 Formulaire qui génère un code
Formulaire qui génère un code
Dim 17 Jan 2021 - 0:49
Salut les râleuses,
je viens vous demander de l'aide pour mon générateur de fiche pour les séries et les films...
voyons de quoi vous avez besoin:
mon forum : sur nos écrans
le code qui bug: le générateur de fiches
solution au problème, on avait envisagé que c'était le "s" du http qui manquait ou qui buggauit mais ... a priori c'est toujours pas là le soucis.
Merci à vous les filles si vous pouvez m'aider.
je viens vous demander de l'aide pour mon générateur de fiche pour les séries et les films...
voyons de quoi vous avez besoin:
mon forum : sur nos écrans
le code qui bug: le générateur de fiches
solution au problème, on avait envisagé que c'était le "s" du http qui manquait ou qui buggauit mais ... a priori c'est toujours pas là le soucis.
Merci à vous les filles si vous pouvez m'aider.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Formulaire qui génère un code
Re: Formulaire qui génère un code
Dim 17 Jan 2021 - 12:04
Hello !
Tu peux nous dire ce que c'est ton bug ? Et l'url de la page HTML serait pas mal.
Tu l'as modifié entre le moment où ça marchait et le moment où ça bugait ? Dans mon souvenir ils fonctionnait bien...
Je divise et je vais regarder
Tu peux nous dire ce que c'est ton bug ? Et l'url de la page HTML serait pas mal.
Tu l'as modifié entre le moment où ça marchait et le moment où ça bugait ? Dans mon souvenir ils fonctionnait bien...
Je divise et je vais regarder
 Re: Formulaire qui génère un code
Re: Formulaire qui génère un code
Dim 17 Jan 2021 - 12:42
Salut,
oui bien entendu en fait quand je rempli les champs, ils ne se remplissent pas automatiquement dans la zone de droite prévue à cet effet,
et du coup le bouton "générer le code" ne peut pas se mettre en mode clicable.
la modif que j'ai fait je crois c'est ajouter un "s" au http
je te donne le lien bien entendu de la page : https://sur-nos-ecrans.forumactif.com/h2-formulaire-pour-les-fiches
oui ça fonctionnait jusqu'au changement en https
oui bien entendu en fait quand je rempli les champs, ils ne se remplissent pas automatiquement dans la zone de droite prévue à cet effet,
et du coup le bouton "générer le code" ne peut pas se mettre en mode clicable.
la modif que j'ai fait je crois c'est ajouter un "s" au http
je te donne le lien bien entendu de la page : https://sur-nos-ecrans.forumactif.com/h2-formulaire-pour-les-fiches
oui ça fonctionnait jusqu'au changement en https
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Formulaire qui génère un code
Re: Formulaire qui génère un code
Dim 17 Jan 2021 - 13:33
C'est l'angular qui ne fonctionne plus... Ta page HTML n'en est pas une là, et donc le body n'inclue pas l'app angularu du coup ça ne peut pas marcher
Quand tu édites ta pages, tu fais bien en mode avancé ?
J'ai corrigé ce bug là, mais du coup la mise en page ne va pas...
Quand tu édites ta pages, tu fais bien en mode avancé ?
J'ai corrigé ce bug là, mais du coup la mise en page ne va pas...
- Code:
<br />
<!doctype html>
<html lang="fr">
<head><meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title></title> <style>
*{
box-sizing: border-box;
}
body{
background: #eee;
}
body > .d-flex{
align-items: flex-start;
display: flex;
justify-content: space-evenly;
}
body > .d-flex > div:first-child{
width:80%;
margin-left:10%;
}
form{
flex: 0 0 40%;
}
#rendu{
flex: 0 0 60%;
}
.form-elt label{
font-weight: bold;
display: block;
}
.form-elt input,
.form-elt select,
.form-elt textarea,
#txt-genere{
background: #ebe6e6;
border: 1px solid #666;
color: #666;
height: 20px;
padding: 4px;
width: 100%;
}
.form-elt select{
padding: 0;
}
.form-elt textarea,
#txt-genere{
height: 150px;
}
.btn{
text-align: center;
width: 100%;
}
.btn button{
background: #ebe6e6;
border: 1px solid #666;
color: #666;
cursor: pointer;
font-weight: bold;
height: 20px;
padding: 0 4px;
}
.btn button:hover{
background: #666;
border: 1px solid #ebe6e6;
color: #ebe6e6;
}
#txt-genere{
margin: 20px 0;
}
.mvn-fiche-2 {
background: #e6deca;
border: 2px #fff solid;
padding: 8px;
box-shadow: 2px 2px 12px #000;
text-align: justify;
width: 700px;
margin: 10px auto;
border-radius: 10px;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
font-size: 12px;
font-family: arial !important;
font-size: 12px !important;
color: #000;
}
.mvn-fiche-2 fieldset {
border: solid 3px #fff;
background-color: #f4f4f3;
box-shadow: 2px 2px 12px #000;
color: #000;
margin: 10px;
padding: 10px;
border-radius: 10px;
border-top-left-radius: 50px;
border-bottom-right-radius: 50px;
font-family: arial !important;
font-size: 12px !important;
}
.mvn-fiche-2 fieldset legend {
color: #2e2409;
font-size: 25px;
margin: auto;
font-family: courgette, cursive;
text-shadow: 1px 1px #fff, -1px 1px #fff, -1px -1px #fff, 1px -1px #fff, 2px 2px 8px #000
}
.mvn-fiche-2 fieldset legend::before,
.mvn-fiche-2 fieldset legend::after {
content: " ~ "
}
.mvn-fiche-2 .grand_titre {
color: #2e2409;
font-size: 36px;
line-height: 40px;
text-align: center;
text-shadow: 1px 1px #fff, -1px 1px #fff, -1px -1px #fff, 1px -1px #fff, 2px 2px 8px #000;
margin: 0;
padding: 0;
font-family: courgette, cursive
}
.mvn-fiche-2 .grand_titre::first-letter {
font-size: 55px;
}
.mvn-fiche-2 p {
text-indent: 15px;
line-height: 20px
}
.mvn-fiche-2 p::first-letter {
font-size: 20px;
font-family: courgette, cursive
}
.mvn-fiche-2 a {
color: #f2ab8e;;
text-decoration: none;
font-weight: 700
}
.mvn-fiche-2 a:hover {
color: #2e2409;
font-weight: 400
}
.mvn-fiche-2 fieldset a {
color: #2e2409;
font-weight: 700
}
.mvn-fiche-2 fieldset a:hover {
color: #f2ab8e;;
font-weight: 400
}
.centrer {
text-align: center
}
.mvn-fiche-2 .cp {
color: #f2ab8e;;
font-size: 10px;
margin-bottom: 0;
text-align: center
}
.mvn-fiche-2 .image,
.mvn-fiche-2 .video{
text-align:center;
}
.mvn-fiche-2 .image,
.mvn-fiche-2 .image img{
max-height:250px;
}
.video object {
height: 285px;
width: 500px;
}
</style>
</head><body ng-app="angularApp" ng-controller="appController" ng-cloak>
<div class="d-flex">
<div>
<form method="post" action="#">
<div class="form-elt">
<label for="titreFiche">Titre de la fiche :</label> <input type="text" id="titreFiche" placeholder="Titre de la série / du film" ng-model="titreFiche" ng-click="cacherBloc();" />
</div>
<div class="form-elt">
<label for="image">Image :</label> <input type="text" id="image" ng-model="image" ng-click="cacherBloc();" placeholder="url de ton image" />
</div>
<div class="form-elt">
<label for="synopsis">Pitch <em>(Tu peux utiliser du BBcode ici)</em>:</label> <textarea id="synopsis" ng-model="synopsis" ng-click="cacherBloc();" placeholder="Tape ici les informations que tu souhaites partager (synopsis, dates de diffusons, etc)."></textarea>
</div>
<div class="form-elt">
<label for="avis">Avis personnel <em>(Tu peux utiliser du BBcode ici)</em> :</label> <textarea id="avis" ng-model="avis" ng-click="cacherBloc();" placeholder="Tape ici ton avis personnel"></textarea>
</div>
<div class="form-elt">
<label for="video">video :</label> <input type="text" id="video" ng-model="video" ng-click="cacherBloc();" placeholder="URL de la vidéo : il faut récupérer l'url, après le 'v='. Exemple : SxyahDOtqZw" />
</div>
<div class="btn">
<button type="reset">
Annuler
</button>
<button type="button" ng-click="genererCode();">
Générer le code
</button>
</div>
</form>
<div id="rendu-cache" style="display: none;">
</div>
<textarea id="txt-genere" ng-hide="!showCode" readonly=""></textarea> Liste des balises BBCodes les plus courantes : <br /> • <strong>Mettre en gras</strong> : [b]ton texte[/b] <br /> • <strong>Mettre en italique</strong> : [i]ton texte[/i] <br /> • <strong>Mettre en souligné</strong> : [u]ton texte[/u] <br /> • <strong>Mettre un lien</strong> : [url="URL"]texte de l'url[/url] <br /> • <strong>Centre du texte</strong> : [center]texte centrer[/center] <br /> • <strong>Mettre en citation</strong> : [quote]ton texte[/quote] (Cela ne se verra pas sur le rendu mais il sera OK sur le forum)<br /> Tous les BBCodes disponibles sur le forum sont aussi valables ici.
</div>
<div id="rendu">
<div class="mvn-fiche-2">
<!--
-->
<div class="grand_titre">
{{titreFiche}}
</div>
<!--
-->
<div class="image">
<img ng-src="{{image}}" />
</div>
<!--
--><fieldset><legend></legend>Synopsis et informations
<!--
--></fieldset>
<p data-ng-bind-html="synopsis | html" ks-nl2br="" ks-bbcode="" style="">
{{synopsis}}
</p><fieldset>
<!--
--></fieldset>
<!--
--><fieldset><legend></legend>Mon avis personnel
<!--
--></fieldset>
<p data-ng-bind="avis" ks-nl2br="" ks-bbcode="" style="">
{{avis}}
</p><fieldset>
<!--
--></fieldset>
<!--
-->
<div class="video" data-ng-show="video.length > 1">
<object data="https://www.youtube.com/embed/{{video}}"> </object>
</div>
<!--
-->
</div>
</div>
</div>
<!-- Bibliothèque bbcode --> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js" language="Javascript" type="text/javascript"></script>
<!-- Module BBcode --> <script src="https://tambouille-raleuses.forumactif.com/16544.js" type="text/javascript"></script>
<!-- Bibliothèque jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// On crée l'application angular et on appelle les modules supplémentaires
var app = angular.module("angularApp", ['bbModule']);
// On associe le js à exécuter dans l'application angular
app.controller("appController", function($scope, $sce){
// Par défaut, on cache la zone du texte généré
$scope.showCode = false;
// on récupére le code
$scope.genererCode = function(){
// On récupère le contenu html de la div #rendu
var codeMsg = document.getElementById('rendu').innerHTML;
// On le met dans notre div cachée pour pouvoir la nettoyer
document.getElementById('rendu-cache').innerHTML = codeMsg;
// On supprime les classes angular
$('#rendu-cache .ng-binding').each( function(){
$(this).removeClass('ng-binding');
if( $(this).attr('data-ng-bind') ){
$(this).removeAttr('data-ng-bind');
$(this).removeAttr('ks-nl2br');
$(this).removeAttr('ks-bbcode');
}
});
$('#rendu-cache .video').each( function(){
$(this).removeAttr('data-ng-show');
if( $(this).hasClass('ng-hide') ){
$(this).remove();
}
});
// On récupère le contenu nettoyé
codeMsg = document.getElementById('rendu-cache').innerHTML;
// On l'injecte dans notre champ html
document.getElementById('txt-genere').value = codeMsg ;
// On affiche la zone
$scope.showCode = true;
};
$scope.cacherBloc = function(){
if($scope.showCode){
// On le cache
$scope.showCode = false;
}
// sinon on ne fait rien
};
});
app.filter('html', function($sce) {
return function(val) {
return $sce.trustAsHtml(val);
};
});
$('body')
// Au clic sur le champ de texte généré, il se sélectionne
.on("click", "#txt-genere", function(){
if (!window.getSelection().toString()) {
// Required for mobile Safari
this.setSelectionRange(0, this.value.length);
}
});
</script>
</body>
</html>
 Re: Formulaire qui génère un code
Re: Formulaire qui génère un code
Dim 17 Jan 2021 - 13:51
merci à toi Mäven,
donc j'ai compris que le souci venait de la bibliothèque angular qui n'était pas appelée comme il fallait, ça ok, après quand tu me dis ça ne va plus au niveau de la mise en page, je comprends pas.
quand j'ai eu besoin j'ai édité je suis allé avec le mode avancé oui, pas par le mode WYSIWYG.
donc j'ai compris que le souci venait de la bibliothèque angular qui n'était pas appelée comme il fallait, ça ok, après quand tu me dis ça ne va plus au niveau de la mise en page, je comprends pas.
quand j'ai eu besoin j'ai édité je suis allé avec le mode avancé oui, pas par le mode WYSIWYG.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Formulaire qui génère un code
Re: Formulaire qui génère un code
Dim 17 Jan 2021 - 14:30
en fait la bibliothèque est bien appelée, mais comme la page est mal construite, ça ne peut pas fonctionner.
Il te manquait tout ce qui fait qu'une page HTML est bonne, est le plus important pour l'angular, ceci :
Pour la mise en page, voilà ce que ça donne avec le code que je t'ai remis.
Les textes présents sont cencé être dans le titre non ?



 Je n'ai pas regardé le reste du code, je ne sais pas s'il est ok, je veux juste savoir s'il est normal que ça soit comme ça
Je n'ai pas regardé le reste du code, je ne sais pas s'il est ok, je veux juste savoir s'il est normal que ça soit comme ça 
Il te manquait tout ce qui fait qu'une page HTML est bonne, est le plus important pour l'angular, ceci :
- Code:
<body ng-app="angularApp" ng-controller="appController" ng-cloak>
Pour la mise en page, voilà ce que ça donne avec le code que je t'ai remis.
Les textes présents sont cencé être dans le titre non ?

 Re: Formulaire qui génère un code
Re: Formulaire qui génère un code
Dim 17 Jan 2021 - 19:35
pardon pour la rép tardive,
ah d'accord pour les explications,
euh, pour ton questionnement, non les textes présents ne sont que les indicateurs de ce que le membre doit écrire dans la partie concernée.
ah d'accord pour les explications,
euh, pour ton questionnement, non les textes présents ne sont que les indicateurs de ce que le membre doit écrire dans la partie concernée.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Formulaire qui génère un code
Re: Formulaire qui génère un code
Lun 18 Jan 2021 - 10:01
OK du coup c'est réglé c'est bon ? 
 Re: Formulaire qui génère un code
Re: Formulaire qui génère un code
Lun 18 Jan 2021 - 10:37
Salut Mary
Je vais installer le nouveau code et je te dis ça
-----------

 EDIT à 11h02 :
EDIT à 11h02 :
j'ai 2 soucis je vais dire : Si je coche la case "utliser le haut et le bas du forum" alors j'ai une page blanche qui s'affiche et rien dessus (problème 1)
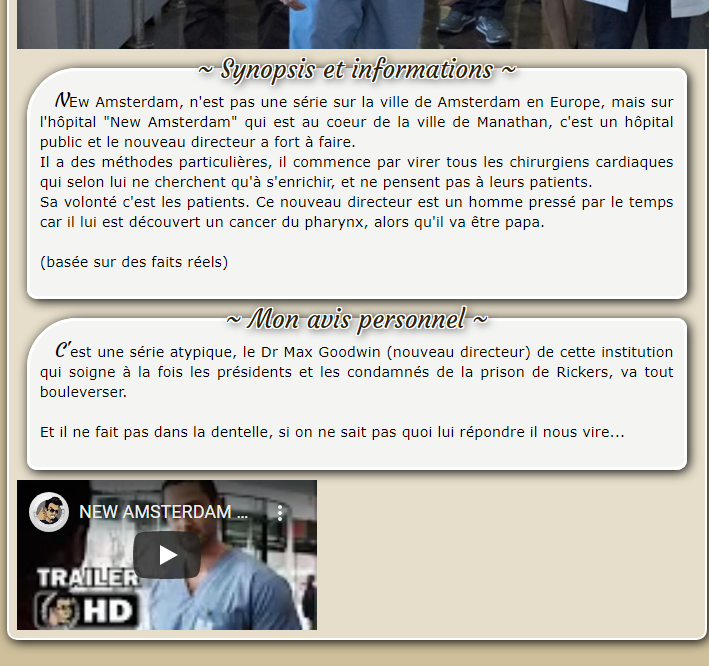
(problème 2) plus complexe quand je coche sur "ne pas utiliser le haut et le bas du forum" alors là la générateur de fiches s'affiche (super cool c'est ce que je veux) mais la mise en page de la fiche n'est pas comme elle devrait.
je t'explique : pour le titre de la série ça marche nickel, l'image ça fonctionne nickel, mais en fait toute la mise en forme est décalée je veux dire que la cellule où devrait se trouver les textes se trouve soit au dessus soit en dessous,
en images ça va mieux se comprendre:

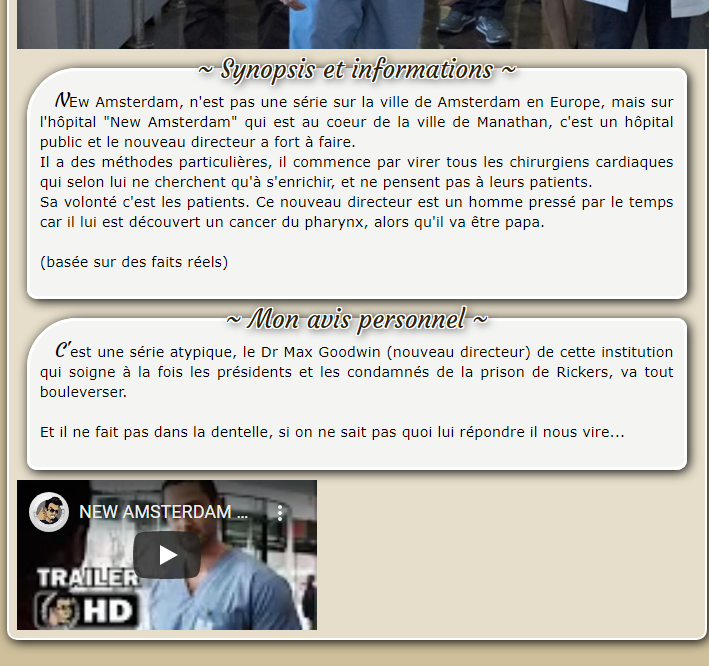
et je te fait un screen du rendu d'avant quand le générateur fonctionnait très bien :

méa culpa oui en effet je ne me souvenais plus que synopsis et infos et avis personnel était bien des titres donc dans le haut de la cellule, désolé je t'ai induit en erreurs tu avais raison.
Je vais installer le nouveau code et je te dis ça
-----------
j'ai 2 soucis je vais dire : Si je coche la case "utliser le haut et le bas du forum" alors j'ai une page blanche qui s'affiche et rien dessus (problème 1)
(problème 2) plus complexe quand je coche sur "ne pas utiliser le haut et le bas du forum" alors là la générateur de fiches s'affiche (super cool c'est ce que je veux) mais la mise en page de la fiche n'est pas comme elle devrait.
je t'explique : pour le titre de la série ça marche nickel, l'image ça fonctionne nickel, mais en fait toute la mise en forme est décalée je veux dire que la cellule où devrait se trouver les textes se trouve soit au dessus soit en dessous,
en images ça va mieux se comprendre:

et je te fait un screen du rendu d'avant quand le générateur fonctionnait très bien :

méa culpa oui en effet je ne me souvenais plus que synopsis et infos et avis personnel était bien des titres donc dans le haut de la cellule, désolé je t'ai induit en erreurs tu avais raison.
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|



