 Demande alacon n°2485697 : Sticky sur une partie des messages
Demande alacon n°2485697 : Sticky sur une partie des messages
Dim 3 Jan 2021 - 22:08
Bonsoir,
1ere demande de la soirée (j'en aurais 3 )
)
Etant une buse, je ne suis pas parvenu à utiliser le sticky malgré les cours que j'ai lu.
Je souhaiterais donc de l'aide pour parvenir à ceci :
> Type de commande (modification de templates, en-tête, qeel, mise en page de messages, pub, autres) : partie de mise en page de message
> Pour quel forum : https://sslegacyofheroes.forumactif.org
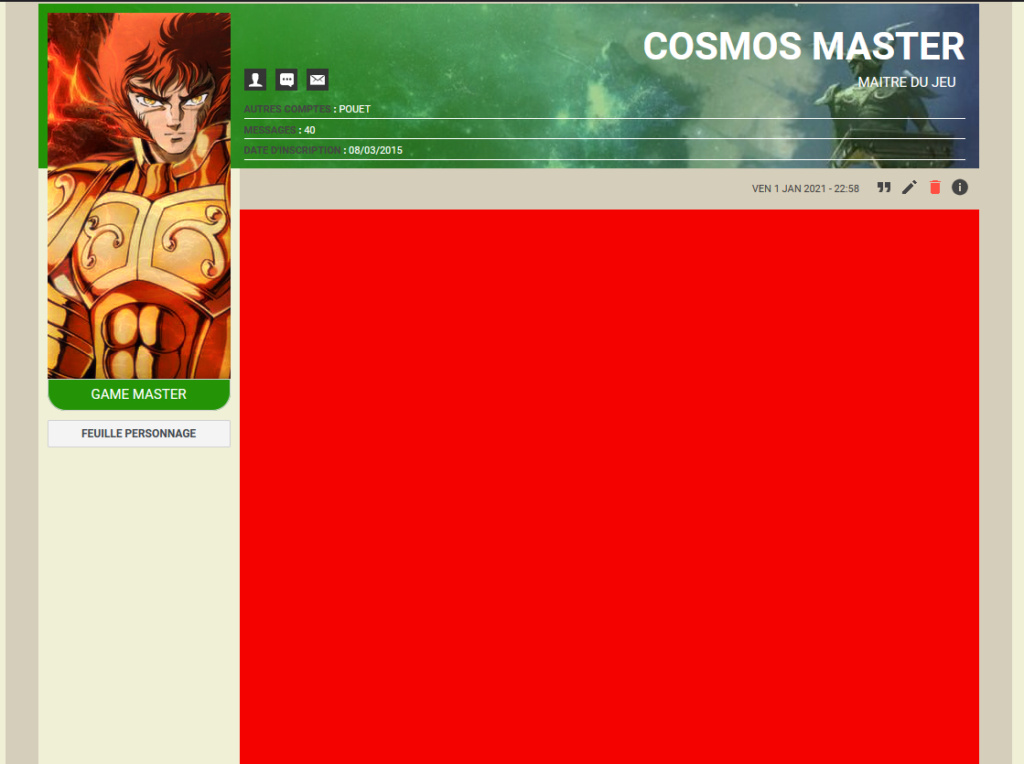
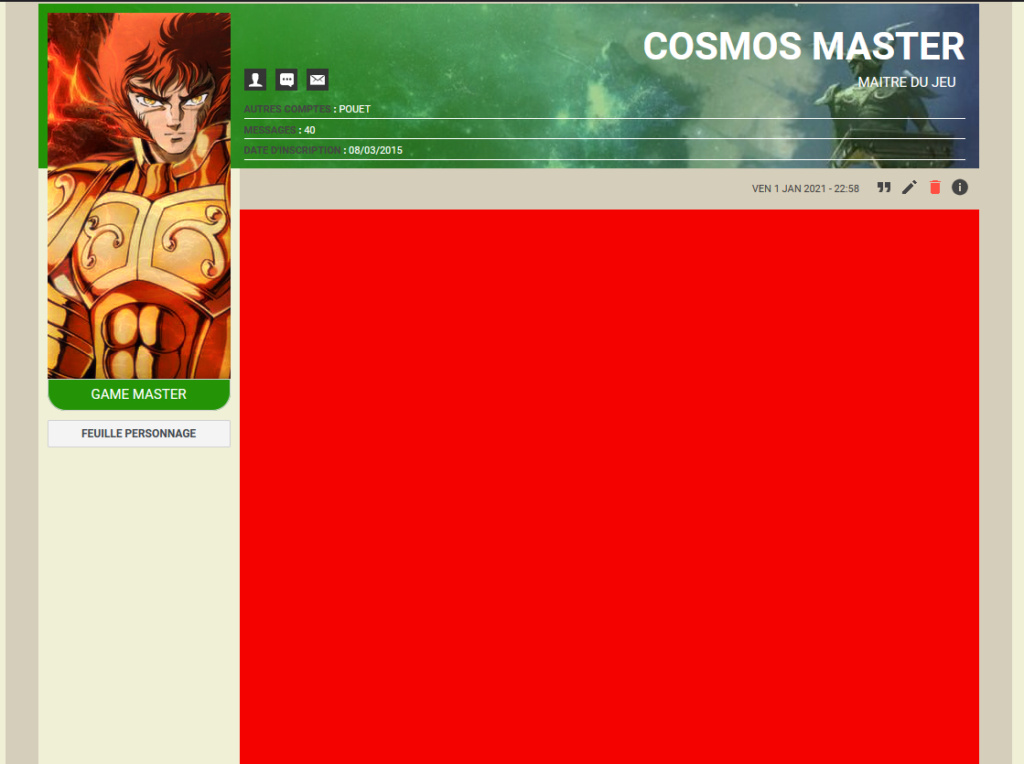
> Maquette graphique/schéma/croquis :
> Informations utiles (couleurs, images, etc, …) : Il faudrait que la partie rouge défile mais que le reste, avatar et entête, reste fixe jusqu'à la fin du message.
> Le code pourra-t-il être mis en libre service ensuite ? Oui
Si cela est possible, c'est super
Merci !
1ere demande de la soirée (j'en aurais 3
Etant une buse, je ne suis pas parvenu à utiliser le sticky malgré les cours que j'ai lu.
Je souhaiterais donc de l'aide pour parvenir à ceci :
> Type de commande (modification de templates, en-tête, qeel, mise en page de messages, pub, autres) : partie de mise en page de message
> Pour quel forum : https://sslegacyofheroes.forumactif.org
> Maquette graphique/schéma/croquis :

> Informations utiles (couleurs, images, etc, …) : Il faudrait que la partie rouge défile mais que le reste, avatar et entête, reste fixe jusqu'à la fin du message.
> Le code pourra-t-il être mis en libre service ensuite ? Oui
Si cela est possible, c'est super
Merci !
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Dim 3 Jan 2021 - 23:23
Hello
Je suis du téléphone je ne coder ai donc pas ce soir mais petit demande de précision.
Tu veux qu'une scroll s'ajoute dans la partie rouge, ou tu veux que quand on scrolle la page principale, l'avatar et le profil du dessus soient v'fixent et que le message defile dessous?
Je suis du téléphone je ne coder ai donc pas ce soir mais petit demande de précision.
Tu veux qu'une scroll s'ajoute dans la partie rouge, ou tu veux que quand on scrolle la page principale, l'avatar et le profil du dessus soient v'fixent et que le message defile dessous?
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Dim 3 Jan 2021 - 23:25
La 2ème solution 
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Lun 4 Jan 2021 - 11:35
Je viens de regarder ton code source, et j'ai envie de dire : c'est normal que tu n'aies pas réussi :$ Et on ne peut pas en l'état actuel..
Tu as le tout codé en tableau
 Et pour le coup en plus de pas être joli ça va nous bloquer.
Et pour le coup en plus de pas être joli ça va nous bloquer.
Il faudrait revoir tout le code de cette partie pour pouvoir appliquer un sticky
Tu as le tout codé en tableau

 Et pour le coup en plus de pas être joli ça va nous bloquer.
Et pour le coup en plus de pas être joli ça va nous bloquer. Il faudrait revoir tout le code de cette partie pour pouvoir appliquer un sticky
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Lun 4 Jan 2021 - 11:40
Coucou,
Bon alors, on laisse tomber. Ce n'était qu'une envie qui n'a en soit pas d'utiliter pour le fo.
Tu peux supprimer
Bon alors, on laisse tomber. Ce n'était qu'une envie qui n'a en soit pas d'utiliter pour le fo.
Tu peux supprimer
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Lun 4 Jan 2021 - 11:41
C'est comme tu veux, je pense que ça peut être rapidement recodé pour inclure le sticky  Je peux regarder si tu veux
Je peux regarder si tu veux 
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Lun 4 Jan 2021 - 11:47
Si c'est simple et ne te prends pas trop de ton temps pourquoi pas.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Mar 5 Jan 2021 - 11:03
Je regarde dans la journée combien de temps ça me prend ^^ Je te tiens au courant
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Sam 9 Jan 2021 - 17:25
Hello
je pense que pour faire un code propre, j'en aurai pour une heure, peut-être un peu plus . C'est le temps de mettre dans le template qui est long.
Je peux le faire si tu le souhaite. mais je n'ai pas trop le temps en ce moment
je pense que pour faire un code propre, j'en aurai pour une heure, peut-être un peu plus . C'est le temps de mettre dans le template qui est long.
Je peux le faire si tu le souhaite. mais je n'ai pas trop le temps en ce moment
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Sam 9 Jan 2021 - 19:32
Alors ça attendra que tu retrouves du temps, aucun soucis.
Je regarderais aussi de mon côté quand j'aurais fini mes fiches.
Tu peux mettre en pause.
Je regarderais aussi de mon côté quand j'aurais fini mes fiches.
Tu peux mettre en pause.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Sam 16 Jan 2021 - 10:22
Hello !
Tu peux me donner ton template actuel ? Pour certains trucs je vais surement reprendre un peu de tes codes
Tu peux me donner ton template actuel ? Pour certains trucs je vais surement reprendre un peu de tes codes
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Sam 16 Jan 2021 - 12:19
Voilà :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr><td align="left" {WIDTH_GALLERY}><span class="nav"><!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></span></td>
<td align="right" valign="middle"><!-- BEGIN switch_user_logged_in --><!-- BEGIN watchtopic --><span class="gensmall">{S_WATCH_TOPIC}</span><!-- END watchtopic --><!-- END switch_user_logged_in --> <a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></td></tr>
<tr><td colspan="2"><div id="tlePOST">{TOPIC_TITLE}<div class="navPOST" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->{NAV_CAT_DESC_SECOND}</div></div>
</td></tr>
</table>
<table align="center" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN topicpagination -->
<tr><td colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td></tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr><td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td></tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr><td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active --><div style="height:5px;"></div>
</td></tr>
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<tr>
<td colspan="2">
<a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="namePOST grpPOST2">
<div><strong><span class="pseudo">{postrow.displayed.POSTER_NAME}</span></strong>
</div>
<div class="ktactPOST">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="rankPOST">{postrow.displayed.POSTER_RANK}
</div>
<div class="abtPOST_H">
<!-- BEGIN profile_field -->
<div class="infoPOST">
<div style="display:none;">{postrow.displayed.POSTER_NAME}
</div>
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
</div>
</div>
</td>
</tr>
<tr>
<td valign="top" class="boxPOST">
<div class="avaPOST">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="abtPOST">
<!-- BEGIN profile_field -->
<div class="grpPOST"><div style="display:none;">{postrow.displayed.POSTER_NAME}
</div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
</div>
<div class="abtPOST_FP">
<!-- BEGIN profile_field -->
<div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
</div>
<div class="imgrankPOST">
{postrow.displayed.RANK_IMAGE}
</div>
</td>
<td valign="top" width="100%" class="msgPOST">
<div class="DTPOST">
<div class="lienPOST">
<a href="#{postrow.displayed.U_POST_ID}">{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT}</a>
</div>
<div style="text-align:right;display:inline-block;width:60%;">
<div class="datePOST">
<img src="{postrow.displayed.MINI_TIME_IMG}" border="0" /> {postrow.displayed.POST_DATE}
</div>
<div class="toolsPOST">{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG}
</div>
</div>
</div>
<div class="postbody">{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt><img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd><em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em></dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd><em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em></dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signPOST">{postrow.displayed.SIGNATURE}</div>
<!-- END switch_signature -->
</div>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" colspan="2"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="btmPOST" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td align="left"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> <span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination --><td align="right" ><span class="gensmall">{PAGINATION}</span></td><!-- END topicpagination -->
</tr>
<tr><td colspan="2"><div style="height:5px;"></div></td></tr>
<tr><td colspan="2" class="navPOST" width="100%"><a href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</td></tr>
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="top" colspan="2"><div class="cattitle">{L_FORUM_RULES}</div></td></tr>
<tr>
<td class="clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo"><img src="{RULE_IMG_URL}" /></td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">{RULE_MSG}</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_forum_rules -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" style="margin-top:5px;" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td align="left" valign="middle" {WIDTH_GALLERY}><span class="nav"><!-- BEGIN switch_user_authpost --><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authpost --> <!-- BEGIN switch_user_authreply --><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a><!-- END switch_user_authreply --></span></td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center"><span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span></td>
<td align="center" width="250"><span class="gensmall"> </span></td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td colspan="2" align="right" valign="top" nowrap="nowrap"><span style="display:inline-block; vertical-align:middle;">{S_TOPIC_ADMIN}</span>
<form name="action" method="get" action="{S_FORM_MOD_ACTION}" style="display:inline-block; vertical-align:middle;">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td></tr>
</table>
<!-- END viewtopic_bottom -->
<table class="forumline noprint" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in --><a name="quickreply"></a>{QUICK_REPLY_FORM}<!-- END switch_user_logged_in -->
</td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<div class="d-none" id="info-mb-staff"></div>
<script src="https://sslegacyofheroes.forumactif.org/22899.js" language="Javascript" type="text/javascript"></script>
<script src="https://sslegacyofheroes.forumactif.org/23042.js" language="Javascript" type="text/javascript"></script>
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Sam 16 Jan 2021 - 13:42
Je veux bien ta CSS aussi stp =)
Désolée je n'ai pas précisé !
Désolée je n'ai pas précisé !
 Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Re: Demande alacon n°2485697 : Sticky sur une partie des messages
Sam 16 Jan 2021 - 13:46
Nan mais je voulais le mettre en plus et j'ai zappé ^^
- Code:
/* PRESENTATION DU SUJET */
/* TITRE SUJET */
#tlePOST {
margin:5px auto;
padding:10px 15px;
background:var(--couleur-fond2);
color:var(--couleur-texte);
text-align:center;
text-transform:uppercase;
font-size:32px;
}
/* NAVIGATION SUJET */
.navPOST {
padding-top:5px;
border-top:1px solid;
font-size:10px;
text-transform:uppercase;
border-top-color:var(--couleur-bord);
color:var(--couleur-texte);
}
/* LIENS NAVIGATION SUJET */
.navPOST a {
font-size:10px;
text-transform:uppercase;
font-weight:bold;
color:var(--couleur-texte);
}
.navPOST a:hover {
color:var(--couleur-degrad);
}
/* BLOC PSEUDONYME & RANG */
.namePOST {
height:180px;
margin:auto;
padding:25px;
background:var(--couleur-degrad);
/*font-size:42px; */
text-transform:uppercase;
text-align:right;
color: #fff;
font: 50px 'Bangers';
letter-spacing:2px;
}
/* COULEUR PSEUDONYME */
.namePOST strong {
color:white;
}
.namePOST strong a,
.namePOST strong a: hover{
color:#fff;
}
.namePOST strong a {
text-decoration:none;
}
/* IMAGES CONTACT JOUEUR */
.ktactPOST {
display:inline-block;
vertical-align:middle;
width:50%;
text-align:left;
padding-left:210px;
margin-top:-30px;
transition: all 0.3s;
}
.ktactPOST img {
max-height:25px;
filter:grayscale(1);
-webkit-filter:grayscale(1);
}
.ktactPOST img:hover{
opacity:0.8;
}
/* TEXTE RANG */
.rankPOST {
display:inline-block;
vertical-align:middle;
margin-right:1%;
width:49%;
text-align:right;
font-size:15px;
text-transform:uppercase;
color:white;
margin-top:-10px;
}
/* BLOC INFORMATIONS JOUEUR */
.abtPOST_H {
display:block;
overflow:auto;
height:70px;
text-align:left;
padding-left:210px;
margin-top:-10px;
}
.abtPOST_H div:nth-of-type(1),
.abtPOST_H div:nth-of-type(2){
display:none;
}
/* INFORMATIONS JOUEUR */
.infoPOST {
margin:2px 0;
padding:2px 0 1px;
border-bottom:1px solid;
text-align:left;
font-size:11px;
border-bottom-color:white;
color:white;
}
/* INTITULES INFORMATIONS JOUEUR */
.infoPOST span {
text-transform:uppercase;
font-weight:bold;
}
/* BLOC AVATAR & INFORMATIONS JOUEUR */
.boxPOST {
padding:10px;
background:var(--couleur-fond2);
/*position:relative ; */
height:auto;
}
/* TAILLE AVATARS */
.avaPOST img {
min-width:200px !important;
min-Height:400px !important;
margin-top:-180px;
z-index:3;
}
/* BLOC INFORMATIONS JOUEUR */
.abtPOST {
margin:-5px auto 0;
width:100%;
text-align:center;
}
.abtPOST_FP {
margin:10px auto 0;
width:100%;
text-align:center;
}
/* INFORMATIONS JOUEUR */
.abtPOST div{
margin-top:5px;
padding:5px;
border:1px solid;
text-transform:uppercase;
font: 15px 'Bangers';
letter-spacing:2px;
font-weigh:bold;
border-color:var(--couleur-bord);
background:var(--couleur-degrad);
color:#fff;
border-radius: 0 0 20px 20px;
}
.abtPOST_FP div{
margin-top:5px;
padding:5px;
border:1px solid;
width:200px;
text-transform:uppercase;
font-size:12px;
font-weigh:bold;
border-color:var(--couleur-bord);
background:var(--couleur-fond6);
transition: all 0.3s;
border-radius:2px;
}
.abtPOST_FP div a {
text-decoration:none;
font-weight:bold;
}
.abtPOST_FP div:hover{
background:var(--couleur-degrad);
color:var(--couleur-texte);
}
.abtPOST_FP div a:hover{
color:var(--couleur-texte);
}
/* INTITULES INFORMATIONS JOUEUR */
.abtPOST span {
font-weight:bold; /* MODIFIABLE */
}
.abtPOST div,
.abtPOST_FP div{
Display:none
}
.abtPOST div:nth-of-type(1),
.abtPOST_FP div:nth-of-type(2){
display:block;
}
.abtPOST div span:nth-of-type(1),
.abtPOST_FP div span:nth-of-type(1){
Display:none;
}
/* REDIMENSIONNEMENT IMAGES INFORMATIONS JOUEUR */
.abtPOST div img {
margin:auto;
max-width:100%;
}
/* BLOC MESSAGE */
.msgPOST {
background:var(--couleur-fond6);
}
/* BLOC DATE MESSAGE / OUTILS MODERATION */
.DTPOST {
width:100%;
padding:1%;
/* text-align:right;*/
background:var(--couleur-fond3);
}
.lienPOST {
display:inline-block;
vertical-align:middle;
font-size:11px;
text-align:left;
text-transform:uppercase;
color:var(--couleur-texte);
width:40%;
}
/* DATE MESSAGE */
.datePOST {
display:inline-block;
vertical-align:middle;
font-size:11px;
text-transform:uppercase;
text-align:right;
color:var(--couleur-texte);
}
/* CITER / EDITER / SUPPRIMER / IP */
.toolsPOST {
display:inline-block;
vertical-align:middle;
margin-left:15px;
transition: all 0.3s;
text-align:right;
}
.toolsPOST img:hover {
opacity:0.8;
}
/* APPARENCE MESSAGE */
div.postbody {
Padding: 15px 30px 15px 30px;
text-align:justify;
color:var(--couleur-texte);
width:100%;
margin:0px;
border:1px solid var(--couleur-bord);
}
div.postbody img {
max-width:100%;
}
.signPOST br:nth-of-type(1) {
display:none;
}
/* BLOC PAGINATION & NAVIGATION BAS SUJET */
.btmPOST {
margin-top:5px;
padding:0 7px 5px;
background:var(--couleur-fond2);
color:var(--couleur-texte);
}
#compteur-mots{
padding:5px;
text-align:center;
font:bold 12px/18px;
background:var(--couleur-fond1);
color:#fff;
border: 1px solide var(--couleur-bord);
}
/*image entête*/
.grpPOST2 {
Width:100%;
Height:180px;
/*background : linear-gradient(to left, var(--couleur-degrad), 70%, var(--couleur-degrad2));*/
}
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum

