MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Module 4 - Les listes
Module 4 - Les listes
Dim 22 Nov 2020 - 15:33
Module 4
Les listes
Hello à toi !
Penchons nous à présent sur les listes !
A la fin de ce module, tu seras capable de réaliser ceci :
- Spoiler:
Mais pas de panique ! Nous allons y aller étape par étape pour les exercices. Voici notre programme :
- Les listes : la théorie
- Créer une liste ordonnée simple et jouer avec les puces
- Créer une liste non-ordonnée simple et jouer avec les puces
- Imbriquer les listes et faire la mise en page
- Faire une liste avec plusieurs sous-listes complètes
Les listes : la théorie
On commence dès maintenant avec la théorie : je t'invite à aller lire ce tutoriel qui regroupe tout ce que tu dois savoir sur les listes.
Un souci ? Une question ?
Si tu as le moindre souci avec le tutoriel ou la moindre question, n'hésite pas à venir nous en parler dans ton sujet de copie et nous viendrons t'éclairer avant que tu n'entames les exercices
Si tout est OK pour toi : je t'invite à passer au message suivant avec le premier exercice intermédiaire !
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Module 4 - Les listes
Re: Module 4 - Les listes
Dim 22 Nov 2020 - 15:36
Module 4
Créer une liste ordonnée
Le tutoriel est clair ? Tu penses que tu as tout compris ? C'est donc parti pour les manipulations !
Si ce n'est pas clair jusqu'ici, n'hésite pas à nous le dire dans ton sujet de formation avant de continuer, nous sommes là pour répondre à toutes tes questions
Quelques manipulations
On va créer une nouvelle page HTML, comme tu l'as vu dans les exercices précédents. On va l'appeler mes-premieres-listes.html et on va pouvoir passer aux exercices
Exercice N°1
Pour commencer, j'aimerai que tu crées une liste ordonnée, en chiffre, composée de 6 points.
- A n'ouvrir que si tu es bloqué(e):
- Pour une liste ordonnée on utilise la balise "ol" et pour les puces "li"
Exercice N°2
Maintenant, j'aimerai que tu crées une liste ordonnée, avec des chiffres romains, composée de 4 points.
- A n'ouvrir que si tu es bloqué(e):
- On peut changer le "type" de puce via une attribut "type" ou via une propriété CSS "list-style-type", appliquée à la balise "ol"
Exercice N°3
Enfin, j'aimerai que tu crées une troisième liste, dont les puces sont les lettres de l'alphabet et dont le texte est de couleur violette. Je voudrais 2 points.
- A n'ouvrir que si tu es bloqué(e):
- On peut changer la couleur du texte via de la CSS
Normalement, tu devrais avoir ce rendu final :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1208-module-4-les-listes#21473]Module 4 - Manipulation 1[/url]
Ensuite, tu peux choisir de nous rendre les 3 exercices en même temps ou faire un exercice à la fois
Bon courage
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Module 4 - Les listes
Re: Module 4 - Les listes
Dim 22 Nov 2020 - 15:36
Module 4
Créer une liste non-ordonnée
Maintenant que tu as pris la main sur les listes ordonnées, on va se pencher sur les listes non ordonnées et leurs nombreuses puces possibles
Quelques manipulations
A la suite de nos précédentes listes, on va en créer de nouvelles. A toi de jouer :
Exercice N°1
La première liste non-ordonnée aura 6 points, et gardera les puces par défaut.
- A n'ouvrir que si tu es bloqué(e):
- Pour une liste non-ordonnée on utilise la balise "ul" et pour les puces "li"
Exercice N°2
La seconde liste non-ordonnée sera composée de 4 points et les puces seront des "carrés pleins".
- A n'ouvrir que si tu es bloqué(e):
- On peut changer le "type" de puce via une attribut "type" ou via une propriété CSS "list-style-type", appliqué à la balise "ul"
Exercice N°3
La troisième liste non-ordonnée ne sera composée que de 2 points, qui seront en forme de cercles vides. De plus ces points seront écrits en bleu.
- A n'ouvrir que si tu es bloqué(e):
- On peut changer la couleur du texte via de la CSS
Exercice N°4
La dernière liste non-ordonnée ne sera composée que de 3 points, qui seront en fait des images de Pêpêche (url : https://i.servimg.com/u/f86/19/47/12/29/puce10.png )
- A n'ouvrir que si tu es bloqué(e):
- On peut changer les puces en annulant le style de puce de la balise "ul" et en précisant que le style de liste est une image.
Normalement, tu devrais avoir ce rendu final pour ces 4 exercices :
- Spoiler:
Et notre fichier au total doit avoir ce rendu :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1208-module-4-les-listes#21474]Module 4 - Manipulation 2[/url]
Ensuite, tu peux choisir de nous rendre les 4 exercices en même temps ou faire un exercice à la fois
Bon courage
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Module 4 - Les listes
Re: Module 4 - Les listes
Dim 22 Nov 2020 - 15:38
Module 4
Imbriquer les listes et les mettre en page
Cette fois, pas de tutoriel à lire, juste une petite explication et quelques mises en page (oui oui, nous allons revoir la CSS ^^).
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair. Viens plutôt poser nous en parler dans ton sujet d'auto-formation.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair. Viens plutôt poser nous en parler dans ton sujet d'auto-formation.
Il arrive parfois que tu aies une liste qui contient des items et que l'un d'eux (ou plusieurs) contient une liste également. Dans ce cas, il ne faut pas faire n'importe quoi
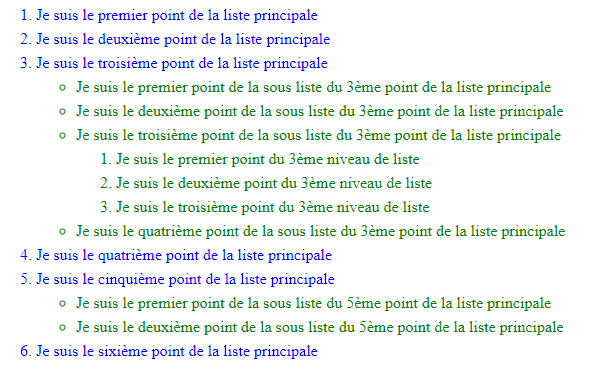
Par exemple, imaginons que tu aies ceci :

Voici la meilleure méthode pour coder ce genre de liste "complexe".
Ici, la première chose à faire est de coder les listes séparément.
D'abord la liste principale :
Puis les listes secondaires et même celle de niveau 3 :
Ensuite, il va falloir les mettre les unes dans les autres. Ici, il va falloir faire attention : quand tu as une liste dans une liste, eh bien celle-ci fait partie d'un item de la liste parent. Ce qui veut dire que nous allons inclure son code avant de fermer notre point parent. Par exemple :
Du coup, voilà le code complet pour cet exemple :
Bonne nouvelle ! Les listes sont des éléments HTML comme tous les autres. On peut donc les cibler directement (ul, ol, li), leur ajouter des classes, des id, etc... Bref ! Tu peux faire en CSS tout ce qu'on a vu jusqu'à présent. Cela dit, il est important de retenir la notion de descendance. Je m'explique : si tu appliques sur la liste principale (celle qui contient toutes les autres) une propriété CSS, celle-ci se propagera à tous les enfants. Par exemple, si je met cette CSS :
Nous allons repartir de notre précédent fichier, avec toutes nos listes, nous allons en créer une seule :
La "liste ordonnée de l'exercice 2" (donc la seconde) sera une sous liste du second point de la première liste.
Les 4 listes suivantes seront des sous-listes des 4 points suivant de la liste principale.
La toute dernière liste, celle qui a des puces en images, sera une sous liste d'une autre sous liste de ton choix.
Tu devras créer une sous liste d'un des points qui a pour image pêpêche, ça sera donc une liste de rang 4
Elle sera une liste non ordonnée, avec des points de ton choix : disques vides, disques pleins, carrés, comme tu le souhaite, et sera en vert.
Normalement, tu devrais avoir ce rendu final pour ces 4 exercices :
 Pour nous rendre l'exercice, il va falloir te rendre dans ton sujet de rendu ici, nous donner le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il va falloir te rendre dans ton sujet de rendu ici, nous donner le lien de cet exercice, à savoir :
Ensuite, tu peux choisir de nous rendre les 4 exercices en même temps ou faire un exercice à la fois En cas de question ou blocage, n'hésite pas à nous le dire
En cas de question ou blocage, n'hésite pas à nous le dire 
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
Bon courage
Une liste dans une liste dans une liste...
Il arrive parfois que tu aies une liste qui contient des items et que l'un d'eux (ou plusieurs) contient une liste également. Dans ce cas, il ne faut pas faire n'importe quoi
Par exemple, imaginons que tu aies ceci :

Voici la meilleure méthode pour coder ce genre de liste "complexe".
Une méthode
Ici, la première chose à faire est de coder les listes séparément.
D'abord la liste principale :
- Code:
<ol>
<li>Je suis le premier point de la liste principale</li>
<li>Je suis le deuxième point de la liste principale</li>
<li>Je suis le troisième point de la liste principale</li>
<li>Je suis le quatrième point de la liste principale</li>
<li>Je suis le cinquième point de la liste principale</li>
<li>Je suis le sixième point de la liste principale</li>
</ol>
Puis les listes secondaires et même celle de niveau 3 :
- Code:
<ul>
<li>Je suis le premier point de la sous liste du 5ème point de la liste principale</li>
<li>Je suis le deuxième point de la sous liste du 5ème point de la liste principale</li>
</ul>
- Code:
<ul>
<li>Je suis le premier point de la sous liste du 3ème point de la liste principale</li>
<li>Je suis le deuxième point de la sous liste du 3ème point de la liste principale</li>
<li>Je suis le troisième point de la sous liste du 3ème point de la liste principale</li>
<li>Je suis le quatrième point de la sous liste du 3ème point de la liste principale</li>
</ul>
- Code:
<ol>
<li>Je suis le premier point du 3ème niveau de liste</li>
<li>Je suis le deuxième point du 3ème niveau de liste</li>
<li>Je suis le troisième point du 3ème niveau de liste</li>
</ol>
Ensuite, il va falloir les mettre les unes dans les autres. Ici, il va falloir faire attention : quand tu as une liste dans une liste, eh bien celle-ci fait partie d'un item de la liste parent. Ce qui veut dire que nous allons inclure son code avant de fermer notre point parent. Par exemple :
- Code:
<li>Je suis le cinquième point de la liste principale
<ul>
<li>Je suis le premier point de la sous liste du 5ème point de la liste principale</li>
<li>Je suis le deuxième point de la sous liste du 5ème point de la liste principale</li>
</ul>
</li>
Du coup, voilà le code complet pour cet exemple :
- Code:
<ol>
<li>Je suis le premier point de la liste principale</li>
<li>Je suis le deuxième point de la liste principale</li>
<li>Je suis le troisième point de la liste principale
<ul>
<li>Je suis le premier point de la sous liste du 3ème point de la liste principale</li>
<li>Je suis le deuxième point de la sous liste du 3ème point de la liste principale</li>
<li>Je suis le troisième point de la sous liste du 3ème point de la liste principale
<ol>
<li>Je suis le premier point du 3ème niveau de liste</li>
<li>Je suis le deuxième point du 3ème niveau de liste</li>
<li>Je suis le troisième point du 3ème niveau de liste</li>
</ol>
</li>
<li>Je suis le quatrième point de la sous liste du 3ème point de la liste principale</li>
</ul>
</li>
<li>Je suis le quatrième point de la liste principale</li>
<li>Je suis le cinquième point de la liste principale
<ul>
<li>Je suis le premier point de la sous liste du 5ème point de la liste principale</li>
<li>Je suis le deuxième point de la sous liste du 5ème point de la liste principale</li>
</ul>
</li>
<li>Je suis le sixième point de la liste principale</li>
</ol>
Ajouter du style à ses listes
Bonne nouvelle ! Les listes sont des éléments HTML comme tous les autres. On peut donc les cibler directement (ul, ol, li), leur ajouter des classes, des id, etc... Bref ! Tu peux faire en CSS tout ce qu'on a vu jusqu'à présent. Cela dit, il est important de retenir la notion de descendance. Je m'explique : si tu appliques sur la liste principale (celle qui contient toutes les autres) une propriété CSS, celle-ci se propagera à tous les enfants. Par exemple, si je met cette CSS :
- Code:
#listePrincipale{
color:blue;
}
- Spoiler:
- Code:
ul{
color:green;
}
- Spoiler:
Quelques manipulations
Nous allons repartir de notre précédent fichier, avec toutes nos listes, nous allons en créer une seule :
Exercice N°1
La "liste ordonnée de l'exercice 2" (donc la seconde) sera une sous liste du second point de la première liste.
- A n'ouvrir que si tu es bloqué(e):
- Petite astuce : tu peux sauter une ligne avant le
- Code:
</li>
Exercice N°2
Les 4 listes suivantes seront des sous-listes des 4 points suivant de la liste principale.
Exercice N°3
La toute dernière liste, celle qui a des puces en images, sera une sous liste d'une autre sous liste de ton choix.
Exercice N°4
Tu devras créer une sous liste d'un des points qui a pour image pêpêche, ça sera donc une liste de rang 4
Elle sera une liste non ordonnée, avec des points de ton choix : disques vides, disques pleins, carrés, comme tu le souhaite, et sera en vert.
- A n'ouvrir que si tu es bloqué(e):
- Pour annuler la puce en image, tu dois lui indiquer un type de puce + lui dire qu'il n'y a pas d'image
Normalement, tu devrais avoir ce rendu final pour ces 4 exercices :
- Spoiler:
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1208-module-4-les-listes#21475]Module 4 - Manipulation 3[/url]
Ensuite, tu peux choisir de nous rendre les 4 exercices en même temps ou faire un exercice à la fois
Bon courage
 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Re: Module 4 - Les listes
Re: Module 4 - Les listes
Dim 22 Nov 2020 - 15:38
Module 4
L'exercice final
Coucou 
Je pense qu'à présent, on peut dire que les listes n'ont plus vraiment de secrets pour toi :p Et si on vérifiait que c'est bien le cas avec un petit exercice final ?
Prêt(e) ? Alors c'est parti !
 Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
Si tu ne te sens pas encore à l'aise avec tout ce que tu as vu jusqu'ici, préviens-nous dans ton sujet ici. Nous reviendrons avec toi sur les éléments qui te posent problème.
 Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
Ne fais pas la suite si une question te trotte dans la tête ou si un point n'est pas clair.
J'imagine que tu as déjà été confronté(e) à la fameuse journée "course" (non ? ça viendra t'inquiète)... Carte bleue en main, sacs de course et... l'inoubliable liste de courses ! Si on se servait de cet "instant magique de notre vie" (uh uh -_-' ) pour réaliser un petit exo ?
Voici la liste que tu vas devoir reproduire :
Nous te conseillons de coder les listes indépendamment puis, de les imbriquer les unes dans les autres. Commence également par le HTML puis occupe-toi de la mise en page CSS.
• Les types de liste et de puces utilisés doivent être indentiques à celles sur la capture ;
• La couleur du fond : #d0d0d0 ;
• La police utilisée est Verdana ;
• Taille des polices : grande taille = 16px ; taille "normale" = 12px ; petite taille = 8px ;
• Couleurs utilisées : mauve #870e9d ; bleu #5595bd ; gris #626262.
 Pour nous rendre l'exercice, il te suffit d'aller répondre dans le topic à ton nom ici et à bien nous préciser le lien de cet exercice, à savoir :
Pour nous rendre l'exercice, il te suffit d'aller répondre dans le topic à ton nom ici et à bien nous préciser le lien de cet exercice, à savoir :
 Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code
Comme on manipule du code, ton rendu d'exercice est à nous fournir entre balise code 
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
Je pense qu'à présent, on peut dire que les listes n'ont plus vraiment de secrets pour toi :p Et si on vérifiait que c'est bien le cas avec un petit exercice final ?
Prêt(e) ? Alors c'est parti !
Ton exercice
J'imagine que tu as déjà été confronté(e) à la fameuse journée "course" (non ? ça viendra t'inquiète)... Carte bleue en main, sacs de course et... l'inoubliable liste de courses ! Si on se servait de cet "instant magique de notre vie" (uh uh -_-' ) pour réaliser un petit exo ?
Voici la liste que tu vas devoir reproduire :
Quelques informations
Nous te conseillons de coder les listes indépendamment puis, de les imbriquer les unes dans les autres. Commence également par le HTML puis occupe-toi de la mise en page CSS.
• Les types de liste et de puces utilisés doivent être indentiques à celles sur la capture ;
• La couleur du fond : #d0d0d0 ;
• La police utilisée est Verdana ;
• Taille des polices : grande taille = 16px ; taille "normale" = 12px ; petite taille = 8px ;
• Couleurs utilisées : mauve #870e9d ; bleu #5595bd ; gris #626262.
- Code:
[url=https://tambouille-raleuses.forumactif.com/t1208-module-4-les-listes#21476]Module 4 - Exercice final[/url]
En cas de question ou blocage, n'hésite pas à nous le dire
Bon courage
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|