 MävenRâleuse (Admin)
MävenRâleuse (Admin)- Informations : Très peu présente en ce moment

----
 Viens papoter avec nous sur le discord
Viens papoter avec nous sur le discord
Messages : 4055 
 Ajouter un menu déroulant dans la barre de navigation
Ajouter un menu déroulant dans la barre de navigation
Sam 26 Déc 2020 - 10:52
Ajouter un menu déroulant dans la barre de navigation
Bonjour bonjour !
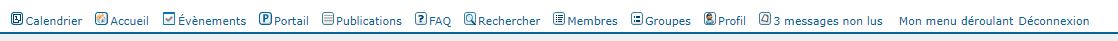
Aujourd'hui, on va voir comment créer un menu déroulant dans la barre de navigation, le tout paramétré dans le panneau d'admin. Mais de quoi parle t-on ici ? Comme d'habitude une image vaut mieux que mille mots.


Le paramétrage dans le panneau d'admin
Tout d'abord, on va aller ajouter nos menus et sous menu dans le panneau d'administration. On va mettre ça dans Affichage > En-tête et navigation > Barre de navigation.
A la toute fin, on va ajouter d'abord le bouton qui nous servira de texte pour déclencher le sous-menu, puis les sous menu dans l'ordre où ils doivent apparaitre.
- Spoiler:
Maintenant attaquons nous à la mise en page, parce que pour l'instant ils se suivent dans la barre de navigation?
Le template
On va se placer dans le template overall_header. Ici ça va changer selon la version :
PhpBB2 & Invision
On va trouver cette partie, qui génère la barre de navigation,
- Code:
{GENERATED_NAV_BAR}
et on va la remplacer par ceci :
- Code:
<div class="myNavbar">{GENERATED_NAV_BAR}
<span class="sousMenu">
<span class="liste"></span>
</span>
</div>
PhpBB3
On va trouver cette partie, qui génère la barre de navigation,
- Code:
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
et on va la remplacer par ceci :
- Code:
<div class="myNavbar">
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<ul>
<li class="sousMenu">
<ul class="liste"></ul>
</li>
</ul>
</div>
On enregistre et on publie
PunBB
On va trouver cette partie, qui génère la barre de navigation,
- Code:
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
et on va la remplacer par ceci :
- Code:
<div class="myNavbar">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<ul>
<li class="sousMenu">
<ul class="liste"></ul>
</li>
</ul>
</div>
On enregistre et on publie
ModernBB
On cherche ce bout de code :
- Code:
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
et on le remplace par ceci :
- Code:
<div class="myNavbar">
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<ul>
<li class="sousMenu">
<ul class="liste"></ul>
</li>
</ul>
</div>
La CSS
Pour la CSS c'est assez simple. On cache la liste, puis on dit que quand on passe sur la classe "sousMenu" on montre la liste, puis on la place.
- Code:
.sousMenu{
display:inline-block;
position:relative;
margin:auto 5px;
}
.sousMenu .liste{
display:none;
}
.sousMenu:hover .liste {
display: block;
position: absolute;
z-index: 999;
background: #fff;
width: 100%;
text-align: center;
left: 0;
top:15px;
}
.sousMenu:hover .liste a {
display: block;
padding:5px;
}
Jusque là pas de souci =)
Visuellement, ça n'a rien changé : place au Javascript pour mettre en action tout ça !
Le javascript
J'ai commenté le code pour qu'il soit compréhensible par le plus de monde possible =)
Il est à appliquer à toutes les pages du forum.
Prends bien le code pour la bonne version
PhpBB2 & Invision
- Code:
$(function(){
// Une fois la page chargée
$(document).ready( function(){
//Pour chaque lien de la navbar
$('.myNavbar a').each(function( ) {
// si le texte du lien est celui recherché
if ($( this ).text()==="Mon menu déroulant"){
var link = $(this);
//On parcours tous les liens qui suivent
// et on les déplace dans la boite "liste"
$(this).nextAll('a').each(function( ) {
let content = $(this);
let newPlace2 = $(this).parents('.myNavbar').find('.liste');
newPlace2.append(content);
});
//puis on trouve la div de sous menu
let newPlace = $(this).parents('.myNavbar').find('.sousMenu');
//et on y déplace le lien de sous menu
newPlace.prepend(link);
}
});
// On vérifie si le membre est connecté
if(_userdata.session_logged_in != 0){
//On déplace la boite pour le menu déroulant au avant "Déconnexion"
$('.sousMenu').insertBefore($('.myNavbar a[href*="/login?logout"'));
}
//sinon (si l'utilisateur n'est pas connecté)
else
{
//On déplace la boite pour le menu déroulant au avant "s'enregistrer"
$('.sousMenu').insertBefore($('.myNavbar a[href="/register"]'));
}
// Au clique sur le parent du menu, on annule la redirection
$('body').on('click', '.myNavbar .sousMenu > a', function(evt){
evt.preventDefault();
});
});
});
PhpBB3, PunBB & ModernBB
- Code:
$(function(){
// Une fois la page chargée
$(document).ready( function(){
//Pour chaque lien de la navbar
$('.myNavbar li a').each(function( ) {
// si le texte du lien est celui recherché
if ($( this ).text()==="Mon menu déroulant"){
var link = $(this);
//On parcours tous les liens qui suivent
// et on les déplace dans la boite "liste"
$(this).parent().nextAll('li').each(function( ) {
let content = $(this);
let newPlace2 = $(this).parents('.myNavbar').find('.liste');
newPlace2.append(content);
});
//puis on trouve la div de sous menu
let newPlace = $(this).parents('.myNavbar').find('.sousMenu');
//et on y déplace le lien de sous menu
newPlace.prepend(link);
}
});
// On vérifie si le membre est connecté
if(_userdata.session_logged_in != 0){
//On déplace la boite pour le menu déroulant au avant "Déconnexion"
$('.sousMenu').insertBefore($('.myNavbar a[href*="/login?logout"'));
//On change le texte du bouton de déconnexion pour enlever le pseudo
$('.myNavbar a[href*="/login?logout"').text("Déconnexion");
}
//sinon (si l'utilisateur n'est pas connecté)
else
{
//On déplace la boite pour le menu déroulant au avant "s'enregistrer"
$('.sousMenu').insertBefore($('.myNavbar a[href="/register"]'));
}
// Au clique sur le parent du menu, on annule la redirection
$('body').on('click', '.myNavbar .sousMenu > a', function(evt){
evt.preventDefault();
});
});
});
Toutes versions !
- Code:
if ($( this ).text()==="Mon menu déroulant"){
Si tu veux que le bouton déclencheur reste cliquable, tu peux supprimer cette partie :
- Code:
// Au clique sur le parent du menu, on annule la redirection
$('body').on('click', '.myNavbar .sousMenu > a', function(evt){
evt.preventDefault();
});
Et tu peux déplacer ton sousMenu à l'endroit que tu souhaites en mettant le bon lien du bouton qui vient juste après le menu que tu veux placer :
- Code:
//On déplace la boite pour le menu déroulant au avant "Déconnexion"
$('.sousMenu').insertBefore($('.myNavbar a[href*="/login?logout"'));
- Code:
$('.sousMenu').insertBefore($('.myNavbar a[href="/register"]'));
Eh voilà ! Tu as ton menu déroulant dans ta barre de navigation !!
Si tu as la moindre question, n'hésite pas à la poser
Et si tu utilise ça, n'hésite pas à indiquer à tes membres où tu as trouvé l'astuce, ça leur permettra peut-être d'améliorer leurs propres forums
Permission de ce forum:
Vous pouvez répondre aux sujets dans ce forum|
|
|



