PêpêcheMascotte
PêpêcheMascotte- Messages : 4428
 Utiliser les widgets du portail dans un message
Utiliser les widgets du portail dans un message
Mar 30 Avr 2019 - 14:05
Toutes versions
Utiliser les widgets du portail dans un message
Bonjour bonjour
Dans ce tutoriel, nous allons voir comment faire ça :
http://miettes.lebonforum.com/t49-afficher-des-widgets-du-portail-dans-un-message
C'est-à-dire afficher des widgets du portail dans un message du forum.
Pour ce tutoriel je ne prendrai que 2 exemples : les top posteurs du mois et les sujets récents. Cela dit, tu peux le faire avec tous les autres widgets du forum.
• avoir accès aux templates du forum ;
• avoir des connaissances de bases en HTML et CSS.
La configuration des widgets
Dans un premier temps, on va créer un portail (PA > Modules > Portail & Widgets > Configuration du portail). Ici, j'ai créer un nouveau portail : Widgets.
- Spoiler:
Dans ce portail, on va ajouter les modules qui nous intéressent. De mon coté, j'en aurai donc 2 :
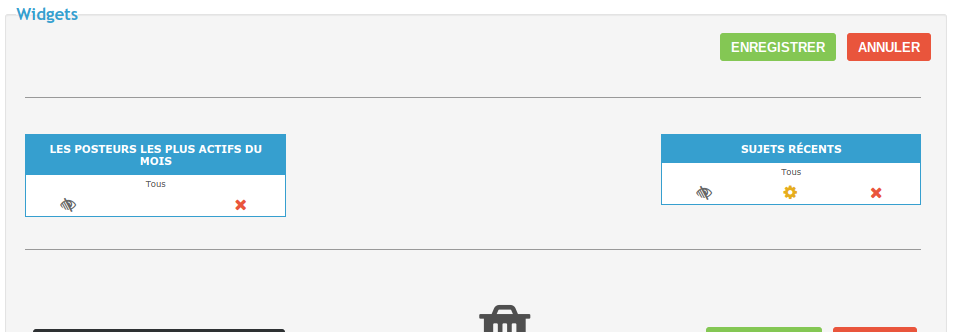
- Spoiler:
On enregistre.
De petites modifications de template
On va ensuite aller modifier les templates (PA > Affichage > Templates > Portail) pour leur ajouter un nom afin de le récupérer plus facilement.
De mon coté, j'en ai donc 2 à modifier :
• "mod_top_post_users_month" pour les posteurs du mois
• "mod_recent_topics" pour les sujets récents
Pour les 2 modules, on repère ça :
- Spoiler:
• pour phpBB2 :
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
• pour phpBB3 et modernBB :
- Code:
<div class="module">
• pour punBB :
- Code:
<div class="module main">
• pour invision :
- Code:
<div class="module borderwrap">
• pour AwesomeBB :
- Code:
<div class="box">
• Pour les posteurs du mois, on le remplace par ça :
- Spoiler:
• pour phpBB2 :
- Code:
<table class="forumline posteurs-mois" width="100%" border="0" cellspacing="1" cellpadding="0">
• pour phpBB3 et modernBB :
- Code:
<div class="module posteurs-mois">
• pour punBB :
- Code:
<div class="module main posteurs-mois">
• pour invision :
- Code:
<div class="module borderwrap posteurs-mois">
• pour AwesomeBB :
- Code:
<div class="box posteurs-mois">
• Pour les sujets récents, on le remplace par ça :
- Spoiler:
• pour phpBB2 :
- Code:
<table class="forumline sujets-recents" width="100%" border="0" cellspacing="1" cellpadding="0">
• pour phpBB3 et modernBB :
- Code:
<div class="module sujets-recents">
• pour punBB :
- Code:
<div class="module main sujets-recents">
• pour invision :
- Code:
<div class="module borderwrap sujets-recents">
• pour AwesomeBB :
- Code:
<div class="box sujets-recents">
- Code:
<div class="module sujets-recents">
<div class="h3"><i class="ion-chatbubble-working"></i>{L_RECENT_TOPICS}</div>
<!-- BEGIN scrolling_row -->
{MARQUEE_JS_SRC}
<div id="comments_scroll_div">
<div class="marquee" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
<!-- BEGIN recent_topic_row -->
<div class="mod-recent-row">
<a href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}" class="mod-recent-title">{scrolling_row.recent_topic_row.L_TOPIC_TITLE}</a>
<span class="mod-recent-info">
<span class="mod-recent-time">
<i class="ion-clock"></i>{scrolling_row.recent_topic_row.S_POSTTIME}
</span>
<span class="mod-recent-author">
<i class="ion-ios-person"></i>
<!-- BEGIN switch_poster -->
<a href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span>
</span>
</div>
<!-- END recent_topic_row -->
</div>
</div>
<script>
$(".marquee").marquee();
</script>
<!-- END scrolling_row -->
<!-- BEGIN classical_row -->
<div class="mod-recent-row">
<!-- BEGIN recent_topic_row -->
<div class="topic">
<a href="{classical_row.recent_topic_row.U_TITLE}" class="mod-recent-title">{classical_row.recent_topic_row.L_TITLE}</a>
<span class="mod-recent-info">
<span class="mod-recent-time">
<i class="ion-clock"></i>{classical_row.recent_topic_row.S_POSTTIME}
</span>
<span class="mod-recent-author">
<i class="ion-ios-person"></i>
posté par
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</span>
</span>
<!--
<a href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a> {ON} {classical_row.recent_topic_row.S_POSTTIME}<br /><br />
-->
</div>
<!-- END recent_topic_row -->
</div>
<!-- END classical_row -->
</div>
On enregistre et on n'oublie pas de publier.
Des pages HTML
Dernière étape dans le Panneau d'Administration : la création d'une page HTML (PA > Modules > HTML & JAVASCRIPT
> Gestion des pages HTML > Création en mode avancé (HTML)). Celle-ci contiendra :
• une div "receptacle" pour afficher le widget du portail ;
• la mise en page ;
• un petit bout de javascript pour charger le widget.
Voici donc la page "type HTML".
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>TITRE DE LA PAGE</title>
<style>
/* La CSS est ici */
</style>
<!-- Pour éviter que les liens ne s'ouvrent dans l'iframe mais bien dans la page actuelle -->
<base target="_parent">
</head>
<body>
<div id="NOM-DU-RECEPTACLE"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script>
; (function () {
$('#NOM-DU-RECEPTACLE').load('/portal?pid=ID-DU-PORTAIL .NOM-MIS-DANS-LE-TEMPLATE');
})();
</script>
</body>
</html>
Moi j'en ai donc 2 :
• Voici celle concernant les top posteurs :
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Top posteur du mois</title>
<style>
/*** Le bloc qui contient le widget ***/
#bloc-posteurs-mois{
background: #fff; /* Couleur de fond */
padding: 10px;
width: 400px; /* Largeur */
}
/*** Le widget ***/
.posteurs-mois{
background: #e4b99e; /* Couleur de fond */
padding: 5px;
border: 2px solid #f16e00; /* Bordures*/
}
/*** Titre ***/
.h3{
border-bottom: 2px solid #f16e00; /* Bordures*/
color: #f16e00; /* Couleur du texte */
font-size: 14px; /* Taille de la typo */
font-weight: bold; /* Texte en gras */
line-height: 1.2;
margin-bottom: 4px;
}
.h3:before{
content: "►";
padding-right: 5px;
}
/*** Chaque utilisateur ***/
.mod-top{
font-size: 14px; /* Taille du texte */
line-height: 1;
text-align: center;
}
/* Le pseudo du membre */
.mod-top-name{
margin-bottom: 2px;
}
.mod-top-name a{
text-decoration: none;
}
/* Le bloc qui contient la barre + les infos */
.mod-top-bar{
cursor: pointer;
position: relative;
}
/* La barre */
.mod-top-pct{
background: #f16e00; /* Couleur de fond */
border-radius: 5px; /* Coins arrondis */
height: 15px; /* Hauteur du bloc */
}
/* Les infos */
.mod-top-desc{
color: #f8f9d8; /* Couleur du texte */
display: none;
font-size: 12px; /* Taille du texte */
left: 0;
line-height: 15px; /* Pour que le texte soit centré en hauteur, ça doit être le même que la hauteur du bloc .mod-top-pct */
position: absolute;
text-align: center;
top: 0;
width: 100%;
}
.mod-top-bar:hover .mod-top-desc{
display: block;
}
</style>
<base target="_parent">
</head>
<body>
<div id="bloc-posteurs-mois"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script>
; (function () {
$('#bloc-posteurs-mois').load('/portal?pid=2 .posteurs-mois');
})();
</script>
</body>
</html>
• Et celle pour les sujets récents :
- Code:
<!DOCTYPE html>
<html ng-app="angularApp" ng-controller="appController as app" ng-cloak>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Sujets Récents</title>
<style>
/*** Le bloc qui contient le widget ***/
#bloc-sujets-recents{
background: #fff; /* Couleur de fond */
box-sizing: border-box;
padding: 10px;
width: 100%; /* Largeur */
}
/*** Le widget ***/
.sujets-recents{
background: #e4b99e; /* Couleur de fond */
padding: 5px;
border: 2px solid #f16e00; /* Bordures*/
}
/*** Titre ***/
.h3{
border-bottom: 2px solid #f16e00; /* Bordures*/
color: #f16e00; /* Couleur du texte */
font-size: 14px; /* Taille de la typo */
font-weight: bold; /* Texte en gras */
line-height: 1.2;
margin-bottom: 4px;
}
.h3::before{
content: "►";
padding-right: 5px;
}
/*** Sujet ***/
.topic,
.marquee .mod-recent-row{
font-size: 12px;
line-height: 1;
margin-bottom: 2px;
}
.topic::before,
.marquee .mod-recent-row::before{
content: "•";
padding-right: 5px;
}
.topic a,
.marquee .mod-recent-row a{
color: #ab6031;
}
.mod-recent-author{
margin-left: 4px;
}
.mod-recent-info::before{
content: ":";
padding: 0 4px;
}
.do-marquee {
height: {{height}};
width: 100%;
overflow: hidden;
position: relative;
}
.do-marquee .marquee {
display: block;
width: 100%;
position: absolute;
animation: {{direction}} {{duree}}ms linear infinite;
height: auto !important;
top: {{height}};
}
.do-marquee .marquee:hover{
animation-play-state:paused;
cursor: pointer;
}
@keyframes up {
0% { top: {{height}}; }
100% { top: -{{heightMarquee}}px; }
}
@keyframes down {
0% { top: -{{heightMarquee}}px; }
100% { top: {{height}}; }
}
</style>
<base target="_parent">
</head>
<body>
<div id="bloc-sujets-recents"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js" language="Javascript" type="text/javascript"></script>
<script>
; (function () {
$('#bloc-sujets-recents').load('/portal?pid=1 .sujets-recents');
// Met en place défilement
var gestionMarquee = setInterval(function () {
if ($('.marquee').length) {
$('#comments_scroll_div').addClass('do-marquee');
stopGestionMarquee();
}
}, 100);
function stopGestionMarquee() {
clearInterval(gestionMarquee);
};
})();
var app = angular.module("angularApp", []);
app.controller("appController", function($scope, $sce, $timeout){
var recupInfo = setInterval(function () {
if (angular.element('.do-marquee').length) {
$timeout(function(){
var heightBloc = angular.element('.marquee').attr('style');
heightBloc = heightBloc.split(';');
heightBloc = heightBloc[1].split(':');
$scope.height = heightBloc[1];
$scope.duree = angular.element('.marquee').attr("data-duration");
$scope.heightMarquee = angular.element('.marquee').height();
$scope.direction = angular.element('.marquee').attr('data-direction');
},10);
stopRecupInfo();
}
}, 110);
function stopRecupInfo() {
clearInterval(recupInfo);
};
});
</script>
</body>
</html>
- Code:
/portal?pid=2
Dans les messages
Et pour finir, il ne te reste plus qu'à appeler une iframe dans ton message en utilisant ce bout de code :
- Code:
<iframe name="NOM-DE-LA-PAGE-HTML" src="LIEN-DE-LA-PAGE-HTML" height="HAUTEUR-EN-PX" width="LARGEUR-EN-PX" align="center" marginheight="0" frameborder="0" scrolling="no"></iframe>
Par exemple,voici mes 2 iframes :
- Code:
<iframe name="Top Posteurs du mois" src="http://miettes.lebonforum.com/h4-tuto-widget-du-portail-dans-un-message" height="200px" width="420px" align="center" marginheight="0" frameborder="0" scrolling="no"></iframe>[
<iframe name="Sujets récents" src="http://miettes.lebonforum.com/h5-tuto-widget-sujets-recents-dans-un-message" height="200px" width="420px" align="center" marginheight="0" frameborder="0" scrolling="no"></iframe>
C'est terminé. Cool non ?
J'ai beau avoir tout suivi, ça ne fonctionne pas
Dans certains cas, il peut arriver que le portail refuse tout bêtement de s'afficher... Plusieurs personnes ont déjà rencontré ce problème et, une astuce a été donné sur le forum d'entraide de ForumActif.
Il y a 3 petites manipulations à faire :
• Tout d'abord, on active le portail PA > Modules > Portail & Widgets
> configuration du portail et la tu mets "oui" à "Afficher le portail" ;
• Ensuite, tu vas dans PA > Affichage > Page d’accueil > généralités > L'adresse de votre forum dirige vers : et là, tu choisi "l'index du forum" ;
• Et pour finir, tu retournes dans PA > Modules > Portail & Widgets
> configuration du portail et la tu mets "non" à "Afficher le portail".
Cela devrait régler ton problème. Si ça n'est pas le cas, n'hésite surtout pas à nous le signaler
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum