te remet le bon code à la fin
Ici d'abord :

Il faut juste gardé la variable $chemin, ça suffira :
Ensuite ici :
Et voilà, c'est corrigé
Le code final :
J'ai bien reçu ton MP et les accès
Alors il y a 2 soucis dans ton code, je t'explique pour que tu comprennes, et je te remet le bon code à la fin
Ici d'abord :
- Code:
default:
$chemin = ".HA_post .HA_postcontent .HA_posterprofile .infos-posteur";
break;
};
Il faut juste gardé la variable $chemin, ça suffira :
- Code:
$chemin = ".HA_post .HA_postcontent .HA_posterprofile .infos-posteur";
Ensuite ici :
- Code:
$(this).find('.label > span:first-child').html()
- Code:
<div class="infos-posteur"><span class="label">Faceclaim + Crédits : </span>g. farahani<br></div>
- Code:
$(this).find('.label').html()
Et voilà, c'est corrigé
Le code final :
- Code:
jQuery(function () {
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.HA_post';
$chemin = ".HA_post .HA_postcontent .HA_posterprofile .infos-posteur";
$( $chemin ).each(function( index ) {
var champs = $(this).find('.label').html() ;
if( champs == "Pseudo : " || champs == "Pronoms : " || champs == "Messages : " || champs == "Crédits : " || champs == "Faceclaim : " || champs == "Multicomptes : "){
$(this).parents($eltParent).find('.rpg').append(this);
}
});
});
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Dim 6 Mar 2022 - 21:49
Merci du fond du cœur pour toute ton aide, le temps que tu as consacré à ma demande et de m'avoir signalé le souci de l'attribution de votre travail en MP  Tout fonctionne parfaitement donc mille merci !!!!
Tout fonctionne parfaitement donc mille merci !!!!
 Tout fonctionne parfaitement donc mille merci !!!!
Tout fonctionne parfaitement donc mille merci !!!! MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Lun 7 Mar 2022 - 21:04
Contente que tout fonctionne =)
A bientôt
A bientôt
 Yunie
Yunie- Messages : 11
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Lun 2 Oct 2023 - 11:57
Bonjour !
Comme dit dans ma présentation, je viens principalement pour ce tuto qui ne semble pas vouloir fonctionner avec moi ^^'
J'essaie de l'installer sur mon forum test (https://alongthewayy.forumactif.com) et si la zone cliquable s'est affichée... elle est pas cliquable TT Et le champ de profil que je voulais y déplacer est toujours dans le hover derrière l'avatar (le pseudo en dernière position)
Je suis partie d'un template modifié, donc peut-être que le chemin est mal référencé ? J'ai essayé l'astuce du F12 mais j'ai rien compris à ce qui s'affichait, ça semblait me montrer tout sauf cette zone (navbar, switcheroo, boutons haut-bas mais pas le message/profil) /sort
Du couuuup, je suppose que vous aurez besoin de mes codes :
Le template :
Le java personnalisé :
Le Java initial (sait-on jamais) :
Et le petit bout de CSS qui correspond à l'affichage :
J'ai remarqué aussi qu'on ne le voit que pour le dernier posteur, pour les messages au-dessus la zone est cachée derrière l'avatar du posteur suivant, je ne sais pas si c'est un problème lié à cette zone particulière ou à la zone profil qui n'est pas assez longue ?
Merci d'avance en tout cas, si vous pouvez m'aider ça serait super
Comme dit dans ma présentation, je viens principalement pour ce tuto qui ne semble pas vouloir fonctionner avec moi ^^'
J'essaie de l'installer sur mon forum test (https://alongthewayy.forumactif.com) et si la zone cliquable s'est affichée... elle est pas cliquable TT Et le champ de profil que je voulais y déplacer est toujours dans le hover derrière l'avatar (le pseudo en dernière position)
Je suis partie d'un template modifié, donc peut-être que le chemin est mal référencé ? J'ai essayé l'astuce du F12 mais j'ai rien compris à ce qui s'affichait, ça semblait me montrer tout sauf cette zone (navbar, switcheroo, boutons haut-bas mais pas le message/profil) /sort
Du couuuup, je suppose que vous aurez besoin de mes codes :
Le template :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="fil_ariane_nouveau_sujet">
<div class="fil_ariane_v"><a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a> {NAV_CAT_DESC}</div>
<div class="nouveau_sujet_v">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="pagination_arte"> <!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination --></div>
<div class="titre_sujet_a"><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="message_profil">
<div class="block_gauche_mess">
<div class="block_avatar_hover">
{postrow.displayed.POSTER_AVATAR}<div class="hover_membre">
<h2>Profil</h2>
<!-- BEGIN profile_field -->
<div class="champ_profil">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field --></div>
<div class="block_pseudo">
{postrow.displayed.POSTER_NAME} <span>{postrow.displayed.POSTER_RANK_NEW}</span>
</div>
<div class="block_contact">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} <!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="elt-declencheur">
Afficher le profil
</div>
<div class="afficher-masquer infos-supp" style="display: none;"></div>
</div> </div>
<div class="block_message_a">
<div class="nom_sujet_boutons">
<div class="boutons_sujet">
<ul class="forum_actions">
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">citer</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">éditer</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">supprimer</a>
</li>
<li>| {postrow.displayed.POST_DATE_NEW}</li>
</ul>
</div>
<div class="nom_sjt">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}" style="background:var(--fond-blocs);color:var(--couleur-texte)">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}" style="background:var(--fond-blocs);color:var(--couleur-texte)">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
</div>
</div>
<div class="message_contenu">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<div class="nouveau_sujet_v">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
</div>
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
Le java personnalisé :
- Code:
jQuery(function () {
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
default:
$chemin = ".post .message_profile .block_gauche_mess .blocke_avatar_hover .hover_member .champ_profil";
break;
};
$( $chemin ).each(function( index ) {
var champs = $(this).find('.label > span:first-child').html() ;
if( champs == "Pseudo"){
$(this).parents('.post').find('.infos-supp').append(this);
}
});
});
Le Java initial (sait-on jamais) :
- Code:
$( function(){
$('body')
.on('click', '.elt-declencheur', function(){
if($(this).next(".afficher-masquer").is(":hidden")){
$(this).text("Afficher le profil");
$(".afficher-masquer").slideUp();
$(this).next(".afficher-masquer").slideDown();
}else{
$(this).text("Masquer le profil");
$(this).next(".afficher-masquer").slideUp();
}
});
});
Et le petit bout de CSS qui correspond à l'affichage :
- Code:
.elt-declencheur {
width: 212px;
height: 27px;
background: var(--fond-blocs);
margin-left: -6px;
border: 0px solid rgba(0,0,0,0.2);
margin-top: 5px;
font: 10px var(--police-texte);
font-weight: 900;
padding: 5px 10px;
box-sizing: border-box;
text-transform: uppercase;
color: var(--couleur-texte);
text-align: center;
border-radius: 6px;
}
J'ai remarqué aussi qu'on ne le voit que pour le dernier posteur, pour les messages au-dessus la zone est cachée derrière l'avatar du posteur suivant, je ne sais pas si c'est un problème lié à cette zone particulière ou à la zone profil qui n'est pas assez longue ?
Merci d'avance en tout cas, si vous pouvez m'aider ça serait super
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Lun 2 Oct 2023 - 21:25
Hello =)
Alors alors, pour t'aider plus efficacement, est-ce que tu pourrais me donner l'url d'un sujet où il y a plusieurs messages et où on rencontre le souci dont tu parles en dernier ?
Ensuite, je ne trouve pas dans ton code source la classe "pseudo". Et je ne vois pas de pseudo en hover derrière l'avatar. Est-ce que tu saurais me montrer via des captures exactement ce qui doit passer dans la zone afficher / masquer ?
Alors alors, pour t'aider plus efficacement, est-ce que tu pourrais me donner l'url d'un sujet où il y a plusieurs messages et où on rencontre le souci dont tu parles en dernier ?
Ensuite, je ne trouve pas dans ton code source la classe "pseudo". Et je ne vois pas de pseudo en hover derrière l'avatar. Est-ce que tu saurais me montrer via des captures exactement ce qui doit passer dans la zone afficher / masquer ?
 Yunie
Yunie- Messages : 11
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Lun 2 Oct 2023 - 22:12
Bonjour !
Merci de vous pencher sur le sujet déjà
Voilà déjà un lien de sujet visible en invités : https://alongthewayy.forumactif.com/t46-un-sujet-test-pour-les-profils#63
Je réalise que ça tombe sous la zone de message donc peut-être que simplement agrandir cette zone suffirait ?
La capture d'écran avec le champ de profil "pseudo" (sous la citation du coup, pas le pseudo du compte) :
Et du coup en effet y a pas de class pseudo, je pensais que ça reprenait les champs directement depuis le profil ?
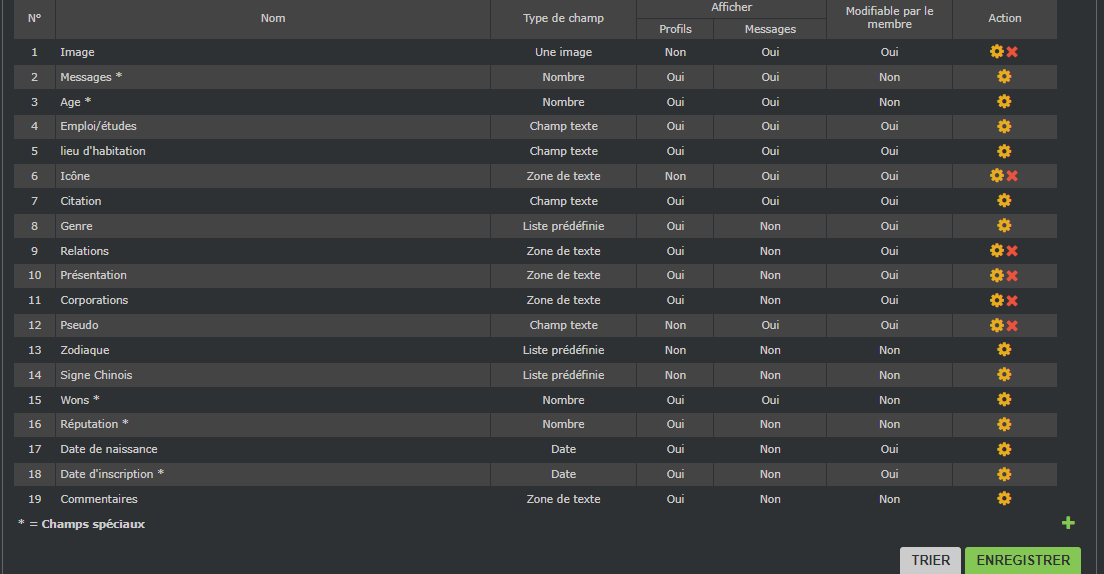
Si ça peut vous aider voilà mon tableau de champs de profils :
Le code pour le hover joue avec des class qui reprennent les numéros des champs de profils, du coup j'ai cru innocemment que votre Java reprendrait le libellé aussi facilement ^^'
Merci de vous pencher sur le sujet déjà
Voilà déjà un lien de sujet visible en invités : https://alongthewayy.forumactif.com/t46-un-sujet-test-pour-les-profils#63
Je réalise que ça tombe sous la zone de message donc peut-être que simplement agrandir cette zone suffirait ?
La capture d'écran avec le champ de profil "pseudo" (sous la citation du coup, pas le pseudo du compte) :
- Spoiler:

Et du coup en effet y a pas de class pseudo, je pensais que ça reprenait les champs directement depuis le profil ?
Si ça peut vous aider voilà mon tableau de champs de profils :
- Spoiler:

Le code pour le hover joue avec des class qui reprennent les numéros des champs de profils, du coup j'ai cru innocemment que votre Java reprendrait le libellé aussi facilement ^^'
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Lun 2 Oct 2023 - 22:15
Excuse moi je me suis planté pour la class je parlais en effet du texte 
Bon, je ne dois pas pouvoir voir le champs Pseudo en invité
As-tu possibilité de nous fournir un compte sans aucun droit pour que l'on puisse tester?
Tu peux envoyer les logs par MP à @Miettes et à moi
Et n'hésite pas à nous tutoyer hein
Bon, je ne dois pas pouvoir voir le champs Pseudo en invité
As-tu possibilité de nous fournir un compte sans aucun droit pour que l'on puisse tester?
Tu peux envoyer les logs par MP à @Miettes et à moi
Et n'hésite pas à nous tutoyer hein
 Yunie
Yunie- Messages : 11
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Mar 3 Oct 2023 - 10:57
Ah d'accord !
Possible, je n'ai pas encore touché à toutes les permissions sur ce forum je t'avoue ^^'
C'est envoyé !
Possible, je n'ai pas encore touché à toutes les permissions sur ce forum je t'avoue ^^'
C'est envoyé !
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Mar 3 Oct 2023 - 21:51
Bonsoir 
Alors en effet, en invité c'est complètement cassé le profil
Maintenant que j'ai eu accès, on va résoudre les petits soucis un par un
Ici, comme tu l'as dit, la zone est caché par le message du dessous. Et du coup ça n'est pas cliquable.
dans ta CSS, tu peux aller chercher cette classe : .message_profil et ajouté une propriété de hauteur minimale :
Et là ça sera bon
Ici on a plusieurs soucis.
Tout d'abord, le "chemin" ne va pas, il ya des choses qui pêchent. Comme tu as des class personnalisées, on ne na pas s'embêter, le chemin sera juste :
Ensuite, ton champs personnalisé est directement dans le span qui a pour class "label", tu n'as pas besoin d'aller chercher le premier span interne :
Ensuite, la recherche du mot doit être stricte, ici il manque des espaces et les deux points :
Et pour terminé, ce n'est pas la classe parent "post" qu'il faut aller chercher, mais bien ta classe à toi : message_profil
Hop, avec un JS tout nettoyé (d'ailleurs c'est javascript, pas java. Il y a une grosse différence ), ça donne ceci :
), ça donne ceci :

Je te laisse essayer et me dire s'il reste des soucis ? =)
Alors en effet, en invité c'est complètement cassé le profil
Maintenant que j'ai eu accès, on va résoudre les petits soucis un par un
Faire afficher le bloc caché
Ici, comme tu l'as dit, la zone est caché par le message du dessous. Et du coup ça n'est pas cliquable.
dans ta CSS, tu peux aller chercher cette classe : .message_profil et ajouté une propriété de hauteur minimale :
- Code:
min-height : 500px;
Et là ça sera bon
Déplacer le champs
Ici on a plusieurs soucis.
Tout d'abord, le "chemin" ne va pas, il ya des choses qui pêchent. Comme tu as des class personnalisées, on ne na pas s'embêter, le chemin sera juste :
- Code:
$chemin = ".message_profil .champ_profil";
Ensuite, ton champs personnalisé est directement dans le span qui a pour class "label", tu n'as pas besoin d'aller chercher le premier span interne :
- Code:
var champs = $(this).find('.label').html() ;
Ensuite, la recherche du mot doit être stricte, ici il manque des espaces et les deux points :
- Code:
if( champs == "Pseudo : "){
Et pour terminé, ce n'est pas la classe parent "post" qu'il faut aller chercher, mais bien ta classe à toi : message_profil
- Code:
$(this).parents('.message_profil').find('.infos-supp').append(this);
Hop, avec un JS tout nettoyé (d'ailleurs c'est javascript, pas java. Il y a une grosse différence
- Code:
jQuery(function () {
var $chemin= ".message_profil .champ_profil";
$( $chemin ).each(function( index ) {
var champs = $(this).find('.label').html() ;
if( champs == "Pseudo : "){
$(this).parents('.message_profil').find('.infos-supp').append(this);
}
});
});
Je te laisse essayer et me dire s'il reste des soucis ? =)
 Yunie
Yunie- Messages : 11
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Mar 3 Oct 2023 - 22:34
Bonsoir !
Oh super pour tout ça, merci beaucoup **
Oui je dis Java pour aller plus vite mais je sais que c'est JavaScript (juste comme t'as pu remarquer j'y comprends rien /sort)
Du coup ça fonctionne bien, c'est super gentil !Maintenant pour modifier la zone "cachée" si je peux dire, ce sera dans le CSS je suppose ? Ca normalement je gère mieux que Javascript mdrr
Juste ce serait quoi le nom de la class à modifier ? ".afficher-masquer" c'est la partie cliquable si je comprends bien ?
Ce serait ".afficher-masquer infos supp" peut-être ?
J'édite, j'ai trouvé la réponse en chipotant un peu ! Du coup merci beaucoup, je pense que tout est bon pour moi
Oh super pour tout ça, merci beaucoup **
Oui je dis Java pour aller plus vite mais je sais que c'est JavaScript (juste comme t'as pu remarquer j'y comprends rien /sort)
Du coup ça fonctionne bien, c'est super gentil !
Juste ce serait quoi le nom de la class à modifier ? ".afficher-masquer" c'est la partie cliquable si je comprends bien ?
Ce serait ".afficher-masquer infos supp" peut-être ?
J'édite, j'ai trouvé la réponse en chipotant un peu ! Du coup merci beaucoup, je pense que tout est bon pour moi
Mäven et Miettes aiment ce message
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4099 
 Re: Diviser/Séparer les champs du profil
Re: Diviser/Séparer les champs du profil
Mer 4 Oct 2023 - 21:55
Ravie d'avoir pu te donner un petit coup de main 
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum

