PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Signature avec liens
Signature avec liens
Mer 3 Avr 2019 - 10:41
Débutant
Signature avec liens
Bonjour,
Dans ce LS, je te propose une signature composée de 4 blocs :
• un bloc avec des liens "fixes" ;
• un bloc avec une image et une date de mise à jour ;
• un bloc avec un sujet mis en avant et un lien aléatoire ;
• un bloc sous la signature avec une information.
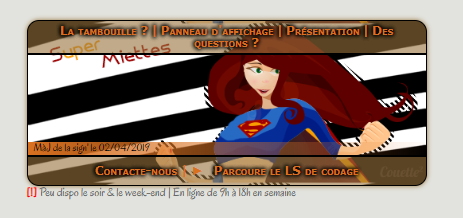
Voici le visuel :
- Spoiler:
• les couleurs ;
• l'image ;
• les textes & liens.
Si tu ne sais pas coder...
... il y a un formulaire à remplir pour mettre à jour le code. Tu le trouveras ici.
Voici à quoi il ressemble :
- Spoiler:
Ce formulaire te permet :
• d'éditer les couleurs (fond, bordures, ombrage, texte et lien). Mais pour cela, il faudra indiquer les couleurs hexadecimales de celles-ci. Tu peux utliser ce site ;
• de modifier l'image de fond ;
• de changer les liens ;
• d'éditer les liens aléatoires (ajout/suppression/édition) ;
• de modifier le texte sous la signature.
Tout au long de ton édition, tu peux visualiser le rendu de tes modification en cliquant sur "prévisualiser : oui" (en activant ou non la prévisualisation, tu ne perdras pas tes modifications ; seul le rafraîchissement de la page supprimera tout).
Une fois que tu as terminé, il te suffit de cliquer sur générer le HTML et de copier/coller le code dans une nouvelle page html ton forum.
Pour appeler ta signature sur un forum, il te suffira d'utiliser une iframe :
- Code:
<iframe name="signature" src="lien-de-ta-page" height="200px" width="450px" align="center" marginheight="0" frameborder="0" scrolling="no"></iframe>
De plus, tu as la possibilité de réutiliser ce formulaire pour mettre à jour ta signature. Une fois tes modifications faites et avant de fermer la page , clique sur "sauvegarder le code" et copie-colle le code du champ texte. Conserve-le sur ton pc ou sur ton forum (entre balise "code").
Dès que tu veux modifier ta signature, reviens sur la page et sélectionne "ancien code : oui" et copie/colle ta sauvegarde. La signature se mettra à jour et tu pourras l'éditer de nouveau et récupérer le code html & ta sauvegarde.
Si tu te débrouilles en codage...
... voilà le code de base à modifier comme bon te semble.
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Signature générée par http://tambouille-raleuses.forumactif.com/</title>
<link data-href="https://fonts.googleapis.com/css?family=Oregano" rel="stylesheet" type="text/css">
<style type="text/css">
.sign{
background: #181818 url("http://pvereecken.fr/sign/super-miettes-sign.png") center;
background-size: 100% auto;
border:1px solid #000;
-moz-border-radius:12px;
-o-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
box-shadow: 0 0 5px #96723a;
font: normal 12px/1 Verdana;
margin: auto;
overflow: hidden;
width:400px;
}
.sign p{
margin: 0;
padding: 0;
}
.sign #case_haut,
.sign #case_bas{
background: rgba(150, 114, 58, 0.6);
color: #d97121;
height:20px;
padding:4px;
text-align:center;
}
.sign #case_haut{
border-bottom:solid 2px #000;
}
.sign #case_bas{
border-top:solid 2px #000;
font-weight: bold;
}
.sign #case_milieu{
height:100px;
position: relative;
width:400px;
}
.sign #case_milieu .maj{
background: -moz-linear-gradient(right, rgba(217,113,33,0) 0%, rgba(217,113,33,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(right, rgba(217,113,33,0) 0%, rgba(217,113,33,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to left, rgba(217,113,33,0) 0%, rgba(217,113,33,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
bottom: 0;
color: #000000;
font:normal 11px/1 'Oregano';
left: 0;
padding: 0 0 2px 6px;
position: absolute;
width: 100%;
}
.sign #case_haut a,
.sign #case_bas a{
vtext-decoration:none;
color:#d97121;
font-variant:small-caps;
font-weight:bold;
text-shadow: #000000 0 0 4px, #000000 0 0 4px, #000000 0 0 4px, #000000 0 0 4px;
}
.sign #case_haut a:hover,
.sign #case_bas a:hover{
color:#753e14;
}
/*** Liens onglet ***/
.blk-infos-supp{
margin: auto;
padding-right: 20px;
position: relative;
text-align: right;
width: 380px;
}
.blk-infos-supp .infos{
left: 0;
position: absolute;
text-align: center;
top: 0;
color:#fff;
display: inline-block;
font:normal 12px/1 'Oregano';
vertical-align: top;
}
.blk-infos-supp .infos .new{
color: red;
font-weight: bold;
}
.blk-infos-supp .infos a{
color: #d97121;
}
.blk-infos-supp .infos a:hover{
color: #753e14;
}
</style>
<base target="_parent">
</head>
<body>
<table class="sign" cellpadding="0" cellspacing="0">
<tr>
<td id="case_haut">
<a href="http://tambouille-raleuses.forumactif.com/t5-quel-est-le-but-de-ce-forum">La tambouille ?</a>
<a href="http://tambouille-raleuses.forumactif.com/t6-panneau-d-affichage-public">Panneau d'affichage</a>
<a href="http://tambouille-raleuses.forumactif.com/f9-toi-moi-nous">Présentation</a>
<a href="http://tambouille-raleuses.forumactif.com/f10-help">Des questions ?</a>
</td>
</tr>
<tr>
<td id="case_milieu">
<div>
<span class="maj">
MàJ de la sign' le 02/04/2019
</span>
</div>
</td>
</tr>
<tr>
<td id="case_bas">
<a href="http://tambouille-raleuses.forumactif.com/contact">Contacte-nous</a> |
► <span id="lien-hasard"> </span>
</td>
</tr>
</table>
<div class="blk-infos-supp">
<span class="infos">
<span class="new">[!]</span> Peu dispo le soir & le week-end | En ligne de 9h à 18h en semaine
</span>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript">
var lien_hasard = [{"txt" : "Jette un oeil aux tutos FA",
"lien" : "http://tambouille-raleuses.forumactif.com/f4-fa"}
,{"txt" : "Jette un oeil aux tutos HTML/CSS",
"lien" : "http://tambouille-raleuses.forumactif.com/f5-html-css"}
,{"txt" : "Besoin d'aide en codage ?",
"lien" : "http://triangle-references.forumactif.com/f169-questions-codes"}
,{"txt" : "Parcoure le LS de codage",
"lien" : "http://tambouille-raleuses.forumactif.com/f3-codage"}
]
, nb_liens = lien_hasard.length
, i = Math.floor( nb_liens * Math.random())
, visibleAide = false;
document.getElementById('lien-hasard').innerHTML = '<a href=" ' + lien_hasard[i].lien +' " target="_blank">' + lien_hasard[i].txt + '</a>';
</script>
</body>
</html>
En cas de souci avec ce LS, n'hésite pas à poser tes questions à la suite de ce message.
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum