PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Publicité gérée avec des messages du forum
Publicité gérée avec des messages du forum
Jeu 16 Mai 2019 - 14:59
Toutes vesions sauf AwesomeBB
Publicité gérée avec des messages du forum
Coucou
Dans ce LS, je te propose fiche de publicité avec :
• un header "image" cliquable ;
• des blocs de présentation, nouveautés, liens et staff gérés dans des messages du forum ;
• un footer contenant le lien de ton forum et sa mini-bannière.
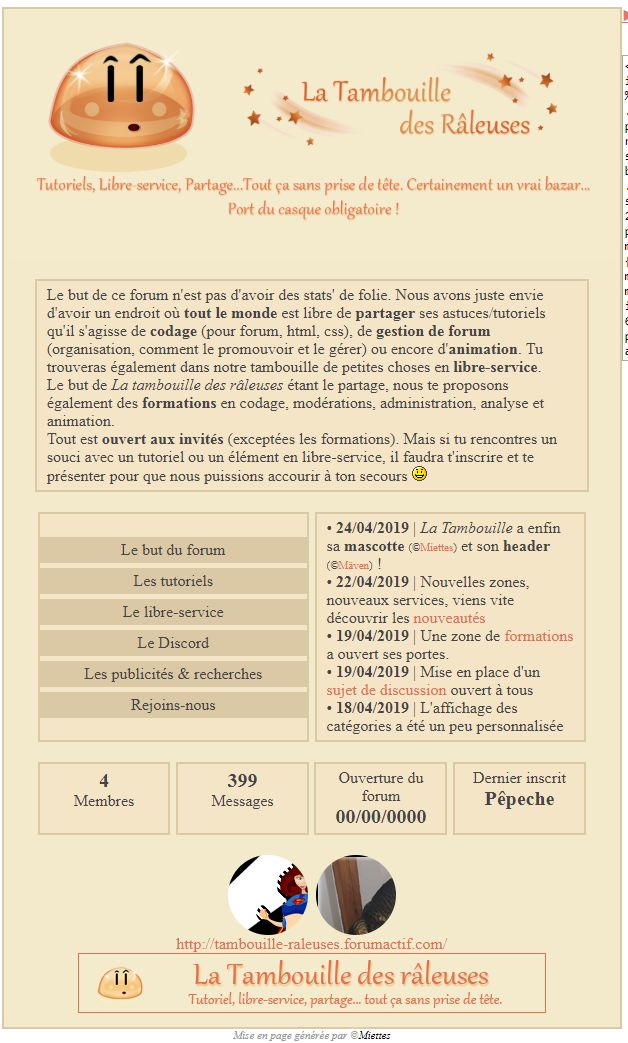
Voici le visuel :
- Spoiler:
• Les couleurs,
• les images,
• Les textes & liens.
La mise en place
Ici, tu vas avoir un peu de travail à faire
Sur le forum
Ici, on va utiliser ce tutoriel, c'est-à-dire qu'on va avoir un forum qui contiendra ce qu'il faut pour gérer notre publicité.
Si tu veux voir le rendu de ce que je raconte, tu peux te rendre sur mon forum de test et utiliser les identifiants suivants :
• Login : Tambouille
• Mot de passe : mdpTambouille2019
Comme tu peux le voir dans la zone "gestion éléments forum", j'ai un topic Pour la pub qui contient un message par type d'infos.
Cela dit, tu peux sans souci créer un sujet par "bloc", cela ne posera pas de soucis.
- Exemple:
Les messages
Tu peux tout utiliser, et comme tu le désires. Tout le bbcode, mais aussi le HTML sera interprété et récupérer dans la pub
Le cas "Staff"
Pour le bloc qui contiendra les informations du staff, il va falloir respecter une mise en page particulière dans ton message. Chaque personne du staff devra être contenu dans une div "mep-staff" :
- Code:
<div class="mep-staff">
</div>
1) Pseudo
2) Avatar
3) Rang
4) idUser
Ce qui donne :
- Code:
<div class="mep-staff">
Miettes
[---]
[img]https://2img.net/u/4014/30/77/56/avatars/1-74.png[/img]
[---]
Râleuse
[---]
u1
</div>
<div class="mep-staff">
Mäven
[---]
[img]https://i.servimg.com/u/f60/15/82/71/87/avatar10.png[/img]
[---]
Râleuse
[---]
u2
</div>
Dans le js
Ici, tu as quelques élements à modifier. Rassure-toi, ce n'est pas compliqué
- Code:
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, modernbb
var versionForum = 'punbb';
// Ce que tu dois modifier pour les textes
var nomDuForum = "La Tambouille des Râleuses";
lienDuForum = "http://tambouille-raleuses.forumactif.com/",
lienDeLaMiniBanniere = "https://i71.servimg.com/u/f71/20/05/19/39/468x6010.png"
msgPresentation = "/t67-pour-la-pub#423" ,
msgNouveautes = "/t67-pour-la-pub#425" ,
msgStaff = "/t67-pour-la-pub#424" ,
msgLiens = "/t67-pour-la-pub#426" ,
dateOuvertureForum = "00/00/0000" ;
// Ce que tu dois modifier pour les couleurs
var bordureDeLaPub = "#dbc8a4",
couleurDeFondDeLaPub = "#f2eacb",
bordureDesBlocs = "#dbc8a4",
couleurDeFondDesBlocs = "#f5e5c7",
couleurDuTexte = "#444"
urlDeLaBanniere = "http://pvereecken.fr/tambouille/bann-tambouille.png",
couleurDesLiens = "#e0704e",
couleurDesLiensSurvoles = "#dbc8a4",
couleurDeFondDesLiensDeLaListe = "#dbc8a4",
couleurDesLiensDeLaListe = "#444",
couleurDeFondDesLiensSurvolesDeLaListe = "#444",
couleurDesLiensSurvolesDeLaListe = "#dbc8a4",
couleurDuTexteDuStaff = "#444";
Je pense que les noms sont assez clairs. Mais si tu as un souci, n'hésite pas
Le code HTML
Ensuite, tu as juste à copier/coller le code ci-dessous dans une page HTML, à faire les modifs indiquées ci-dessus, à sauvegarder et afficher la page.
Sur celle-ci, tu as un bouton "générer la pub". Il te suffira ensuite d'aller copier/coller ce code sur tes forums de pub pour promouvoir ton forum (n'oublie pas cependant les formules de politesses avant ta pub
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Fiche de Pub - Blocs gérés sur le forum</title>
<style>
.flex{
display: flex;
}
.flex > div{
width: 60.5%;
}
.flex > div + div{
width: 39.5%;
}
/* Récupérer le code */
#generer-html{
color: #e67466;
display: block;
margin-bottom: 30px;
}
#txt-genenere{
height: 300px;
width: 90%;
}
/*** --- PUB --- ***/
.ls-pub-miettes .d-flex{
align-items: stretch;
display: flex;
margin: auto;
width: 90%;
}
.ls-pub-miettes .content-pub-miettes .header-pub-miettes{
background-position: center;
background-repeat: no-repeat;
background-size: contain;
display: block;
height: 250px;
margin-bottom: 20px;
width: 100%;
}
.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes{
box-sizing: border-box;
margin: 0 auto 20px;
padding: 5px 10px;
width: 90%;
}
.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info="liens"]{
display: flex;
padding: 0;
}
.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info="liens"] > div{
margin: auto;
width: 100%;
}
.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info="liens"] > div a{
display: block;
margin: 5px 0;
padding: 4px 0;
text-align: center;
text-decoration: none;
width: 100%;
}
.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info="liens"] br,
.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes br:first-child{
display: none;
}
.ls-pub-miettes .content-pub-miettes .d-flex .bloc-pub-miettes{
width: 49%;
}
.ls-pub-miettes .content-pub-miettes .d-flex.stats .bloc-pub-miettes {
text-align: center;
width: 24%;
}
.ls-pub-miettes .content-pub-miettes .stats strong{
display: block;
font-size: 20px;
}
.ls-pub-miettes .content-pub-miettes .fin-pub-miettes{
padding-bottom: 10px;
text-align: center;
}
.ls-pub-miettes .content-pub-miettes a{
text-decoration: none !important;
}
.ls-pub-miettes .content-pub-miettes a:hover{
text-decoration: underline !important;
}
/* Staff */
.ls-pub-miettes .content-pub-miettes .staff{
justify-content: center;
}
.ls-pub-miettes .content-pub-miettes .mep-staff{
display: inline-block;
border-radius: 80px;
color: #573217!important;
font-size: 14px;
font-weight: bold;
overflow: hidden;
position: relative;
width: 80px;
height: 80px;
-webkit-transition: -webkit-transform .8s ease-in-out;
-ms-transition: -ms-transform .8s ease-in-out;
transition: transform .8s ease-in-out;
margin: 0 4px;
}
.ls-pub-miettes .content-pub-miettes .mep-staff .infos{
align-items: center;
background: rgba(219, 200, 164, 0.8 );
display: flex;
justify-content: center;
flex-direction: column;
left: 0;
opacity: 0;
position: absolute;
top: 0;
width: 80px;
height: 80px;
transform:rotate(180deg);
-ms-transform:rotate(180deg);
-webkit-transform:rotate(180deg);
-webkit-transition: opacity .8s ease-in-out;
-ms-transition: opacity .8s ease-in-out;
transition: opacity .8s ease-in-out;
}
.ls-pub-miettes .content-pub-miettes .mep-staff .infos > span{
display: block;
}
.ls-pub-miettes .content-pub-miettes .mep-staff .infos .pseudo{
font-size: 14px;
}
.ls-pub-miettes .content-pub-miettes .mep-staff .infos .rang{
font-size: 11px;
}
.ls-pub-miettes .content-pub-miettes .mep-staff:hover{
transform:rotate(180deg);
-ms-transform:rotate(180deg);
-webkit-transform:rotate(180deg);
-webkit-transition: -webkit-transform .8s ease-in-out;
-ms-transition: -ms-transform .8s ease-in-out;
transition: transform .8s ease-in-out;
}
.ls-pub-miettes .content-pub-miettes .mep-staff:hover .infos{
opacity: 1;
-webkit-transition: opacity .8s ease-in-out;
-ms-transition: opacity .8s ease-in-out;
transition: opacity .8s ease-in-out;
}
/* Copyright */
.ls-ccp{
color: #999;
display: block;
font-size: 11px;
font-style: italic;
margin: auto;
text-shadow: #fff 0 0 4px, #fff 0 0 4px, #fff 0 0 4px, #fff 0 0 4px;
text-align: center;
width: 98%;
}
.ls-ccp a{
color: #000;
text-decoration: none;
}
.ls-ccp a:hover{
color: #999;
text-decoration: underline;
}
</style>
</head>
<body>
<div style="display: none;" data-info="recup-staff"></div>
<div class="flex">
<div class="code-pub">
<div class="ls-pub-miettes"><!--
--><div class="content-pub-miettes"><!--
--><a class="header-pub-miettes" href="#" target="_blank"></a><!--
--><div class="bloc-pub-miettes" data-info="presentation"></div><!--
--><div class="d-flex"><!--
--><div class="bloc-pub-miettes" data-info="liens"></div><!--
--><div class="bloc-pub-miettes" data-info="news"></div><!--
--></div><!--
--><div class="d-flex stats"><!--
--><div class="bloc-pub-miettes"><!--
--><strong class="FORUMCOUNTUSER"></strong><!--
-->Membres<!--
--></div><!--
--><div class="bloc-pub-miettes"><!--
--><strong class="FORUMCOUNTPOST"></strong><!--
-->Messages<!--
--></div><!--
--><div class="bloc-pub-miettes"><!--
-->Ouverture du forum<!--
--><strong>00/00/0000</strong><!--
--></div><!--
--><div class="bloc-pub-miettes"><!--
-->Dernier inscrit<!--
--><strong class="FORUMLASTUSER"></strong><!--
--></div><!--
--></div><!--
--><div class="d-flex staff" data-info="staff"></div><!--
--><div class="fin-pub-miettes"></div><!--
--></div><!--
--></div><!--
--><span class="ls-ccp">Mise en page générée par ©<a href="http://tambouille-raleuses.forumactif.com/u1" target="_blank">Miettes</a></span><!--
--></div>
<div>
<a href="#" id="generer-html">► Générer le code</a>
<textarea id="txt-genenere" readonly>
</textarea>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script src="http://miettes.lebonforum.com/26153.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, modernbb
var versionForum = 'modernbb';
// Ce que tu dois modifier pour les textes
var nomDuForum = "La Tambouille des Râleuses";
lienDuForum = "http://tambouille-raleuses.forumactif.com/",
lienDeLaMiniBanniere = "https://i71.servimg.com/u/f71/20/05/19/39/468x6010.png"
msgPresentation = "/t67-pour-la-pub#423" ,
msgNouveautes = "/t67-pour-la-pub#425" ,
msgStaff = "/t67-pour-la-pub#424" ,
msgLiens = "/t67-pour-la-pub#426" ,
dateOuvertureForum = "00/00/0000" ;
// Ce que tu dois modifier pour les couleurs
var bordureDeLaPub = "#dbc8a4",
couleurDeFondDeLaPub = "#f2eacb",
bordureDesBlocs = "#dbc8a4",
couleurDeFondDesBlocs = "#f5e5c7",
couleurDuTexte = "#444"
urlDeLaBanniere = "http://pvereecken.fr/tambouille/bann-tambouille.png",
couleurDesLiens = "#e0704e",
couleurDesLiensSurvoles = "#dbc8a4",
couleurDeFondDesLiensDeLaListe = "#dbc8a4",
couleurDesLiensDeLaListe = "#444",
couleurDeFondDesLiensSurvolesDeLaListe = "#444",
couleurDesLiensSurvolesDeLaListe = "#dbc8a4",
couleurDuTexteDuStaff = "#444";
// Ne rien changer sous cette ligne
var blocMsg,
classMsg ;
switch (versionForum) {
case 'phpbb2':
blocMsg = ".postbody > div" ;
classMsg = "" ;
break;
case 'modernbb':
blocMsg = ".postbody .content > div" ;
classMsg = "" ;
break;
/* phpbb3, invision, punbb */
default:
blocMsg = ".postbody .content-msg" ;
classMsg = "content-msg" ;
break;
}
var idMsgPresentation = msgPresentation.split('#');
idMsgPresentation = idMsgPresentation[1];
var idMsgNouveautes = msgNouveautes.split('#');
idMsgNouveautes = idMsgNouveautes[1];
var idMsgStaff = msgStaff.split('#');
idMsgStaff = idMsgStaff[1];
var idMsgLiens = msgLiens.split('#');
idMsgLiens = idMsgLiens[1];
if(idMsgPresentation){
$('[data-info="presentation"').load(''+ msgPresentation +' .post--'+ idMsgPresentation +' ' + blocMsg +'');
}else{
$('[data-info="presentation"').load(''+ msgPresentation +' '+ blocMsg +'');
}
$('[data-info="presentation"').load(''+ msgPresentation +' .post--'+ idMsgPresentation +' ' + blocMsg +'');
$('[data-info="news"').load(''+ msgNouveautes +' .post--'+ idMsgNouveautes +' ' + blocMsg +'');
$('[data-info="liens"').load(''+ msgLiens +' .post--'+ idMsgLiens +' ' + blocMsg +'');
$('[data-info="recup-staff"]').load(''+ msgStaff +' '+ blocMsg +'');
setTimeout( function(){
var contenuHtmlStaff = "";
$('[data-info="recup-staff"] .mep-staff').each( function(){
var infoStaff = $(this)[0].innerHTML;
infoStaff = infoStaff.split('[---]');
// Pour chaque élement de mise en page, on supprime les br
for( var i = 0 ; i < infoStaff.length ; i ++){
infoStaff[i] = infoStaff[i].replace(/<br>/g, '');
}
// On met en forme les infos
contenuHtmlStaff += '<a href="'+ lienDuForum +''+ infoStaff[3] +'" class="mep-staff">'+ infoStaff[1] +'<div class="infos"><span class="pseudo">'+ infoStaff[0] +'</span><span class="rang">'+ infoStaff[2] +'</span></div></a> ';
});
$('[data-info="staff"]').append(contenuHtmlStaff);
}, 1000);
var htmlMiniBann = '<a href="'+ lienDuForum +'" target="_blank">'+ lienDuForum +'</a><br /><a href="'+ lienDuForum +'" target="_blank" title="'+ nomDuForum +'"><img src="'+ lienDeLaMiniBanniere +'" alt="'+ nomDuForum +'" /></a>';
$('.fin-pub-miettes').append(htmlMiniBann);
$(".header-pub-miettes").attr('href', lienDuForum);
var ajoutCss = '.ls-pub-miettes,.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes{background:'+ couleurDeFondDesBlocs +';color:' + couleurDuTexte +'!important}.ls-pub-miettes .content-pub-miettes{background:'+ couleurDeFondDeLaPub +'}.ls-pub-miettes .content-pub-miettes{border:2px solid '+ bordureDeLaPub +'}.ls-pub-miettes .content-pub-miettes .header-pub-miettes{background-image:url("'+ urlDeLaBanniere +'")}.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes{border:2px solid '+ bordureDesBlocs +'}.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info="liens"]>div a{background:'+ couleurDeFondDesLiensDeLaListe +';color:'+ couleurDesLiensDeLaListe +'!important}.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info="liens"]>div a:hover{background:'+ couleurDeFondDesLiensSurvolesDeLaListe +';color:'+ couleurDesLiensSurvolesDeLaListe +'!important}.ls-pub-miettes .content-pub-miettes a{color:'+ couleurDesLiens +'!important}.ls-pub-miettes .content-pub-miettes a:hover{color:'+ couleurDesLiensSurvoles +'!important}.ls-pub-miettes .content-pub-miettes .mep-staff .infos > span{color: ' + couleurDuTexteDuStaff +' ;}';
$('style').append(ajoutCss);
// On récupére la date du jour pour ajouter un id spécifique
var listeMois = ['janvier', 'février', 'mars', 'avril', 'mai', 'juin', 'juillet','août', 'septembre', 'octobre', 'novembre', 'décembre'],
dateNow = new Date(),
day = dateNow.getDate(),
month = dateNow.getMonth() + 1,
year = dateNow.getFullYear(),
idDate = 'd'+year+month+day+'' ;
// On ajoute l'id au format YYYYMMDD
$(".ls-pub-miettes").attr('id', idDate);
var css = "<style>";
css += '#'+ idDate +'.ls-pub-miettes .d-flex{align-items:stretch;display:flex;margin:auto;width:90%}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .header-pub-miettes{background-position:center;background-repeat:no-repeat;background-size:contain;display:block;height:250px;margin-bottom:20px;width:100%}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes{box-sizing:border-box;margin:0 auto 20px;padding:5px 10px;width:90%}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info=liens]{display:flex;padding:0}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info=liens]>div{margin:auto;width:100%}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info=liens]>div a{display:block;margin:5px 0;padding:4px 0;text-align:center;text-decoration:none;width:100%}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes br:first-child,#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info=liens] br{display:none}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .d-flex .bloc-pub-miettes{width:49%}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .d-flex.stats .bloc-pub-miettes{text-align:center;width:24%}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .stats strong{display:block;font-size:20px}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .fin-pub-miettes{padding-bottom:10px;text-align:center}#'+ idDate +'.ls-pub-miettes .content-pub-miettes a{text-decoration:none!important}#'+ idDate +'.ls-pub-miettes .content-pub-miettes a:hover{text-decoration:underline!important}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .staff{justify-content:center}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .mep-staff{display:inline-block;border-radius:80px;color:#573217!important;font-size:14px;font-weight:700;overflow:hidden;position:relative;width:80px;height:80px;-webkit-transition:-webkit-transform .8s ease-in-out;-ms-transition:-ms-transform .8s ease-in-out;transition:transform .8s ease-in-out;margin:0 4px}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .mep-staff .infos{align-items:center;background:rgba(219,200,164,.8 );display:flex;justify-content:center;flex-direction:column;left:0;opacity:0;position:absolute;top:0;width:80px;height:80px;transform:rotate(180deg);-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);-webkit-transition:opacity .8s ease-in-out;-ms-transition:opacity .8s ease-in-out;transition:opacity .8s ease-in-out}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .mep-staff .infos>span{display:block}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .mep-staff .infos .pseudo{font-size:14px}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .mep-staff .infos .rang{font-size:11px}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .mep-staff:hover{transform:rotate(180deg);-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);-webkit-transition:-webkit-transform .8s ease-in-out;-ms-transition:-ms-transform .8s ease-in-out;transition:transform .8s ease-in-out}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .mep-staff:hover .infos{opacity:1;-webkit-transition:opacity .8s ease-in-out;-ms-transition:opacity .8s ease-in-out;transition:opacity .8s ease-in-out}.ls-ccp{color:#999;display:block;font-size:11px;font-style:italic;margin:auto;text-shadow:#fff 0 0 4px,#fff 0 0 4px,#fff 0 0 4px,#fff 0 0 4px;text-align:center;width:98%}.ls-ccp a{color:#000;text-decoration:none}.ls-ccp a:hover{color:#999;text-decoration:underline}#'+ idDate +'.ls-pub-miettes,#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes{background:'+ couleurDeFondDesBlocs +';color:' + couleurDuTexte +'!important}#'+ idDate +'.ls-pub-miettes .content-pub-miettes{background:'+ couleurDeFondDeLaPub +'}#'+ idDate +'.ls-pub-miettes .content-pub-miettes{border:2px solid '+ bordureDeLaPub +'}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .header-pub-miettes{background-image:url("'+ urlDeLaBanniere +'")}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes{border:2px solid '+ bordureDesBlocs +'}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info="liens"]>div a{background:'+ couleurDeFondDesLiensDeLaListe +';color:'+ couleurDesLiensDeLaListe +'!important}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .bloc-pub-miettes[data-info="liens"]>div a:hover{background:'+ couleurDeFondDesLiensSurvolesDeLaListe +';color:'+ couleurDesLiensSurvolesDeLaListe +'!important}#'+ idDate +'.ls-pub-miettes .content-pub-miettes a{color:'+ couleurDesLiens +'!important}#'+ idDate +'.ls-pub-miettes .content-pub-miettes a:hover{color:'+ couleurDesLiensSurvoles +'!important}#'+ idDate +'.ls-pub-miettes .content-pub-miettes .mep-staff .infos > span{color: ' + couleurDuTexteDuStaff +' ;}';
css += "</style>";
$('body')
.on('click', '#generer-html', function(e){
e.preventDefault();
var allPub = $(".code-pub");
allPub.find('.stats .FORUMCOUNTUSER').removeClass('FORUMCOUNTUSER');
allPub.find('.stats .FORUMCOUNTPOST').removeClass('FORUMCOUNTPOST');
allPub.find('.stats .FORUMLASTUSER').removeClass('FORUMLASTUSER');
if(classMsg != ""){
allPub.find('.' +classMsg+'').removeClass(classMsg);
}
var codePub = css;
codePub += $('.code-pub')[0].outerHTML;
$('#txt-genenere').val(codePub);
})
.on("click", "#txt-genenere", function(){
if (!window.getSelection().toString()) {
// Required for mobile Safari
this.setSelectionRange(0, this.value.length);
}
});
});
</script>
</body>
</html>
En cas de souci avec ce LS, n'hésite pas à poser tes questions à la suite de ce message.
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum