MiettesRâleuse (Admin)
MiettesRâleuse (Admin)- Informations :
► Présente en semaine (09h00 - 18h00)
----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Pseudo Discord : Miettes
Messages : 2205 
 Afficher une popin d'informations à la connexion
Afficher une popin d'informations à la connexion
Jeu 26 Mar 2020 - 10:14
Toutes versions
Afficher une popin d'informations à la connexion
Coucou
Dans ce tutoriel, nous allons voir comment réaliser une popin qui contient des informations ou des choses à ne pas louper et qui s'affichera à chaque connexion sur le forum
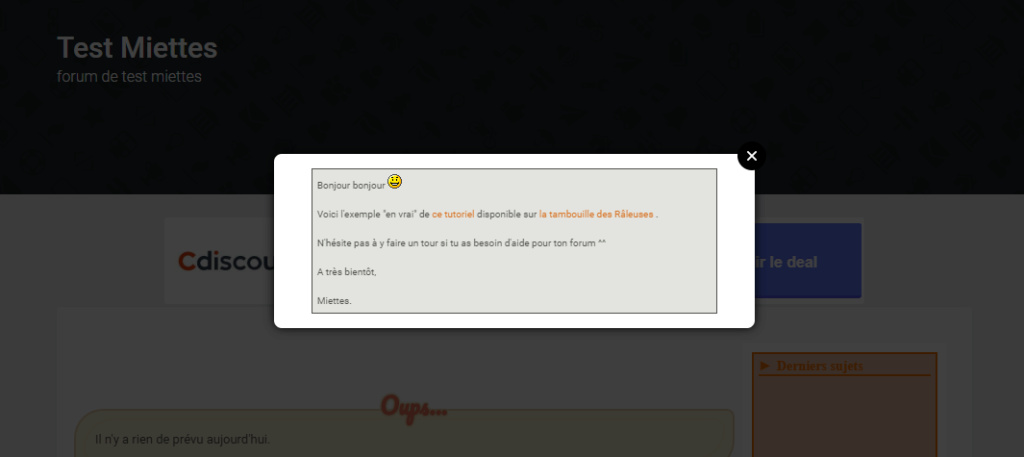
Voici un exemple de ce qu'il s'affichera :
Et tu peux le tester "en vrai" sur ce forum :
• Être administrateur du forum ;
• Avoir accès aux templates ;
• Des connaissances de base en HTML et CSS sont un plus.
C'est parti !
Appel de bibliothèque
Pour commencer, nous allons appeler des codes déjà tout prêts qui vont nous permettre :
• de gérer l'affichage de la popin,
• de gérer la mise en page de la popin.
Pour cela on va ouvrir le template "overall_footer_end" (Panneau d'administration > Affichage > Templates > Général) et on va ajouter ceci :
- Code:
<!-- jQuery Modal -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css" />
- Code:
</body>
On sauvegarde et on publie.
Créer le bloc qui contiendra la popin
Toujours dans le template "overall_footer_end" (Panneau d'administration > Affichage > Templates > Général), on va ajouter le code suivant :
- Code:
<div id="popin-info" class="modal"></div>
<a data-info="open-popin-info" href="#popin-info" rel="modal:open" style="display: none"></a>
- Code:
<!-- BEGIN switch_facebook_login -->
On sauvegarde et on publie.
La création du contenu
Maintenant, on va s'occuper de mettre en place le contenu de notre popin. Deux possibilités ici :
• soit tu le mets dans un message du forum,
• soit tu le mets dans une page HTML
Voyons chacune des solutions en détail.
Dans un message du forum
Pour cette solution, je n'ai pas de consignes particulières, si ce n'est que le message doit être lisible par les membres inscrits. Tu peux le mettre dans une zone "cachée" (comme l'explique ce tuto) ou alors dans une zone visible de tous, les membres pourront ainsi y répondre.
► http://miettes.lebonforum.com/t116-popin-informations
- Spoiler:
Dans une page HTML
Pour cette solution, on va donc aller dans Panneau d'administration > Modules > HTML & Javascripts > Gestion des pages HTML et créer une nouvelle page en mode avancé. On va ensuite y mettre le contenu de notre message :
► http://miettes.lebonforum.com/h51-tuto-popin-informations
- Spoiler:
Une fois ok, on sauvegarde.
Ajout d'une préférence pour le membre
Les popins peuvent être envahissantes et, certains membres préfèrent ne pas en avoir. On va donc donner la possibilité aux gens de définir si oui ou non ils acceptent de voir la popin d'informations.
Pour cela, on va aller dans Panneau d'administration > Utilisateurs et groupes > Utilisateurs > profils.
On va créer un nouveau champs de profil en cliquant sur ceci
 . Voici les informations du champs :
. Voici les informations du champs :• Type : Une liste
• Nom : Afficher popin informations
• Description : Souhaites-tu afficher la popin d'informations à ta connexion ?
• Obligatoirement rempli : Oui
• Qui peut modifier la valeur de son contenu ? : L'utilisateur lui-même
- Spoiler:
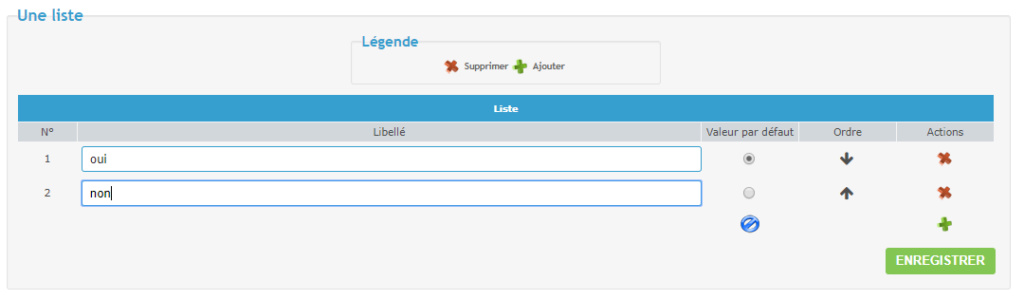
Et on ajoute 2 libellés :
• oui (qui sera la valeur par défaut)
• non
- Spoiler:
On enregistre.
On va ensuite rééditer ce nouveau champs et on va cliquer sur "Remplacer le contenu" pour tout initialiser à "oui"
Pour finir, du JavaScript.
Enfin pour lier le tout et afficher la popin, nous allons avoir besoin de JavaScript. Pour cela, on va aller dans Panneau d'administration > Modules > HTML & Javascript > Gestion des codes Javascript.
Ici, on va devoir créer 2 scripts :
• un qui mettra un jour un cookie en fonction des préférences du membre (= le nouveau champ du profil) ;
• un autre qui affichera la popin.
Récupérer les préférences du membres
Ce Javascript va permettre de stocker dans un cookie (= un fichier de sauvegarde qui reste dans le navigateur un moment) les préférences du membres, c'est-à-dire s'il veut ou non voir la popin. Pour cela, on va donc créer un nouveau javascript qu'on va afficher sur toutes les pages
- Spoiler:
Puis on va y mettre ceci
- Code:
;$(function(){
/// ---- Ce que tu dois changer
// Id du champs de la liste
var idChamps = 'profile_field_7_5';
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, modernbb, awesomebb
var versionForum = 'modernbb';
var btnSubmit;
switch (versionForum) {
case 'phpbb2':
btnSubmit = 'form[action="/profile"] .catBottom .mainoption[type="submit"]';
break;
case 'punbb':
btnSubmit = 'form[action="/profile"] .frm-buttons .button2[type="submit"]';
break;
case 'invision':
btnSubmit = 'form[action="/profile"] .formbuttonrow .button[type="submit"]';
break;
case 'awesomebb':
btnSubmit = 'form[action="/profile"] .form-buttons .btn.btn-default[type="submit"]';
break;
/* modernbb; phpBB3 */
case 'phpbb3':
default:
btnSubmit = 'form[action="/profile"] .submit-buttons .button1[type="submit"]';
break;
}
$('body')
.on('click', btnSubmit, function(){
if($('#'+ idChamps +'').length){
var choixMb = $('#'+ idChamps +'').val();
if(choixMb != 0){
my_setcookie('choix mb popin info', false);
}else{
my_setcookie('choix mb popin info', true);
}
}
});
});
Ce que tu dois changer
Ici, tu as 2 choses à changer.
• idChamps
Il faut que tu indiques le nom de la liste déroulante. Cette étape est la plus complexe ^^ Voici comment procéder :
- Les étapes:
1) Va sur la page d'édition de ton profil (par exemple : http://miettes.lebonforum.com/profile?mode=editprofile)
2) Appuie sur F12 pour afficher la console du navigateur
3) Appuie ensuite simultanément sur CTRL + Shift + C
4) Va ensuite cliquer sur la liste.
Dans la fenêtre "outils de développement" (devTools), tu vas voir que le code correspondant à la liste est "sélectionné"
C'est cet id que tu dois indiquer. En cas de problème avec cette manipulation, n'hésite pas à nous demander un coup de pouce.
En cas de problème avec cette manipulation, n'hésite pas à nous demander un coup de pouce.
• versionForum
Pour ce champs, il te suffit d'indiquer la version de ton forum en respectant bien les écritures indiquées dans le javascript.
Une fois que tout est ok, on sauvegarde
Afficher la popin
On va ensuite créer un second javascript qui ne sera affiché que sur l'index.
- Spoiler:
Puis on va y mettre ceci
- Code:
;$(function(){
// --- Ce que tu dois changer
// Id du champs de la liste
var idChamps = 'profile_field_7_5';
// Si tu veux que la popin s'affiche, indique true
// Si tu veux que la popin ne s'affiche pas, indique false
showPopin = true,
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, modernbb, awesomebb
versionForum = 'modernbb',
// Le lien vers le sujet contenant le message à afficher
lienMsg = '/t116-popin-informations',
// L'id du message
numMsg = '689',
// si ce n'est pas un message mais une page html, son url
pageHtml = '';
// Si le membre est connecté
if((_userdata.session_logged_in != 0 )){
// si le cookie d'affichage de la popin n'existe pas
if(my_getcookie('choix mb popin info') === null){
// On le crée et on l'initialise
$('body').append('<div style="display: none" data-info="choix-mb-popin-infos"></div>');
$('div[data-info="choix-mb-popin-infos"]').load('/profile?mode=editprofile form[action="/profile"] #'+idChamps+'', function(){
var $this = $(this),
choixMb = $this.val();
if(choixMb != 0){
my_setcookie('choix mb popin info', false);
}else{
my_setcookie('choix mb popin info', true);
}
});
}
// On récupére le choix du membre grâce au cookie
var choixMb = my_getcookie('choix mb popin info');
// Si tu veux afficher la popin,
// si le membre veut l'afficher,
// et s'il ne l'a pas déjà vu cette session
if( choixMb === "true" && showPopin && (sessionStorage.getItem('popinInfos') == null)){
var contentMsg,
cibleIdMsg,
linkToLoad;
if(pageHtml === ''){
switch (versionForum) {
case 'phpbb2':
contentMsg = ".postbody > div:first-child";
cibleIdMsg ='#p';
break;
case 'phpbb3':
contentMsg = ".postbody > .content > div";
cibleIdMsg ='#p';
break;
case 'punbb':
contentMsg = "+ .postbody > .post-entry > .entry-content > div > div:first-child";
cibleIdMsg ='#p';
break;
case 'invision':
contentMsg = ".postbody > .post-entry > div:first-child";
cibleIdMsg ='#p';
break;
case 'awesomebb':
contentMsg = "+ .post-body > .post > .post-content";
cibleIdMsg ='#';
break;
/* modernbb */
default:
contentMsg = ".postbody > .content > div:first-child";
cibleIdMsg ='#p';
break;
}
// On crée le lien
linkToLoad = ''+ lienMsg +' '+ cibleIdMsg + numMsg +' '+ contentMsg +'';
}else{
// On crée le lien
linkToLoad = pageHtml;
}
// On supprime la classe au bandeau de pub du haut
// pour éviter qu'il ne passe au-dessus de la popin
$('body').find('div[id^="criteo_"').parents('div[class][style]').attr('class', '');
// On remplit la popin avec le message
$('#popin-info').load(linkToLoad, function(){
// On clique sur le lien caché pour ouvrir la popin
$('a[data-info="open-popin-info"]').trigger('click');
// On met à jour dans le navigateur le fait que le membre a vu la popin
sessionStorage.setItem('popinInfos', 'true');
});
}
// Si on se déconnecte
$('body')
.on('click', 'a#logout, #main-user-menu a[href^="login?logout"]', function(){
// On supprime le fait que le membre ait vu la popin
sessionStorage.removeItem('popinInfos');
});
}
});
Ce que tu dois changer
Ici, tu as 5 choses à changer.
• idChamps
C'est le même que celui du javascript précédent
• showPopin
Si tu n'as pas d'informations à transmettre, inutile d'afficher la popin. Au lieu de désactiver les javascript, tu peux juste indiquer false ici. La popin ne se déclenchera pas.
En revanche, si tu veux l'afficher, il faut indiquer true.
• versionForum
Pour ce champs, il te suffit d'indiquer la version de ton forum en respectant bien les écritures indiquées dans le javascript.
• lienMsg
Le lien du sujet contenant ton message. Par exemple :
- Code:
lienMsg = '/t116-popin-informations',
• numMsg
L'id du message à afficher. Par exemple :
- Code:
numMsg = '689',
• lienMsg
Si ce n'est pas un message que tu veux afficher mais une page HTML, dans ce cas, il faut que tu remplisses ce champ, par exemple
- Code:
pageHtml = 'http://miettes.lebonforum.com/h51-tuto-popin-informations';
- Code:
pageHtml = '';
Une fois que tout est bon, on sauvegarde.
Si ton forum est sous AwesomeBB...
... il va falloir ajouter la CSS suivante dans Panneau d'administration > Affichage > Images et Couleurs > Couleurs > Feuille de style CSS :
- Code:
.blocker{
z-index: 600 !important;
}
.blocker .modal{
z-index: 610 !important;
}
pour éviter que le titre du forum ne soit au-dessus de la popin.
Et c'est terminé ! Maintenant, à chaque fois qu'un membre se connectera au forum ou y reviendra (en étant connecté), il verra ta popin d'informations. Evidemment, pour ça il faut que tu l'aies configurée et que le membre ait accepté de l'afficher.
En cas de question ou problème avec ce tutoriel, n'hésite pas à nous demander un coup de pouce.
 Re: Afficher une popin d'informations à la connexion
Re: Afficher une popin d'informations à la connexion
Jeu 26 Mar 2020 - 10:49
très utile en effet, merci Miettes !
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum