Page 1 sur 2 • 1, 2 

 Newaly
Newaly- Messages : 22
 Notifications dans barre de navigation, i need help please !
Notifications dans barre de navigation, i need help please !
Jeu 6 Juil 2023 - 19:19
Bonsoir,
j'ai lu tous les tutos que j'ai trouvé sur le sujet et notamment celui-ci : https://tambouille-raleuses.forumactif.com/t652-aide-codage-notification-dans-la-barre-de-nav-besoin-d-un-coup-de-pouce
Je souhaite mettre en place comme MmeFeuillage le lien "notification" dans ma barre de nav' mais garder le système des notifs de la toolbar ? (affichage d'un bloc "en plus" au clic dessus qui contiendrait les notifs)
J'ai essayé de suivre le tuto réalisé pour elle, j'ai même essayé le tuto avant celui-ci pour simplement mettre les notifications dans la nav bar mais rien n'y fait.
Je croyais que 2 de mes codes JS entraient en conflit, j'ai donc désactivé ces derniers mais ça ne change rien.
Voici la liste des problèmes :
- Le nombre de notifications qui se met sur l'onglet et qu'on ne peut donc pas retirer.
- Le MP a la place de messagerie qui ne se met pas à jour quand il y a un mp dans la boîte.
- Quand j'intègre les notifications dans la barre, si on clique dessus on arrive sur la fenêtre des notifications.
J'espère être assez claire XD sinon, n'hésitez pas à me dire.
Je sais faire un peu de css, de html mais alors le java script, j'y comprends rien. Alors bêtement, ben je copie colle, j'avoue.
Alors le lien du forum : https://jwrenaissance.forumactif.org/
Est-ce que je dois retenter un des tutos pour c/c le css et le js ?
Merci beaucoup pour l'aide et surtout la patience
j'ai lu tous les tutos que j'ai trouvé sur le sujet et notamment celui-ci : https://tambouille-raleuses.forumactif.com/t652-aide-codage-notification-dans-la-barre-de-nav-besoin-d-un-coup-de-pouce
Je souhaite mettre en place comme MmeFeuillage le lien "notification" dans ma barre de nav' mais garder le système des notifs de la toolbar ? (affichage d'un bloc "en plus" au clic dessus qui contiendrait les notifs)
J'ai essayé de suivre le tuto réalisé pour elle, j'ai même essayé le tuto avant celui-ci pour simplement mettre les notifications dans la nav bar mais rien n'y fait.
Je croyais que 2 de mes codes JS entraient en conflit, j'ai donc désactivé ces derniers mais ça ne change rien.
Voici la liste des problèmes :
- Le nombre de notifications qui se met sur l'onglet et qu'on ne peut donc pas retirer.
- Le MP a la place de messagerie qui ne se met pas à jour quand il y a un mp dans la boîte.
- Quand j'intègre les notifications dans la barre, si on clique dessus on arrive sur la fenêtre des notifications.
J'espère être assez claire XD sinon, n'hésitez pas à me dire.
Je sais faire un peu de css, de html mais alors le java script, j'y comprends rien. Alors bêtement, ben je copie colle, j'avoue.
Alors le lien du forum : https://jwrenaissance.forumactif.org/
Est-ce que je dois retenter un des tutos pour c/c le css et le js ?
Merci beaucoup pour l'aide et surtout la patience
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Mer 19 Juil 2023 - 13:49
Hello
Pour qu'on puisse t'aider, il faudrait qu'on ait accès à ton forum. Tu pourrais nous envoyer, à @Mäven et moi, par MP des accès ?
Pour qu'on puisse t'aider, il faudrait qu'on ait accès à ton forum. Tu pourrais nous envoyer, à @Mäven et moi, par MP des accès ?
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Mer 19 Juil 2023 - 20:43
Hey merci 
Il vous faut juste un compte membre classique ?
Il vous faut juste un compte membre classique ?
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Mer 19 Juil 2023 - 22:08
Bonsoir =)
Oui juste des accès membres pour qu'on puisse visualiser le rendu de ce qui est déjà en place etc=)
Nous ne pouvons pas demander d'accès avec des droits admin, ça serait dangereux
Oui juste des accès membres pour qu'on puisse visualiser le rendu de ce qui est déjà en place etc=)
Nous ne pouvons pas demander d'accès avec des droits admin, ça serait dangereux
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 17:27
Hello @Newaly
Je suis allée voir sur ton forum et je ne vois pas le lien de notif. Tu as désactivé les JS ?
Je suis allée voir sur ton forum et je ne vois pas le lien de notif. Tu as désactivé les JS ?
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 19:57
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 20:47
Hello hello !
Je ne vois pas non plus les notif' sur ton forum.
Elles sont bien activées ?
Peux-tu nous faire une capture de là où elles apparaissent chez toi ?
Je ne vois pas non plus les notif' sur ton forum.
Elles sont bien activées ?
Peux-tu nous faire une capture de là où elles apparaissent chez toi ?
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 21:02

Voilà.
Du coup on aimerait qu'elle s'affiche dans la barre de navigation. Parce que là en dehors de l'onglet, on ne les voit pas. Et surtout pour les retirer faut aller dans la page notif et tout désactiver :/
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 21:29
AAaaah mais là on est dans le titre de l'onglet du coup 
Ca c'est juste lié à la fonctionnalité des notifications de FA.
Mais du coup tu voudrais faire quoi avec les notifications, j'ai po compris
Ca c'est juste lié à la fonctionnalité des notifications de FA.
Mais du coup tu voudrais faire quoi avec les notifications, j'ai po compris
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 21:41
XD j'explique vraiment mal désolée !
Que le nombre s'affiche à côté de "mon dossier" et que quand on passe la souris dessus ça déroule la fenetre des notifications.
Est-ce que c'est possible au moins parce que si ça se trouve je demande un truc impossible
Que le nombre s'affiche à côté de "mon dossier" et que quand on passe la souris dessus ça déroule la fenetre des notifications.
Est-ce que c'est possible au moins parce que si ça se trouve je demande un truc impossible

 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 21:42
OK donc en gros, c'est exactement ce qu'on a ici, entre "Discord" et "Déconnexion" c'est bien ça ?
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 21:44
Oui !
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 21:59
OK !
Alors, dans un premier temps, est-ce que tu peux reprendre le tutoriel, l'essayer pas à pas, parce que là tu n'as plus du tout les notifs dessus.
Donc refais le tutoriel, et quand tu bloques tu nous dis où tu as bloqué
Alors, dans un premier temps, est-ce que tu peux reprendre le tutoriel, l'essayer pas à pas, parce que là tu n'as plus du tout les notifs dessus.
Donc refais le tutoriel, et quand tu bloques tu nous dis où tu as bloqué
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Ven 21 Juil 2023 - 22:07
Ok !
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Dim 23 Juil 2023 - 14:18
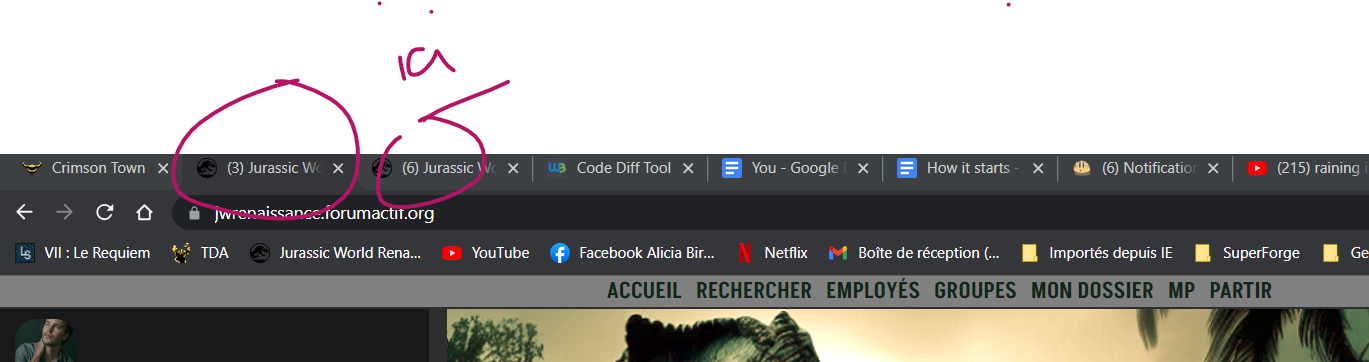
Hello les filles ! Double post pour vous dire que j'ai tout retesté, le tuto de base que vous aviez fait pour intégrer les notifs dans la nav bar en masquant celle de FA, puis celui que vous aviez donné à MmeFeuillage Ici pour avoir les notifs dans la nav bar tout en gardant le système des notifs de la toolbar ? (affichage d'un bloc "en plus" au clic dessus qui contiendrait les notifs).
Résultat : rien n se passe niveau notif.
Notifications s'affiche bien dans la nav bar, mais quand on doit en récevoir une, elle ne l'indique que dans l'onglet, pas dans la nav bar.
J'ai tout fait sur le forum test puisque la co-admin a peur que je pète tout sur le forum XD
Je adresse ici https://test-jurassic.forumactif.com/
Et les login en pm.
Merci !
Résultat : rien n se passe niveau notif.
Notifications s'affiche bien dans la nav bar, mais quand on doit en récevoir une, elle ne l'indique que dans l'onglet, pas dans la nav bar.
J'ai tout fait sur le forum test puisque la co-admin a peur que je pète tout sur le forum XD
Je adresse ici https://test-jurassic.forumactif.com/
Et les login en pm.
Merci !
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Dim 23 Juil 2023 - 21:54
Bonsoir 
Il faudrait que tu nous donnes plus d'infos : qu'as-tu modifié dans le code ? As-tu bien mis à jour le chemin de la navbar ? Ton template de base est-il modifié ? Comment as-tu paramétré le bouton des notifs ?
Il nous faut vraiment plus d'informations pour qu'on puisse t'aider sans perdre trop de temps.
Il faudrait que tu nous donnes plus d'infos : qu'as-tu modifié dans le code ? As-tu bien mis à jour le chemin de la navbar ? Ton template de base est-il modifié ? Comment as-tu paramétré le bouton des notifs ?
Il nous faut vraiment plus d'informations pour qu'on puisse t'aider sans perdre trop de temps.
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Dim 23 Juil 2023 - 23:02
Oui tu as raison !
Alors a été modifié le template "overall_header" pour avoir la barre de navigation en haut du forum
Je vous le mets là :
Puis le CSS :
Il y a ce CSS pour changer les noms sur la nav bar :
Et celui de votre tuto :
J'ai vérifié le chemin d'accès de la nav bar et normalement c'est ok (j'ai suivi le tuto)
Je sais que la co-admin a fait les modifs sur le template en suivant un tuto chez never-utopia, je me demande si au final, les deux tuto n'entrent pas en conflit.
Alors a été modifié le template "overall_header" pour avoir la barre de navigation en haut du forum
Je vous le mets là :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
<link href="https://fonts.googleapis.com/css2?family=Bruno+Ace+SC&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Akshar:wght@600&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Libre+Barcode+39+Text&family=Special+Elite&display=swap" rel="stylesheet">
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<div id="navigation"><div id="navig"><table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table></div></div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Puis le CSS :
- Code:
#navig
{
width: 10000px;
margin: auto;
text-align: center;
}
#navigation
{
position: fixed;
z-index: 999;
width: 100%;
background-color: grey;
border-bottom: 2px solid #2E2E2E;
margin-top: 0px;
margin-left: 0px;
word-spacing: 10 px;
text-align: center;
}
a.mainmenu {
color:#12261a;
word-spacing: 10 px;
text-transform: uppercase; /*pour l'avoir en majuscules*/
font-family: 'Akshar'
font-size:18px; /*la taille*/
line-height: 15px,
}
Il y a ce CSS pour changer les noms sur la nav bar :
- Code:
$(function(){
//Accueil
$('a.mainmenu[href="/"]').html('Accueil');
//FAQ
//Rechercher
$('a.mainmenu[href="/search"]').html('Rechercher');
//Les membres
$('a.mainmenu[href="/memberlist"]').html('Employés');
//Les groupes
$('a.mainmenu[href="/groups"]').html('Groupes');
//Profil
$('a.mainmenu[href="/profile?mode=editprofile"]').html('Mon Dossier');
//Deconnexion
$('a.mainmenu[href^="/login?logout=1&tid="]').html('Partir');
//Connexion
$('a.mainmenu[href="/login"]').html('Entrer');
//S enregistrer
$('a.mainmenu[href="/register"]').html('Postuler');
});
Et celui de votre tuto :
- Code:
var versionForum = 'modernbb';
var nouvelleImage = '';
$(function(){
function majNotification(){
// On récupére le contenu des notifications de la toolbar
var contentNotif = $('#fa_notifications')[0].outerHTML;
contentNotif += $('#fa_notifications + #notif_list')[0].outerHTML;
if(firstTime){
// Si on arrive sur la page la première fois,
// on ajoute une classe sur le li qui contient le lien des notifs
// Et on remplace le contenu par celui récupéré plus haut
$('.navbar.navlinks').find('a.mainmenu[href="/profile?mode=editprofile&page_profil=notifications"]').parent('li').addClass('link-notifs').html(contentNotif);
// On indique qu'on a déjà vérifié la toolbar une fois
firstTime = false;
}else{
// Si on a déjà vérifié la toolbar une fois
// dans ce cas, on se contente de mettre les notifs à jour
$('.navbar.navlinks').find('.link-notifs').html(contentNotif);
}
}
// Au chargement de la page, on indique qu'on n'a pas encore vérifié la toolbar
var firstTime = true;
// Au chargement de la page, on attend 1 seconde (1500 ms), on appelle notre fonction
setTimeout(function(){
majNotification();
}, 1000);
// Puis, toutes les 30 secondes (30000 ms) on appelle à nouveau notre fonction
setInterval(function(){
majNotification();
}, 30000);
$('body')
// Au clic sur le lien des notifications dans la barre de navigation
// On lui ajoute une classe pour déplier la liste des notifs
.on('click', '.navbar .link-notifs #fa_notifications', function(evt){
evt.preventDefault();
$(this).parent().toggleClass('notification');
});
});
J'ai vérifié le chemin d'accès de la nav bar et normalement c'est ok (j'ai suivi le tuto)
Je sais que la co-admin a fait les modifs sur le template en suivant un tuto chez never-utopia, je me demande si au final, les deux tuto n'entrent pas en conflit.
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Lun 24 Juil 2023 - 10:55
Coucou
On ne peut pas se connecter sur ton forum de test avec les accès fournis en MP (en tout cas, moi je n'y arrive pas). Du coup, c'est compliqué de vérifier le code ^^
(en tout cas, moi je n'y arrive pas). Du coup, c'est compliqué de vérifier le code ^^
On ne peut pas se connecter sur ton forum de test avec les accès fournis en MP
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Lun 24 Juil 2023 - 11:14
Je t'ai renvoyé, je ne sais pas pourquoi ça ne marchait plus, il y a bien eu une connexion hier pourtant.
Bref, codes changés merci à toi pour ta patience
Bref, codes changés merci à toi pour ta patience
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Lun 24 Juil 2023 - 11:29
Ah cette fois je vois 
Alors, le premier problème vient d'ici dans le javascript
Le code que tu as copié/collé était fait pour MmeFeuillage, et donc, adapté à la structure HTML de son forum. Il va donc falloir qu'on l'adapate pour toi.
Ici, ces class n'existent pas. On va donc le remplacer par :
Et on va aussi le changer dans le click
Les deux premières lignes peuvent aussi être supprimées. Voici le JS corrigé :
Tu peux tester avec ce code ?
Alors, le premier problème vient d'ici dans le javascript
- Code:
$('.navbar.navlinks')
Le code que tu as copié/collé était fait pour MmeFeuillage, et donc, adapté à la structure HTML de son forum. Il va donc falloir qu'on l'adapate pour toi.
Ici, ces class n'existent pas. On va donc le remplacer par :
- Code:
$('#navigation #navig')
Et on va aussi le changer dans le click
- Code:
.on('click', '#navigation .link-notifs #fa_notifications', function (evt) {
Les deux premières lignes peuvent aussi être supprimées. Voici le JS corrigé :
- Code:
$(function(){
function majNotification(){
// On récupére le contenu des notifications de la toolbar
var contentNotif = $('#fa_notifications')[0].outerHTML;
contentNotif += $('#fa_notifications + #notif_list')[0].outerHTML;
if(firstTime){
// Si on arrive sur la page la première fois,
// on ajoute une classe sur le li qui contient le lien des notifs
// Et on remplace le contenu par celui récupéré plus haut
$('#navigation #navig')
.find(
'a.mainmenu[href="/profile?mode=editprofile&page_profil=notifications"]'
)
.parent('li')
.addClass('link-notifs')
.html(contentNotif);
// On indique qu'on a déjà vérifié la toolbar une fois
firstTime = false;
}else{
// Si on a déjà vérifié la toolbar une fois
// dans ce cas, on se contente de mettre les notifs à jour
$('#navigation #navig').find('.link-notifs').html(contentNotif);
}
}
// Au chargement de la page, on indique qu'on n'a pas encore vérifié la toolbar
var firstTime = true;
// Au chargement de la page, on attend 1 seconde (1500 ms), on appelle notre fonction
setTimeout(function(){
majNotification();
}, 1000);
// Puis, toutes les 30 secondes (30000 ms) on appelle à nouveau notre fonction
setInterval(function(){
majNotification();
}, 30000);
$('body')
// Au clic sur le lien des notifications dans la barre de navigation
// On lui ajoute une classe pour déplier la liste des notifs
.on('click', '#navigation .link-notifs #fa_notifications', function (evt) {
evt.preventDefault();
$(this).parent().toggleClass('notification');
});
});
Tu peux tester avec ce code ?
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Lun 24 Juil 2023 - 11:50
Est-ce que je dois laisser ça
Avant le reste du code dans le JS ôur bien lui indiquer la bonne version du forum ?
- Code:
var versionForum = 'modernbb';
var nouvelleImage = '';
Avant le reste du code dans le JS ôur bien lui indiquer la bonne version du forum ?
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Lun 24 Juil 2023 - 11:51
Il n'y en a pas besoin ici  On s'en sert dans nos tutos pour avoir un JS commun quelque soit la version du forum. Mais ici, on adapte le code spécialement pour la structure de ton forum. Donc pas besoin
On s'en sert dans nos tutos pour avoir un JS commun quelque soit la version du forum. Mais ici, on adapte le code spécialement pour la structure de ton forum. Donc pas besoin 
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Lun 24 Juil 2023 - 11:53
Ok alors j'ai modifié et ça ne change malheureusement rien. Le nombre de notifications ne s'affiche pas dans la nav bar et si je clique dessus, j'arrive directement sur la page des notifications.
 MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2203 
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Lun 24 Juil 2023 - 12:15
J'ai zappé un truc  le lien n'est pas entouré d'un li, donc cette partie ne fonctionne pas :
le lien n'est pas entouré d'un li, donc cette partie ne fonctionne pas :
On va donc adapter ça en le remplaçant par ça :
Ensuite, au niveau de la CSS, il faut que tu remplaces
et ça
- Code:
$('#navigation #navig')
.find(
'a.mainmenu[href="/profile?mode=editprofile&page_profil=notifications"]'
)
.parent('li')
.addClass('link-notifs')
.html(contentNotif);
On va donc adapter ça en le remplaçant par ça :
- Code:
$('#navigation #navig')
.find(
'a.mainmenu[href="/profile?mode=editprofile&page_profil=notifications"]'
)
.addClass('link-notifs')
.html(contentNotif);
Ensuite, au niveau de la CSS, il faut que tu remplaces
- Code:
.navbar
- Code:
#navigation #navig
et ça
- Code:
.navbar > li{
position: relative;
}
- Code:
#navigation #navig .link-notifs{
position: relative;
}
 Newaly
Newaly- Messages : 22
 Re: Notifications dans barre de navigation, i need help please !
Re: Notifications dans barre de navigation, i need help please !
Lun 24 Juil 2023 - 12:22
Je remplace tous les .navbar par #navigation #navig du coup ?
Page 1 sur 2 • 1, 2 

Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|



