 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Lun 14 Oct 2019 - 12:22
Afficher les réponses de certains sujets sous forme de "commentaires de blogs"
Hello !
Voilà un petit tutoriel pour pouvoir mettre, sur certains sujets (ou dans certains sous forums) les réponses sous forme de "commentaires de blog" sans avoir à passer par l'option des blogs de ForumActif.
Voilà un aperçu :
- Spoiler:
Une modification de templates
Ici, on va aller ajouter dans le template le petit avatar sur la gauche des réponses.
Dans ton template viewtopic_body, il faut que tu colles ce code :
- Code:
<div class="avatarBlog"></div>
Juste avant la partie qui suit selon ta version :
PhpBB3 & ModernBB
- Code:
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
PunBB
- Code:
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
Invision
- Code:
<h3>{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h3>
AwesomeBB
- Code:
<h2>
<i class="material-icons">description</i>
{postrow.displayed.ICON}
<span><a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></span>
</h2>
Un peu de CSS
Avec ce bout de code (à placer dans Affichage > Couleurs > Feuille de style CSS), on va placer et redimensionner l'avatar.
- Code:
.avatarBlog{
float:left;
}
.avatarBlog img{
max-width:50px;
max-height:50px;
}
Du javascript
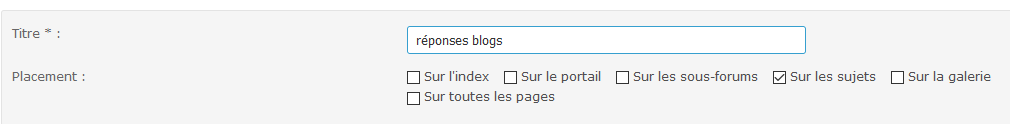
Dans Module > Gestion des codes javascripts > Créer un nouveau javascript.
Tu coche comme ceci :

Et tu colles le code disponible dans quelques lignes en mettant à jour cette partie :
- Code:
if(forum=='8' || forum=='2'){
Tu peux en mettre un seul (et donc retirer || et ce qui suit), ou en mettre bien plus et dans ce cas il te faut rajouter avant la fermeture de parenthèse : || forum=="X"
Tu dois également mettre à jour la version de ton forum :
- Code:
var version='phpbb3';
- Code:
$(function(){
// On crée différentes variable qui, dans l'ordre, vont récupérer :
// Le lien pour cibler le forum, la class utilisé par les messages,
//la class utilisée pour le profil, l'élèment pour cibler l'avatar,
//l'élèment pour récupétet l'avatar et la class pour cibler le corps du message
var ciblerForum,
message,
ciblerProfil,
ciblerAvatar,
recupererAvatar,
ciblerCorps;
// On défini notre version. Syntaxe à utiliser : phpbb3, punbb, modernbb, invision, awesomebb
var version='phpbb3';
// On rempli toutes les variables selon la version
switch (version) {
case 'phpbb3':
ciblerForum='.pathname-box';
message='.post';
ciblerProfil='.postprofile';
ciblerAvatar='.postprofile a[href*=/u] img';
recupererAvatar='dt a[href*=/u]:first-child';
ciblerCorps='.postbody';
break;
case 'punbb':
ciblerForum='.crumbs';
message='.post';
ciblerProfil='.postbody .user';
ciblerAvatar='.user-basic-info a[href*=/u] img';
recupererAvatar='.user-basic-info a[href*=/u]:first-child';
ciblerCorps='.postmain';
break;
case 'invision':
ciblerForum='#navstrip';
message='.post';
ciblerProfil='.postprofile';
ciblerAvatar='.postprofile-details a[href*=/u] img';
ciblerCorps='.post-container';
recupererAvatar='dt a[href*=/u]:first-child';
break;
case 'modernbb':
ciblerForum='.sub-header-path';
message='.post';
ciblerAvatar='.postprofile a[href*=/u] img';
ciblerProfil='.postprofile';
ciblerCorps='.postbody';
recupererAvatar='dt a[href*=/u]:first-child';
break;
case 'awesomebb':
ciblerForum='#breadcrumbs';
message='.post-wrap';
ciblerAvatar='.post-aside .avatar-big a';
recupererAvatar='.avatar-big';
ciblerProfil='.post-aside';
ciblerCorps='.post';
break;
}
// On récupère le forum où on se trouve
var forum= $(ciblerForum).html().split("/f");
forum= forum[1].split("-");
forum=forum[0];
// Si on se trouve dans un des forums souhaité
if(forum=='8' || forum=='2'){
// On initialise une variable "i" qui va compter le nombre de messages.
if (version=="invision"){
var i =-1;
}else{
var i=0;
}
// Pour chaque message
$(message).each(function(){
// On incrémente notre variable
i++;
// Si on est après le premier message
if(i>1){
// Si c'est le second
if(i==2){
//On ajoute une marge avant.
$(this).css('margin-top','50px');
}
// On récupère l'avatar du posteur et on l'intègre dans la div qu'on a ajouté au template
var avatar = $(this).find(ciblerAvatar).parent(recupererAvatar).html();
$(this).find(".avatarBlog").html(avatar);
// On cache la partie "profil"
$(this).find(ciblerProfil).css('display','none');
// Pour les versions punbb et invision on a besoin de retirer d'autres marges
if(version=='punbb'){
$(this).find('.postfoot').css('margin-left','0');
$(this).find('.postmain').css('margin-left','0');
}else if(version=="invision"){
$(this).find('.post-container').css('margin-left','0');
}
// On demande à la partie contenant le message de prendre toute la place
$(this).find(ciblerCorps).css('width','100%');
// On ajoute une marge à gauche pour faire le retrait
$(this).css('margin-left','4%');
}
});
}
});
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Mar 26 Nov 2019 - 15:54
 manu52
manu52- Messages : 10
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Lun 23 Mai 2022 - 16:21
Bonjour,
c'est ok pour les forums, mais pour appliquer cela seulement sur certains sujets que faut-il modifier?
Merci pour tous vos codes et votre aide.
c'est ok pour les forums, mais pour appliquer cela seulement sur certains sujets que faut-il modifier?
Merci pour tous vos codes et votre aide.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Lun 23 Mai 2022 - 22:07
Hm... il faut que je regarde si c'est possible et comment 
 manu52
manu52- Messages : 10
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Lun 23 Mai 2022 - 22:19
Bonsoir Mäven,
Merci pour ta réponse.
En lisant le titre je pensais que cela était paramétrable dans le script.
Je suis preneur d'une solution, s'il y en a une.
Merci pour ta réponse.
En lisant le titre je pensais que cela était paramétrable dans le script.
Je suis preneur d'une solution, s'il y en a une.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Lun 23 Mai 2022 - 22:30
Hello !
Ca a piqué ma curiosité, du coup j'ai regardé et c'est effectivement possible
Tu veux bien le faire seulement sur certains sujets, c'est bien ça ?
Si oui, peux-tu me donner la version de ton forum ? comme ça je t'explique directement avant de modifier le tuto
EDIT : mais pas ce soir, je file au dodo
Ca a piqué ma curiosité, du coup j'ai regardé et c'est effectivement possible
Tu veux bien le faire seulement sur certains sujets, c'est bien ça ?
Si oui, peux-tu me donner la version de ton forum ? comme ça je t'explique directement avant de modifier le tuto
EDIT : mais pas ce soir, je file au dodo
 manu52
manu52- Messages : 10
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Lun 23 Mai 2022 - 22:40
Tu veux bien le faire seulement sur certains sujets, c'est bien ça ?
Oui, c'est bien cela.
Ma version de forum: phpbb3
Merci et bonne soirée.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Mar 24 Mai 2022 - 21:55
Bonsoir !
Alors alors, voilà la solution
En fait, ici on dit donc notre JS : tu prends le forum et tu l'appliques à tous les sujets de ce forum.
On va plutôt lui dire : tu l'appliques à la liste de sujets que je te donne.
Ici je me base sur des sujets non modifiés dans les templates, si tu as des modif' il faudra adapter
Donc pour cela : on va changer la variable "ciblerForum" pour en fait cible le sujet :
Ensuite on va lui dire qu'on cherche dans la partie cible ce qui suit un "/t" puisque tous les sujets dans l'url il y a /t suivi d'un chiffre.
Et ensuite on va mettre la liste des sujets désiré par exemple ici :
En nettoyant tout ce dont tu n'as pas besoin sur phpbb3, voilà ton js final :
et voilà
Alors alors, voilà la solution
En fait, ici on dit donc notre JS : tu prends le forum et tu l'appliques à tous les sujets de ce forum.
On va plutôt lui dire : tu l'appliques à la liste de sujets que je te donne.
Ici je me base sur des sujets non modifiés dans les templates, si tu as des modif' il faudra adapter
Donc pour cela : on va changer la variable "ciblerForum" pour en fait cible le sujet :
- Code:
ciblerForum='.topic-title';
Ensuite on va lui dire qu'on cherche dans la partie cible ce qui suit un "/t" puisque tous les sujets dans l'url il y a /t suivi d'un chiffre.
- Code:
var forum= $(ciblerForum).html().split("/t");
Et ensuite on va mettre la liste des sujets désiré par exemple ici :
- Code:
if(forum=='588'){
En nettoyant tout ce dont tu n'as pas besoin sur phpbb3, voilà ton js final :
- Code:
$(function(){
// On crée différentes variable qui, dans l'ordre, vont récupérer :
// Le lien pour cibler le forum, la class utilisé par les messages,
//la class utilisée pour le profil, l'élèment pour cibler l'avatar,
//l'élèment pour récupétet l'avatar et la class pour cibler le corps du message
var ciblerForum,
message,
ciblerProfil,
ciblerAvatar,
recupererAvatar,
ciblerCorps;
ciblerForum='.topic-title';
message='.post';
ciblerProfil='.postprofile';
ciblerAvatar='.postprofile a[href*=/u] img';
recupererAvatar='dt a[href*=/u]:first-child';
ciblerCorps='.postbody';
// On récupère le forum où on se trouve
var forum= $(ciblerForum).html().split("/t");
forum= forum[1].split("-");
forum=forum[0];
// Si on se trouve dans un des forums souhaité
if(forum=='60'){
var i=0;
// Pour chaque message
$(message).each(function(){
// On incrémente notre variable
i++;
// Si on est après le premier message
if(i>1){
// Si c'est le second
if(i==2){
//On ajoute une marge avant.
$(this).css('margin-top','50px');
}
// On récupère l'avatar du posteur et on l'intègre dans la div qu'on a ajouté au template
var avatar = $(this).find(ciblerAvatar).parent(recupererAvatar).html();
$(this).find(".avatarBlog").html(avatar);
// On cache la partie "profil"
$(this).find(ciblerProfil).css('display','none');
// On demande à la partie contenant le message de prendre toute la place
$(this).find(ciblerCorps).css('width','100%');
// On ajoute une marge à gauche pour faire le retrait
$(this).css('margin-left','4%');
}
});
}
});
et voilà
 manu52
manu52- Messages : 10
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Mar 24 Mai 2022 - 22:26
Bonsoir,
Un grand merci @Mäven.
ça fonctionne à merveille sur mon forum test.
Si souci sur mon fofo, je me permettrai de revenir, mais je pense m'en sortir.

Un grand merci @Mäven.
ça fonctionne à merveille sur mon forum test.
Si souci sur mon fofo, je me permettrai de revenir, mais je pense m'en sortir.

 manu52
manu52- Messages : 10
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Mer 25 Mai 2022 - 22:14
Bonsoir,
Une petite remontée par rapport au script, le passage sous forme de blog fonctionne, mais uniquement sur la première page.
S'il y a plusieurs pages sur un sujet, les autres pages restent affichées en forum.
Une petite remontée par rapport au script, le passage sous forme de blog fonctionne, mais uniquement sur la première page.
S'il y a plusieurs pages sur un sujet, les autres pages restent affichées en forum.
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Mar 7 Juin 2022 - 21:55
Hello @manu52 !
Alors, en effet, je n'avais pas pris ça en compte ^^
Voilà ce que tu dois faire :
remplacer :
Et voilà
Par contre le premier message sera toujours en "normal", je te conseil de bien cocher "Toujours afficher le premier message dans les sujets :" à oui
Alors, en effet, je n'avais pas pris ça en compte ^^
Voilà ce que tu dois faire :
remplacer :
- Code:
forum= forum[1].split("-");
forum=forum[0];
- Code:
forum= forum[1].split("-");
forum= forum[0].split("p");
forum=forum[0];
Et voilà
Par contre le premier message sera toujours en "normal", je te conseil de bien cocher "Toujours afficher le premier message dans les sujets :" à oui
 manu52
manu52- Messages : 10
 Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Re: Afficher les réponses des sujets dans certains forums sous forme de "commentaires de blogs"
Mar 7 Juin 2022 - 22:59
Bonsoir @Mäven,
Un grand merci pour être repassé par là.
ça fonctionne à merveille.
"Toujours afficher le premier message dans les sujets" était déjà coché sur mon fofo.
Merci encore pour tout.
Un grand merci pour être repassé par là.
ça fonctionne à merveille.
"Toujours afficher le premier message dans les sujets" était déjà coché sur mon fofo.
Merci encore pour tout.
Mäven aime ce message
- Contenu sponsorisé
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|



 pour PhpBB2
pour PhpBB2