 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Afficher les notifications dans la barre de navigation & retirer la toolbar
Afficher les notifications dans la barre de navigation & retirer la toolbar
Jeu 13 Juin 2019 - 10:52
Afficher les notifications dans la barre de navigation & retirer la toolbar
Bonjour à toi qui passe par ici !
Personnellement, je n'aime pas la toolbar de forumactif... La seule chose que j'apprécie dessus et que je trouve intéressante, c'est la partie "notifications". C'est quand même bien pratique de voir quand on est tagué, que quelqu'un a répondu à un sujet qu'on surveille ou qu'on reçoit un message privé !
Du coup, je viens vous expliquer comment intégrer les Notifications à la barre de navigation tout en faisant disparaitre la toolbar !
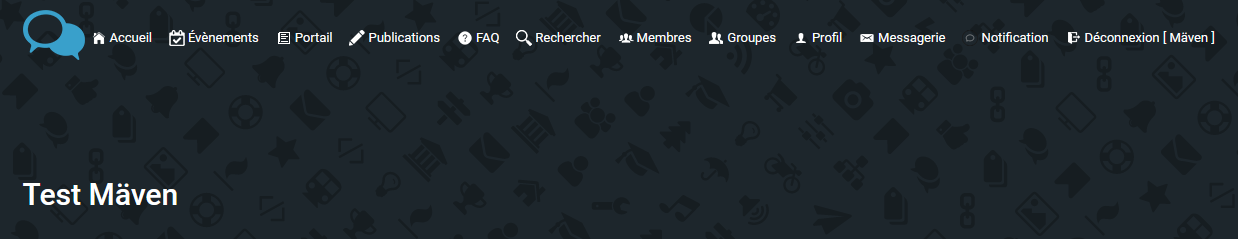
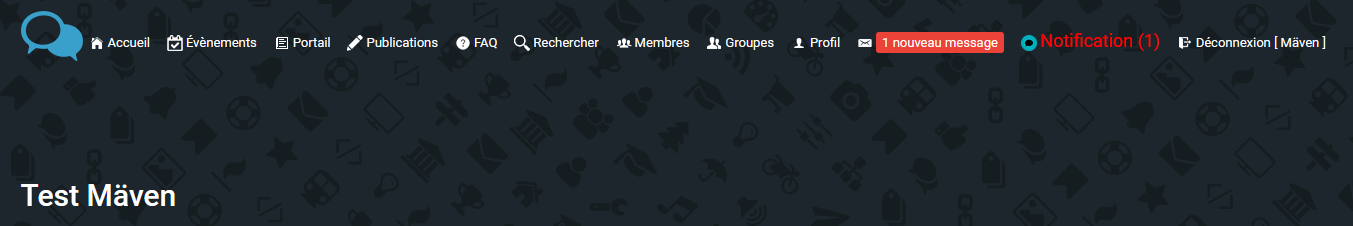
Un petit aperçu sur ModernBB, mais le principe est le même à chaque fois : on intègre les notifications à la barre de navigation.
Pas de nouvelles notifications :

Nouvelles notifications :

• Tu dois avoir accès au panneau administration ;
• Des connaissances de bases en HTML & CSS sont un plus ;
• Tu ne dois pas être effrayé par le javascript.
On active la toolbar
Eh oui, on va activer la toolbar, pour que les notifications soient activées. Pour cela PA > Modules > Toolbar > Configuration > Activé à Oui
Et puis on va la cacher : PA > Affichage > Couleurs > Feuille de style CSS
- Code:
body{
margin-top:0 !important;
}
.is-sticky#headerbar-top.w-toolbar {
top: 0px !important;
}
#fa_toolbar,
#fa_toolbar_hidden{
display:none;
}
On passe à la partie suivante !
Ajout d'un lien dans la barre de navigation
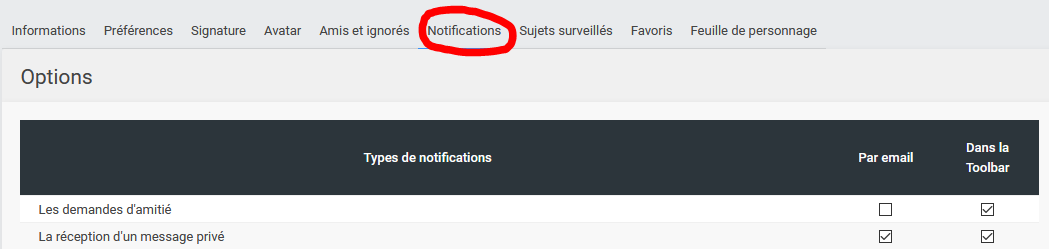
Ici on va aller rechercher le lien des notification, sur le forum dans Profil > Notifications :

On récupère l'url, pour moi :
http://maven.forumactif.org/profile?mode=editprofile&page_profil=notifications
Et on ne garde que la partie après le dernier "/"
- Code:
/profile?mode=editprofile&page_profil=notifications
Puis on va aller ajouter ce lien dans la barre de navigation : PA > Affichage > En-tête et Navigation > Ajouter un menu personnalisé.
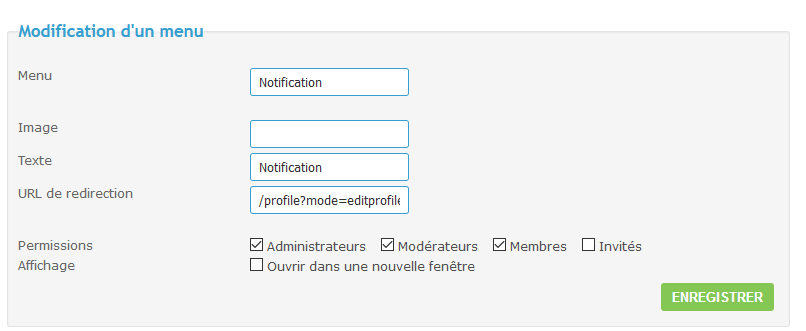
On rempli les champs :
• Le nom
• L'image si tu le souhaites (l'image quand il n'y a pas de notification) - si tu n'en mets pas il n'y aura que le texte
• Le texte
• L'url qu'on a reprit juste au dessus
Dans les permissions, on décoche "invité", puisque les invités n'ont pas accès aux notifications.

Un peu de javascript
On va aller ajouter le javascript.
Dans le PA > Modules > Gestion des codes javascript > Créer
tu y mets un nom et on l'applique à toutes les pages
Il est commenté pour qu'il soit compréhensible.
- Code:
var versionForum = 'modernbb';
var nouvelleImage = 'https://2img.net/i/fa/modernbb/forum_unread_category.png';
- Code:
var nouvelleImage = '';
- Code:
/*Au chargement de la page*/
$(function(){
// on indique la version du forum : attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, modernbb
var versionForum = 'modernbb';
var nouvelleImage = '';
var lastNbNotif = 0, //on crée la variable qui récupérera le nombre de notifications actuelles
cheminNav; // On crée la variable pour les différents chemins selon la version
// En fonction de la version du forum, on récupére les bons élements à cibler pour la barre de navigation
switch(versionForum){
// Si on est sur invision
case 'invision':
cheminNav = '#ipbwrapper #submenu ';
break;
// Si on est sur phpbb2
case 'phpbb2':
cheminNav = '.bodyline > table td[align="center"] ' ;
break;
// Si on est sur phpbb3
case 'phpbb3':
cheminNav = '.navbar .navlinks ';
break;
// Si on est sur punbb
case 'punbb':
cheminNav = '#pun-head #pun-navlinks ';
break;
// Si on est sur modernbb
default:
cheminNav = '.headerbar .navbar.navlinks ';
break;
}
// On récupère le chemin de la barre de navigation et plus particulièrement le "bouton" notification
//On récupère le texte "normal" du bouton de Notification
var cheminNavbar=cheminNav +'a[href="/profile?mode=editprofile&page_profil=notifications"]';
var textNavBar = $(cheminNavbar).text();
// On récupère le nombre de notification dans la toolbar
// S'il y a une notification ET que le nombre de notification de la toolbar est différent de celui enregistré dans la variable
// on ajoute une class au lien de la barre de navigation concerné
// On modifie l'image
// On ajoute le nombre de notification dans la barre de navigation
// On enregistre le nombre de notification dans la variable
function majNotification() {
var nbNotif=$('#fa_notifications').find('#notif_unread').text();
if(nbNotif != "" && nbNotif!=lastNbNotif){
$(cheminNavbar).addClass("newNotif");
$(cheminNav +'a[href="/profile?mode=editprofile&page_profil=notifications"] img').attr("src",nouvelleImage);
$(cheminNavbar).text(textNavBar + ' ' + nbNotif);
lastNbNotif=nbNotif;
}
}
// Au chargement de la page, on attend 1 seconde (1000 ms), on appelle notre fonction
setTimeout(function(){
majNotification();
}, 1000);
// Puis, toutes les 30 secondes (30000 ms) on appelle à nouveau notre fonction
setInterval(function(){
majNotification();
}, 30000);
});
Une touche de CSS
En plus de la CSS du début du tutoriel, on va ajouter la CSS sur le bouton, celle qu'on a appliqué à l'url de la barre de navigation
PA > Affichage > Couleurs > Feuille de style CSS :
- Code:
.newNotif{
color:red !important;
font-size:18px !important;
}
Et voilà ! Tu peux maintenant avoir les notifications, sans avoir la toolbar !

Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|


